动画--过渡属性 transition-property
早期在Web中要实现动画效果,都是依赖于JavaScript或Flash来完成。但在CSS3中新增加了一个新的模块transition,它可以通过一些简单的CSS事件来触发元素的外观变化,让效果显得更加细腻。简单点说,就是通过鼠标的单击、获得焦点,被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值。
在CSS中创建简单的过渡效果可以从以下几个步骤来实现:
第一,在默认样式中声明元素的初始状态样式;
第二,声明过渡元素最终状态样式,比如悬浮状态;
第三,在默认样式中通过添加过渡函数,添加一些不同的样式。
CSS3的过度transition属性是一个复合属性,主要包括以下几个子属性:
transition-property:指定过渡或动态模拟的CSS属性
transition-duration:指定完成过渡所需的时间
transition-timing-function:指定过渡函数
transition-delay:指定开始出现的延迟时间
先来看transition-property属性
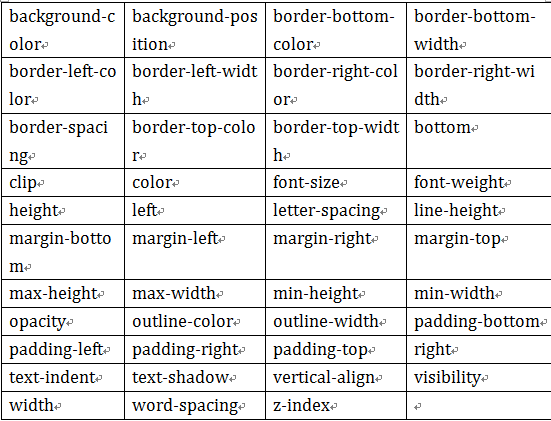
transition-property用来指定过渡动画的CSS属性名称,而这个过渡属性只有具备一个中点值的属性(需要产生动画的属性)才能具备过渡效果,其对应具有过渡的CSS属性主要有:

HTML:
<div></div>
CSS:
div {
width: 200px;
height: 200px;
background-color:red;
margin: 20px auto;
-webkit-transition: background-color .5s ease .1s;
transition: background-color .5s ease .1s;
}
div:hover {
background-color: orange;
}
演示结果:
鼠标移入

鼠标移出

特别注意:当“transition-property”属性设置为all时,表示的是所有中点值的属性。
用一个简单的例子来说明这个问题:
假设你的初始状态设置了样式“width”,“height”,“background”,当你在终始状态都改变了这三个属性,那么all代表的就是“width”、“height”和“background”。如果你的终始状态只改变了“width”和“height”时,那么all代表的就是“width”和“height”。
动画--过渡属性 transition-property的更多相关文章
- 过渡属性transition
过渡属性:使元素变化过程可见 transition: all 1s;元素所有变化过程都可见 transition: 1s;元素所有变化过程都可见 transition: 指定属性 2s 1s;指定属性 ...
- css过渡属性transition简单示例
2.transition 简单实例 demo1→在线预览源代码 效果 demo2→在线预览源代码 效果 demo3→在线预览源代码 效果
- css3属性 transition transform
1.transition 译:过渡,转变 可以设置过渡属性 transition: property duration timing-function delay; transition-proper ...
- 监测c3动画过渡完成的事件
监测css3动画完成的事件 transitionend 用法: let element = document.getElementById("slidingMenu"); elem ...
- wp8.1 Study8:页面过渡和主题动画(Page transition and Theme animations)
一.在WP8.1中是有动画(Animation)的: 页面导航(默认为旋转式Turnstile).PointerDown/up(默认是倾斜).页面旋转.MenuFlyout出现等等 二.页面过渡(Pa ...
- css动画效果之transition(动画过渡效果属性)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Android动画效果之初识Property Animation(属性动画)
前言: 前面两篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画).Frame Animation(逐帧动画)Andr ...
- Android动画基础——属性动画(Property Animation)
本篇涉及例子下载:Github 本篇讲android 3.0引入的属性动画框架,上篇写视图动画View Animation时就说过ViewAnimation的缺点,那就是动画作用的是view本身的视觉 ...
- transition 动画过渡
1. html 结构 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
随机推荐
- centos的vi常用用法
centos的vi常用用法 vi编辑器是所有Unix及Linux系统下标准的编辑器,它的强大不逊色于任何最新的文本编辑器,这里只是简单地介绍一下它的用法和一小部分指令.由于对Unix及Linux系统的 ...
- Redis学习笔记--五种数据类型的使用场景
String 1.String 常用命令: 除了get.set.incr.decr mget等操作外,Redis还提供了下面一些操作: 获取字符串长度 往字符串append内容 设置和获取字符串的某一 ...
- 设计模式:建造者模式(Builder)
定 义:将一个复杂对象的构建与它的表示分离,使得同一构建过程可以创建不同的表示. 结构图: 产品类: class Product { //部件集合 List<string> parts ...
- [LeetCode]题解(python):052-N-Queens II
题目来源 https://leetcode.com/problems/n-queens-ii/ Follow up for N-Queens problem. Now, instead outputt ...
- A Framework for Programme Management
In business today organisations manage multiple projects concurrently with shared or overlapping res ...
- C#类的继承
public class Animal { public string word=""; //virtual表示虚方法,用以被重写 public virtual void say( ...
- sqlserver多表连接更新
一.MS SQL Server 多表关联更新 sql server提供了update的from 子句,可以将要更新的表与其它的数据源连接起来.虽然只能对一个表进行更新,但是通过将要更新的表与其它的数据 ...
- Android 开发之如何保证Service不被杀掉(broadcast+system/app)
序言 最近项目要实现这样一个效果:运行后,要有一个service始终保持在后台运行,不管用户作出什么操作,都要保证service不被kill,这可真是一个难题.参考了现今各种定制版的系统和安全厂商牛虻 ...
- Ionic学习笔记四 一些问题处理
版权声明:本文为博主原创文章,转载请留链接,非常感谢. 目录(?)[+] IONIC actionsheet 的cancel menu在android下不显示的bug 在 _action-sh ...
- you need to upgrade the working copy first
is too old (format 29) to work with client version '1.9.4 (r1740329)' (expects format 31) 2016年09月18 ...
