Android 布局之RelativeLayout
Android 布局之RelativeLayout
1 RelativeLayout简介
RelativeLayout是相对布局。
RelativeLayout布局属性
1.1 与parent相对的属性
android:layout_alignParentTop
表示widget的顶部和Container的顶部对齐。
android:layout_alignParentBottom
表示widget的底部和Container的底部对齐。
android:layout_alignParentStart
表示widget的左边和Container的起始边缘对齐。
android:layout_alignParentEnd
表示widget的左边和Container的结束边缘对齐。
android:layout_alignParentLeft
表示widget的左边和Container的左边对齐。
android:layout_alignParentRight
表示widget的右边和Container的右边对齐。
android:layout_centerInParent
表示widget处于Container平面上的正中间。
android:layout_alignWithParentIfMissing
若设置true,则当该控件layout_toLeftOf, layout_toRightOf等找不到相对的参考widget时,就以父container为参考。
1.2 与widget相对的属性
android:layout_above
表示该widget位于参数值标识的widget的上方。
android:layout_below
表示该widget位于参数值标识的widget的下方。
android:layout_alignTop
表示该widget的顶部参数值标识的widget的顶部对齐。
android:layout_alignBottom
表示该widget的底部与参数值标识的widget的底部对齐。
android:layout_alignStart
表示该widget的起始边缘与参数值标识的widget的起始边缘对齐。
android:layout_alignEnd
表示该widget的结束边缘与参数值标识的widget的结束边缘对齐。
android:layout_alignLeft
表示该widget的左边与参数值标识的widget的左边对齐。
android:layout_alignRight
表示该widget的右边参数值标识的widget的右边对齐。
android:layout_centerHorizontal
表示widget处于Container水平方向上的中间。
android:layout_centerVertical
表示widget处于Container垂直方向上的中间。
android:layout_alignBaseline
表示该widget的BaseLine与参数值标识的widget的BaseLine对齐。
android:layout_toLeftOf
表示该widget位于参数值标识的widget的左方。
android:layout_toRightOf
表示该widget位于参数值标识的widget的右方。
android:layout_toStartOf
表示该widget结束边缘与参数值标识的widget的起始边缘对齐
android:layout_toEndOf
表示该widget起始边缘与参数值标识的widget的结束边缘对齐
2 RelativeLayout示例
创建一个activity,包含1组RelativeLayout。
layout文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp" >
<EditText
android:id="@+id/name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="@string/reminder" />
<Button
android:id="@+id/cancel"
android:layout_width="96dp"
android:layout_height="wrap_content"
android:layout_below="@id/name"
android:layout_alignParentRight="true"
android:text="@string/cancel" />
<Button
android:id="@+id/ok"
android:layout_width="96dp"
android:layout_height="wrap_content"
android:layout_below="@id/name"
android:layout_toLeftOf="@id/cancel"
android:text="@string/ok" />
</RelativeLayout>
点击下载:源代码
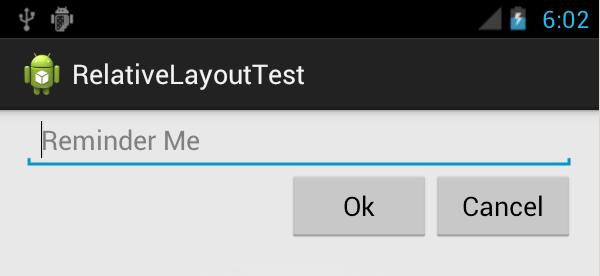
运行效果:如图

Android 布局之RelativeLayout的更多相关文章
- Android布局之RelativeLayout
RelativeLayout用到的一些重要的属性: 第一类:属性值为true或falseandroid:layout_centerHrizontal 水平居中android:layout_center ...
- Android布局及属性归总(查询用)
常见布局 LinearLayout 线性布局 子元素任意,组织成一个单一的水平或垂直行,默认为水平方向TableLayout 表格布局 子元素为<Tabl ...
- Android的学习第六章(布局二--RelativeLayout)
今天我们来说一下Android布局中的Relativelayout布局(相对布局) 根据英译过来意思是相对布局,很容易理解,这一样布局使用的是元素与元素之间的微调做到布局的 含义:通过元素与元素之间的 ...
- android LinearLayout和RelativeLayout实现精确布局
先明确几个概念的区别: padding margin:都是边距的含义,关键问题得明白是什么相对什么的边距padding:是控件的内容相对控件的边缘的边距. margin :是控件边缘相对父空间的边距 ...
- 用android LinearLayout和RelativeLayout实现精确布局(转)
先明确几个概念的区别: padding margin都是边距的含义,关键问题得明白是什么相对什么的边距. padding是控件的内容相对控件的边缘的边距. margin是控件边缘相对父控件的边距. a ...
- [转]用android LinearLayout和RelativeLayout实现精确布局
先明确几个概念的区别: padding margin都是边距的含义,关键问题得明白是什么相对什么的边距. padding是控件的内容相对控件的边缘的边距. margin是控件边缘相对父控件的边距. a ...
- Android精通:TableLayout布局,GridLayout网格布局,FrameLayout帧布局,AbsoluteLayout绝对布局,RelativeLayout相对布局
在Android中提供了几个常用布局: LinearLayout线性布局 RelativeLayout相对布局 FrameLayout帧布局 AbsoluteLayout绝对布局 TableLayou ...
- Android精通:View与ViewGroup,LinearLayout线性布局,RelativeLayout相对布局,ListView列表组件
UI的描述 对于Android应用程序中,所有用户界面元素都是由View和ViewGroup对象构建的.View是绘制在屏幕上能与用户进行交互的一个对象.而对于ViewGroup来说,则是一个用于存放 ...
- Android UI布局之RelativeLayout
RelativeLayout是一个相对布局类. 首先RelativeLayout是一个容器,它里边的元素,如Buttonbutton等的位置是依照相对位置来计算的,比如,有两个Buttonbutton ...
随机推荐
- 如何处理Android SDK无法更新问题?
在Android开发中,最痛苦的事情就是相关库升级后,Android SDK太低,跑步起来,最最痛苦的事情就是,想更新,却因大天朝的一墙之隔,愣是没法更新.遇到这种情况怎么办呢?小编和大家分享一个解决 ...
- 移动平台自动化测试从零开始-MonkeyRunner工具使用 (第二节)
选自:http://yuedu.baidu.com/search?word=%D3%DA%D3%BF&pbook=0 第2节 MonkeyRunner 安装部署 如果您已经正确的安装部署了A ...
- Bootstrap3.0入门学习系列规划[持续更新]
详情请看http://aehyok.com/Blog/Detail/5.html 个人网站地址:aehyok.com QQ 技术群号:206058845,验证码为:aehyok 本文文章链接:http ...
- JNI开发示例
安装:eclipse(http://www.eclipse.org/).CDT(C/C++ Development Tooling).ADT(Android Development Tools) ht ...
- jquery判断checkbox是否选中及改变checkbox状态(转)
jquery判断checked的三种方法:.attr('checked): //看版本1.6+返回:”checked”或”undefined” ;1.5-返回:true或false.prop('c ...
- IrregularGridCollectionView处理不定宽度的标签cell
IrregularGridCollectionView处理不定宽度的标签cell 效果 源码 https://github.com/YouXianMing/UI-Component-Collectio ...
- Linux下面使用rpm命令
RPM是RedHat Package Manager(RedHat软件包管理工具)类似Windows里面的“添加/删除程序” rpm 执行安装包二进制包(Binary)以及源代码包(Source)两种 ...
- Python小游戏之猜数字
最近师兄师姐毕业,各种酒席,酒席上最常玩的一个游戏就是猜数字,游戏规则如下: 出题人在手机上输入一个0-100之间的数字,其它人轮流猜这个数字,如果你不幸猜中则要罚酒一杯.每次猜数字,出题人都要缩小范 ...
- Python 之range 和 xrange
我目前使用的版本是2.7.6 >>> help (range)Help on built-in function range in module __builtin__: range ...
- Web前端知识技能大汇总
项目起源 还记得@jayli 的这幅前端知识结构图么. 图片的形式具有诸多的不便.缺失源图的我们,无法为此图贡献些什么,随着时间的迁移,或许有些技术点会发生改变,所以有了这个GitHub项目.我们可以 ...
