从头学Qt Quick(3)-- 用QML写一个简单的颜色选择器
先看一下效果图:

实现功能:点击不同的色块可以改变文字的颜色。
实现步骤:
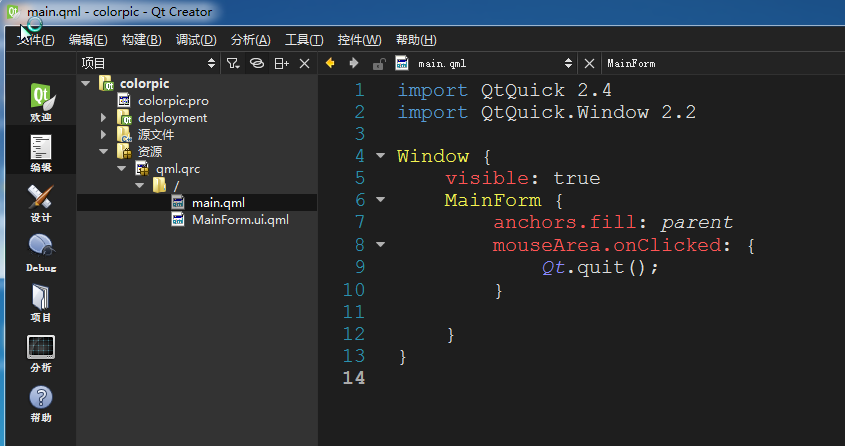
一、创建一个默认的Qt Quick工程:

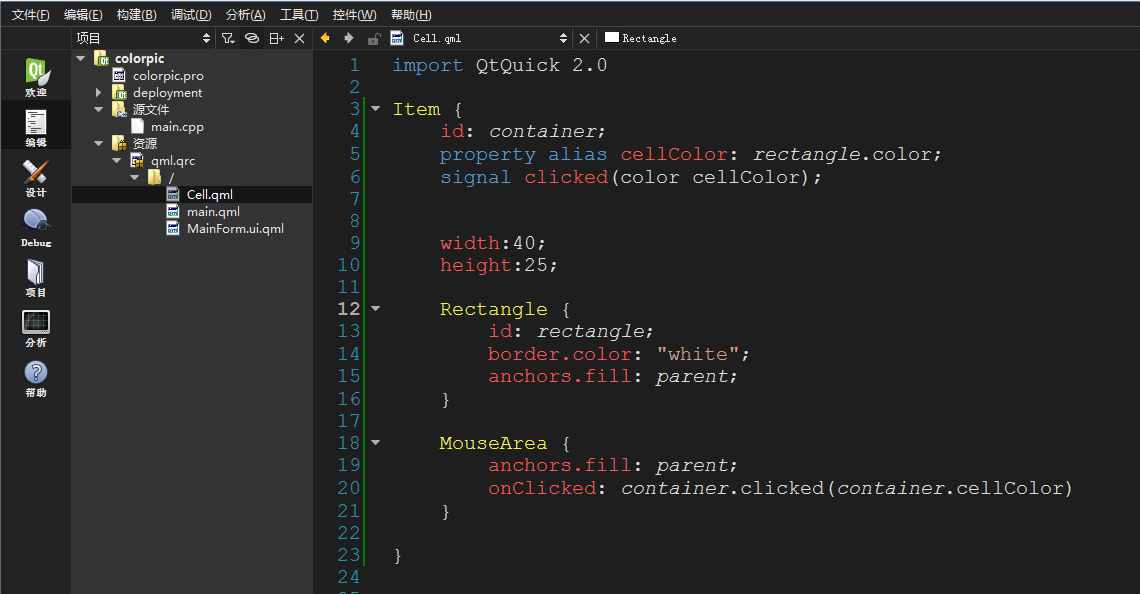
二、添加文件Cell.qml
这一步主要是为了实现一个自定义的组件,这个组件就是我们看到的那个色块,很明显定义成组件可以则兼UI的复用。

import QtQuick 2.0
Item {
id: container;
property alias cellColor: rectangle.color;
signal clicked(color cellColor);
width:;
height:;
Rectangle {
id: rectangle;
border.color: "white";
anchors.fill: parent;
}
MouseArea {
anchors.fill: parent;
onClicked: container.clicked(container.cellColor)
}
}
我们组件的根元素是一个id名为 container的Item。Item是一个最基本的可视元素并经常用作其它元素的容器,这个Cell文件相当于一个自定义组件,自定义组件只能有一个根容器,组件名通常采用和Java定义公共类相同的规则。
property alias cellColor: rectangle.color;
声明一个cellColor属性,这个属性是从我们组件外访问的,允许我们使用不同的颜色来实例化单元格,该属性只是对现存的属性使用了一个别名,相当于我们为这个Cell组件定义了一个属性,而这个属性就是Rectangle组件的颜色属性的引用。
signal clicked(color cellColor);
定义了一个信号,出发这个信号的条件是:
MouseArea { anchors.fill: parent; onClicked: container.clicked(container.cellColor) }
也就是点击整个组件,信号会带一个color类型的参数,传递给捕获信号的地方。
anchors.fill属性是设置元素尺寸的简便办法。在这种情况下矩形将拥有父级同样尺寸的大小。MouseArea是鼠标被捕获的区域,这个区域很明显填充了整个父控件,即整个空间。我们捕捉了点击的事件onClicked 在onClicked后面跟一个匿名的JavaScript函数或者一个定义好的函数名,即当发生点击的时候触发了container 的clicked信号。
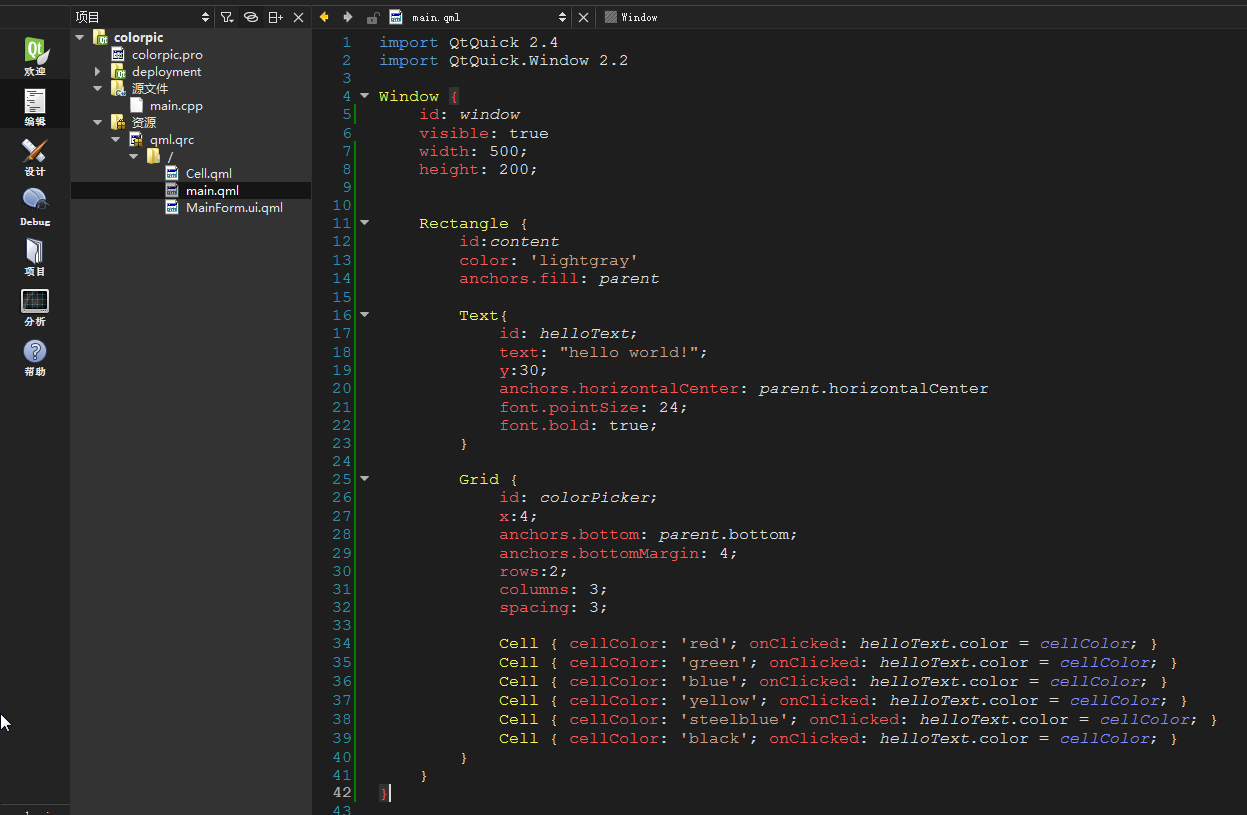
三、编写main.qml使用Cell组件

import QtQuick 2.4
import QtQuick.Window 2.2 Window {
id: window
visible: true
width: 500;
height:; Rectangle {
id:content
color: 'lightgray'
anchors.fill: parent Text{
id: helloText;
text: "hello world!";
y:;
anchors.horizontalCenter: parent.horizontalCenter
font.pointSize: 24;
font.bold: true;
} Grid {
id: colorPicker;
x:;
anchors.bottom: parent.bottom;
anchors.bottomMargin:;
rows:;
columns:;
spacing:; Cell { cellColor: 'red'; onClicked: helloText.color = cellColor; }
Cell { cellColor: 'green'; onClicked: helloText.color = cellColor; }
Cell { cellColor: 'blue'; onClicked: helloText.color = cellColor; }
Cell { cellColor: 'yellow'; onClicked: helloText.color = cellColor; }
Cell { cellColor: 'steelblue'; onClicked: helloText.color = cellColor; }
Cell { cellColor: 'black'; onClicked: helloText.color = cellColor; }
}
}
}
在我们的主QML文件中,我们使用Cell组件来创建颜色拾取器:
在Window内嵌套一个Rectangle的原因是方便更好的布局,因为Window代表了整个窗体,我们在里面嵌套一个Rectangle只是填充了其主布局,Window还可以包含菜单栏,状态栏等。
Cell { cellColor: 'red'; onClicked: helloText.color = cellColor; }
我们在网格中放置六个单元格,使用不同的颜色来创建一个颜色拾取器。当我们单元格的clicked信号触发时,需要传递cellColor参数来设置文本的颜色 。通过一个属性的‘onSignalName’的命名方式来应付组件的任何信号。
本文参考:Qt_quick中文手册, http://download.csdn.net/detail/csulennon/9425207
代码下载:http://download.csdn.net/detail/csulennon/9425208
从头学Qt Quick(3)-- 用QML写一个简单的颜色选择器的更多相关文章
- 从头学Qt Quick(1) --体验快速构建动态效果界面
自2005年Qt4发布以来,Qt已经为成千上万的应用程序提供了框架服务,现在Qt已经基本上支持所有的开发平台了,这里面既包含了桌面.嵌入式领域,也包括了Android.IOS.WP等移动操作平台,甚至 ...
- 从头学Qt Quick(2)-- QML语法从一个简单的例子说起
在上一篇文章中,我们对QtQuick做了简单的介绍,体验了使用QML语言构建一个UI的便捷.这里我们简要介绍一下QML的语法. QML将界面分成一些更小的元素,这些元素可以组成一个组件,QML语言描述 ...
- 从头学Qt Quick系列
http://www.cnblogs.com/csulennon/category/686605.html
- 如何写一个简单的shell
如何写一个简单的shell 看完<UNIX环境高级编程>后我就一直想写一个简单的shell来作为练习,因为有事断断续续的写了好几个月,如今写了差不多来总结一下. 源代码放在了Github: ...
- 用C写一个简单的推箱子游戏(一)
我现在在读大二,我们有一门课程叫<操作系统>,课程考查要求我们可以写一段程序或者写Windows.iOS.Mac的发展历程.后面我结合网上的资料参考,就想用自己之前简单学过的C写一关的推箱 ...
- 写一个简单的HTML留言板
最近有点懒,没码什么字,防止遗忘,从头开始码,写一个简单的HTML留言板.包含两个文件,book.html还有style.css,放在同一目录下. book.html 1 <!DOCTYPE h ...
- 如何用PHP/MySQL为 iOS App 写一个简单的web服务器(译) PART1
原文:http://www.raywenderlich.com/2941/how-to-write-a-simple-phpmysql-web-service-for-an-ios-app 作为一个i ...
- 用Python写一个简单的Web框架
一.概述 二.从demo_app开始 三.WSGI中的application 四.区分URL 五.重构 1.正则匹配URL 2.DRY 3.抽象出框架 六.参考 一.概述 在Python中,WSGI( ...
- 如何写一个简单的http服务器
最近几天用C++写了一个简单的HTTP服务器,作为学习网络编程和Linux环境编程的练手项目,这篇文章记录我在写一个HTTP服务器过程中遇到的问题和学习到的知识. 服务器的源代码放在Github. H ...
随机推荐
- C语言实现二叉树-01版
故事是这样开始的,项目经理有一天终于还是拍拍我肩膀说: 无论你的链表写得多么的好,无论是多么的灵活,我也得费老半天才查找到想要的数据: 这让我的工作非常苦恼,听说有一种叫做二叉树的数据结构,你看能不能 ...
- atitit查询表修改表字段没反应--解锁锁定的表
atitit查询表修改表字段没反应--解锁锁定的表 查询表修改表字段没反应 要是使用gui 没反应,最好使用cmd 方式,不卉不个gui 锁上.. ALTER TABLE t_mb_awardweix ...
- Apache JMeter 测试Http请求
环境安装:JDK 下载:http://jmeter.apache.org/download_jmeter.cgi 启动: 简单HTTP请求测试
- 18数据表&E-R模型&概念数据模型-下(选学)-天轰穿大话数据库视频教程
关键字:数据表 三大范式 外键 主键 数据表设计 天轰穿 sqlserver 数据库大纲:属性与主键,外键&联系,三大范式,设计表时应该考虑的因素 土豆超清地址: 优酷超清地址: 原文地址:h ...
- 高可用性、负载均衡的mysql集群解决方案
高可用性.负载均衡的mysql集群解决方案 一.mysql的市场占有率 二.mysql为什么受到如此的欢迎 三.mysql数据库系统的优缺点 四.网络服务器的需求 五.什么是mysql的集群 六.什么 ...
- 493萬Gmail用戶的賬號密碼遭洩露,Google否認自己存在安全漏洞
最近,大公司在互聯網信息安全問題上狀況頻出.上週,蘋果因iCloud被黑客攻擊而導致大量明星私照外洩,著實是熱鬧了一陣.而Google也來湊熱鬧了.據俄羅斯媒體CNews消息,近493萬Gmail用戶 ...
- TaskHosting - 开发桌面工具原来还可以这么简单
由来 对于喜欢开发的我经常会写一些小工具,这些小工具多以功能为主,不要求漂亮.个性化的UI.但起码要保证使用方便,因此最基本的功能要有: GUI(图片用户界面) 程序配置的保存与读取(让用户在GUI上 ...
- vi命令示例大全
1. 进入vi l vi filename: 打开或新建文件,并将光标置于第一行首 l vi +n filename:打开文件,并将光标置于第n行首 l vi + filename:打开文件 ...
- Jquery Data Table插件
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- njoj 1251 zlly长了一张包子脸
njoj 1251 zlly长了一张包子脸 题意: zlly长了一张包子脸.他特别喜欢吃糖果.如今他手头有若干种糖果,每种糖果有个口味值,每种糖果有无数多个.然后娄童鞋也很喜欢吃糖果.他的口味特别广泛 ...
