[Angularjs]asp.net mvc+angularjs+web api单页应用
写在前面
最近的工作一直在弄一些h5的单页应用,然后嵌入到app的webview中。之前一直在用angularjs+html+ashx的一套东西。实在是玩腻了。然后就尝试通过asp.net mvc的方式构建单页应用。用到的技术angularjs+webapi+mvc。在网上找到了一些相关的文章,关于anguar的位置也没有一个比较好的一个标准。这里也是抛砖引玉,希望通过讨论,得到一个更好的结构。
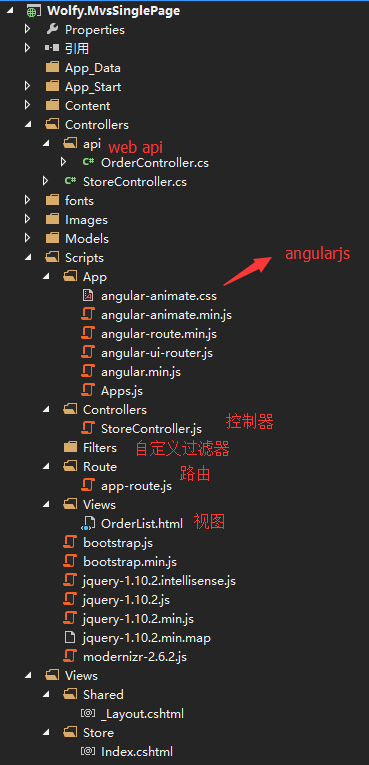
项目结构

结构说明:
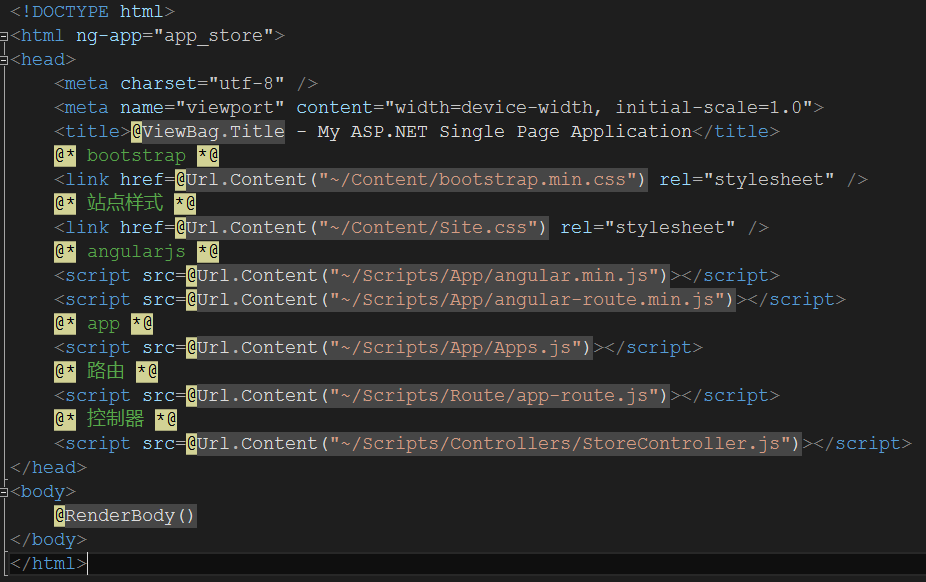
_Layout.cshtml:该文件作为模板文件,这里将应用的js,及css文件,都凡在该页。如图所示:

Controllers/api文件夹:存放webapi接口。
Controllers/*.cs:存放控制器。
将angularjs的mvc结构,都存放在了Scripts文件夹,这样做,也是为了操作方便(文件多的话,来回的切换窗口,确实很麻烦)。
Scripts/App:存放angularjs的文件,以及app.js
app.js的定义如下,包括module的注册,以及服务信息:
var app = angular.module('app_store', ['ngRoute', 'StoreService', ]);
//服务
var StoreService = angular.module('StoreService', []);
//请求服务
StoreService.factory('requestService', function ($http, $q) {
var request = {
method: 'POST',
url: '',
headers: { 'Content-Type': 'application/json' },
data: {}
};
var postData = {
lists: function (type) {
request.method = "get";
request.url = "../api/order/lists/" + type + "";
return requestService($http, $q, request);
},
submit_product: function (data) {
request.method = "post";
request.url = "../api/order";
request.data = data;
return requestService($http, $q, request);
}
};
return postData;
});
function requestService($http, $q, request) {
var deferred = $q.defer(); // 声明延后执行,表示要去监控后面的执行
$http(request).
success(function (data, status, headers, config) {
deferred.resolve(data); // 声明执行成功,即http请求数据成功,可以返回数据了
}).
error(function (data, status, headers, config) {
deferred.reject(data); // 声明执行失败,即服务器返回错误
});
return deferred.promise; // 返回承诺,这里并不是最终数据,而是访问最终数据的API
};
将modlue的定义放在了该js文件中,其中也包括请求的服务,考虑到减少一次静态文件的请求,所以将服务也放在了该文件中。
Scripts/Controllers:这是angularjs的控制器。用来定义前端的controller。关于这个你可以根据用途,分成不同的控制器。也可以对应于web api的方式定义。我建议如果功能不是太多,还是放在一个里面,如果定义太多的js文件,一是静态文件的请求次数会很多,二是开发起来确实很头大,每次开发在vs打开n个tab页面,你会发现会让你非常的头大。
Scripts/Filter:存放angularjs自定义的过滤器,(如果过滤器不多,建议还是合并到app.js文件中。)
Scripts/Route:angularjs路由,如果路由不多,仍建议放在app.js中。
Scripts/Views:angularjs视图,存放视图模板。这个分法,不好说,可以参考asp.net mvc的分发,按控制器名称建文件夹。如果视图不多,我是一股脑的都塞到views文件夹了。
一个例子
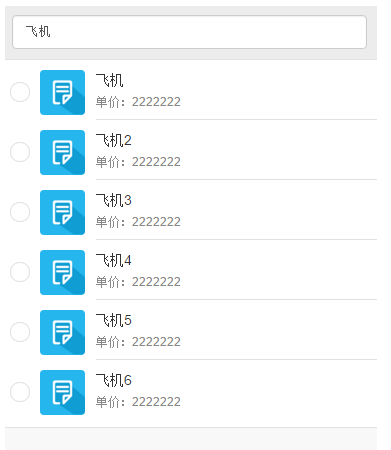
列举一个根据关键字搜索商品的列表的例子。
Scripts/Controllers/StoreController.js
app.controller('StoreController', function ($scope, $http, $location, $routeParams, requestService) {
console.log('StoreController');
if (!$scope.productKey) {
$scope.productKey = "飞机";
};
requestService.lists($scope.productKey).then(function (data) {
console.log(data);
if (data._code === 200) {
$scope.orders = data._data;
};
});
});
Scripts/Route/app-route.js
app.config(['$routeProvider', function ($routeProvider) {
$routeProvider
.when('/', { templateUrl: '../Scripts/Views/OrderList.html', controller: 'StoreController' })
.when('/error', { templateUrl: '../Scripts/Views/Error.html', controller: 'ErrorController' })
.otherwise({ redirectTo: '/error' });
}]);
Scripts/Views/OrderList.html
<div class="address_serace">
<input class="form-control" ng-change="" ng-model="productKey" placeholder="搜索商品">
</div>
<div class="address_div">
<dl class="address_dl" ng-repeat="item in orders">
<dt class="address_checkbox">
<img class="address_check" src="../Images/icon-xx01@2x.png" />
</dt>
<dt class="address_user"><img class="address_user" src="../Images/dingy.png" /></dt>
<dd class="address_font">
<p class="address_font_t">{{item.Name}}</p>
<p>单价:{{item.Price}}</p>
</dd>
</dl> </div>
asp.net mvc 控制器StoreController.cs 中Index的action添加视图,作为呈现的页面。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace Wolfy.MvsSinglePage.Controllers
{
public class StoreController : Controller
{
// GET: Store
public ActionResult Index()
{
return View();
}
}
}
Index.cshtml,很简单,一个添加指定ng-view的div,用来呈现Views中的html模板的。
@{
ViewBag.Title = "Index";
}
<div ng-view></div>
web api:OrderController
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Threading.Tasks;
using System.Web.Http;
using Wolfy.MvsSinglePage.Models; namespace Wolfy.MvsSinglePage.Controllers.api
{
public class OrderController : ApiController
{
// GET: api/Order
[HttpGet]
[Route("api/order/lists/{key?}")]
public async Task<HttpResponseMessage> Get(string key)
{
return await Task.Run(() =>
{
HttpResponseMessage response = new HttpResponseMessage(HttpStatusCode.Accepted);
List<Order> lst = new List<Order>() {
new Order(){ Id=Guid.NewGuid(), Dt=DateTime.Now, Name="飞机", Price=},
new Order(){ Id=Guid.NewGuid(), Dt=DateTime.Now, Name="飞机2", Price=},
new Order(){ Id=Guid.NewGuid(), Dt=DateTime.Now, Name="飞机3", Price=},
new Order(){ Id=Guid.NewGuid(), Dt=DateTime.Now, Name="飞机4", Price=},
new Order(){ Id=Guid.NewGuid(), Dt=DateTime.Now, Name="飞机5", Price=},
new Order(){ Id=Guid.NewGuid(), Dt=DateTime.Now, Name="飞机6", Price=},
};
var results = string.IsNullOrEmpty(key) ? lst : lst.Where(x => x.Name.Contains(key));
response = new HttpResponseMessage(HttpStatusCode.OK)
{
Content = new StringContent(JsonConvert.SerializeObject(new { _code = , _data = results }))
};
return response;
});
}
}
}
最后不要忘了,为_Layout.cshtml的html标签添加指令ng-app。
运行测试:

总结
这是在实际工作中,摸索出的一种分层的方式,如果你有更好的建议,可以分享一下,在网上也找了一些资料,并没有具体的分层方式。我这里抛砖引玉,希望有个更好的方案。
Demo Url: https://git.oschina.net/wolfy/Wolfy.Angularjs_Mvc_SPA
[Angularjs]asp.net mvc+angularjs+web api单页应用的更多相关文章
- ABP示例程序-使用AngularJs,ASP.NET MVC,Web API和EntityFramework创建N层的单页面Web应用
本片文章翻译自ABP在CodeProject上的一个简单示例程序,网站上的程序是用ABP之前的版本创建的,模板创建界面及工程文档有所改变,本文基于最新的模板创建.通过这个简单的示例可以对ABP有个更深 ...
- vs 2013下自定义ASP.net MVC 5/Web API 2 模板(T4 视图模板/控制器模板)
vs 2013下自定义ASP.net MVC 5/Web API 2 模板(T4 视图模板/控制器模板): Customizing ASP.NET MVC 5/Web API 2 Scaffoldi ...
- ASP.NET MVC+Knockout+Web API+SignalR
架构设计(ASP.NET MVC+Knockout+Web API+SignalR) 架构设计(ASP.NET MVC+Knockout+Web API+SignalR) 2014-01-16 18: ...
- Visual Studio 2013 Preview - ASP.NET, MVC 5, Web API 2新功能搶先看
Visual Studio 2013 Preview - ASP.NET, MVC 5, Web API 2新功能搶先看 來自TechEd North America 2013的第一手消息 以下資訊均 ...
- ASP.NET MVC和Web API中的Angular2 - 第2部分
下载源码 内容 第1部分:Visual Studio 2017中的Angular2设置,基本CRUD应用程序,第三方模态弹出控件 第2部分:使用Angular2管道进行过滤/搜索,全局错误处理,调试客 ...
- [Asp.Net] MVC 和Web API Action 获取参数的区别
Asp.net MVC 和web api 的action 在获取从前台传入的数据是有很大不同 前台使用ajax的方式向后台发起post的请求 Content-Type:application/json ...
- Asp.Net MVC及Web API框架配置会碰到的几个问题及解决方案(转)
前言 刚开始创建MVC与Web API的混合项目时,碰到好多问题,今天拿出来跟大家一起分享下.有朋友私信我问项目的分层及文件夹结构在我的第一篇博客中没说清楚,那么接下来我就准备从这些文件怎么分文件 ...
- Asp.Net MVC及Web API框架配置会碰到的几个问题及解决方案
前言 刚开始创建MVC与Web API的混合项目时,碰到好多问题,今天拿出来跟大家一起分享下.有朋友私信我问项目的分层及文件夹结构在我的第一篇博客中没说清楚,那么接下来我就准备从这些文件怎么分文件夹说 ...
- 转-Asp.Net MVC及Web API框架配置会碰到的几个问题及解决方案
前言 刚开始创建MVC与Web API的混合项目时,碰到好多问题,今天拿出来跟大家一起分享下.有朋友私信我问项目的分层及文件夹结构在我的第一篇博客中没说清楚,那么接下来我就准备从这些文件怎么分文件夹说 ...
随机推荐
- 在opencv3中实现机器学习之:利用逻辑斯谛回归(logistic regression)分类
logistic regression,注意这个单词logistic ,并不是逻辑(logic)的意思,音译过来应该是逻辑斯谛回归,或者直接叫logistic回归,并不是什么逻辑回归.大部分人都叫成逻 ...
- java 顺序 读写 Properties 配置文件
java 顺序 读写 Properties 配置文件 支持中文 不乱码 java 顺序 读写 Properties 配置文件 ,java默认提供的Properties API 继承hashmap ,不 ...
- 将matlab中数据输出保存为txt或dat格式
:FID= FOPEN(filename,permission) 用指定的方式打开文件 FID=+N(N是正整数):表示文件打开成功,文件代号是N. FID=-1 : 表示文件打 ...
- [Android] emualtor-5554 offline的解决方法
现象:用adb devices命令总发现emualtor-5554 offline,在.android目录下面并没有发现这个设备,没法删除.原因:有程序占用5555端口,导致adb认为5554不能作为 ...
- 记”Uri.IsWellFormedUriString”中的BUG
场景 先上逻辑代码 1: /// <summary> 2: /// 图片真实地址 3: /// </summary> 4: public string FullImagePat ...
- 《TCP/IP详解卷1:协议》第6章 ICMP:Internet控制报文协议-读书笔记
章节回顾: <TCP/IP详解卷1:协议>第1章 概述-读书笔记 <TCP/IP详解卷1:协议>第2章 链路层-读书笔记 <TCP/IP详解卷1:协议>第3章 IP ...
- Linq之IQueryable接口与IEnumberable区别
IEnumerable接口 公开枚举器,该枚举器支持在指定类型的集合上进行简单迭代.也就是说:实现了此接口的object,就可以直接使用foreach遍历此object: IEnumerable 包含 ...
- Bootstrap3.0学习第七轮(按钮)
详情请查看http://aehyok.com/Blog/Detail/13.html 个人网站地址:aehyok.com QQ 技术群号:206058845,验证码为:aehyok 本文文章链接:ht ...
- Flex ObjectHandles 构建绘图程序!
模型 主画布组件:com/components/graph/GraphContainer.mxml <?xml version="1.0" encoding="ut ...
- Java基础-数据类型转换
1).简单类型数据间的转换,有两种方式:自动转换和强制转换,通常发生在表达式中或方法的参数传递时. 自动转换 当一个较"小"数据与一个较"大"的数据一起运算 ...
