[界面开发新秀]免费的AYUI,开发360领航版系列教程[2/40]
 《界面开发风AYUI-基于WPF By AY》
《界面开发风AYUI-基于WPF By AY》
大家好!
距离上篇博客发布有10天了,因为我在开发AYUI4.X效果更惊艳
我是AY,很高兴,终于可以写自己的作品的,网络博客的教程。
这是篇个AYUI的使用开发系列博客,也是WPF技术快速核心技术掌握的途径。在这里你会学会如何开发一款360领航版界面,了解AYUI的设计和二次开发
AYUI理念: 无论你在哪里,赏心悦目就好
AYUI产品:Wizard打包,AYUI库,AYUI的DEMO,自动更新模块。
AY承诺:使用AYUI做出自己的作品,如果是好作品,我会放到官网去推荐展示,给你们推广自己的机会,ayui已经免费。但是源码不会给。源码是AY维持服务器费用和域名还有其他的用处,比如治疗身体。
设计的软件辅助工具:Adobe air 安装Markman
本期额外工具介绍: wpfinspector 用来查看wpf界面结构的。类似浏览器的DOM结构查看(vs2013开始就已经提供了,无需下载)

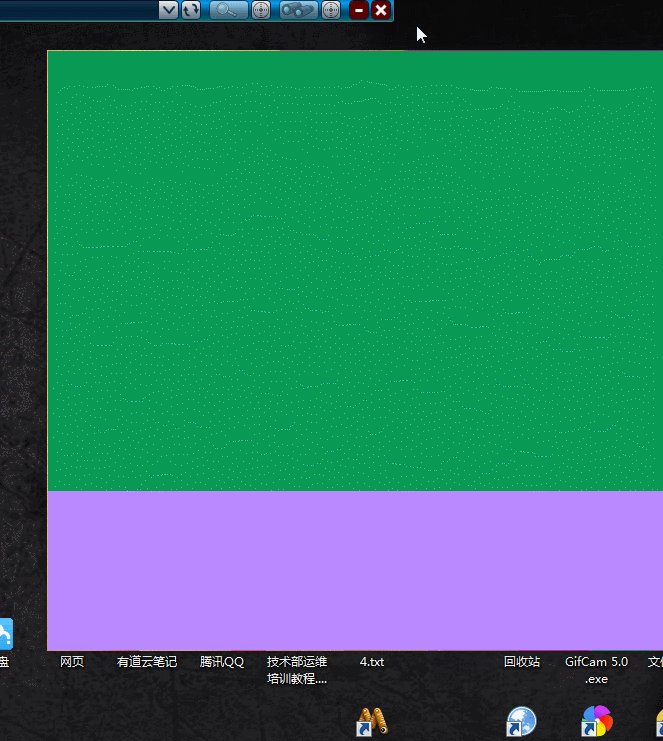
使用Picpick给360界面截图然后导入markman进行标记

OK,开始写吧。思想:先画界面盒子,也就是用Border和grid等配合,画出容器
第一步,一眼看出页面分上下两块背景1块,白色1快,我们假设白色压在绿色的上面,这里为了快速开发不考虑分辨率的,直接使用性能最好的Canvas
外侧容器,我一般命名为Layout,我的外层也一般是Grid,撑住整个界面的范围
然后使用相对坐标容器Canvas,来定位容器的位置
由于点击,立即体验,下方有个动画,直接定位下面的块区域我为动画后的区域高度吧,这样动画只要考虑Canvas.Top即可,本来我们设置是160的高度,动画后这次是364px;

接着设置两个Canvas的父亲Canvas,超出部分裁剪。
本来是160,现在364,怎样显示保持160px的高度,就是160+?=364
计算动画的高度:
目标高度(364)-当前高度(160)=204
也就是高度还差204,那么当前距离上方是440,那么动画移动距离就是440-204=;
HorizontalAlignment="Stretch" 这行代码,代表水平拉伸,根据父元素的宽度来,还有

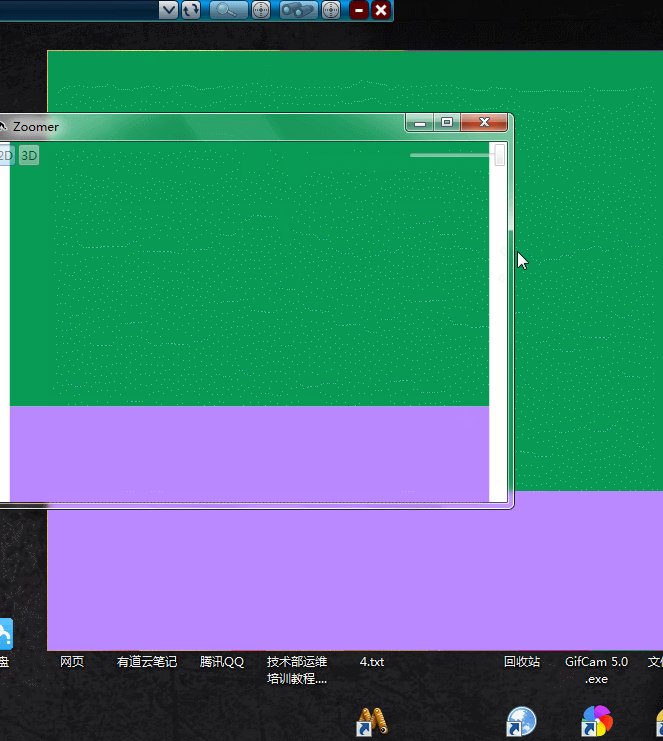
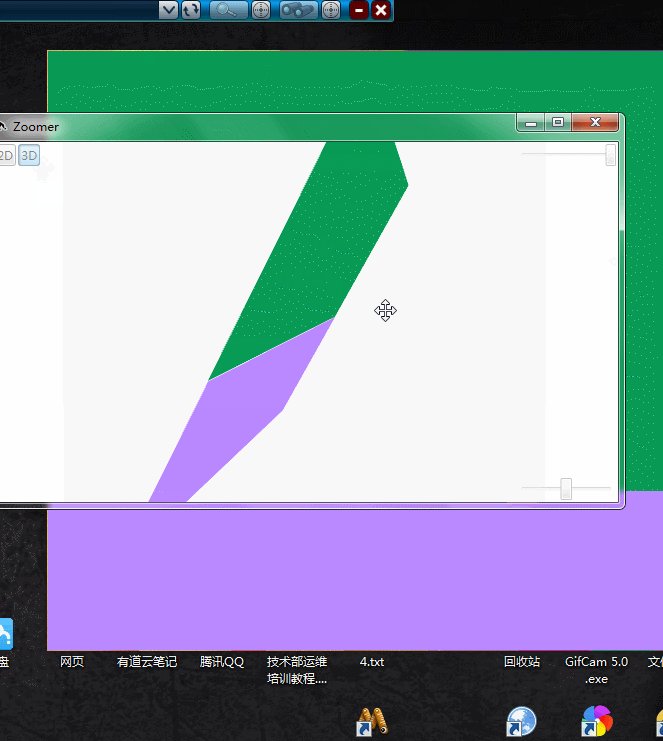
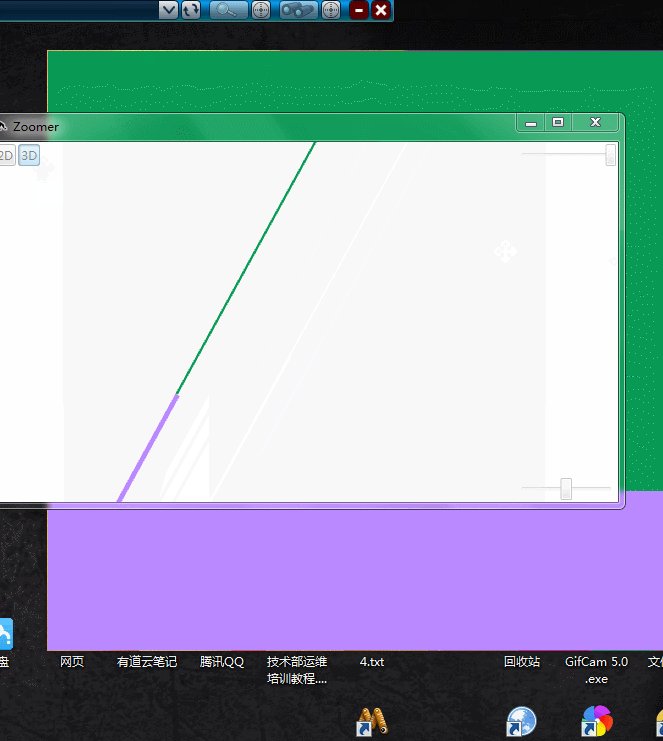
只要是WPF程序使用Snoop都可以3D方式看到层次:群里下载

打开snoop,查看层次。


一般做到最后,自己心里都是有层次感,也就到了写wpf不需要设计界面的,心里有界面,F5调试查看就行了。
当前窗口代码如下:
<control:AyWindow x:Class="AYUI360.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control="http://www.ayjs.net/controls"
Title="AY的360安全卫士" Height="629" Width="829" MinHeight="629" MinWidth="829"
WindowStartupLocation="CenterScreen" ResizeMode="NoResize" MaxButtonVisibility="Collapsed"
Icon="/AYUI360;component/Contents/Images/ICONS/app.ico" TitleVisibility="Collapsed"
>
<Grid Margin="0,-24,0,0" Background="Transparent" x:Name="Layout">
<Canvas HorizontalAlignment="Stretch" VerticalAlignment="Center" ClipToBounds="True"
Width="{Binding ActualWidth,ElementName=Layout}" Height="{Binding ActualHeight,ElementName=Layout}">
<Canvas Height="440" Width="{Binding ActualWidth,ElementName=Layout}" Background="#089B55"> </Canvas>
<Canvas Height="364" Canvas.Top="440" Width="{Binding ActualWidth,ElementName=Layout}" Background="#BA88FF"> </Canvas>
</Canvas>
</Grid>
</control:AyWindow>
Width使用了WPF的绑定机制,绑定layout的节点的宽度,设置背景色方便调试。
默认Aywindow会有1像素的描边色剩余空间,设置Grid的Margin为-1即可
<Grid Margin="-1,-24,-1,-1" Background="Transparent" x:Name="Layout">
如果确实需要描边色,默认ayui只是提供1像素的透明的描边,你需要窗体设置BorderBrush绑定主题定义的颜色资源,这里我使用
关于AYUI提供的客户端通过DynamicResource方式使用,如果在框架中,就是用StaticResource静态方式,也可以动态,一般如果想动态切换颜色,是影响到动画上的层次的,需要在AYUI的框架的Themes文件夹下的AySkin/DefaultAyControl.xaml中增加控件,使用StaticResource方式,才能动态的在动画中使用 ui自带的颜色,因为动画在绑定过渡到什么颜色的时候只能是StaticResource不能是DynamicResource。这里我们直接使用颜色资源即可
下面我列出了颜色资源的文件表
<!--进度条颜色-->
<SolidColorBrush x:Key="AyProgressBar.Progress" Color="#A74F4F"/>
<SolidColorBrush x:Key="AyProgressBar.Background" Color="#FFFFFF"/>
<SolidColorBrush x:Key="AyProgressBar.Border" Color="#DCE0E5"/>
<Color x:Key="AyProgressBarAnimationColor1" >#D24F43</Color>
<!--深色-->
<Color x:Key="AyProgressBarAnimationColor2" >#E69982</Color>
<SolidColorBrush Color="#E5FFFFFF" x:Key="contentBackground"></SolidColorBrush>
<!--aypanel内容背景色--> <SolidColorBrush x:Key="AyWindow.Common.TextBlock.Hyperlink.Foreground" Color="#FF197DCB"/>
<!--暂无没用--> <SolidColorBrush x:Key="AyComboBox.Static.Border" Color="#FFE23939"/>
<SolidColorBrush x:Key="AyComboBox.Static.Background" Color="#FFFFFFFF"/>
<SolidColorBrush x:Key="AyComboBox.Static.Editable.Button.Background" Color="#00FFFFFF"/>
<SolidColorBrush x:Key="AyComboBox.Static.Arrow.Foreground" Color="#89AFD9"/>
<SolidColorBrush x:Key="AyTextbox.Static.Border" Color="#FFC4C4C4"/>
<SolidColorBrush x:Key="ComboBoxItem.ItemsviewHover.Background" Color="#7F6B9BD0"/>
<SolidColorBrush x:Key="ComboBoxItem.ItemsviewSelected.Background" Color="#996B9BD0"/>
<SolidColorBrush x:Key="ComboBoxItem.ItemsviewSelectedHover.Background" Color="#CC6B9BD0"/>
<SolidColorBrush x:Key="ComboBoxItem.ItemsviewSelectedNoFocus.Background" Color="#E56B9BD0"/> <Color x:Key="ComboBoxItem.ItemsviewHover.Background.Color">#7F6B9BD0</Color>
<Color x:Key="ComboBoxItem.ItemsviewSelected.Background.Color">#996B9BD0</Color>
<Color x:Key="ComboBoxItem.ItemsviewSelectedNoFocus.Background.Color">#E56B9BD0</Color>
<Color x:Key="ComboBoxItem.ItemsviewSelectedHover.Background.Color">#CC6B9BD0</Color> <SolidColorBrush x:Key="AyListView.Border" Color="#828790"/>
<!--borderbrush控制的-->
<SolidColorBrush x:Key="AyListViewHeader.Static.Background" Color="#DFE9F6"/>
<!--<Color x:Key="AyListViewHeader.Hover.Background">#C8DAF1</Color>-->
<!--暂时没用到↑ ↓-->
<!--<SolidColorBrush x:Key="AyListViewHeader.Hover.Background2" Color="#C8DAF1"/>-->
<SolidColorBrush x:Key="AyListViewHeader.Static.BorderBrush" Color="#D9D9D9"/>
<SolidColorBrush x:Key="AyListView.GridLineBrush" Color="#CCCCCC"/>
<SolidColorBrush x:Key="AyListView.Alter.AlterRow.Background.Color" Color="#FFFFFF"/>
<SolidColorBrush x:Key="ScrollBar.Static.Thumb" Color="#99272727"/> <SolidColorBrush x:Key="AyFontRadioButton.Static.Background" Color="#7F4B6C8B"/>
<SolidColorBrush x:Key="AyFontRadioButton.Static.Border" Color="#7F507392"/>
<SolidColorBrush x:Key="AyFontRadioButton.Static.Font" Color="#7FFFFFFF"/>
<SolidColorBrush x:Key="AyFontRadioButton.MouseOver.Background" Color="#B254789A"/>
<SolidColorBrush x:Key="AyFontRadioButton.MouseOver.Border" Color="#7F43607E"/>
<SolidColorBrush x:Key="AyFontRadioButton.MouseOver.Font" Color="#7F9CBCDC"/>
<SolidColorBrush x:Key="AyFontRadioButton.Disabled.Background" Color="#7FE6E6E6"/>
<SolidColorBrush x:Key="AyFontRadioButton.Disabled.Border" Color="#7FBCBCBC"/>
<SolidColorBrush x:Key="AyFontRadioButton.Disabled.Font" Color="#7FFFFFFF"/>
<SolidColorBrush x:Key="AyFontRadioButton.Pressed.Background" Color="#CC3D5B77"/>
<SolidColorBrush x:Key="AyFontRadioButton.Pressed.Border" Color="#7F395773"/>
<SolidColorBrush x:Key="AyFontRadioButton.Pressed.Font" Color="#7FFFFFFF"/> <!---ContextMenu 样式 Start-->
<SolidColorBrush x:Key="ContextMenuContainer.Static.Background" Color="#FCFFFFFF"/>
<SolidColorBrush x:Key="ContextMenuContainer.Static.Border" Color="#FCFFFFFF"/>
<SolidColorBrush x:Key="ContextMenuContainer.Static.Separator" Color="#D1DDE7"/>
<SolidColorBrush x:Key="ContextMenuContainer.Static.Sjx" Color="#272727"/>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0" x:Key="MenuItem.Hover.Background">
<GradientStop Color="#FF5992D3" Offset="0"/>
<GradientStop Color="#FF4E7FC6" Offset="1"/>
</LinearGradientBrush>
<SolidColorBrush x:Key="MenuItem.Hover.Pressed" Color="#5E92CC"/>
<Thickness x:Key="ContextMenuContainer.Static.BorderThickness" Bottom="1" Top="1" Left="1" Right="1"/>
<!---ContextMenu 样式 End--> <!--2015-03-04 10:04:55 aaronyang制作-->
<Color x:Key="NormalButtonColor1">#F7F7F7</Color>
<Color x:Key="NormalButtonColor2">#E5E5E5</Color>
<Color x:Key="NormalButtonBorderColor">#D6D6D6</Color>
<Color x:Key="HoverButtonColor1">#ECECEC</Color>
<Color x:Key="HoverButtonColor2">#D9D9D9</Color>
<Color x:Key="HoverButtonBorderColor">#B2B2B2</Color>
<Color x:Key="PressedButtonColor1">#D7D7D7</Color>
<Color x:Key="PressedButtonColor2">#E1E1E1</Color>
<Color x:Key="PressedButtonBorderColor">#C6C6C6</Color> <Color x:Key="HoverButtonBorderColor.Mouseout">#00B2B2B2</Color>
<Color x:Key="FlatButtonBackground">#4CFFFFFF</Color>
<Color x:Key="FlatButtonBackground.Mouseout">#00FFFFFF</Color> <!--用于checkbox和radiobutton Start-->
<SolidColorBrush x:Key="AyCheckBox.OptionMark.MouseOver.Background" Color="#FFE2EBE1"/>
<SolidColorBrush x:Key="AyCheckBox.OptionMark.MouseOver.Border" Color="#FFA2BE9B"/>
<SolidColorBrush x:Key="AyCheckBox.OptionMark.Static.Glyph" Color="#FFEC681C"/>
<!--<SolidColorBrush x:Key="AyCheckBox.OptionMark.MouseOver.Glyph" Color="#FFE2CCBF"/>--> <SolidColorBrush x:Key="AyCheckBox.IndeterminateMark.Static.BackGround" Color="#FFE6E6E6"/>
<SolidColorBrush x:Key="AyCheckBox.Static.BorderBrush" Color="#CFCFCF"/>
<SolidColorBrush x:Key="AyCheckBox.Static.Foreground" Color="#030303"/>
<SolidColorBrush x:Key="AyCheckBox.Static.Background" Color="#FFECECEC"/>
<!--用于checkbox和radiobutton End--> <!--
定义TabControl和TabItem的外观 aaronyang 2015-03-25 10:06:12
-->
<!-- TabItems 和 TabControl 的border画刷-->
<SolidColorBrush x:Key="TabBorderBrush" Color="#664F4F4F"/>
<!--当未选中的时候Text的字体颜色-->
<SolidColorBrush x:Key="TabGrayTextBrush" Color="#FF444444"/>
<!-- AyTabItem 关闭按钮的颜色-->
<SolidColorBrush x:Key="TabCloseButton.Font.Static.Brush" Color="#FF7F8891"/>
<SolidColorBrush x:Key="TabCloseButton.Font.Hover.Brush" Color="#FFFFFFFF"/>
<SolidColorBrush x:Key="TabCloseButton.Background.Hover.Brush" Color="#FFE07476"/>
<SolidColorBrush x:Key="TabCloseButton.Background.Pressed.Brush" Color="#FFED5152"/> <LinearGradientBrush x:Key="TabItemNormalBackground" EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#7FFFFFFF"/>
<GradientStop Color="#FFFFFF" Offset="1"/>
</LinearGradientBrush> <LinearGradientBrush x:Key="TabItemHoverBackground" EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#E0FFFFFF"/>
<GradientStop Color="#FFFFFF" Offset="1"/>
</LinearGradientBrush> <!-- AyTabItem 的 -->
<!--<SolidColorBrush x:Key="TabItemNormalBackground" Color="red"/>-->
<!--<SolidColorBrush x:Key="TabItemHoverBackground" Color="#E0FFFFFF"/>-->
<SolidColorBrush x:Key="TabItemSelectedBackground" Color="#FFFFFF"/> <!--<LinearGradientBrush x:Key="TabItemSelectedBackground" EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#E0FFFFFF"/>
<GradientStop Color="#FFFFFF" Offset="1"/>
</LinearGradientBrush>--> <SolidColorBrush x:Key="AySplitButton.Static.Glyph.Background" Color="#E57F95AD"/>
<SolidColorBrush x:Key="AySplitButton.Static.Background" Color="#FFF8FAFB"/> <SolidColorBrush x:Key="ProgressBar.Progress" Color="#FF06B025"/>
<SolidColorBrush x:Key="ProgressBar.Background" Color="#FFE6E6E6"/>
<SolidColorBrush x:Key="ProgressBar.Border" Color="#FFBCBCBC"/> <SolidColorBrush x:Key="AyWindow.ToolBarContent.TextBlock.Foreground.Recommand" Color="#FFFFFF"/>
<SolidColorBrush x:Key="AyWindow.Common.TextBlock.Foreground.Recommand" Color="#E5080808"/> <Color x:Key="AyOpacitySet.Static.BorderBrush.Color">#62410B</Color>
<!--透明度调节控件边框颜色--> <!--用于AySliderThumb和AyOpacitySetSlider Start-->
<!--<SolidColorBrush x:Key="SliderThumb.Static.Foreground" Color="#FFE5E5E5"/>-->
<LinearGradientBrush x:Key="AySliderThumb.Static.Background" EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FDFBFB" />
<GradientStop Color="#FCF7F5" Offset="1"/>
</LinearGradientBrush>
<LinearGradientBrush x:Key="AySliderThumb.MouseOver.Background" EndPoint="0.5,1" StartPoint="0.5,0" >
<GradientStop Color="#F4E4DD"/>
<GradientStop Color="#F3E3DB" Offset="1"/>
</LinearGradientBrush>
<LinearGradientBrush x:Key="AySliderThumb.Pressed.Background" EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#F4E4DD"/>
<GradientStop Color="#F3E3DB" Offset="1"/>
</LinearGradientBrush> <SolidColorBrush x:Key="AySliderThumb.Static.Border" Color="{DynamicResource AyOpacitySet.Static.BorderBrush.Color}"/>
<SolidColorBrush x:Key="AySliderThumb.MouseOver.Border" Color="{DynamicResource AyOpacitySet.Static.BorderBrush.Color}"/>
<SolidColorBrush x:Key="AySliderThumb.Pressed.Border" Color="{DynamicResource AyOpacitySet.Static.BorderBrush.Color}"/> <SolidColorBrush x:Key="AyOpacitySet.Static.Background" Color="{DynamicResource AyOpacitySet.Static.BorderBrush.Color}"/>
<!--控制轨道背景色,渐变的那个-->
<SolidColorBrush x:Key="AyOpacitySet.Static.BorderBrush" Color="{DynamicResource AyOpacitySet.Static.BorderBrush.Color}"/>
<!--用于AySliderThumb和AyOpacitySetSlider End--> <Color x:Key="AySwitchStyle.Checked.Background">#FF9FD3FE</Color>
<Color x:Key="AySwitchStyle.Checked.Border">#FF50ADE2</Color>
<Color x:Key="AySwitchStyle.UnChecked.Background">#FFECECEC</Color>
<Color x:Key="AySwitchStyle.UnChecked.Border">#FFD0D0D0</Color> <SolidColorBrush x:Key="Ay.SliderThumb.Track.Static.Background" Color="#CACACA"/>
<SolidColorBrush x:Key="Ay.SliderThumb.Thumb.Static.Fill" Color="#FFFFFF"/>
<SolidColorBrush x:Key="Ay.SliderThumb.Thumb.Static.Stroke" Color="#7EB4EA"/>
<SolidColorBrush x:Key="Ay.SliderThumb.Track.Selected.Background" Color="#7EB4EA"/>
<SolidColorBrush x:Key="Ay.SliderThumb.PART_SelectionRange.Fill" Color="#FF226584"/> <!--新版界面-->
<SolidColorBrush x:Key="AyTreeViewItem.Static.Foreground" Color="#CCFFFFFF"></SolidColorBrush>
<SolidColorBrush x:Key="AyTreeViewItem.Hover.Foreground" Color="#FFFFFF"></SolidColorBrush>
<SolidColorBrush x:Key="AyTreeViewItem.Pressed.Foreground" Color="#CCFFFFFF"></SolidColorBrush> <SolidColorBrush x:Key="AyTreeViewItem.AyExpanderSanJiao.Static.Background" Color="#66FFFFFF"></SolidColorBrush>
<!--鼠标移动上去,默认是90%的透明-->
<SolidColorBrush x:Key="AyTreeViewItem.AyExpanderSanJiao.Checked.Background" Color="#FFFFFF"></SolidColorBrush>
<SolidColorBrush x:Key="AyTreeViewItem.Icon.Stroke" Color="#747474"></SolidColorBrush> <Color x:Key="AyTreeViewItem.HoverLeave.Background.Color1">#00313A42</Color>
<Color x:Key="AyTreeViewItem.HoverLeave.Background.Color2">#00313A42</Color>
<Color x:Key="AyTreeViewItem.PressedLeave.Background.Color1">#00252C32</Color>
<Color x:Key="AyTreeViewItem.PressedLeave.Background.Color2">#00252C32</Color>
<Color x:Key="AyTreeViewItem.HoverLeave.Border.Color">#00313A42</Color>
<Color x:Key="AyTreeViewItem.PressedLeave.Border.Color">#00252C32</Color> <Color x:Key="AyTreeViewItem.Hover.Border.Color">#313A42</Color>
<Color x:Key="AyTreeViewItem.Pressed.Border.Color">#252C32</Color> <Color x:Key="AyTreeViewItem.Hover.Background.Color1">#313A42</Color>
<Color x:Key="AyTreeViewItem.Hover.Background.Color2">#313A42</Color>
<Color x:Key="AyTreeViewItem.Pressed.Background.Color1">#252C32</Color>
<Color x:Key="AyTreeViewItem.Pressed.Background.Color2">#252C32</Color> <!--<SolidColorBrush x:Key="text1111" Color="#66FFFFFF"></SolidColorBrush>-->
<SolidColorBrush x:Key="Win_RightButton_Fill_Background" Color="#CCFFFFFF"></SolidColorBrush>
<SolidColorBrush x:Key="Win_RightButton.Stroke" Color="#664F4F4F"></SolidColorBrush> <!--默认stroke颜色-->
<SolidColorBrush x:Key="Win_RightButton_Close.Hover.Stroke" Color="#4CAB3E46"></SolidColorBrush>
<SolidColorBrush x:Key="Win_RightButton_Other.Hover.Stroke" Color="#2969B3"></SolidColorBrush> <Color x:Key="Win_RightButton_Close.Hover.Background">#D94747</Color>
<Color x:Key="Win_RightButton_Other.Hover.Background">#428ADC</Color>
<Color x:Key="Win_RightButton_Close.Pressed.Background">#BC3434</Color>
<Color x:Key="Win_RightButton_Other.Pressed.Background">#317CD1</Color> <!--<SolidColorBrush x:Key="AyWindow.MainLayout.Background" Color="#7FFFFFFF"/>-->
<SolidColorBrush x:Key="AyWindow.Left.Background" Color="#E578685A"/> <LinearGradientBrush x:Key="AyWindow.Left.OpacityMask" EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0">
<GradientStop Color="White" Offset="1"/>
<!--<GradientStop Color="#08FFFFFF" Offset="0.9 "/>
<GradientStop Color="#0AFFFFFF" Offset="0.3"/>-->
<GradientStop Color="White" Offset="0"/>
</LinearGradientBrush> <SolidColorBrush x:Key="AyWindow.Right.Background" Color="#D8FFFFFF"/>
<SolidColorBrush x:Key="AyWindow.RightTopNav.Background" Color="#00FFFFFF"/>
<SolidColorBrush x:Key="AyWindow.RightBottomNav.Background" Color="#00FFFFFF"/>
<SolidColorBrush x:Key="AyWindow.CenterBorder.BorderBrush" Color="#C7C7C7"/>
<SolidColorBrush x:Key="AyWindow.TitleText.Foreground" Color="#E0000000"/> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0" x:Key="AyWindow.Right.OpacityMask">
<GradientStop Color="#E5FEFEFE" Offset="1"/>
</LinearGradientBrush> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0" x:Key="AyWindow.Common.OpacityMask">
<GradientStop Color="White" Offset="1"/>
<GradientStop Color="#CCFFFFFF"/>
<GradientStop Color="#E5FEFEFE" Offset="0.3"/>
</LinearGradientBrush> <!--ayui3.5-->
<Color x:Key="AyInstallNormalButtonColor1">#FCFEFF</Color>
<Color x:Key="AyInstallNormalButtonColor2">#EFF2F5</Color>
<Color x:Key="AyInstallNormalButtonBorderColor">#D4DEEA</Color>
<Color x:Key="AyInstallHoverButtonColor1">#FEFAF9</Color>
<Color x:Key="AyInstallHoverButtonColor2">#F9E3E1</Color>
<Color x:Key="AyInstallHoverButtonBorderColor">#DD9389</Color>
<Color x:Key="AyInstallPressedButtonColor1">#E4E7EB</Color>
<Color x:Key="AyInstallPressedButtonColor2">#FBFCFD</Color>
<Color x:Key="AyInstallPressedButtonBorderColor">#C7D0DA</Color>
<Color x:Key="AyInstallDisabledButtonColor1">#FEFFFF</Color>
<Color x:Key="AyInstallDisabledButtonColor2">#F8F9FB</Color>
<Color x:Key="AyInstallDisabledButtonBorderColor">#EAEFF5</Color>
<SolidColorBrush x:Key="AyInstallDisabledButtonBorderColor_bottom">#FBFCFC</SolidColorBrush>
<SolidColorBrush x:Key="AyInstallForeground.static" Color="#383838"></SolidColorBrush>
<SolidColorBrush x:Key="AyInstallForeground" Color="#DC5542"></SolidColorBrush>
以上颜色,有的在主题切换时候,会自动变成分析后的颜色,比如我使用:
设置AyWindow的borderbrush
<control:AyWindow x:Class="AYUI360.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control="http://www.ayjs.net/controls"
Title="AY的360安全卫士" Height="629" Width="829" MinHeight="629" MinWidth="829"
WindowStartupLocation="CenterScreen" ResizeMode="NoResize" MaxButtonVisibility="Collapsed" BorderBrush="{DynamicResource AyProgressBar.Border}"

注意描边色

颜色会随着框架的主色变化而变化。
由于360没有描边,所以我们不需要设置颜色,相反还要设置layout的margin为-1,-25,-1,-1
如果你是额外的描边,例如我的QQ音乐demo,底部的描边是被压住的,这个就要额外的写个border,然后自己绑定ui主题颜色资源即可
我相信你已经会了。

在AYUI4.X中,AY特地给大家简化了颜色key的记忆
增加 20个 Ay.Brush1-20 个颜色,此颜色是AYUI对背景图分析后得到的颜色。14是中间色,大于14比当前颜色亮,小于14的Brush比当前色暗

增加分配的颜色透明度颜色画刷,比如 Op9 代表90%透明度的Ay.Brush1画刷,同理下面都是
<SolidColorBrush x:Key="Ay.Op9.Brush1" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op9.Brush2" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op9.Brush3" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op9.Brush4" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op9.Brush5" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op9.Brush6" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op9.Brush7" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op9.Brush8" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op9.Brush9" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op9.Brush10" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op9.Brush11" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op9.Brush12" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op9.Brush13" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op9.Brush14" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op9.Brush15" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op9.Brush16" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op9.Brush17" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op9.Brush18" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op9.Brush19" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op9.Brush20" ></SolidColorBrush> <SolidColorBrush x:Key="Ay.Op8.Brush1" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op8.Brush2" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op8.Brush3" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op8.Brush4" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op8.Brush5" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op8.Brush6" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op8.Brush7" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op8.Brush8" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op8.Brush9" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op8.Brush10" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op8.Brush11" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op8.Brush12" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op8.Brush13" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op8.Brush14" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op8.Brush15" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op8.Brush16" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op8.Brush17" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op8.Brush18" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op8.Brush19" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op8.Brush20" ></SolidColorBrush> <SolidColorBrush x:Key="Ay.Op7.Brush1" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op7.Brush2" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op7.Brush3" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op7.Brush4" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op7.Brush5" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op7.Brush6" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op7.Brush7" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op7.Brush8" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op7.Brush9" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op7.Brush10" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op7.Brush11" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op7.Brush12" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op7.Brush13" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op7.Brush14" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op7.Brush15" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op7.Brush16" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op7.Brush17" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op7.Brush18" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op7.Brush19" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op7.Brush20" ></SolidColorBrush> <SolidColorBrush x:Key="Ay.Op6.Brush1" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op6.Brush2" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op6.Brush3" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op6.Brush4" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op6.Brush5" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op6.Brush6" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op6.Brush7" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op6.Brush8" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op6.Brush9" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op6.Brush10" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op6.Brush11" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op6.Brush12" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op6.Brush13" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op6.Brush14" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op6.Brush15" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op6.Brush16" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op6.Brush17" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op6.Brush18" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op6.Brush19" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op6.Brush20" ></SolidColorBrush> <SolidColorBrush x:Key="Ay.Op5.Brush1" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op5.Brush2" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op5.Brush3" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op5.Brush4" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op5.Brush5" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op5.Brush6" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op5.Brush7" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op5.Brush8" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op5.Brush9" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op5.Brush10" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op5.Brush11" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op5.Brush12" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op5.Brush13" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op5.Brush14" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op5.Brush15" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op5.Brush16" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op5.Brush17" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op5.Brush18" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op5.Brush19" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op5.Brush20" ></SolidColorBrush> <SolidColorBrush x:Key="Ay.Op4.Brush1" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op4.Brush2" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op4.Brush3" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op4.Brush4" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op4.Brush5" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op4.Brush6" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op4.Brush7" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op4.Brush8" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op4.Brush9" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op4.Brush10" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op4.Brush11" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op4.Brush12" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op4.Brush13" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op4.Brush14" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op4.Brush15" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op4.Brush16" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op4.Brush17" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op4.Brush18" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op4.Brush19" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op4.Brush20" ></SolidColorBrush> <SolidColorBrush x:Key="Ay.Op3.Brush1" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op3.Brush2" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op3.Brush3" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op3.Brush4" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op3.Brush5" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op3.Brush6" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op3.Brush7" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op3.Brush8" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op3.Brush9" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op3.Brush10" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op3.Brush11" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op3.Brush12" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op3.Brush13" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op3.Brush14" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op3.Brush15" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op3.Brush16" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op3.Brush17" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op3.Brush18" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op3.Brush19" ></SolidColorBrush>
<SolidColorBrush x:Key="Ay.Op3.Brush20" ></SolidColorBrush>
AY在AYUI4.X 增加了自己研究的超级渐变画刷,自己看了很多颜色理论,才做出来的。 Key为 Ay.Y.Bursh1
如下demo,文字和图标都是根据背景色来的,生成的渐变。


接下来,添加其他东西
下篇博客再讲了
[界面开发新秀]免费的AYUI,开发360领航版系列教程[2/40]的更多相关文章
- [界面开发新秀]AYUI开发360领航版系列教程-AyWindow接入[1/40]
开发包DLL下载地址:请加入 466717219群,自己下载(已经发布ayui3.7,在群里,为了不让你作为收藏工具,也只有入群才能下载,喜欢你就进.不喜欢你还是不要来了) AYUI初衷:简单化商业软 ...
- SNF-软件开发机器人-免费-火爆登场-程序下载及实战配套教程免费发放
软件开发机器人不辱使命的完成了在软件开发方面的方式方法,颠覆了传统开发,可零编程开发软件,也可二开更强大功能. 为了更好的了解和理解软件开发机器人我们以模拟用友u8系统部分供应链程序为例进行模拟. 联 ...
- 小熊派IoT开发板系列教程正式发布——免费学习
[摘要] 小熊派开源社区针对小熊派IoT开发板首次规划了小熊派未来的系列教程.从基础到进阶的设计,可适应具有不同基础的开发者,通过该系列教程的学习,开发者能够轻松掌握IoT产品的开发.该系列教程包括单 ...
- 【Android开发VR实战】二.播放360°全景视频
转载请注明出处:http://blog.csdn.net/linglongxin24/article/details/53924006 本文出自[DylanAndroid的博客] [Android开发 ...
- 《python开发技术详解》|百度网盘免费下载|Python开发入门篇
<python开发技术详解>|百度网盘免费下载|Python开发入门篇 提取码:2sby 内容简介 Python是目前最流行的动态脚本语言之一.本书共27章,由浅入深.全面系统地介绍了利 ...
- RFID系统 免费开源代码 开发,分享[申明:来源于网络]
RFID系统 免费开源代码 开发,分享[申明:来源于网络] 地址:http://www.codeforge.cn/s/0/RFID%E7%B3%BB%E7%BB%9F
- Unity3D系列教程--使用免费工具在Unity3D中开发2D游戏 第一节
声明: 本博客文章翻译类别的均为个人翻译,版权全部.出处: http://blog.csdn.net/ml3947,个人博客:http://www.wjfxgame.com. 译者说明:这是一个系 ...
- NXP恩智浦VEGA织女星开发板免费申请!
前言 大概两周前申请了一块NXP恩智浦的开发板,今天终于收到了!在这里推荐给大家,官方网站刚上线一个月左右,目前申请的人还不算多,感兴趣的朋友可以申请一个,体验一下这个四核性能怪兽.大厂就是大气,包装 ...
- 简易音乐播放器主界面设计 - .NET CORE(C#) WPF开发
微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 如果对您有所帮助:欢迎赞赏. 简易音乐播放器主界面设计 - .NET CORE(C#) WPF开发 阅读导航 本文背景 代码 ...
随机推荐
- [vb.net]判断窗体是否已打开
1.使用OpenForms if my.Application.OpenForms.Item("FormName") isnot nothing then搜索 do somethi ...
- 重载new和delete
当我们创建一个new表达式时,会发生两件事.首先使用operator new()分配内存,然后调用构造函数.在delete表达式里,调用了析构函数,然后使用operator delete()释放内存. ...
- win7自带windows media player 已停止工作
解决方法如下: 在计算机开始,菜单找到控制面板 ,然后打开程序和功能,选择打开或关闭window功能,媒体功能.再取消windows Media Center Windows MediaPlayer选 ...
- Jade之Case
Case jade中的case类似js中的switch语句. 当前一个when中无语句的时候,将一直往下直至遇到一个有语句的when才跳出. jade: - var friends = 10 case ...
- 理解RHEL上安装oracle的配置参数
无论安装什么版本的oracle,在安装之前,都需要配置 /etc/pam.d/login /etc/profile /etc/security/limits.conf这三个文件 那这三个文件究 ...
- maven异常
1.There are test failures pom中加入: <build> <plugins> <plugin> <groupId>org.ap ...
- LintCode 整数排序
题目:给一组整数,按照升序排序,使用选择排序,冒泡排序,插入排序或者任何 O(n2) 的排序算法. 1.冒泡:从头开始,比较相邻的两个元素,大的放在后面.一轮结束之后,最大的数沉底,不参与下一轮比较. ...
- C#设计模式(6)——原型模式(Prototype Pattern)
一.引言 在软件系统中,当创建一个类的实例的过程很昂贵或很复杂,并且我们需要创建多个这样类的实例时,如果我们用new操作符去创建这样的类实例,这未免会增加创建类的复杂度和耗费更多的内存空间,因为这样在 ...
- [新概念51单片机C语言教程·郭天祥] 1、 基础知识必备
目录: 单片机的大致介绍 1-1.通俗定义 1-2.51系列产品 1-3.标号意思 1-4.引脚介绍 1-5.用C语言开 ...
- jQuery的XX如何实现?——3.data与cache机制
往期回顾: jQuery的XX如何实现?——1.框架 jQuery的XX如何实现?——2.show与链式调用 -------------------------- 源码链接:内附实例代码 jQuery ...
