html整理(2)
使用mailto在网页中链接Email地址
<a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情。下面一一进行讲解,请看详细图示:

注意:如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
下面是一个完整的实例:
</p>
对此影评有何感想,发送邮件给我<a href="mailto:yy@imooc.com"?subject=观了不起的盖茨比有感&body=你好,对此评论有些想法>
<img>标签来插入图片。
语法:
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
举例:
<img src = "myimage.gif" alt = "My Image" title = "My Image" />
讲解:
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件。

使用表单标签,与用户交互
网站怎样与用户进行交互?答案是使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
语法:
<form method="传送方式" action="服务器文件">
讲解:
1.<form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
2.action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
3.method : 数据传送的方式(get/post)。
<form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" />
<label for="pass">密码:</label>
<input type="password" name="pass" />
</form>
注意:
1、所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在<form></form>标签之间(否则用户输入的信息可提交不到服务器上哦!)。
2、method:post/get的区别这一部分内容属于后端程序员考虑的问题。感兴趣的小伙伴可以查看本小节的wiki,里面有详细介绍。
文本输入框、密码输入框
当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框。
语法:
<form>
<input type="text/password" name="名称" value="文本" />
</form>
1、type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
2、name:为文本框命名,以备后台程序ASP 、PHP使用。
3、value:为文本输入框设置默认值。(一般起到提示作用)
举例:
<form>
姓名:
<input type="text" name="myName">
<br/>
密码:
<input type="password" name="pass">
</form>
在浏览器中显示的结果:

<form method="post" action="save.php">
账户: <input type="text" name="myname"/><br/>
密码: <input type="password" name="pass"/><br/> </form>
文本域,支持多行文本输入
当用户需要在表单中输入大段文字时,需要用到文本输入域。
语法:
<textarearows="行数"cols="列数">文本</textarea>
1、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。
4、在<textarea></textarea>标签之间可以输入默认值。
举例:
<form method="post" action="save.php">
<label>联系我们</label>
<textarea cols="50" rows="10" >在这里输入内容...</textarea>
</form>
注意:代码中的<label>标签在本章5-9中讲解。
在浏览器中显示结果:

<form action="save.php" method="post" >
<label>个人简介:</label>
<textarea cols="50" rows="10">在这里输入内容...</textarea>
<input type="submit" value="确定" name="submit" />
<input type="reset" value="重置" name="reset" />
</form>
使用单选框、复选框,让用户选择
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。请看下面的例子:
语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
如下面代码:

注意:代码中的<label>标签在本章 5-9 中有讲解。
在浏览器中显示的结果:

同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
<form action="save.php" method="post" >
<label>性别:</label>
<label>男</label>
<input type="radio" value="1" name="gender" />
<label>女</label>
<input type="radio" value="2" name="gender" />
</form>
使用下拉列表框,节省空间
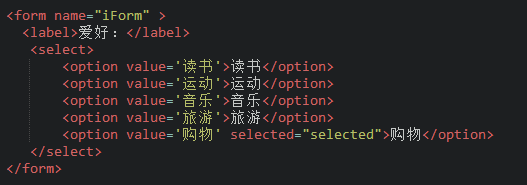
下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。如下代码:

讲解:
1、value:

2、selected="selected":
设置selected="selected"属性,则该选项就被默认选中。
在浏览器中显示的结果:

html整理(2)的更多相关文章
- dotNET跨平台相关文档整理
一直在从事C#开发的相关技术工作,从C# 1.0一路用到现在的C# 6.0, 通常情况下被局限于Windows平台,Mono项目把我们C#程序带到了Windows之外的平台,在工作之余花了很多时间在M ...
- UWP学习目录整理
UWP学习目录整理 0x00 可以忽略的废话 10月6号靠着半听半猜和文字直播的补充看完了微软的秋季新品发布会,信仰充值成功,对UWP的开发十分感兴趣,打算后面找时间学习一下.谁想到学习的欲望越来越强 ...
- SQL Server 常用内置函数(built-in)持续整理
本文用于收集在运维中经常使用的系统内置函数,持续整理中 一,常用Metadata函数 1,查看数据库的ID和Name db_id(‘DB Name’),db_name('DB ID') 2,查看对象的 ...
- kafka学习笔记:知识点整理
一.为什么需要消息系统 1.解耦: 允许你独立的扩展或修改两边的处理过程,只要确保它们遵守同样的接口约束. 2.冗余: 消息队列把数据进行持久化直到它们已经被完全处理,通过这一方式规避了数据丢失风险. ...
- JAVA程序员常用软件整理下载
********为了大家学习方便,特意整理软件下载如下:*************Java类软件:-------------------------------JDK7.0:http://pan.ba ...
- js数组学习整理
原文地址:js数组学习整理 常用的js数组操作方法及原理 1.声明数组的方式 var colors = new Array();//空的数组 var colors = new Array(3); // ...
- GJM : C#设计模式汇总整理——导航 【原创】
感谢您的阅读.喜欢的.有用的就请大哥大嫂们高抬贵手"推荐一下"吧!你的精神支持是博主强大的写作动力以及转载收藏动力.欢迎转载! 版权声明:本文原创发表于 [请点击连接前往] ,未经 ...
- 整理下.net分布式系统架构的思路
最近看到有部分招聘信息,要求应聘者说一下分布式系统架构的思路.今天早晨正好有些时间,我也把我们实际在.net方面网站架构的演化路线整理一下,只是我自己的一些想法,欢迎大家批评指正. 首先说明的是.ne ...
- 安卓GreenDao框架一些进阶用法整理
大致分为以下几个方面: 一些查询指令整理 使用SQL语句进行特殊查询 检测表字段是否存在 数据库升级 数据库表字段赋初始值 一.查询指令整理 1.链式执行的指令 return mDaoSession. ...
- (资源整理)带你入门Spark
一.Spark简介: 以下是百度百科对Spark的介绍: Spark 是一种与 Hadoop 相似的开源集群计算环境,但是两者之间还存在一些不同之处,这些有用的不同之处使 Spark 在某些工作负载方 ...
随机推荐
- Microsoft.ReportViewer.WebForms, Version=10.0.0.0的报错问题,解决方案
未能加载文件或程序集,或者web.config报错! 已解决:直接找到(默认在 路径/Microsoft Visual Studio 8/ReportViewer).把里面的3个DLL传上去就OK了! ...
- 变色龙安装程序 Chameleon Install 2.2 svn 2281发布
变色龙安装程序 Chameleon Install 2.2 svn 2281发布 1.更好的支持10.9 Mavericks2.更新ATi.nVidia显卡支持列表3.添加新的 CPU Model I ...
- Instance Variables in ruby
Dogs have many shared characteristics, like the abilities to wag their tails and drink water from a ...
- 如何改变服务器的本地域名来访问本地服务器 而不用localhost或者127.0.0.1来访问
1. vim nginx.conf 如下: server { listen 80; server_name pma; ...
- DCMTK3.6.0 (MT支持库)安装 完整说明
环境WIN7 + VisualStudio2010 + dcmtk3.6.0 + Cmake2.8.6 准备工作: 从dcmtk官方网站下载源代码及支持库文件.分别名为:dcmtk-3.6.0 dcm ...
- HDU-1159 Common Subsequence 最长上升子序列
Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submission( ...
- Linux tcp_wrappers 详解
tcp_wrappers是linux中一个安全机制[TCP_wrappers防火墙],一定程度上限制某种服务的访问权限,达到了保护系统的目的一. 要想用好tcp_wrappers,首先检查某种服务是否 ...
- python-twisted
环境:win7 64位,python 2.7.3 安装: http://twistedmatrix.com/Releases/Twisted/14.0/Twisted-14.0.0.win-amd64 ...
- MAC的OS X10.10更新以后进入用户界面就死机
我用的是搜狗输入法,所以把搜狗卸载就好了.(注意是卸载,不是单纯的从输入源里移除) 下载一个搜狗输入法的DMG,打开后选择卸载搜狗输入法. 转自: http://zhidao.baidu.com/qu ...
- 【Spring】Spring系列3之Spring AOP
3.Spring AOP 3.1.AOP概述 3.2.前置通知 3.3.后置通知 3.4.返回通知.异常通知.环绕通知 3.5.指定切面优先级 3.6.重用切入点表达式 3.7.引入通知 3.8.基于 ...
