AngularJS学习--- 过滤器(filter),格式化要显示的数据 step 9
1.切换目录,启动项目
git checkout step-
npm start
2.需求:
格式化要显示的数据.
比如要将true-->yes,false-->no,这样相互替换.
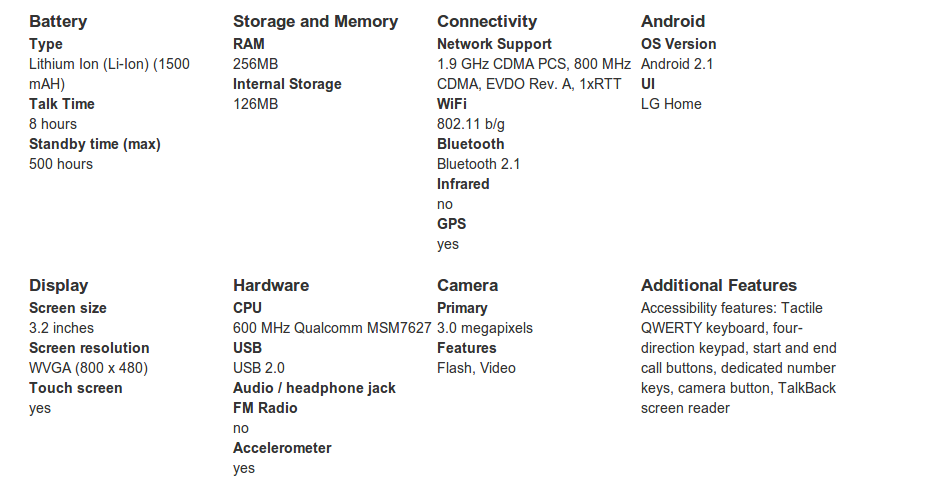
3.效果:


4.代码实现:
这里主要是使用filter过滤器来进行数据过滤,这里只是在前端进行数据过滤,原始数据是不发生变化的.
$filter:Filters are used for formatting data displayed to the user,格式化要显示的数据.
用法:
{{ expression [| filter_name[:parameter_value] ... ] }}
自定义过滤器:
angular.module('phonecatFilters', []).filter('checkmark', function() {
return function(input) {
return input ? 'yes' : 'no';
};
});
现在我们的过滤器已经写好了,那么将其注册到我们的项目中:
app/js/app.js:
...
angular.module('phonecatApp', ['ngRoute','phonecatControllers','phonecatFilters']);
...
实际去用:
app/partials/phone-detail.html:
...
<dl>
<dt>Infrared</dt>
<dd>{{phone.connectivity.infrared | checkmark}}</dd>
<dt>GPS</dt>
<dd>{{phone.connectivity.gps | checkmark}}</dd>
</dl>
...
也可以使用angularjs的内置过滤器:
{{ "lower cap string" | uppercase }}
{{ {foo: "bar", baz: 23} | json }}
{{ 1304375948024 | date }}
{{ 1304375948024 | date:"MM/dd/yyyy @ h:mma" }}
例:
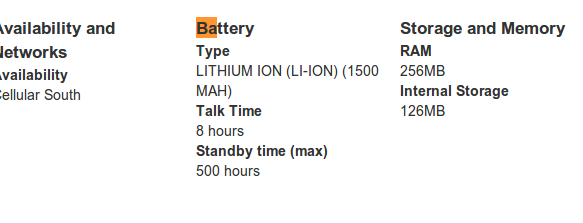
<dt>Type</dt>
- <dd>{{phone.battery.type}}</dd>
+ <dd>{{phone.battery.type | uppercase }}</dd>
<dt>Talk Time</dt>
<dd>{{phone.battery.talkTime}}</dd>
<dt>Standby time (max)</dt>
电池这一栏变成大写的了.如下所示:

AngularJS学习--- 过滤器(filter),格式化要显示的数据 step 9的更多相关文章
- Angularjs在控制器(controller.js)的js代码中使用过滤器($filter)格式化日期/时间实例
Angularjs内置的过滤器(filter)为我们的数据信息格式化提供了比较强大的功能,比如:格式化时间,日期.格式化数字精度.语言本地化.格式化货币等等.但这些过滤器一般都是在VIEW中使用的,比 ...
- Angularjs 1 使用filter格式化输出href
Angularjs版本: 1.3.5 工作中,由于是多级菜单,如果上级菜单为空,就会访问Angularjs 默认的state,然后再展开菜单,我找资料之后,才知道是通过filter来格式化输出数据的, ...
- AngularJS的过滤器$filter
过滤器(filter)主要用于数据的格式上,通过某个规则,把值处理后返回结果.例如获得数据集,可排序后再返回. ng内置的共有九种过滤器: currency 货币 使用currency可以将数字格式化 ...
- vue_过滤器: 对要显示的数据进行特定格式化后再显示
过滤器 对要显示的数据进行特定格式化后再显示 并未改变原本的数据,可是产生新的对应的数据 <!DOCTYPE html> <html lang="en"> ...
- AngularJs(八) 过滤器filter创建
大纲 示例 过滤器的使用 创建过滤器 demo 这是整个示例demo 1.filter.js文件 angular.module("exampleApp", []) .constan ...
- AngularJS学习笔记filter
filter是对数据进行过滤操作,比如按某个字段搜索.格式化数据等等,是一个非常有用的接口.下面就简单介绍下它的用法. AngularJS自带的filter接口,|是filter的分隔符,参数用:分隔 ...
- Angularjs学习笔记(五)----显示和格式化数据
一.引用指令 在AngularJS的文档中,所有指令的名字以驼峰命名法.而在模板中,则需要以蛇形命名法.可以以冒号分割(ng:model)或下划线分割(ng_model),更常见的是以ng-model ...
- AngularJs自定义过滤器filter
AngularJs自带有很多过滤器,现在Insus.NET演示一个自定义的过滤器,如实现一个数据的平方. 本演示是在ASP.NET MVC环境中进行. 创建一个app: 创建一个控制器: 接下来是重点 ...
- AngularJS学习---Routing(路由) & Multiple Views(多个视图) step 7
1.切换分支到step7,并启动项目 git checkout step- npm start 2.需求: 在步骤7之前,应用只给我们的用户提供了一个简单的界面(一张所有手机的列表),并且所有的模板代 ...
随机推荐
- Android AChartEngine 去除折线图黑边
通常使用AChartEngine画出的折线图,如果背景不是黑色,则会在折线图的坐标轴旁边出现黑边,如图所示: 试了好多设置,最后终于发现,去除黑边的设置是: mRenderer.setMarginsC ...
- 三、Spring——数据访问
1.Spring 对 DAO的支持 Spring支持目前大多数常用的数据持久化技术,Spring定义了一套面向DAO层的异常体系,并未各种支持的持久化技术提供了异常转换器.这样,我们在设计DAO接口时 ...
- BootstrapValidator验证表单用法
引入文件 <link rel="stylesheet" href="css/bootstrap.css"/> <link rel=" ...
- 【freemaker】之自定义指令<#macro>
测试代码 @Test public void test07(){ try { root.put("name", "张三"); freemakerUtil.fpr ...
- MSSQL 判断临时表是否存在
方法一: if exists (select * from tempdb.dbo.sysobjects where id = object_id(N'tempdb..#tempcitys') and ...
- 3D数学 ---- 矩阵和线性变换[转载]
http://blog.sina.com.cn/s/blog_536e0eaa0100jn7c.html 一般来说,方阵能描述任意线性变换.线性变换保留了直线和平行线,但原点没有移动.线性变换保留直线 ...
- (LinkedList)Intersection of Two Linked Lists
Write a program to find the node at which the intersection of two singly linked lists begins. For ex ...
- Symfony2 资料篇
http://www.chrisyue.com/symfony2-in-action-day-1.html 由于Symfony2现在还没有很完善的中文文档,所以不想看文档的同学可以直接进行点击上面的链 ...
- windows8.1+centos7双系统(装完centos后无win8引导)
原先系统为windows8.1后来装上centos7后无win8系统引导, 打开电脑进入引导界面按C 进入grub界面 输入“cat (hd0,” 按tab可查看到windows8 地址为“hd0, ...
- backbone.js学习笔记
之前只接触过jQuery,看来Backbone是除了jQuery的第二大JS框架... backbone到底是个啥? 其实刚开始我也不知道=_=,我是这周二才听说居然还有这么个框架...于是乎我的导师 ...
