基于node的tcp客户端和服务端的简单通信
1.简单介绍下TCP/IP
TCP/IP是互联网相关协议的集合,分为以下四层:应用层、传输层、网络层、数据链路层。
分成四层的好处是,假如只有一层,某个地方需要改变设计时,就必须把所有整体替换掉,而分层之后只需把变动的层替换掉即可。
2. 服务端编程
node提供了net模块来实现tcp编程。主要分为服务端编程和客户端编程两部分,先来写服务端的:
监听客户端连接
先引入net模块,再通过 net.createServer 创建一个TCP服务器,服务器可以监听一个connection事件。
net.createServer([options][, connectionListener])
options<Object>connectionListener<Function> 自动设置为'connection'事件的监听器
我们先不传参数:
var net = require('net');
//创建tcp服务器
var server = net.createServer();
//监听connect事件
server.on('connection', (socket) => {
socket.on('data',(data)=>{
console.log(data.toString(), 'data')
})
})
//设置监听端口
server.listen(8989);
//设置监听时的回调函数
server.on('listening', (res)=>{
console.log('in listen...')
})
connection事件当有数据发送过来时会被触发。监听函数的参数是一个socket,用户可以使用它与客户端进行交互。
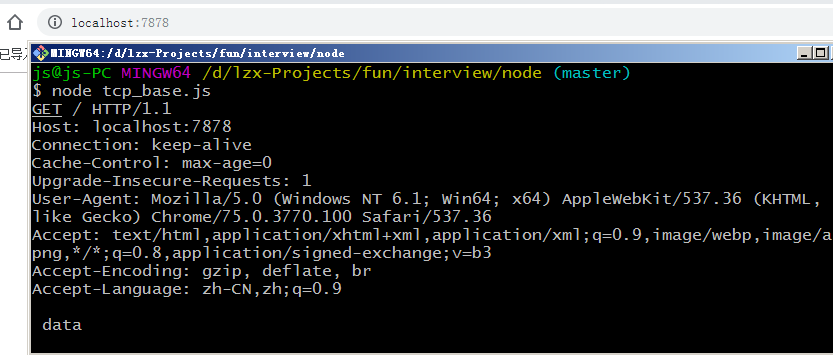
通过socket的data事件可以打印出发送过来的数据,在浏览器中打开 http://localhost:8989,浏览器会将请求头的信息发送到server,所以输出结果如下:

上面代码中,connection事件可以传入到createServer中,listen和listening可以合并,写成下面这种形式:
//第二种写法
var net = require('net');
//创建tcp服务器
var server = net.createServer((socket) => {
socket.on('data', (data) => {
console.log(data.toString(), 'data..')
})
});
//设置监听端口
server.listen(8989, (res) => {
console.log('in listen...')
});
除了listening和connect事件外,server还有如下事件:
- close:TCP服务器关闭的时候触发,回调函数没有参数
- error:TCP服务器发生错误的时候触发,回调函数的参数为error对象
接收数据和发送数据
通过socket的data事件接收数据,write方法发送数据
socket.write(data[, encoding][, callback])
//创建一个TCP服务器
var server = net.createServer((socket) => {
//'connect'事件的回调函数
console.log('客户端已连接');
socket.on('end', () => {
console.log('客户端已断开');
})
//接收来自客户端的数据
socket.on('data', (data) => {
console.log(data.toString(), 'data');
var readSize = socket.bytesRead;
console.log('the size of data is ' + readSize);
}) //向客户端写入数据
socket.write('hello\r\n'); //设置连接最大数量,可不设
server.maxConnection = 3; server.getConnections(function (err, count) { console.log('the count of clieent is ' + count); }); }) server.listen(8989, () => {
console.log('服务器已启动');
//获取地址信息
var address = server.address(); //获取地址端口
console.log('the port of server is ' + address.port);
console.log('the address of server is ' + address.address);
console.log('the ip family of server is ' + address.family);
})
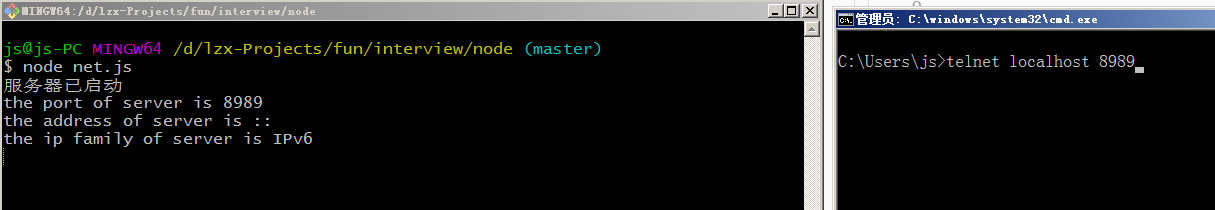
我们先不写客户端的代码,先用telnet工具来当作客户端来测试上面代码
打开命令行工具输入 telnet localhost 8989


可以看到 socket.write('hello\r\n') 这句话已经生效了,服务端向客户端返回了hello,但这样肯定还不够,
3. 客户端编程
客户端编程比服务端简单,因为不用监听端口。只要把数据从指定的端口发出去就可以了。
net.createConnection(options[, connectListener]) 用来创建一个socket。第一个参数必填,要写发送的端口号,第二个参数是这个socket的 'connect'事件的回调函数
//创建一个客户端
var client = net.connect({ port: 8989 }, () => {
console.log('连接到服务器');
//向服务端发送数据
client.write('hello,i am from client');
}) //监听事件,当服务端发送数据过来时会触发该事件
client.on('data', (data) => {
console.log(data, 'data');
client.end()
}) client.on('end', () => {
console.log('已从服务器断开');
});


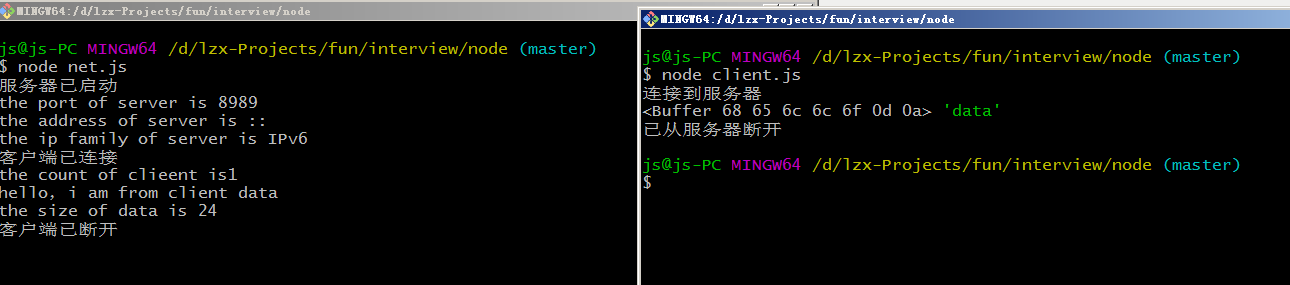
上面代码的client就是一个socket,所以可以监听data事件来获取服务端发送来的数据。然后socket也可以通过write来向服务端发送数据
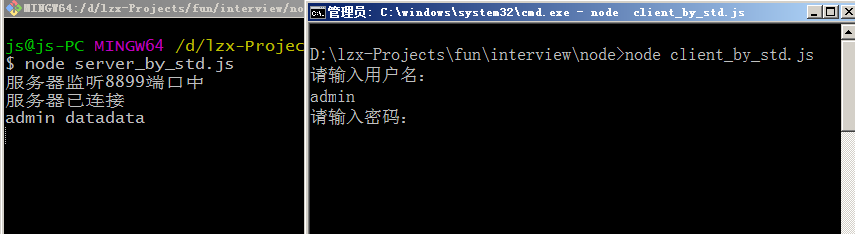
4. 一个小的登录系统
利用上面的知识,可以实现一个小型的登录系统:
/*server.js*/
var net = require('net');
//这儿用一个对象来模拟数据库,保存用户名和密码
var user = {
admin: '123',
test: '333',
lucy: '222',
}
//临时变量保存用户输入的内容
var username = ''; var server = net.createServer((socket)=>{
console.log('服务器已连接');
socket.write('请输入用户名:');
socket.on('data',(data)=>{
//通过stdin输入的内容是buffer,需要转成字符串且清除空格
data = data.toString().trim();
if(!username){
if(user[data]){
socket.write('请输入密码:');
username = data;
}else{
socket.write('用户名不对,请输入用户名:');
}
}else {
if(user[username] === data){
socket.write('登录成功');
}else {
socket.write('密码不对,请输入密码:');
}
}
});
socket.on('close',data=>{
console.log(data);
})
}) server.listen(8899,()=>{
console.log('服务器监听8899端口中')
})
/*client.js*/
var net = require('net');
process.stdin.resume(); var client = net.createConnection({port: 8899},()=>{
//process.stdin可以获取到用户的输入
process.stdin.on('data',input=>{
client.write(input)
})
}) //这儿接收服务端的返回数据
client.on('data',data=>{
console.log(data.toString());
if(data.toString()==='登录成功'){
process.exit();
}
})


基于node的tcp客户端和服务端的简单通信的更多相关文章
- 基于开源SuperSocket实现客户端和服务端通信项目实战
一.课程介绍 本期带给大家分享的是基于SuperSocket的项目实战,阿笨在实际工作中遇到的真实业务场景,请跟随阿笨的视角去如何实现打通B/S与C/S网络通讯,如果您对本期的<基于开源Supe ...
- linux epoll机制对TCP 客户端和服务端的监听C代码通用框架实现
1 TCP简介 tcp是一种基于流的应用层协议,其“可靠的数据传输”实现的原理就是,“拥塞控制”的滑动窗口机制,该机制包含的算法主要有“慢启动”,“拥塞避免”,“快速重传”. 2 TCP socket ...
- 通过Socket实现TCP编程,用户登录之服务器相应客户端,客户端和服务端之间的通信
服务器端: 1.创建ServerSocket对象,绑定监听端口: 2.通过accept()方法监听客户端请求: 3.建立连接后通过输入流读取客户端发送的请求信息; 4.通过输出流向客户端发送响应信息; ...
- 基于socket的客户端和服务端聊天简单使用 附Demo
功能使用 服务端 分离一个不停接受客户端请求的线程 接受不客户端请求的线程中,再分离就收消息的线程 几大对象分别是 IPEndPoint IP终结点 服务端Socket,绑定终结点Bind,启动监听L ...
- 基于C#net4.5websocket客户端与服务端
只支持win8以上系统以及windows server2012以上系统 最近在研究视频传输给浏览器,然后使用H5标签解码.视频流采用websocket传输.所以研究了一下C#的websocket. 首 ...
- 【转】C# client 与java netty 服务端的简单通信,客户端采用Unity
http://blog.csdn.net/wilsonke/article/details/24721057 近日根据官方提供的通信例子自己写了一个关于Unity(C#)和后台通信的类,拿出来和大家分 ...
- Python socket编程客户端与服务端通信
[本文出自天外归云的博客园] 目标:实现客户端与服务端的socket通信,消息传输. 客户端 客户端代码: from socket import socket,AF_INET,SOCK_STREAM ...
- Netty4 学习笔记之二:客户端与服务端心跳 demo
前言 在上一篇Netty demo 中,了解了Netty中的客户端和服务端之间的通信.这篇则介绍Netty中的心跳. 之前在Mina 中心跳的使用是通过继承 KeepAliveMessageFacto ...
- 实验09——java基于TCP实现客户端与服务端通信
TCP通信 需要先创建连接 - 并且在创建连接的过程中 需要经过三次握手 底层通过 流 发送数据 数据没有大小限制 可靠的传输机制 - 丢包重发 包的顺序的 ...
随机推荐
- Exception in thread “main“ java.net.ConnectException: Call From
问题描述:#报错语句:FileSystem fs = FileSystem.get(new URI("hdfs://hadoop000:8020"),new Configurati ...
- C#进阶——记一次USB HID的各种坑(x86,x64,win10,win7)
一.简叙 写工控上位机的搬砖人,难免会遇到USB通讯,在一个项目中,我写的上位机使用USB HID协议和STM32通讯传输数据,从零大概花了几天找例程,找资料,最后是各种搬砖修补,终于出来了一个出版D ...
- Cesium源码剖析---Ambient Occlusion(环境光遮蔽)
Ambient Occlusion简称AO,中文没有太确定的叫法,一般译作环境光遮蔽.百度百科上对AO的解释是这样的:AO是来描绘物体和物体相交或靠近的时候遮挡周围漫反射光线的效果,可以解决或改善漏光 ...
- Cesium中级教程5 - Terrain 地形
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ CesiumJS支持对与水流相关的海洋.湖泊和河流以及全球高分辨 ...
- elasticsearch之请求处理流程(Rest/RPC )
.Action概述 ES提供client供集群节点或java客户端访问集群用.client模块通过代理模式,将所有的操作都集成到client接口中.这样外部调用只需要初始化client就能够完成所有的 ...
- golang中闭包讲解
1. 非闭包时的结果 package main import "fmt" func main() { var funcSlice []func() for i := 0; i &l ...
- Servlet-ServletConfig类使用介绍
ServletConfig类(Servlet程序的配置信息类) Servlet 程序和 ServletConfig对象都是由 Tomcat负责创建,我们负责使用. Servlet 程序默认是第一次访问 ...
- 业务4P分析实践
原创不易,求分享.求一键三连 前言 假期继续思考BI未来的方向,其实常规的BI规划也不是不能出,比如公司BI看板建设.数据指标体系建设.业务线UE模型数据监控等,但这种不会超出预期的东西自然也能算技术 ...
- C3P0数据库连接池数据库插入中文乱码问题解决
问题描述 近期修改一个学生信息管理的JavaWeb项目,其数据库连接池使用了C3P0.在实际测试时,发现在学生信息模块添加中文学生信息会在数据库(MySQL)出现中文乱码问题. 如图所示: 问题分析 ...
- 实现Nginx代理WSS协议
因为线上H5游戏需要加上SSL,不想在原来的Web 服务器和游戏服务器支持SSL,只希望 在Nginx代理集群支持SSL.整体架构如下: 从上图可以看出需要总共涉及到https/http 和wss/w ...
