VUE集成keycloak和Layui集成keycloak
一:KEYCLOAK配置部分:
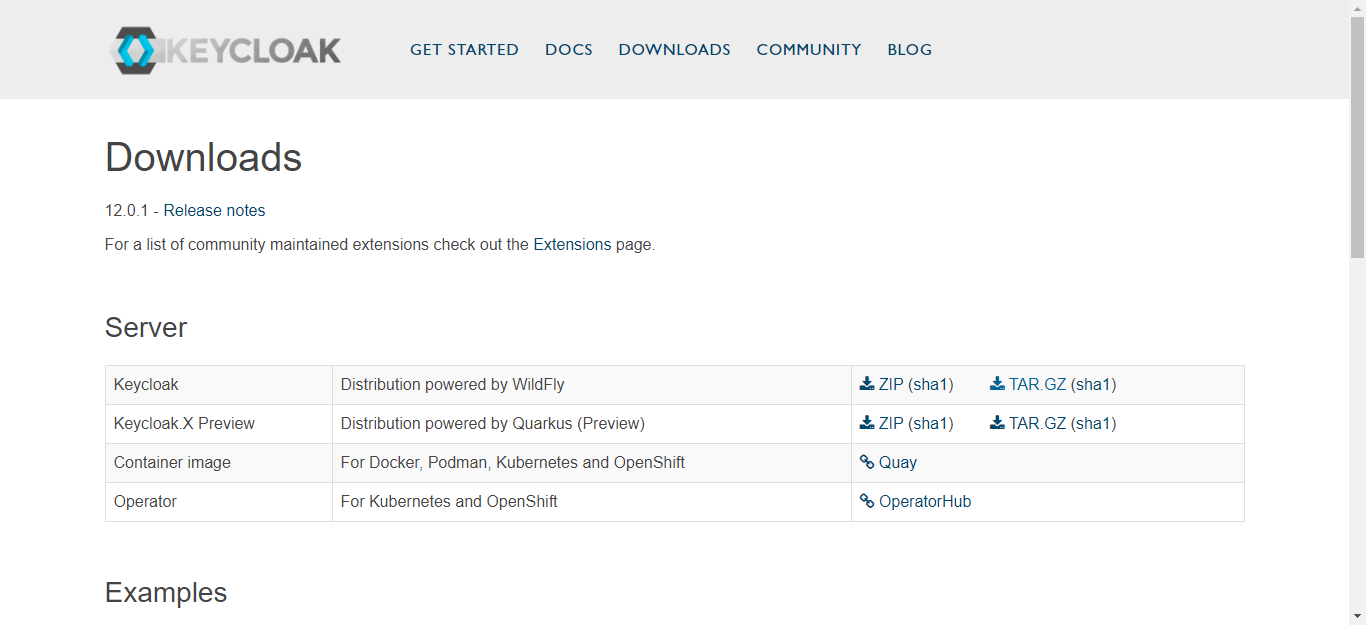
1,下载keycloak,官网地址:https://www.keycloak.org/downloads.html。下载第一个就行

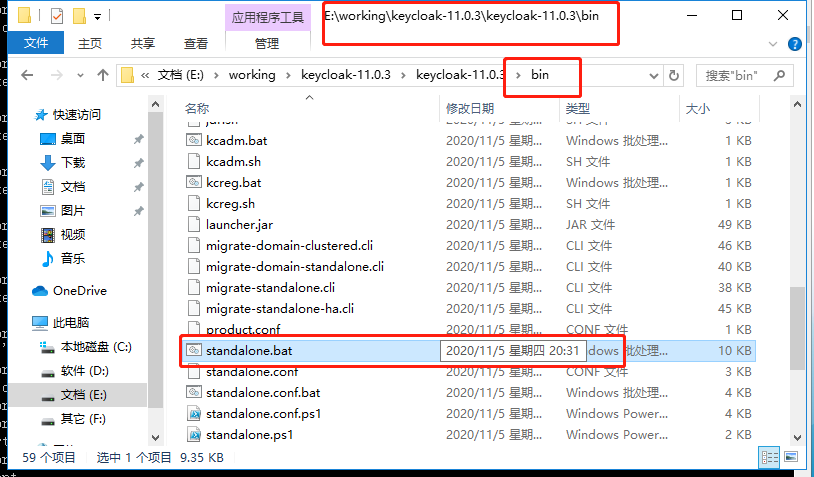
2,下载完毕之后,打开文件,访问 bin 路径,点击 standalone.bat 打开,打开之后大概如下:



3,然后访问:http://localhost:8080/auth/ ,下面也有一个本地路径,在浏览器访问会告诉你启动成功。

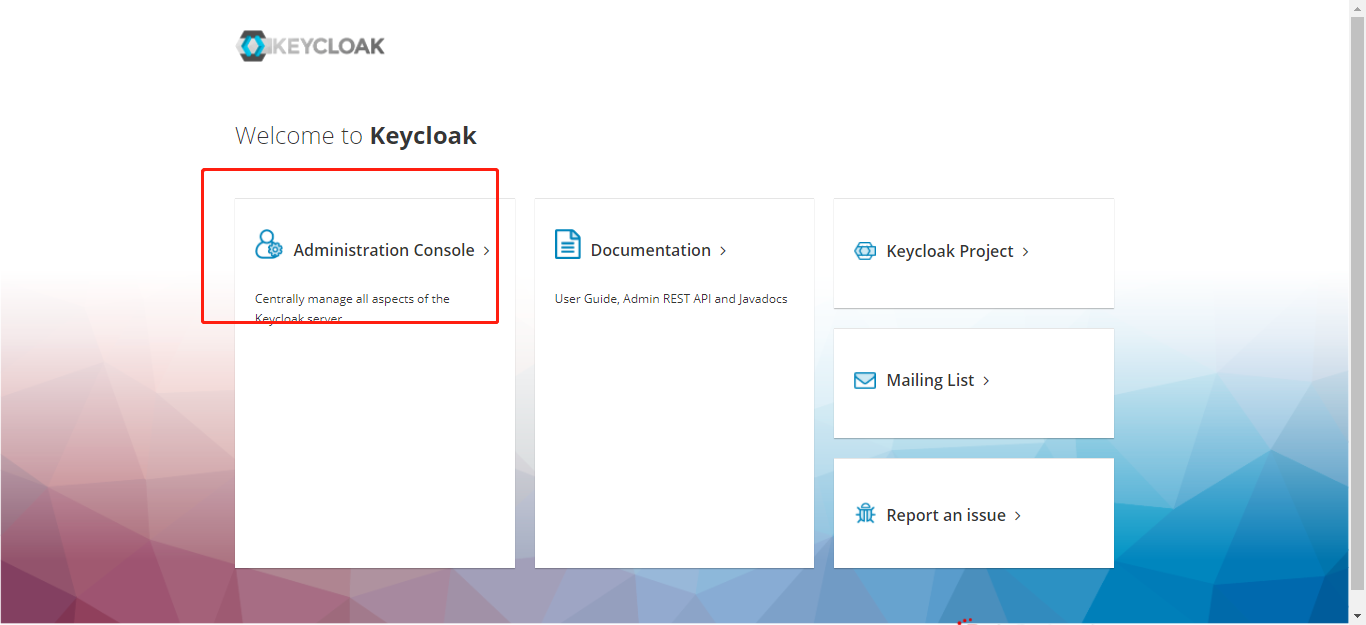
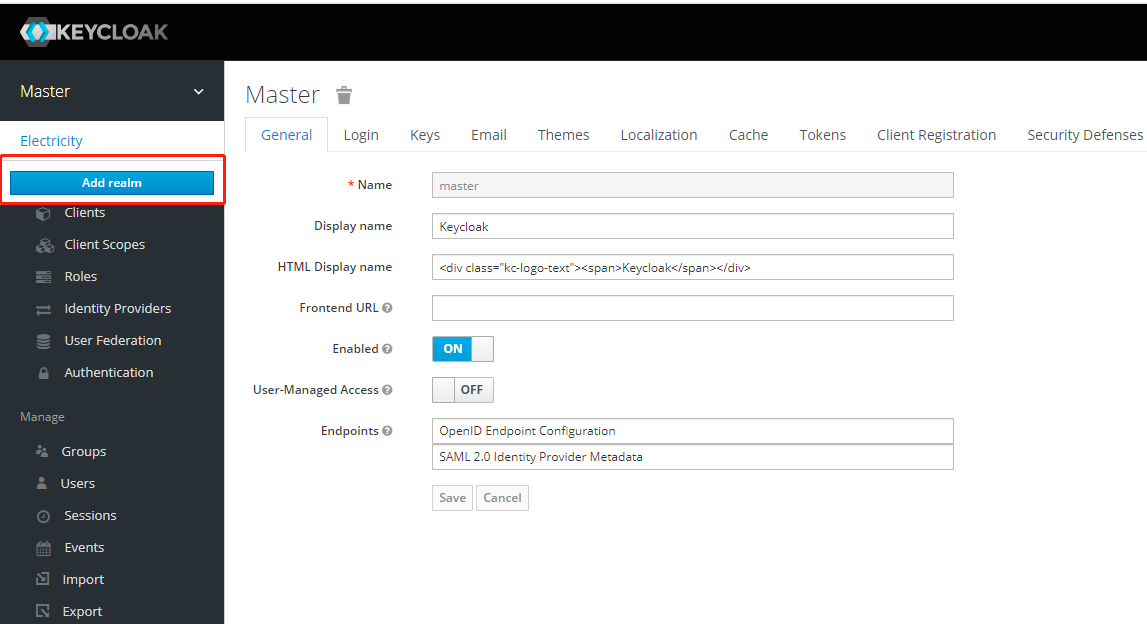
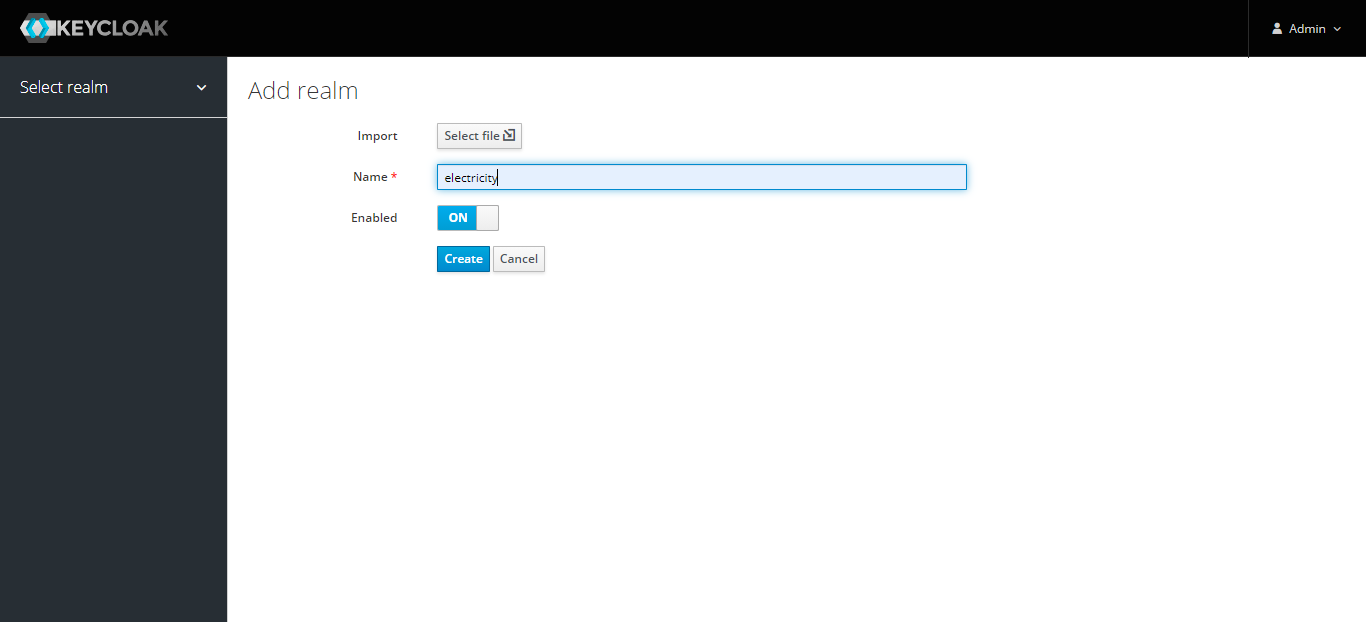
4,点击进入控制台,添加realm(与master管理员区分开,建议添加此项个人域),之后按照步骤点击。

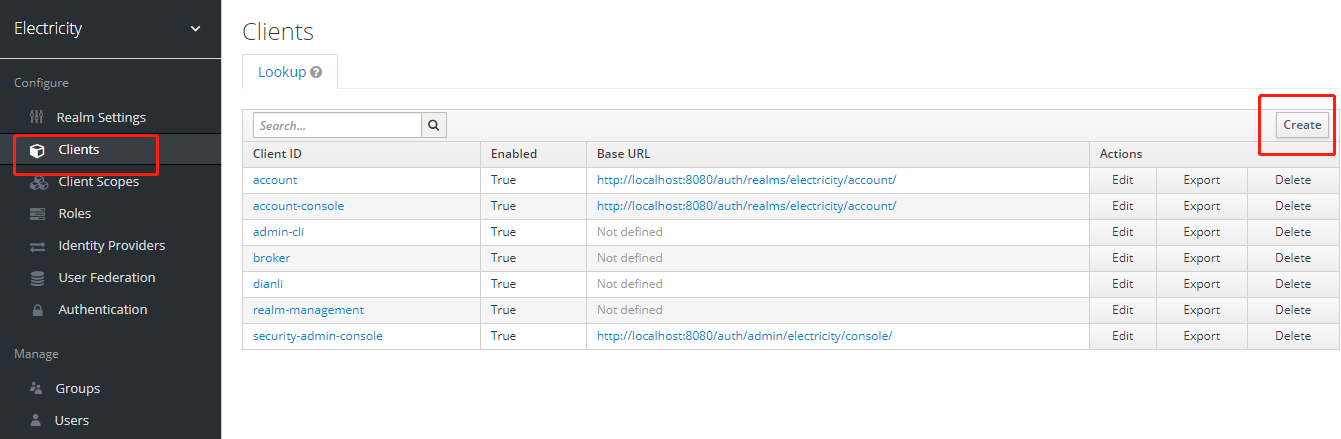
1)创建client

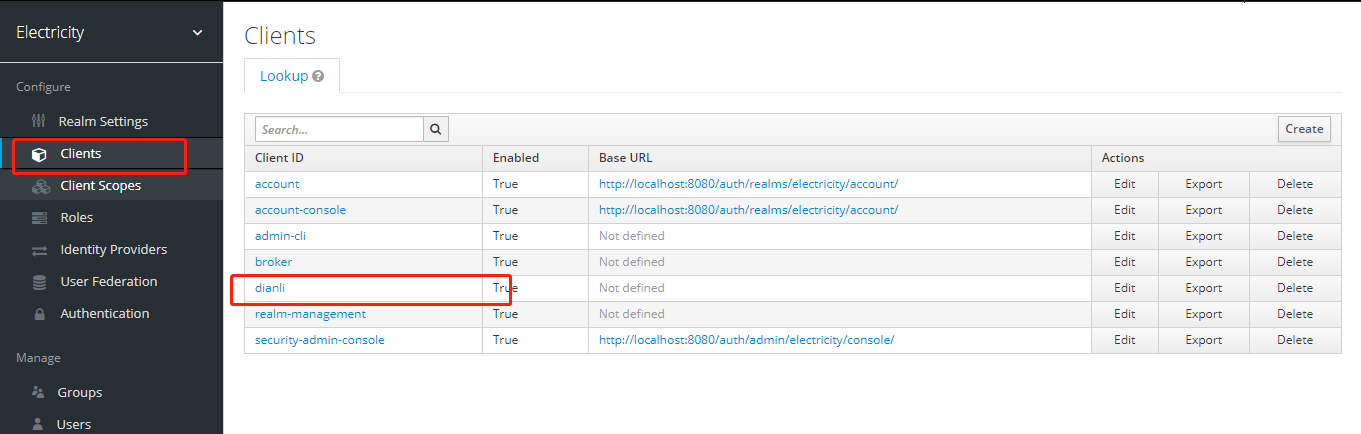
2)创建完realm之后,再创建client,点击左侧client,然后create。

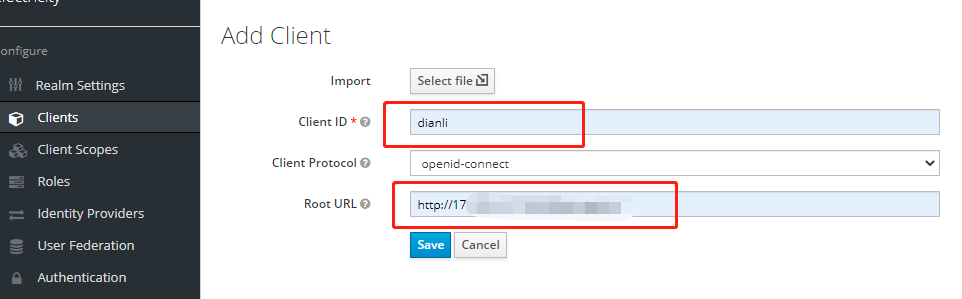
3)填写client信息,此处的Client ID是集成layui或vue的时候需要用到的,这里我设置成dianli,root URL是集成前端项目集成keycloak之后访问程序的地址。这个地址在建成client之后可以修改增加或者删除,这里可以先填写或不填写。

4)填写完毕之后保存save,然后来进行配置,点击clients 选择自己刚刚创建的。

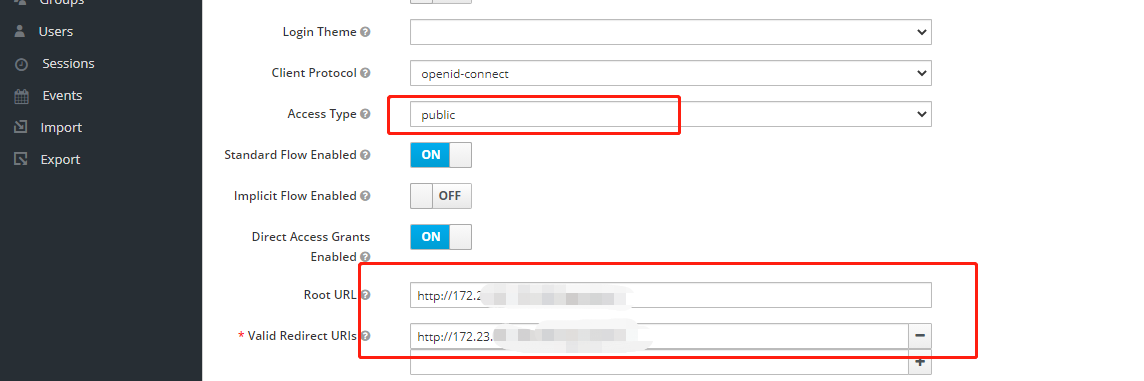
5)如图,我们配置了Access Type为public,普通用户登录选择publi即可;配置Valid Redirect URLS,这是认证成功后跳转到的页面地址,这里用的通配符*。

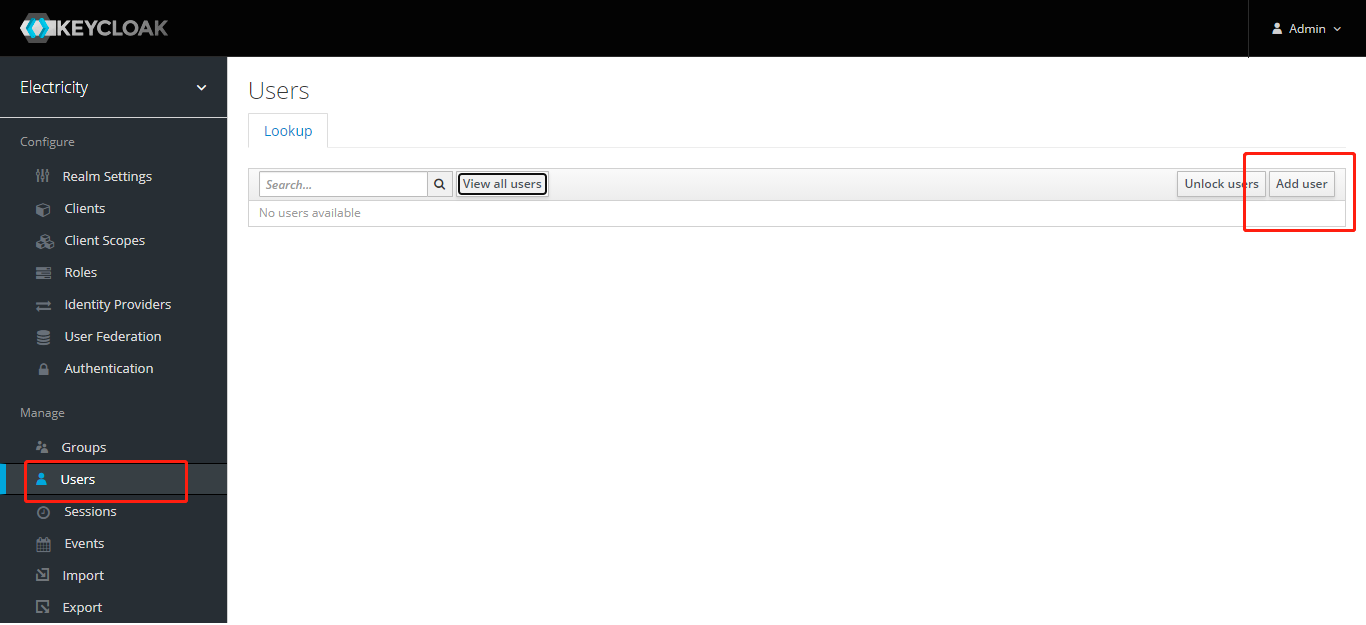
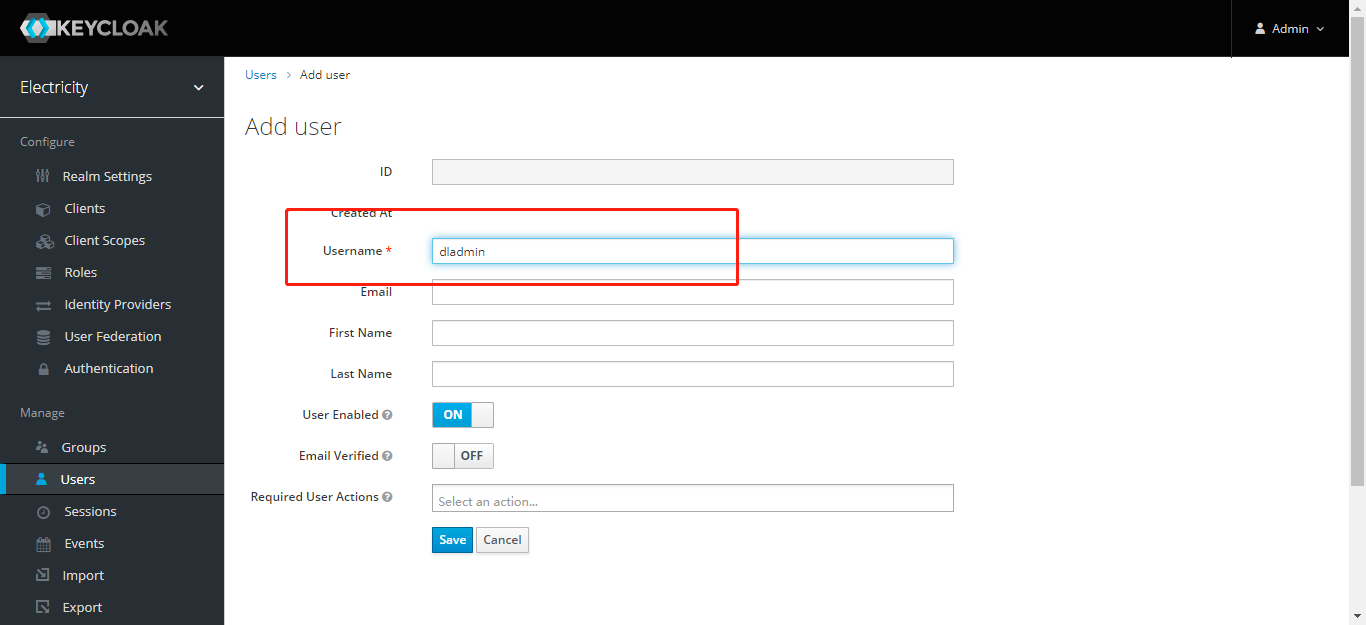
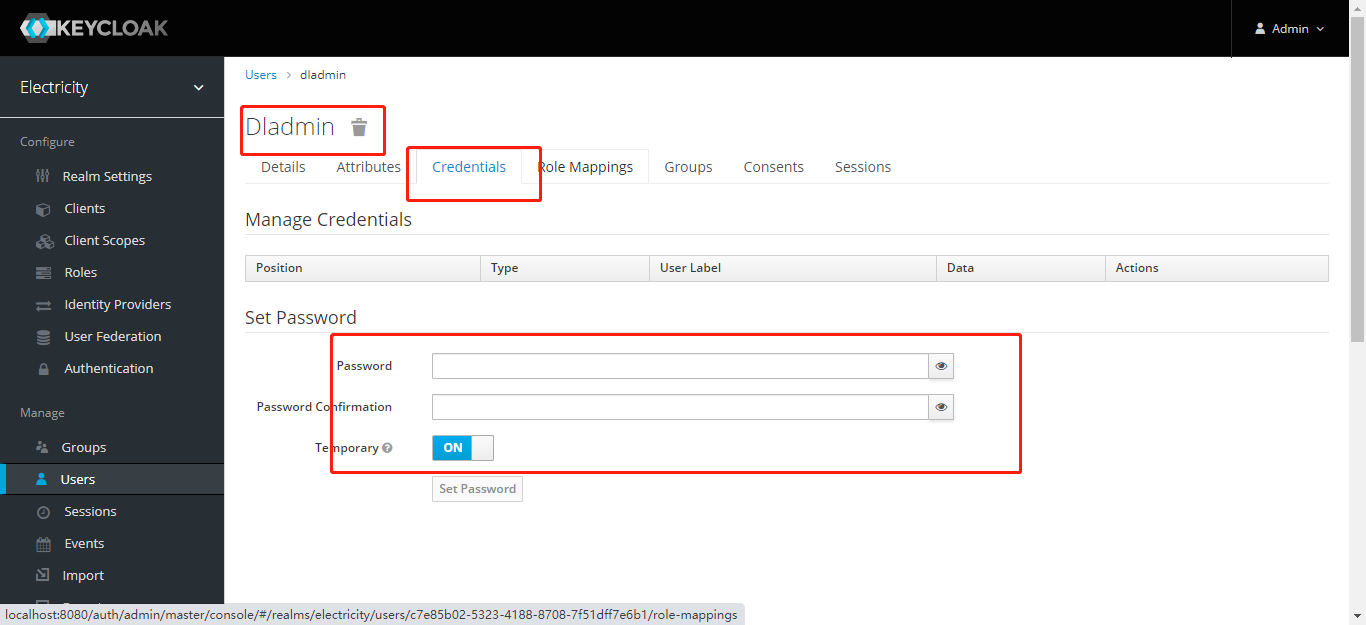
6)接下来,创建用户角色,点击user,然后add user


设置密码,保存即可

7)到此,简单的单点认证就配置完毕,接下来就是集成layui或者vue。
二:layui集成keycloak
1,下载keycloak.js。百度搜索下载即可
2,script引入js
3,layui集成:
layui.use(['element','keycloak'], function () {
var keycloak = layui.keycloak;
var $ = layui.jquery, element = layui.element;
keycloak.init({ onLoad: 'login-required',checkLoginIframe: false}).success(function () {
console.log(keycloak.tokenParsed);
console.log('用户名:'+keycloak.tokenParsed.preferred_username);
//如需要以下可以调用ajax方法将keycloak用户名传入后台获取用户详细信息
}).error(function () {
console.log("failed to login");
});
$('#logOut').on('click', function () {
//退出程序
keycloak.logout();
})
});
4,keycloak.json 配置
{
"realm": "electricity", //Realm名称
"auth-server-url": "http://localhost:8080/auth/", //Keycloak server地址,通常为http://{host}:{port}/auth。
"ssl-required": "electricity", // 与Keycloak server通信的协议,目前值为none,即使用HTTP。
"resource": "dianli", // 应用的Client ID。需要将受保护的应用注册在Keycloak Clients中,Client ID即为注册时所填写的应用的唯一标识。
"public-client": true, // 值为true时,应用不需要向Keycloak server提供credentials。
"verify-token-audience": true,
"use-resource-role-mappings": true,
"confidential-port": 0
}
三:VUE 集成keycloak
前端代码部分:
1,安装 keycloak ==> cnpm i --save @dsb-norge/vue-keycloak-js
2,在 main.js里面引入keycloak模块 ==> import keycloak from '@dsb-norge/vue-keycloak-js'
3,在main.js添加对应的代码
Vue.use(keycloak, {
init: {
onLoad: 'login-required',
checkLoginIframe: false // 防止登陆之后无限刷新
},
config: {
url: window.SITE_CONFIG['keycloakURL'], //keycloak的client配置地址: (http:ip地址或localhost:端口号/auth)
realm: 'electricity', // keycloak的client名称
clientId: 'dianli' // keycloak的clientid
},
onReady: (keycloak) => {
//console.log(keycloak);//这里打印看看keycloak有哪些属性或方法。登入登出初始化方法都有。
keycloak.loadUserProfile().success((data) => {
http.post(window.SITE_CONFIG['apiURL'] + `/login`, { username: data.username }).then(({ data: res }) => {
Cookies.set('token', res.data.token);
router.replace({ name: 'home' }}
})
})
}
})
至此,kaycloak集成完毕。开启本地项目,访问之前配置的http://。。。登陆用户,认证成功即可访问项目。
PS:若有错误,欢迎指正,谢谢!!

VUE集成keycloak和Layui集成keycloak的更多相关文章
- 持续集成篇 --Hudson持续集成服务器的安装配置与使用
样例项目参考视频教程:http://www.roncoo.com/course/view/85d6008fe77c4199b0cdd2885eaeee53 IP:192.168.4.221 8G内存 ...
- 持续集成篇_08_Hudson持续集成服务器的使用(自动化编译、分析、打包、部署)
持续集成篇_08_Hudson持续集成服务器的使用(自动化编译.分析.打包.部署) 1.创建任务 svn用户验证 验证通过 *****五颗*表示每分钟检查svn路径是否有变更,有变更就会重新构建,相当 ...
- vue+cordova构建跨平台应用集成并使用Cordova plugin
安装 //安装 vue-cil npm install --global vue-cli //安装cordova npm i cordova -g cordova 新建项目 //新建cordova 项 ...
- 「Vue」vue-cli 3.0集成sass/scss到vue项目
vue-cli 3提供了两种方式集成sass/scss: 创建项目是选择预处理器sass手动安装sass-loader创建项目选择预处理器sass$ vue create vuedemo? Pleas ...
- layui 集成第三方和自定义组件到模块规范
1.新建一个layui.extend.js文件,页面调用时这个文件放到layui.js后面. 2.基础的配置卸载config中,扩展的组件写入extend,组件的路径是相对于config下base的路 ...
- Vue开发环境安装并集成element-ui示例
此文为转载,原文链接:https://blog.csdn.net/weixin_44670973/article/details/88871106 在此对原文中部分内容进行补充. 补充:element ...
- Jenkins+MSbuild+SVN实现dotnet持续集成 快速搭建持续集成环境
Jenkins是一个可扩展的持续集成引擎,Jenkins非常易于安装和配置,简单易用,下面开始搭建dotnet持续集成环境 一.准备工作 1.系统管理-->管理插件-->可选插件中找到MS ...
- iOS应用之微信支付集成-直接前端集成
所有信息的生成都在前端完成,包括对订单进行sign签名以及MD5签名加密(此方法相对来说有些复杂,没有官方给的方法简单).注:官方给的是v3&v4支付流程,签名和加密都是在服务器端进行,由于没 ...
- 快速集成图片浏览器快速集成图片浏览器->MJPhotoBrowser的使用
介绍: 一个比较完整的图片浏览器,高仿了新浪微博的图片浏览效果,功能包括:下载浏览互联网图片,点击缩略图全屏显示图片.当加载较大图片时会出现圆形进度条,滑动浏览所有图片.保存图片到本地相册.GIF图片 ...
随机推荐
- EFCore:关于DDD中值对象(Owns)无法更新数值
最近使用DDD+EFCore时,使用EFCore提供的OwnsOne或者OwnsMany关联值对象保存数据,没想到遇到一个很奇怪的问题:值对象中的值竟然无法被EFCore保存!也没有抛出任何异常!我瞬 ...
- influxdb安装与基本配置
一.Influxdb下载 本文中使用的环境是centos7.3 wget https://dl.influxdata.com/influxdb/releases/influxdb-1.7.6.x86_ ...
- oracle 之 while循环月份
需求 需要跑一个数据,时间从17年5月到21年3月. 代码(简单粗暴实现) DECLARE i number; BEGIN i:= 201705; WHILE i <202104 LOOP if ...
- mongodb用户权限管理的CRUD
https://blog.csdn.net/weixin_34332905/article/details/88759759?utm_medium=distribute.pc_relevant.non ...
- Autosys 快速参考
Autosys Quick Reference Introduction to Autosys: AutoSys is an automated job control system for sche ...
- Elasticsearch打造全文搜索引擎(二)
一.Es的文档.索引的CURD操作 1. elasticsearch概念 集群:一个或多个节点组织在一起 节点:一个节点是集群中的一个服务器,有一个名字来标识,默认是一个随机的漫画角色的名字 分片:将 ...
- SpringBoot学习笔记四之后台登录页面的实现
注:图片如果损坏,点击文章链接: https://www.toutiao.com/i6803542216150090252/ 继续之前完成的内容,首先创建一个常量类 常量类的内容 服务器端渲染 前后端 ...
- CodeForces 519B A and B and Compilation Errors (超水题)
这道题是超级水的,在博客上看有的人把这道题写的很麻烦. 用 Python 的话是超级的好写,这里就奉上 C/C++ 的AC. 代码如下: #include <cstdio> #includ ...
- Xbatis:SpringBoot 数据管理框架
目录 安装 下载源码 编译源码 添加依赖 数据表 数据源 Xbatis XbatisManager Database/Table/Column Column Table Database Create ...
- 【刷题-LeetCode】307. Range Sum Query - Mutable
Range Sum Query - Mutable Given an integer array nums, find the sum of the elements between indices ...
