基于Vue的工作流项目模块中,使用动态组件的方式统一呈现不同表单数据的处理方式
在基于Vue的工作流项目模块中,我们在查看表单明细的时候,需要包含公用表单信息,特定表单信息两部分内容。前者表单数据可以统一呈现,而后者则是不同业务的表单数据不同。为了实现更好的维护性,把它们分开作为两部分处理,但是页面入口设计为统一的呈现页面,这里介绍使用动态组件的方式统一呈现不同表单数据的处理方式。
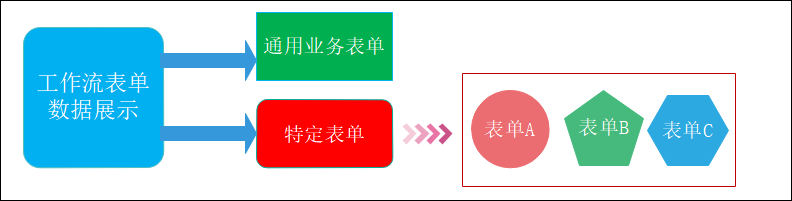
1、表单数据分类
刚才提到,表单数据按内容区分分为了两类:通用业务表单、特定业务表单

如果我们要把两者统一在一个通用页面中进行展示,就需要根据不同表单名称,动态加载属于特定表单的展示模块,也就是动态组件的实现方式,大概的业务规则如下所示。

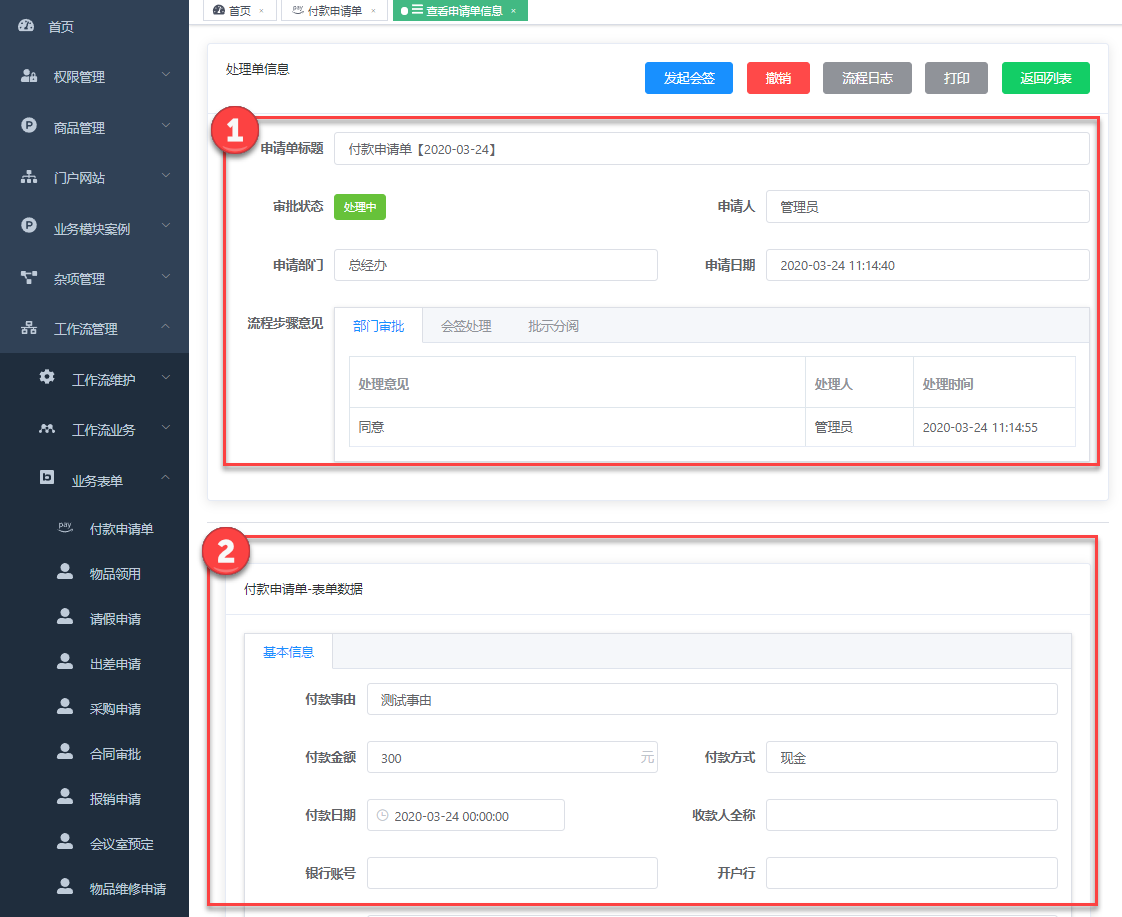
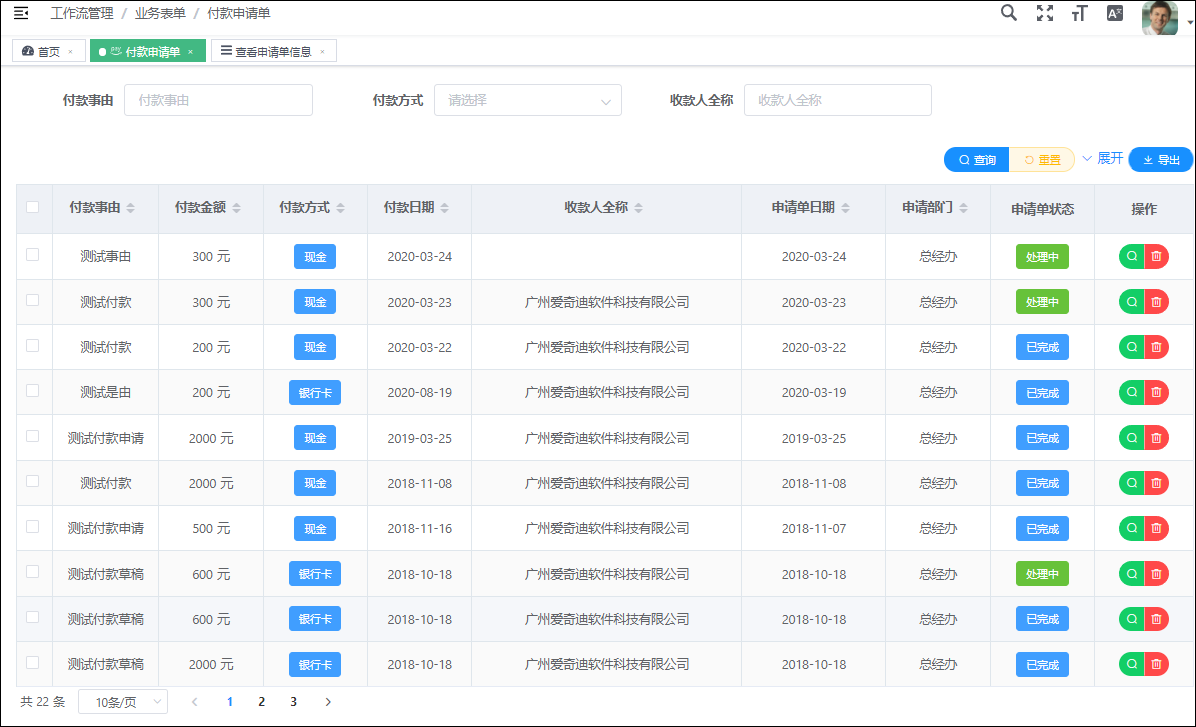
表单查看的实际效果界面如下所示。

2、动态组件的实现
首先我们需要在前端的路由器集合中加入一个路由地址的配置,以便定位到统一查看表单页面明细的路径,如下所示。
'_viewDetail': {
path: '/_viewDetail',
meta: {
title: '查看申请单信息'
},
component: Layout,
children: [{
path: '',
component: () => import('@/views/workflow/system/viewdetail')
}]
},
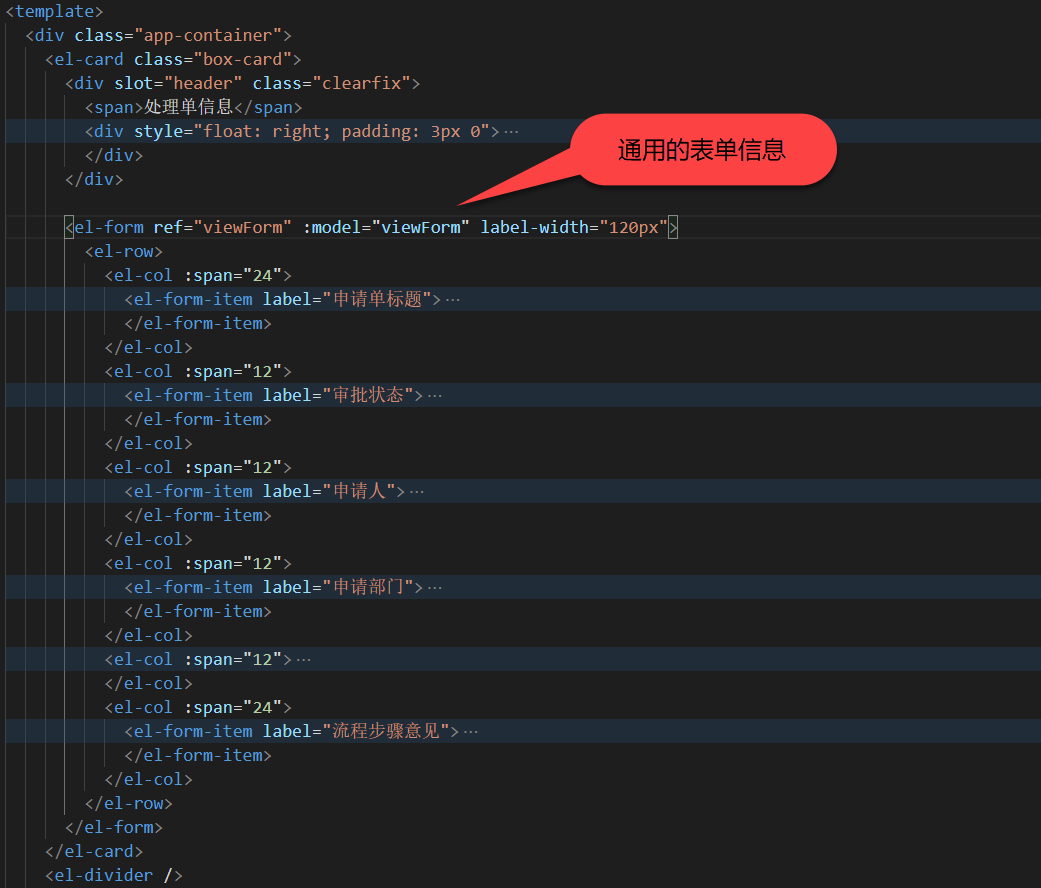
完成后,我们开始编写页面,包含两部分,一部分是通用的表单信息

一部分是动态组件构建的特定表单信息,如下组件代码所示
<!--实现动态组件的展示-->
<component :is="viewType" :applyid="applyid" />
在我们平时使用vue中的模板的时候,许多时候都是直接定义成一个固定的模板,但是,vue中提供了一个动态模板,可以在任意模板中切换,就是用vue中<component>用:is来挂载不同的组件。
而其中viewType 是一个属性定义,我们可以通过后台API获取对应的模块名称
methods: {
getViewType () {
if (this.applyid) {
// 通过申请单的DataTable去掉前缀,转换小写,获得模块名称,如TW_Payment => payment
var param = { applyId: this.applyid }
apply.GetModuleName(param).then(data => {
if (data.result) {
this.viewType = data.result.toLowerCase()
}
})
}
},
而其中viewType就是我们组件的名称,这里能够呈现出来的内容,必须是这些组件已经注册到全局中去了,就类似我们在Vue 项目中使用Element组件一样,之所以可以使用它也是它已经全局注册了(或者以组件方式加载到页面)。
而我们定义的表单内容可能很多,如下目录所示。

手工加载这些组件,难免遗漏或者错误,因此需要考虑按一定的规则动态加载进去系统中使用。
我们编写一个js文件,用于动态获取指定目录下的vue组件,并使用Vue.component 动态安装所需组件到系统中,如下代码所示。
export default {
install(Vue) {
// 从模块目录中自动载入模块内容
const viewFiles = require.context('./view', true, /\.vue$/)
const viewModules = viewFiles.keys().reduce((viewModules, modulePath) => {
// set './app.vue' => 'app'
const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, '$1').toLowerCase()
const value = viewFiles(modulePath)
viewModules[moduleName] = value.default
return viewModules
}, {})
// console.log(viewModules)
Object.keys(viewModules).forEach(key => {
// console.log(key)
Vue.component(key, viewModules[key])
})
}
}
然后我们在main.js中调用它安装所需组件即可,如下代码所示。
// 导入工作流查看、创建等模块
import workflow from './views/workflow/modules'
Vue.use(workflow)
这样我们就完成了组件的动态加载安装,在通用的查看页面中,就可以通过component的 is 方式动态呈现不同页面表单的数据了。
以支付申请表单为例,我们的payment.vue组件代码如下所示。
<template>
<div class="app-container">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>付款申请单-表单数据</span>
</div>
<el-form ref="viewForm" :model="viewForm" label-width="120px">
<el-tabs value="basicPage" type="border-card">
<el-tab-pane name="basicPage" label="基本信息">
<el-row>
<el-col :span="24">
<el-form-item label="付款事由">
<el-input v-model="viewForm.reason" readonly />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="付款金额">
<el-input v-model="viewForm.payAmount" readonly>
<span slot="suffix">元</span>
</el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="付款方式">
<el-input v-model="viewForm.payType" readonly />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="付款日期">
<el-date-picker v-model="viewForm.payDate" align="right" type="datetime" placeholder="选择日期"
value-format="yyyy-MM-dd HH:mm:ss" readonly />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="收款人全称">
<el-input v-model="viewForm.payeeFullName" readonly />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="银行账号">
<el-input v-model="viewForm.bankAccount" readonly />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="开户行">
<el-input v-model="viewForm.bank" readonly />
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="备注信息">
<el-input v-model="viewForm.note" readonly type="textarea" :rows="5" />
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="附件">
<my-attachment v-model="viewForm.attachGUID" />
</el-form-item>
</el-col>
</el-row>
</el-tab-pane>
</el-tabs>
</el-form>
</el-card> <div class="dialog-footer">
<el-button type="success" @click="goback">返回列表页面</el-button>
</div>
</div>
</template>
并在js代码中定义了prop属性applyid,如下所示。
props: {
applyid: {// 申请单ID, 接受外部v-model传入的值
type: [String, Number],
default: ''
}
},
这样我们在页面创建的时候,就可以根据applyid来获得对应的特定表单数据,然后页面内容就会正常展示了。
created () {
this.getData() // 显示数据
},
methods: {
getData () {
if (this.applyid) {
var param = { applyId: this.applyid }
payment.FindByApplyId(param).then(data => {
// console.log(data)
Object.assign(this.viewForm, data.result)
})
}
}
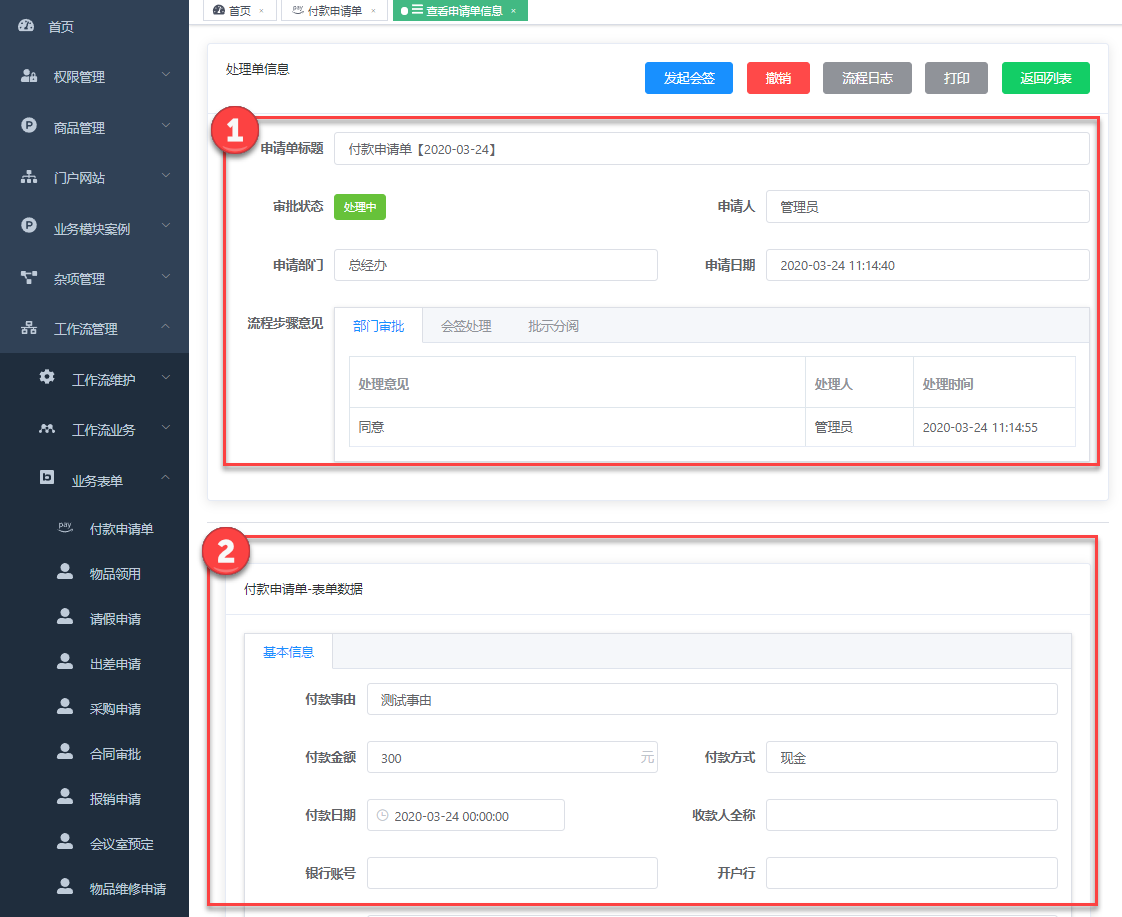
表单查看的实际效果界面如下所示。

这样就完成了我们通过统一的展示页面,展示不同表单数据的统一操作。

查看页面的操作,都通过路由名称_viewdetail实现了统一的跳转。
<!--表格行操作按钮 -->
<el-table-column align="center" label="操作" width="110">
<template scope="scope">
<el-row>
<el-button-group>
<el-tooltip effect="light" content="查看" placement="top-start">
<el-button icon="el-icon-search" type="success" circle size="mini"
@click="showView(scope.row.apply_ID)" />
</el-tooltip>
<el-tooltip effect="light" content="删除" placement="top-start">
<el-button icon="el-icon-delete" type="danger" circle size="mini" @click="showDelete(scope.row.id)" />
</el-tooltip>
</el-button-group>
</el-row>
</template>
</el-table-column>
JS代码如下
showView (id) { // 显示查看对话框处理
this.$router.push(
{
path: `/_viewDetail`, // 查看申请单路径,以_view开始
query: { id: id }
})
},
以上就是在Vue的工作流项目模块中,使用动态组件的方式统一呈现不同表单数据的处理方式,希望对您有所启发,在一些特定的场景使用它,可以极大提高灵活性和开发效率。
基于Vue的工作流项目模块中,使用动态组件的方式统一呈现不同表单数据的处理方式的更多相关文章
- 基于Vue的Quasar Framework 介绍 这个框架UI组件很全面
基于Vue的Quasar Framework 介绍 这个框架UI组件很全面 基于Vue的Quasar Framework 中文网http://www.quasarchs.com/ quasarfram ...
- strus2中获取表单数据 两种方式 属性驱动 和模型驱动
strus2中获取表单数据 两种方式 属性驱动 和模型驱动 属性驱动 /** * 当前请求的action在栈顶,ss是栈顶的元素,所以可以利用setValue方法赋值 * 如果一个属性在对象栈,在页面 ...
- 基于Vue的WebApp项目开发(二)
利用webpack解析和打包.vue组件页面 相关知识: vue项目中的每个页面其实都是一个.vue的文件,这种文件,Vue称之为组件页面,必须借助于webpack的vue-loader才能运行,所以 ...
- 基于vue脚手架的项目打包上线(发布)方法和误区
最近要把vue脚手架开发的一个项目上线,只知道vue脚手架是基于node的服务端项目,那么只需要 npm run dev 就可以轻松启动整个项目,当我想当然的给服务器配置合适的node环境(这里也遇到 ...
- 基于vue+uniapp直播项目|uni-app仿抖音/陌陌直播室
一.项目简介 uni-liveShow是一个基于vue+uni-app技术开发的集小视频/IM聊天/直播等功能于一体的微直播项目.界面仿制抖音|火山小视频/陌陌直播,支持编译到多端(H5.小程序.Ap ...
- 基于Vue的WebApp项目开发(六)
实现商品购买列表页面 步骤一:新建goodslist.vue文件 <template> <div id="tml"> <!--利用mui中的图文表格组 ...
- 基于Vue的WebApp项目开发(五)
实现图片分享列表 步骤一:新增图片列表文件photolist.vue <template> <div id="tml"> 图片分享页面 </div&g ...
- 基于Vue的WebApp项目开发(四)
实现新闻咨询页面 目录结构 步骤一:创建newslist.vue文件 <template> <div id="tml"> <!--使用mui框架,实现 ...
- 基于Vue的WebApp项目开发(三)
实现根组件通用的头部和底部样式 明白由webpack搭建起来的Vue项目的执行流程,那么就可以知道实现这个需要只要在根组件和入口文件上做“手脚”即可 <!--以后项目的根组件--> < ...
随机推荐
- 简单操作:10分钟实现在kubernetes(k8s)里面部署服务器集群并访问项目(docker三)
前言 经过docker安装.k8s开启并登录,我们终于到 "部署k8s服务器集群并访问项目" 这一步了,实现的过程中有太多坑,好在都填平了,普天同庆. 在进行当前课题之前,我们需要 ...
- 基于python2.7 Tkinter 做一个小工具
1.源码:先写一个界面出来,放需要放入的点击事件的函数 # -*- coding:utf-8 -*- import Tkinter from Tkinter import * import Excle ...
- Lombok中@Data注解的坑
开发遇到@Data注解的大坑 如果使用@Data注解,会默认重写hashcode和equals方法 那会遇到什么问题呢? 比如说: @Data public class DataTest { priv ...
- 浅谈 Xamarin Community Toolkit 的未来发展
.NET MAUI会在今年晚些时候发布,我们也很高兴和大家一起分享我们对Xamarin Community Toolkit的计划! 这包括 .NET MAUI Community Toolkit.Xa ...
- Jmeter导出测试报告
测试数据概述 jemter导出数据 另存为导出csv文件 命令行导出 测试报告的作用: 反馈结果 复现问题,所以需要写明测试场景.数据
- 彻底关闭Windows自动更新
win+r--输入services.msc(服务管理窗口)停止windows update服务并禁用同时在恢复里,改为无操作 win + r --输入gpedit.msc(本地组策略编辑器)家庭版没有 ...
- 51nod1229-序列求和V2【数学,拉格朗日插值】
正题 题目链接:http://www.51nod.com/Challenge/Problem.html#problemId=1229 题目大意 给出\(n,k,r\)求 \[\sum_{i=1}^ni ...
- CF700E-Cool Slogans【SAM,线段树合并,dp】
正题 题目链接:https://www.luogu.com.cn/problem/CF700E 题目大意 给出一个字符串\(S\),求一个最大的\(k\)使得存在\(k\)个字符串其中\(s_1\)是 ...
- 【月光宝盒get√】用时间置换空间,聊聊稀疏数组的那些事儿
背景 数据结构是指带有结构特性的数据元素的集合.在数据结构中,数据之间通过一定的组织结构关联在一起,便于计算机存储和使用.从大类划分,数据结构可以分为线性结构和非线性结构,适用于不同的应用场景. 线性 ...
- Java 使用 Socket 实现客户端和服务器的信息交互
服务器 public class Server{ private ServerSocket serverSocket; private Socket socket; private BufferedR ...
