DOM的本质 和 方法
《JavaScript DOM编程艺术》 读书笔记
一句话解释DOM: DOM,即我们所看到的网页,其在浏览器背后的文档结构(树状分支结构),涵盖了每一个节点(称之为对象)。可以通过JS等语言去操控改变每一个节点,达到我们想要呈现的效果。
DOM实际上是以面向对象方式描述的文档模型。
DOM是对象,JS是语言,语言可以操作对象
DOM 是HTML文档结构,其实就是为了能让JS操作html元素而制定的一个规范,dom 的根本就是 document 对象,改对象有很多属性和方法,例如创建节点、复制节点、移除节点、修改属性等。
DOM定义了表示和修改文档所需的对象、这些对象的行为和属性以及这些对象之间的关系。根据W3C DOM规范,DOM是HTML与XML的应用编程接口(API)。
通过 DOM,可以访问所有的 HTML 元素,连同它们所包含的文本和属性。可以对其中的内容进行修改和删除,同时也可以创建新的元素。
HTML DOM 独立于平台和编程语言。它可被任何编程语言诸如 Java、JavaScript 和 VBScript 使用。
DOM对象,即是我们用传统的方法(javascript)获得的对象。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容,
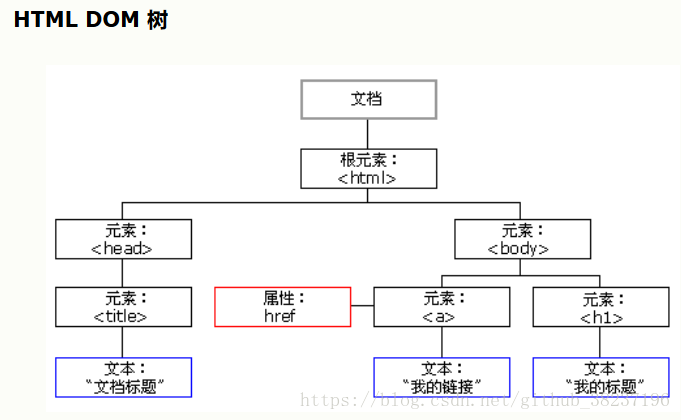
文档对象模型,把整张网页组织成这样的一个树状的结构,树结构中的每一个元素都被视为一个节点,包括JS在内的任何语言都可以通过DOM来改变整个网页的细节。

有关JS的问题,有95%其实是DOM的问题。
在传统HTML里分:元素、标签、属性、文本 等等不同物件。但是,在DOM里 任何一个东西统称为 对象,即 节点(Node)。
getElementById 通过 id 获取元素
getElementByTagName 通过标签名 获取元素
getElementByClassName 通过类名获取元素
getAttribute 获取属性
setAttribute 设置属性
childNodes
nodeType 节点类型
nodeValue
firstChild lastChild
createElement 创建元素
appendChild 插入子节点
createTextNode 创建文字
insertBefore() 把1个新元素插入1个现有元素之前 p109
parentNode 父节点 p109
DOM的本质 和 方法的更多相关文章
- JS操作DOM元素属性和方法
Dom元素基本操作方法API,先记录下,方便以后使用. W3C DOM和JavaScript很容易混淆不清.DOM是面向HTML和XML文档的API,为文档提供了结构化表示,并定义了如何通过脚本来访 ...
- JQ中的clone()方法与DOM中的cloneNode()方法
JQ中的clone()方法与DOM中的cloneNode()方法 cloneNode()定义和用法 cloneNode()方法创建节点的拷贝,并返回该副本. 语法: node.cloneNode(de ...
- JS-DOM ~ 03. 子节点的操作、style.样式和属性、dom元素的创建方法及操作、14个例题、主要是利用js直接控制html属性
带有Element和不带的区别 a) 带Element的获取的是元素节点 b) 不带可能获取文本节点和属性节点 获取所以子节点 a) . childNodes b) . children ...
- SVG DOM常用属性和方法介绍(1)
12.2 SVG DOM常用属性和方法介绍 将以Adobe SVG Viewer提供的属性和方法为准,因为不同解析器对JavaScript以及相关的属性和方法支持的程度不同,有些方法和属性是某个解析 ...
- React 入门与实战-课时7 虚拟DOM的本质和目的
DOM树的概念: 一个网页呈现的过程: 1.浏览器请求服务器获取页面HTML代码 2.浏览器先在内存中,解析DOM结构,并在浏览器内存中,渲染出一颗DOM树: 3.浏览器把DOM树,呈现到页面上: R ...
- .NET C#基础(4):属性 - 本质是方法
0. 文章目的 本文面向有一定.NET C#基础知识的学习者,介绍C#中属性的属性.定义.使用方法以及特殊性. 1. 阅读基础 理解C#基本语法(定义类及类成员,调用方法) 认可OOP的封 ...
- DOM相关属性,方法,兼容性问题处理小析
DOM:Document Object Model文档对象模型,用于让程序(js)取操作页面中的元素.DOM节点类型有12种. (一)属性 一.子节点操作1.所有子节点(1)元素.childNodes ...
- js DOM Element属性和方法整理
节点操作,属性 1. childNodes.children 这两个属性获取到的子节点会根据浏览器的不同而不同的,所以一定要判断下nodeType是否为1. childNodes获取到的是NodeLi ...
- jquery: json树组数据输出到表格Dom树的处理方法
项目背景 项目中需要把表格重排显示 处理方法 思路主要是用历遍Json数组把json数据一个个append到5个表格里,还要给每个单元格绑定个单击弹出自定义对话框,表格分了单双行,第一行最后还要改ro ...
随机推荐
- 利用Struts2拦截器完成文件上传功能
Struts2的图片上传以及页面展示图片 在上次的CRUD基础上加上图片上传功能 (https://www.cnblogs.com/liuwenwu9527/p/11108611.html) 文件上传 ...
- Linux下查看哪个网口插了网线
场景: 一台服务器有多个网卡,一个网卡有多个网口,当插了一根网线的时候,不知道网线是插在哪一个网口. 1.查看网口信息 2.查看网口是否插了网线(命令ethtool) 命令:ethtool + 网口名 ...
- Solon 1.5.29 发布,轻量级 Java 基础开发框架
本次版本主要变化: 增加 captcha-solon-plugin 插件(提供滑块验证与选文字验证能力) 插件 sa-token-solon-plugin,升级 sa-token 为 1.26.0 插 ...
- Java学习笔记--面对对象OOP
面向对象编程 OOP 面向对象&面向过程 面向对象编程的本质:以类的方式组织代码,以对象的方法组织数据 面向对象编程的三大特征: 封装 继承 多态 方法 静态方法 通过 static 关键词说 ...
- wpf内存泄漏问题
http://www.cnblogs.com/Cindys/archive/2012/05/17/2505893.html http://blogs.msdn.com/b/jgoldb/archive ...
- 聊一聊开闭原则(OCP).
目录 简述 最早提出(梅耶开闭原则) 重新定义(多态开闭原则) 深入探讨 OCP的两个特点 对外扩展开放(Open for extension) 对内修改关闭 抽象 关闭修改.对外扩展? 简述 在面向 ...
- 使用zipKin构建NetCore分布式链路跟踪
本文主要讲解使用ZipKin构建NetCore分布式链路跟踪 场景 因为最近公司业务量增加,而项目也需要增大部署数量,K8S中Pod基本都扩容了一倍,新增了若干物理机,部分物理机网络通信存在问题,导致 ...
- git实战-linux定时监控github更新状态(二)
系列文章 git介绍-常用操作(一)✓ git实战-linux定时监控github更新状态(二)✓ 本文主要内容 如何查看github的本地仓库和远程仓库的同步情况 linux服务器定时监控githu ...
- CentOS Linux 简单安装 clickhouse
本文只是仅仅的介绍安装 至于更多介绍请自信百度 1.本人 linux版本 [root@localhost /]# cat /etc/redhat-releaseCentOS Linux release ...
- Nginx系列(7)- Nginx安装 | Linux
step-1 安装gcc 安装 nginx 需要先将官网下载的源码进行编译,编译依赖 gcc 环境,如果没有 gcc 环境,则需要安装: [root@localhost ~]# yum install ...
