什么是网络图(Project)
《Project2016 企业项目管理实践》张会斌 董方好 编著
名词解释:网络图……
咦?书里没写?
看来张同学也不喜欢名词解释(猜的)哈哈哈……
但是!
人家写了两种网络图:双代号网络图和单代号网络图。
双代号传说应用已逐渐减少,那就无视之吧。
“单代号网络图:这是一种使用节点表示工作、箭线表示工作关系的项目网络图。”所以这里有两个信息:节点和箭线。
然后我找了个《安装Project Server》的模板,把视图设置成【网络图】:

再把【网络图工具】【格式】选项卡下的【链接标签】给勾选上:

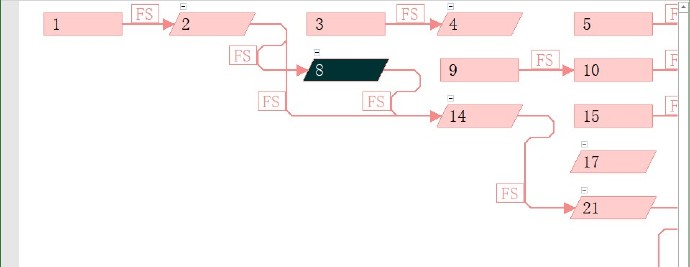
一张活生生的单代号网络图就呈现在眼前了:

上面的1、2、3、4……指的是标识号,毕竟一个任务名称可能很长很长,用个数字来代表看起来清爽得多了。
箭头的意思……不说了,猜不出来就自己撞墙去!
然后就剩下FS,那一大堆的FS是什么意思啊?
来我们先学习两个英文单词:
Finish-完成
Start-开始
所以,FS,您说什么意思呢?
不过这张从网上下载的单代号网络图貌似简单了点,传说中的工作关系分四种:
FS、SS、FF、SF。
2017-8-16
什么是网络图(Project)的更多相关文章
- PMP用语集
AC actual cost 实际成本 ACWP actual cost of work performed 已完工作实际成本 BAC budget at completion 完工预算 BCWP b ...
- PMBOK及PMP考试精要
PROJECT MANAGEMENT KNOWLEDGE AREAS项目管理知识体系 2 PROJECT LIFE CYCLE / PROJECT MANAGEMENT PROCESS GROUPS项 ...
- 使用Project进行项目管理 - 项目管理系列文章
前面当项目经理的时候曾经用到过Project来进行项目管理.这些天闲着无事,将代码翻出来留念了一下,现在将Project项目管理的东西也翻出来玩玩. 微软的Project是一款不错的软件,经过微软这么 ...
- Project简介
Microsoft Project (Project)是一个国际上享有盛誉的通用的项目管理工具软件,凝集了许多成熟的项目管理现代理论和方法,可以帮助项目管理者实现时间.资源.成本的计划.控制,协助项目 ...
- project小技巧:快捷键
project小技巧:快捷键 任务升级 ALT + SHIFT + 向左键 任务降级 ALT + SHIFT + 向右键 滚动到表头(第一个任务) Ctr ...
- 项目管理Project
使用Project进行项目管理 - 项目管理系列文章 Posted on 2014-02-04 11:59 lzhdim 阅读(1175) 评论(0) 编辑 收藏 本系列文章列表地址:http://w ...
- 使用Project进行项目管理
下面开始介绍Project的使用. 1. 从下列地址获取Project 2010的副本. 版权问题,已删除地址. 2.安装 2.1 版权页 2.2 自定义安装页 2.3 安装完毕. 3.使用该软件进 ...
- 与你一起学习MS Project——高级篇:Project高级应用
我们再来看Project的一些高级应用. 一.设置任务依赖性的几种方法 首先是设置任务依赖性的几种方法,这里介绍三种方法. 方法一:选中两个需要建立依赖型的任务.选中用 ctrl 鼠标左键 的方式即可 ...
- 与你一起学习MS Project——理论篇:项目管理与Project
Hi,你好!我是大黄蜂,非常高兴借此机会与你一起学习微软Project的相关知识和技能.这一次的分享主要是结合本人在实际使用Project 2013过程中的一些方法技巧,其中有一些材料则来源于互联网, ...
随机推荐
- [loj4]Quine
很有趣的一道题目,如何让一个程序输出自身如果用字符串s表示程序,那么意味着可以通过s来输出sprintf是一个可以利用的函数,相当于要求printf(s,s)输出的就是s那么只需要在s中加入%c和%d ...
- RocketMq报错 Java HotSpot(TM) Server VM warning:
Java HotSpot(TM) Server VM warning: Using the DefNew young collector with the CMS collector is depre ...
- HTML四种定位-固定定位
固定定位 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset=&q ...
- vue项目中使用canvas
canvas API 文档:https://www.canvasapi.cn/ 一.在html中使用canvas canvas 元素用于在网页上绘制图形. 在html中,使用 document.ge ...
- Codeforces 1303G - Sum of Prefix Sums(李超线段树+点分治)
Codeforces 题面传送门 & 洛谷题面传送门 个人感觉这题称不上毒瘤. 首先看到选一条路径之类的字眼可以轻松想到点分治,也就是我们每次取原树的重心 \(r\) 并将路径分为经过重心和不 ...
- DirectX12 3D 游戏开发与实战第十章内容(下)
仅供个人学习使用,请勿转载.谢谢! 10.混合 本章将研究混合技术,混合技术可以让我们将当前需要光栅化的像素(也称为源像素)和之前已经光栅化到后台缓冲区的像素(也称为目标像素)进行融合.因此,该技术可 ...
- R数据科学-1
R数据科学(R for Data Science) Part 1:探索 by: PJX for 查漏补缺 exercise: https://jrnold.github.io/r4ds-exercis ...
- CSS浮动效果
#div1{ background-color: yellow; width: 150px; height:150px; position: absolute; top:150px; left: 15 ...
- Python基础之基本运算符
目录 1. 算数运算符 2. 比较运算符 3. 赋值运算符 4. 逻辑运算符 5. 身份运算 6. 运算符优先级 1. 算数运算符 常用算术运算符使用方法如下: x = 5 y = 2 a = x + ...
- “equals”有值 与 “==”存在 “equals”只是比较值是否相同,值传递,==地址传递,null==a,避免引发空指针异常,STRING是一个对象==null,对象不存在,str.equals("")对象存在但是包含字符‘''
原文链接:http://www.cnblogs.com/lezhou2014/p/3955536.html "equals" 与 "==" "equa ...
