CSS快速入门(三)

字体相关调整
注意:只有块儿级标签可以设置,行内标签无法设置
/*宽和高*/
height: 1000px;
width: 50px;
/*字体大小*/
font-size: 99px;
/*粗细*/
font-weight: bolder;
font-weight: lighter;
/*文本颜色(重点)*/
color:red; /*第一种*/
color:#4e4e4e; /*第二种*/
color:rgb(88,88,88) /*第三种*/
rgba(88,88,88,0.2) /*最后一个参数调整透明度(0-1)*/
/*文字对齐*/
text-align: center; /*居中展示,是对于标签所占多大,来居中,不是占浏览器中间*/
/*文字装饰(重点)*/
text-decoration: line-through; /*删除线*/
text-decoration: none; /*主要用于去除a标签默认的下划线*/
/*首行缩进*/
text-indent: 32px; /*默认文字大小是16px*/
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
text-align:center; /*居中展示*/
height: 100px;
width: 500px;
font-size: 15px;
font-weight: bolder;
color: rgb(164, 38, 38,0.8) /*第三种*/
}
p#p1{
text-align: left;
text-indent: 32px;
}
a#a1 {
color: #af2c2c;
text-decoration: none;
}
</style>
</head>
<body>
<p>没有躺平的命,就站起来跑!</p>
<hr>
<div>
<a href="https://www.cnblogs.com/48xz/p/15831831.html" id="a1">点我有你好看</a>
</div>
<a href="https://www.cnblogs.com/48xz/p/15831831.html" id="a2">HAMMERZE’S BLOGS</a>
<p id="p1">首行缩进,来看看吧!</p>
</body>
</html>

背景相关调整
语法
background-color: orange; /*背景颜色*/
background-image: url('url'); /*背景图片*/
background-repeat: no-repeat; /*是否铺满*/
background-position:上下左右中; /*图片位置*/
/*多个属性名前缀相同 那么可以简写*/
background:orange url('url') no-repeat; /*一个个编写即可 不写就默认*/
控制背景平铺
background-repeat属性用于控制图像的平铺行为。可用的值是:
no-repeat— 不重复。repeat-x—水平重复。repeat-y—垂直重复。repeat— 在两个方向重复。
调整背景图像的大小
在上面的例子中,我们有一个很大的图像,由于它比作为背景的元素大,所以最后被裁剪掉了。在这种情况下,我们可以使用 background-size属性,它可以设置长度或百分比值,来调整图像的大小以适应背景。
你也可以使用关键字:
cover—浏览器将使图像足够大,使它完全覆盖了盒子区,同时仍然保持其高宽比。在这种情况下,有些图像可能会跳出盒子外contain— 浏览器将使图像的大小适合盒子内。在这种情况下,如果图像的长宽比与盒子的长宽比不同,则可能在图像的任何一边或顶部和底部出现间隙。
在下面的例子中,我使用了上面例子中的大图,并使用长度单位来调整方框内的大小。你可以看到这扭曲了图像。
试试下面:
- 改变用于修改背景大小的长度单位。
- 去掉长度单位,看看使用
background-size: coverorbackground-size: contain会发生什么。 - 如果您的图像小于盒子,您可以更改background-repeat的值来重复图像。
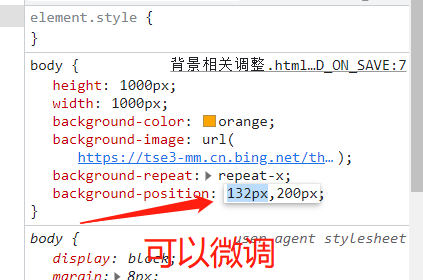
案例
body{
height: 1000px;
width: 1000px;
background-color: orange; /*背景颜色*/
background-image: url('https://tse3-mm.cn.bing.net/th/id/OIP-C.cddoRLFs2JrnF7_Iulob9AAAAA?w=258&h=180&c=7&r=0&o=5&dpr=1.25&pid=1.7'); /*背景图片*/
background-repeat: repeat-x; /*水平铺满*/
background-position:200px,200px; /*图片位置*/
/*background-position:center; !*图片位置*!*/
}


边框属性
语法:border:
border-left-color: red; /*左边框红色*/
border-left-style: solid; /*左边直线边框*/
border-left-width: 3px; /*宽度*/
/*多个属性有相同的前缀 一般都可以简写*/
border-left: 5px red solid; /*没有顺序*/
border-top:orange 10px dotted;
border-right: black dashed 5px;
border-bottom: deeppink 8px solid;
/*多个属性有相同的前缀 一般都可以简写*/
border: 5px red solid; /*上下左右一致调整*/
<!--css-->
<style>
p {
border-left: 5px red solid; /*没有顺序*/
border-top:orange 10px dotted;
border-right: black dashed 5px;
border-bottom: deeppink 8px solid;
}
</style>
<!--html-->
<p>
This is a border
</p>

案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
background-color: #567895;
border: 5px solid #0b385f;
border-bottom-style: dashed;
color: #fff;
}
h2 {
border-top: 2px dotted rebeccapurple;
border-bottom: 1em double rgb(24, 163, 78);
}
</style>
</head>
<body>
<div class="box">
<h2>Borders</h2>
<p>Try changing the borders.</p>
</div>
</body>
</html>

圆与圆角
通过使用
border-radius属性和与方框的每个角相关的长边来实现方框的圆角。可以使用两个长度或百分比作为值,第一个值定义水平半径,第二个值定义垂直半径。在很多情况下,您将只传递一个值,这两个值都将使用;
圆形
/*高宽相等*/
div{
height: 100px;
width: 100px;
border: 5px solid red;
border-radius: 50%;
}

椭圆
/*高宽不相等*/
div{
height: 50px;
width: 100px;
border: 5px solid red;
border-radius: 50%;
}

圆角
.box {
border: 10px solid rebeccapurple;
border-radius: 1em;
border-top-right-radius: 10% 30%;
}
<div class="box">
<h2>Borders</h2>
<p>Try changing the borders.</p>
</div>

盒模型
在 CSS 中,所有的元素都被一个个的“盒子(box)”包围着,理解这些“盒子”的基本原理,是我们使用CSS实现准确布局、处理元素排列的关键;
块级盒子(Block box) 和 内联盒子(Inline box)
在 CSS 中我们广泛地使用两种“盒子” —— 块级****盒子 (block box) 和 内联盒子 (inline box)。这两种盒子会在页面流(page flow)和元素之间的关系方面表现出不同的行为:
一个被定义成块级的(block)盒子会表现出以下行为:
- 盒子会在内联的方向上扩展并占据父容器在该方向上的所有可用空间,在绝大数情况下意味着盒子会和父容器一样宽
- 每个盒子都会换行
width和height属性可以发挥作用- 内边距(padding), 外边距(margin) 和 边框(border) 会将其他元素从当前盒子周围“推开”
除非特殊指定,诸如标题(<h1>等)和段落(<p>)默认情况下都是块级的盒子。
如果一个盒子对外显示为 inline,那么他的行为如下:
- 盒子不会产生换行。
width和height属性将不起作用。- 垂直方向的内边距、外边距以及边框会被应用但是不会把其他处于
inline状态的盒子推开。 - 水平方向的内边距、外边距以及边框会被应用且会把其他处于
inline状态的盒子推开。
用做链接的 <a> 元素、 <span>、 <em> 以及 <strong> 都是默认处于 inline 状态的。
我们通过对盒子display 属性的设置,比如 inline 或者 block ,来控制盒子的外部显示类型;
display属性
将行内和块级标签强行改变
div {
display: inline; /*行内*/
}
span {
display: block; /*块级*/
display: none;
/*
隐藏标签 页面上看不见也不再占用页面位置
但是通过浏览器查找标签是可以看到的
django跨站请求伪造(钓鱼网站)
*/
}
p {
display: inline-block;
/*
具备块级标签可以修改长宽的特性
也具备行内标标签文本多大就占多大的特性
*/
}
盒子模型
完整的 CSS 盒模型应用于块级盒子,内联盒子只使用盒模型中定义的部分内容。模型定义了盒的每个部分 —— margin, border, padding, and content —— 合在一起就可以创建我们在页面上看到的内容。为了增加一些额外的复杂性,有一个标准的和替代(IE)的盒模型;
盒模型的各个部分
CSS中组成一个块级盒子需要:
- Content box: 这个区域是用来显示内容,大小可以通过设置
width和height. - Padding box: 包围在内容区域外部的空白区域; 大小通过
padding相关属性设置。 - Border box: 边框盒包裹内容和内边距。大小通过
border相关属性设置。 - Margin box: 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过
margin相关属性设置;
通俗理解
以快递盒为例
1.快递盒与快递盒之间的距离 外边距(标签之间的距离)
2.快递盒的厚度 边框
3.内部物品到盒子的距离 内边距(文本内容到边框的距离)
4.物品本身的大小 文本大小

body标签默认自带8px的外边距,可以去掉;
body {
margin: 0;
}
外边距:标签之间的距离
margin简写
margin:0px; /*上下左右都一致*/
margin:10px 10px; /*第一个控制上下 第二个控制左右*/
margin:20px 10px 20px; /*上 左右 下*/
margin:10px 2px 3px 5px; /*上 右 下 左*/
内边距:文本内容到边框的距离
padding简写
padding:0px; /*上下左右都一致*/
padding:10px 10px; /*第一个控制上下 第二个控制左右*/
padding:20px 10px 20px; /*上 左右 下*/
padding:10px 2px 3px 5px; /* 上 右 下 左*/
[背景与边框](背景与边框 - 学习 Web 开发 | MDN (mozilla.org))
[盒子模型](盒模型 - 学习 Web 开发 | MDN (mozilla.org))
调色器
CSS快速入门(三)的更多相关文章
- CSS快速入门(四)
目录 CSS快速入门(四) 浮动 float属性 clear属性 浮动解决的问题及其影响 解决父标签塌陷的方法 浮动案例 定位 什么是脱离文档流 定位的两种方法 position定位 static定位 ...
- Html与CSS快速入门02-HTML基础应用
这部分是html细节知识的学习. 快速入门系列--HTML-01简介 快速入门系列--HTML-02基础元素 快速入门系列--HTML-03高级元素和布局 快速入门系列--HTML-04进阶概念 示例 ...
- Html与CSS快速入门01-基础概念
Web前端技术一直是自己的薄弱环节,经常为了调节一个简单的样式花费大量的时间.最近趁着在做前端部分的开发,果断把这部分知识成体系的恶补一下.内容相对都比较简单,很类似工具手册的学习,但目标是熟练掌握. ...
- Html与CSS快速入门03-CSS基础应用
这部分是html细节知识的学习. 快速入门系列--HTML-01简介 快速入门系列--HTML-02基础元素 快速入门系列--HTML-03高级元素和布局 快速入门系列--HTML-04进阶概念 边框 ...
- Html与CSS快速入门04-进阶应用
这部分是html细节知识的学习. 快速入门系列--HTML-01简介 快速入门系列--HTML-02基础元素 快速入门系列--HTML-03高级元素和布局 快速入门系列--HTML-04进阶概念 之前 ...
- HTML/CSS快速入门
Web概念 JavaWeb 使用java语言开发基于互联网的项目 软件架构 C/S架构:Client/Server 客户端/服务器 用户本地有一个客户端程序,在远程有一个服务端程序 如QQ,英雄联盟. ...
- html+css快速入门教程(2)
3 标签 3.1 div div 标签表示一个区块或者区域,你可以把它看成是一个容器,比如说一个 竹篮 作用:用来把网页分块 并且里面可以装任意的html元素 <div>这里是一个div容 ...
- #001 CSS快速入门讲解
CSS入门讲解 HTML人+CSS衣服+JS动作=>DHTML CSS: 层叠样式表 CSS2.0 和 CSS3.0 版本,目前学习CSS2, CSS3只是多了一些样式出来而已 CSS 干啥用的 ...
- CSS快速入门基础篇,让你快速上手(附带代码案例)
1.什么是CSS 学习思路 CSS是什么 怎么去用CSS(快速上手) CSS选择器(难点也是重点) 网页美化(文字,阴影,超链接,列表,渐变等) 盒子模型 浮动 定位 网页动画(特效效果) 项目格式: ...
随机推荐
- ACwing1208. 翻硬币
题目: 小明正在玩一个"翻硬币"的游戏. 桌上放着排成一排的若干硬币.我们用 * 表示正面,用 o 表示反面(是小写字母,不是零). 比如,可能情形是:**oo***oooo 如果 ...
- 【linux项目】lichee nano linux烧写
目录 前言 参考: 安装交叉编译链 搭建 SPI FLASH 烧录环境 让芯片进入烧写模式 sunxi 烧写命令 u-boot 裁剪 拉取 u-boot 源码 配置 u-boot 检查 flash 驱 ...
- 【LeetCode】1418. 点菜展示表 Display Table of Food Orders in a Restaurant
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 字典统计边的次数 日期 题目地址:https://le ...
- 【LeetCode】237. Delete Node in a Linked List 解题报告 (Java&Python&C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 设置当前节点的值为下一个 日期 [LeetCode] ...
- 【LeetCode】919. Complete Binary Tree Inserter 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 日期 题目地址: https://leetcode. ...
- 【LeetCode】659. Split Array into Consecutive Subsequences 解题报告(Python)
[LeetCode]659. Split Array into Consecutive Subsequences 解题报告(Python) 标签(空格分隔): LeetCode 作者: 负雪明烛 id ...
- nginx -g "daemon off;" 你学废了吗?
去年的时候写了一篇原创<前后端分离,如何在前端项目中动态插入后端API基地址?(in docker)>, 我自认为这篇生产实践是对大前端. 容器化.CI/CD的得意之作. 对于前后端分离的 ...
- Java EE数据持久化框架笔记 • 【目录】
章节 内容 实践练习 Java EE数据持久化框架作业目录(作业笔记) 第1章 Java EE数据持久化框架笔记 • [第1章 MyBatis入门] 第2章 Java EE数据持久化框架笔记 • [第 ...
- 基于MCRA-OMLSA的语音降噪(三):实现(续)
上篇文章(基于MCRA-OMLSA的语音降噪(二):实现)讲了基于MCRA-OMLSA的语音降噪的软件实现.本篇继续讲,主要讲C语言下怎么对数学库里的求平方根(sqrt()).求自然指数(exp()) ...
- 【】Elasticsearch客户端API使用Demo
Elasticsearch客户端API使用Demo, 转载自官方文档, 以索引雇员文档为示例, 在命令行使用curl演示了一系列的Restful API操作. 1.索引雇员文档 第一个业务需求就是存储 ...
