《深入浅出vue.js》阅读笔记之数组变化侦测
1、如何追踪变化
数组的侦测方式和对象不同,比如:
this.list.push(1)
此时并不会像改变对象一样触发setter。
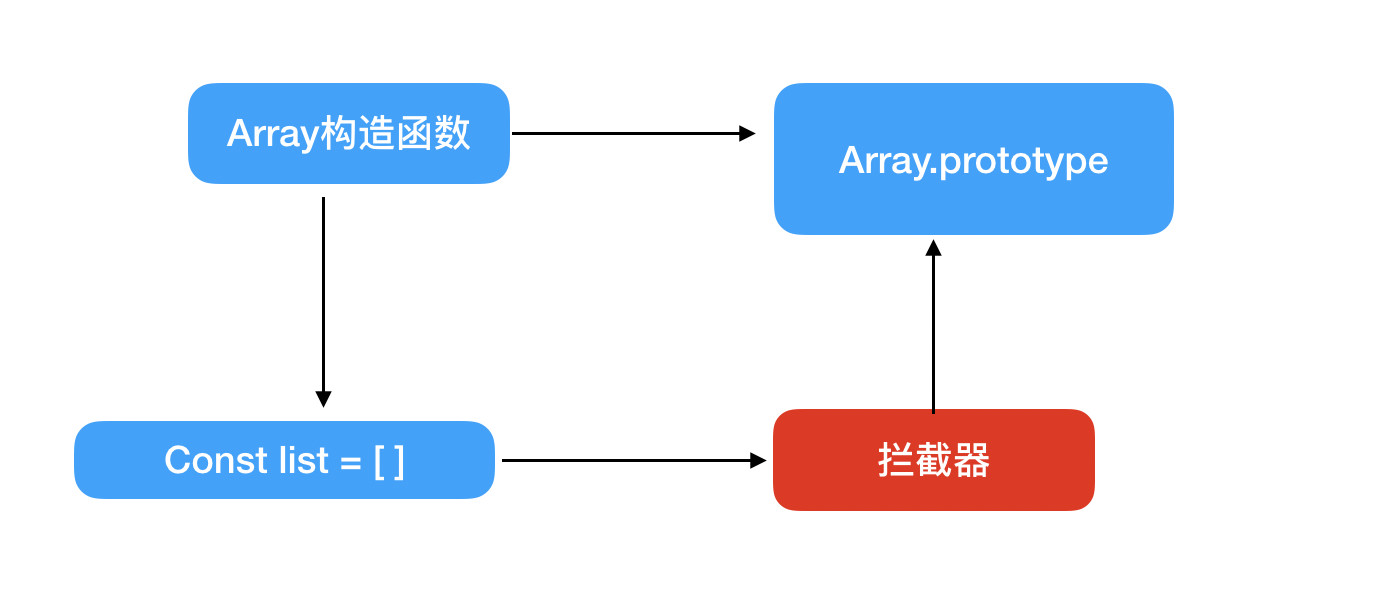
同理,要侦测数组的变化意味着我们在改变数组的时候得到通知,如图,我们可以用一个拦截器覆盖Array.prototype,每当使用array原型方法时,实际
执行的是拦截器中的方法,而拦截器中的方法储存原生方法实现。

2、实现拦截器
拦截器其实是一个和Array.prototype一样的object,只不过这个object中某些可以改变数组自身内容的方法是处理过的。
改变数组内容的方法一共有七个,push,pop,shift, unshiftj, slice, sort 和reverse
const arrayProto = Array.prototype
const arrayMethods = Object.create(arrayProto)
const methods = ['pop', 'push', 'shift', 'unshift', 'splice', 'sort', 'reverse']
methods.forEach(function (method) {
// 缓存原始方法
const original = arrayProto[method]
Object.defineProperty(arrayMethods, method, {
value: function mutator (...args) {
return original.apply(this, args)
},
enumerable: false,
writable: true,
configurable: true,
})
})
上面代码中,arrayMethods继承自Array.prototype,具备其所有功能。当使用push方法时,调用的是arrayMethods.push,即mutator函数,这里可以做一些发送通知
变化之类的事情。
3、使用拦截器覆盖Array原型
有了拦截器,就需要让它覆盖Array.prototype,但又不能直接覆盖,因为会污染全局变量Array,我们希望只是拦截那些被侦测了变化的数据生效。
这时就需要借助Observer
class Observer {
constructor (value) {
this.value = value
}
if (Array.isArray(value)) {
value.__proto__ = arrayMethods
} else {
this.walk(value)
}
}
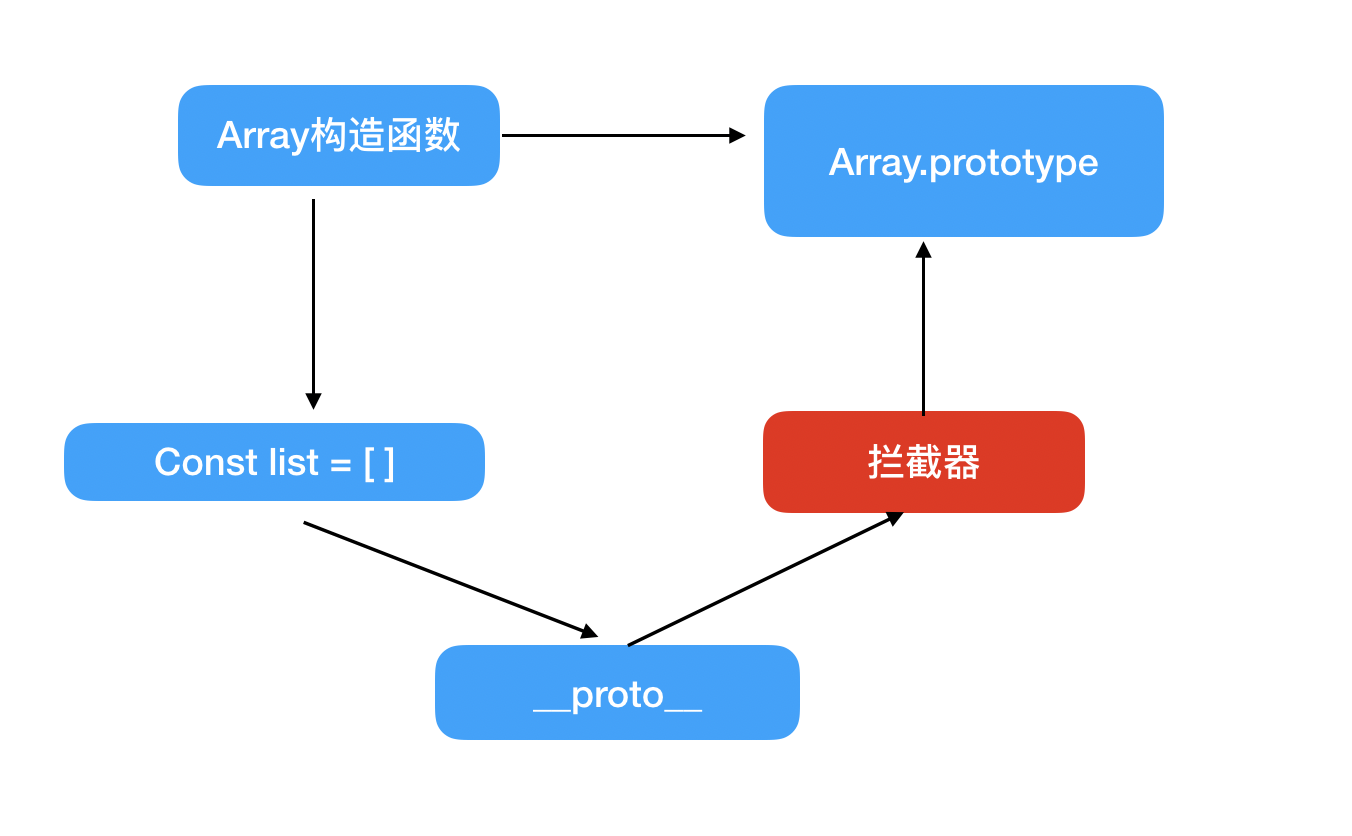
它的作用是将拦截器(加工后具备拦截功能的arrayMethods)赋值给value.__proto__,通过__proto__巧妙的实现覆盖value原型功能。

__proto__其实是Object.getPrototypeOf和Object.setPrototypeOf的早期实现,所以使用es6的Object.setPrototypeOf来代替__ptoto__可以实现同样的效果。
4、将拦截器方法挂载到数组属性上
虽然绝大多数浏览器都支持这个非标准的属性来访问原型,但并不是所有浏览器都支持,因此需要处理不能使用__proto__的情况。
vue的做法是对于不能使用__proto__的,直接将arrayMethods身上的这些方法设置到被侦测的数组上。
export class Object {
if (Array.isArray(value)) {
const augment = hasProto ? protoAugment : copyAugment
augment(value, arrayMethods, arrayKeys)
} else {
this.walk(value)
}
}
function protoAugment (target, src, keys) {
target.__proto__ = src
}
function copyAugment (target, src, keys) {
for (let i=0, len = keys.lenght;i< 1; i++) {
const key = keys[i]
default(target, key, src[key])
}
}
在上面代码中,新增了hasProto来判断当前浏览器是否支持__proto__,如果支持,则使用protoAugment覆盖原型,否则用copyAugment将拦截器中的方法挂载到value。
copyAugment函数用来将已经加工了拦截操作的原型方法直接添加到value的属性中。

《深入浅出vue.js》阅读笔记之数组变化侦测的更多相关文章
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- Vue.js学习笔记:在元素 和 template 中使用 v-if 指令
f 指令 语法比较简单,直接上代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " ...
- Vue中Object和Array数据变化侦测原理
在学完Vue.js框架,完成了一个SPA项目后,一直想抽时间找本讲解Vue.js内部实现原理的书来看看,经过多方打听之后,我最后选择了<深入浅出Vue.js>这本书.然而惭愧的是,这本书已 ...
- 手牵手,从零学习Vue源码 系列二(变化侦测篇)
系列文章: 手牵手,从零学习Vue源码 系列一(前言-目录篇) 手牵手,从零学习Vue源码 系列二(变化侦测篇) 陆续更新中... 预计八月中旬更新完毕. 1 概述 Vue最大的特点之一就是数据驱动视 ...
- 《深入浅出vue.js》阅读笔记之(object)变化侦测
1.什么是变化侦测? 通常,在运行时应用内部的状态会不断发生变化,此时需要不停地重新渲染页面,这时如何确定状态中发生了什么变化? 变化侦测就是用来解决这个问题的,它分为两种类型,一种是"推& ...
- Vue.js——学习笔记
Vue-自学笔记 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅 ...
- Vue.js 学习笔记 第5章 内置指令
本篇目录: 5.1 基本指令 5.2 条件渲染指令 5.3 列表渲染指令 v-for 5.4 方法与事件 5.5 实战:利用计算属性.指令等知识开发购物车 回顾一下第2.2节,我们己经介绍过指令(Di ...
- Vue.js 学习笔记 第4章 v-bind 及 class与style绑定
本篇目录: 4.1 了解v-bind指令 4.2 绑定class的几种方式 4.3 绑定内联样式 DOM元素经常会动态地绑定一些class类名或style样式,本章将介绍使用v-bind指令来绑定cl ...
随机推荐
- postgresql安装及配置
目录 1. 安装 2. PostgrepSQL的简单配置 2.1 修改监听的ip和端口 2.2 修改数据库log相关的参数 2.3 内存参数 3. 数据库的基础操作 3.1 连接数据库控制台 3.2 ...
- CF1225E题解 Rock Is Push
在打CF的时候没想到www这个dp真的蛮巧妙的 这是一道dp题(废话 假设我们走到了\((i,j)\)位置,因为我们只能下移/右移,那么我们所有上方与左方的石块(即\(\{ (i,j)|i<n ...
- 洛谷P5463 小鱼比可爱(加强版) 题解
写博客不易,来玩会? 这道题我和dalao们的做法略有不同,我用的是归并排序做法qwq 归并排序求逆序对大家应该很清楚了,我这里就来讲讲如何用归并排序求出这道题的答案 让我们先观察一下规律 举个栗子, ...
- 自动化运维必须要学的Shell脚本之——循环语句(for、while和until循环)
1. 循环前先了解echo的使用 1.1 echo -n 表示不换行输出 1.2 echo -e 输出转义字符,将转义后的内容输出到屏幕上 常见的转义字符有: 1.2.1 \b 相当于退格键 转义后相 ...
- 给App加上音频编辑功能,让你的用户Show起来
如今短视频当道,BGM无处不在,用户在每个能秀的地方都想要加上个性表达的音频.作为一个开发者,需不断探索和迎合用户的行为喜好,音频编辑功能成为用户在编辑个人信息.内容创作.生活分享等场景下的必需品. ...
- python + pytest基本使用方法(运行测试&测试报告)
import pytest# 1.运行名称中包含某字符串的测试用例#名称中含add 的测试用例# 执行: pytest -k add test_assert.py# 2.减少测试的运行冗长# 执行: ...
- 期望长度P1365,CF235B,P1654
期望长度 定义 这里期望长度表示一段序列连续长度的期望.具体来说,对于一段序列,每个点都有一个概率连续和断开.求所有连续序列和的期望. 当然,对于以上期望长度的定义,我们只需要求出每个点存在的期望的和 ...
- POJ1456 Supermarket 题解
思维题. 关键在于如何想到用堆来维护贪心的策略. 首先肯定是卖出的利润越大的越好,但有可能当前这天选定了利润最大的很久才过期而利润第二大的第二天就过期,这时的策略就不优了. 所以我们必须动态改变策略, ...
- 第十三天 -- 如何用U盘重装系统Win10以及如何用VMware12安装Win10
U盘制作启动盘 1.在电脑上插入U盘,关闭安全软件杀毒工具,然后打开装机吧U盘启动盘制作工具 2.选择刚插入的U盘,勾选上,点击一键制作启动U盘,制作前U盘数据必须转移备份: 3.选择格式化U盘,记得 ...
- jquery : 菜单根据url变颜色
//菜单根据url变颜色$(document).ready(function(){ $('#nav li a').each(function(){ if($($(this))[0].href==Str ...
