使用input+datalist简单实现实时匹配的可编辑下拉列表-并解决选定后浏览器默认只显示value的可读性问题
问题背景
最近小伙伴提了一个希望提高后台下拉列表可操作性的需求,原因是下拉列表选项过多,每次下拉选择比较费时费力且容易出错,硬着头皮啃了啃前端知识,网上搜寻了一些下拉列表实现的资料,这里总结一下。
PS: 以下所有代码实现效果截图均为chrome浏览器下效果,其他浏览器效果可能有一定差别,比如datalist在firefox和chrome下就有较明显差别,这不是本文重点这里不做讨论。
最简单的下拉列表实现
在HTML中传统显示下拉框的方法是使用select+option标签组合实现:
<select name="staff" id="id_list">
<option value="10">张三</option>
<option value="11">李四</option>
<option value="12">王五</option>
<option value="13">黄六</option>
<option value="14">钱七</option>
</select>
显示效果如下:

当选项较少的时候,此种下拉列表自然够用了,然而当选项特别多(比如超过100个)的时候,用户要从其中选择特定项可能需要从头拉到尾,还需要肉眼match,不但工作量巨大,而且容易出错,于是自然出现了可编辑+自动匹配的下拉列表类型的需求。
最简单的可编辑下拉列表实现
H5标准中新提出了一个datalist标签,使用datalist+input可很简单地实现可编辑、智能匹配的下拉框:
<input list="id_datalist">
<datalist id="id_datalist" name="staff">
<option value="10">张三</option>
<option value="11">李四</option>
<option value="12">王五</option>
<option value="13">黄六</option>
<option value="14">钱七</option>
</datalist>
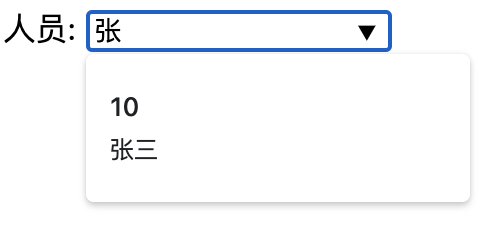
选择显示效果如下:


此下拉框支持人工输入内容,并且会根据已输入部分自动更新可匹配选项列表,直接使用input+datalist标签实现,简单易懂无需额外js逻辑代码,单从使用上已可谓接近完美。
然而美中不足的是,选中option后,在输入框中默认显示的就是option.value 的值,而非其对应innerText,这对于value与innerText取值不一样的场景,极大地降低了选项的可读性,如下:选择王五之后,输入框只显示了12这个value,而没有显示王五这个innerText内容:

可编辑且默认显示option.innerText的下拉列表实现
为了解决上面提到的input默认显示option.value而非option.innerText的问题,找遍网上资料,目前发现暂时还是只能通过额外添加一些js代码逻辑来解决,其基本思想是使用两个input输入框,一个负责显示选项,另外一个负责实际的value存储(Show datalist labels but submit the actual value),用户网页实际只能看到负责显示的input,而存储实际value的input设置为type="hidden"隐藏掉,只有提交表单时会默默地提交到后端。
参考stackoverflow中Stephan Muller和cobbystreet两位答主的答案,一个能区分不同value具有相同innerText内容选项的代码实现如下:
<script type="text/javascript">
function checkSelectSet(e) {
var input = e.target,
list = input.getAttribute('list'),
options = document.querySelectorAll('#' + list + ' option[value="'+input.value+'"]'),
hiddenInput = document.getElementById(input.getAttribute('id').replace('-display', ''));
if (options.length > 0) {
hiddenInput.value = input.value;
input.value = options[0].innerText;
}
}
function addDataListListener(eid) {
document.querySelector('#'+eid).addEventListener('input', checkSelectSet)
}
</script>
<input type="text" name="staff-display" id="id_staff-display" list="list__staff" value="-" oninput="addDataListListener('id_staff-display')">
<datalist id="list__staff">
<option value="10">张三</option>
<option value="11">李四</option>
<option value="12">王五</option>
<option value="13">黄六</option>
<option value="14">钱七</option>
<option value="15">钱七</option>
</datalist>
<input type="hidden" name="staff" value="" id="id_staff">
实现效果如下:

选定后效果:

转载请注明出处,原文地址:https://www.cnblogs.com/AcAc-t/p/readable_editable_dropdown_list_by_input_datalist.html
参考:
Show datalist labels but submit the actual value: https://stackoverflow.com/questions/29882361/show-datalist-labels-but-submit-the-actual-value
使用input+datalist简单实现实时匹配的可编辑下拉列表-并解决选定后浏览器默认只显示value的可读性问题的更多相关文章
- OpenCV2简单的特征匹配
特征的匹配大致可以分为3个步骤: 特征的提取 计算特征向量 特征匹配 对于3个步骤,在OpenCV2中都进行了封装.所有的特征提取方法都实现FeatureDetector接口,DescriptorEx ...
- js监听input输入框值的实时变化实例
情景:监听input输入框值的实时变化实例 解决方法:1.在元素上同时绑定oninput和onporpertychanger事件 实例:<script type="text/JavaS ...
- <input type="file" />浏览时只显示指定文件类型
<input type="file" />浏览时只显示指定文件类型 <input type="file" accept="appli ...
- elementUI最新版的el-select使用filterable无效无法匹配正确搜索结果的Bug解决办法
Bug描述: 今天做开发时遇到一个elementUI存在的bug. 当el-select使用filterable功能搜索时,如果你恰巧使用的是微软拼音输入法,那么你有可能会遇到搜索结果和输入的值不匹配 ...
- input中空格后的数据不显示
bug,input中空格后的数据不显示 昨天在修bug,有一个bug是用户修改的个人信息的地址栏,输入有空格的话,空格后面的内容存不上,而且没有报错,奇怪了,只好跟踪下. 页面上的输入框就是个 ...
- HTML input="file" 浏览时只显示指定文件类型 xls、xlsx、csv
html input="file" 浏览时只显示指定文件类型 xls.xlsx.csv <input id="fileSelect" type=" ...
- input与select 设置相同宽高,在浏览器上却显示不一致,不整齐
遇到 input与select 设置相同宽高,在浏览器上却显示不一致,遂实验了下(IE 10.013 ,Firefox 30.0),得出以下结论 input width,height 值里面, 不 ...
- JS的replace默认只替换第一个匹配项
1. JS的replace默认只替换第一个匹配项. 解决方法: 使用正则表达式进行匹配替换[ ①.replace(new RegExp(②,"g") ,③); ] ①:包含 ...
- input="file" 浏览时只显示指定excel文件,筛选特定文件类型
<p>显示 .xls, .xlsx, .csv 文件...</p> <input type="file" accept=".csv, app ...
随机推荐
- 《基于SIR的路边违停行为传播模型研究》
My Focus: 路边违停 行为的传播模型; 学习基于SIR XXX模型的可行性分析.建立和结论分析 Author: 左忠义,王英英,包蕴 Mind Map:
- Logic strength modeling
7.9 Verilog HDL提供了信号争用.双向通过门.电阻式MOS器件.动态MOS.电荷共享的精确建模,并通过允许标量净信号值具有全范围的未知值和不同强度级别或强度级别的组合来实现其他依赖于技术的 ...
- Dubbo框架协议总结
Dubbo支持的各种协议及相关特性及应用场景,均可在官网文档中找到. 支持的协议有dubbo.rmi.hession.http.webservice.thrift.memcached.redis.re ...
- 五(二)、spring 声明式事务xml配置
概述: 接着上一节内容,把注解配置@@Transactional形式改为xml配置形式: 一.配置步骤 1.配置事务管理器 1 <!-- 1配置事务管理器 --> 2 <bean i ...
- kafaka高效吞吐量-生产端,服务端,消费端
零拷贝:sendfile 生产端 生产端:消息压缩,缓存批量发送,异步解耦 多线程并发:防止某一个业务阻塞等待 接收消息缓存 BufferPool设计:不释放 服务端 Reactor模型,顺序写,页缓 ...
- 关于JDBC中查询方法的抽取
萌新的JAVA学习笔记[1] 先来张伊蕾娜镇场~~ 简单描述 起初我们的查询方法时分为单个查询和全部查询,过于局限与繁琐,如此一来我们能不能想一个办法将所有类型的查询抽取出来并整合成为一个单独的工具方 ...
- PHP create_function代码注入
今天做ctf遇到一道题,记录一下知识点 <?php class Noteasy{ protected $param1; protected $param2; function __destruc ...
- celery config
/* Useful celery config. app = Celery('tasks', broker='redis://localhost:6379', backend='redis://loc ...
- 【Azure 环境】用 PowerShell 调用 AAD Token, 以及调用Azure REST API(如资源组列表)
问题描述 PowerShell 脚本调用Azure REST API, 但是所有的API都需要进行权限验证.要在请求的Header部分带上Authorization参数,并用来对List Resour ...
- 菜鸡的Java笔记 - java 枚举
枚举 枚举属于加强版的多例设计模式 多例设计模式与枚举 多例设计模式的本质在于构造方法的私有化.而后在类的内部产生若干个实例化对象,随后利用一个 st ...
