Angular中怎样创建service服务来实现组件之间调用公共方法
Angular组件之间不能互相调用方法,但是可以通过创建服务来实现公共方法的调用。
实现
创建服务命令
ng g service 服务路径/服务名
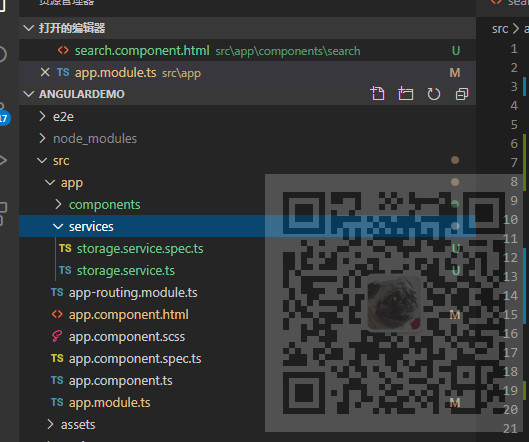
比如这里在app/services目录下创建storage服务
ng g service services/storage

在app.module.ts中引入创建的服务
在applmodule.ts中引入创建的服务
import {StorageService} from './services/storage.service';
并在MgModule里面的providers里面依赖注入服务

在使用的页面引入服务并注册服务
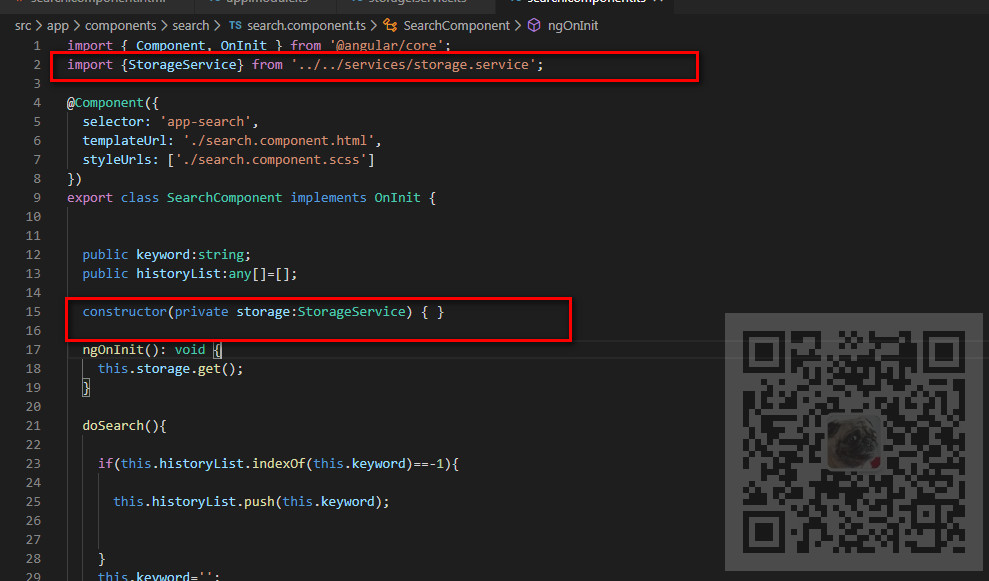
这里在search这个组件中调用服务的方法,所以打开search这个组件的ts
import {StorageService} from '../../services/storage.service';
并在构造方法中注册服务
constructor(private storage:StorageService) { }

注意这里调用的路径,service服务与组件的位置关系如下

这里注册服务时在构造方法中private storage:StorageService,storage名字自己随意起,后面的StorageService要与上面引入时
相对应。
调用服务的方法
上面在要调用服务方法的ts中使用private storage:StorageService注册服务后可以直接通过
this.storage.get();
调用其中的方法。
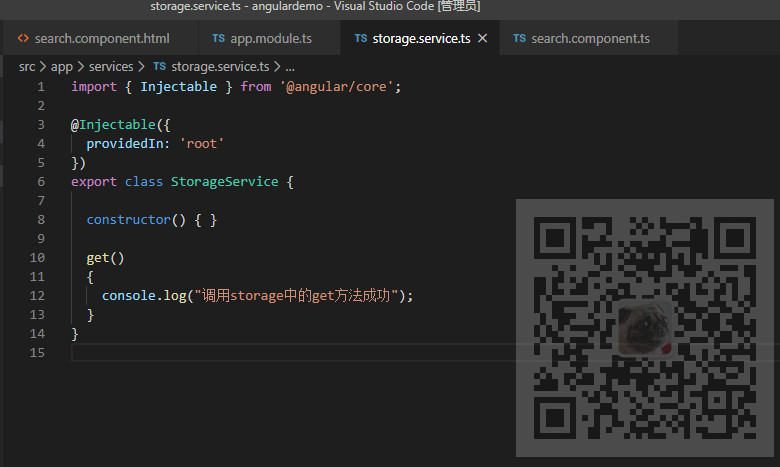
get()方法需要提前在service中提前声明

为了测试方法的调用,在search这个组件的ngInit方法中调用
ngOnInit(): void {
this.storage.get();
}

Angular中怎样创建service服务来实现组件之间调用公共方法的更多相关文章
- 使用Angular CDK实现一个Service弹出Toast组件
在Angular中,官方团队在开发Material组件库的同时,顺手做了一套Component dev kit,也就是在Angular世界中大名鼎鼎的CDK,这套工具包提供了非常多的前端开发的通用功能 ...
- angular中的$q.defer()服务异步处理
jquery和angular都有defer服务,我暂以angular为例谈谈我的理解,最后并附上jquery的阮一峰总结的defer. 以我目前项目的部分代码为例说明为什么要用deferred. fu ...
- axis1 创建service服务端 , axis1 客户端
axis1 服务端配置 1.首先建立一个项目 axisTest 不需多说 2.在lib下放入需要的jar包 点击下载 :axis所需的jar包下载 3.然后需要在web.xml里面加入: <s ...
- Angular 中的 dom 操作(ViewChild)以及父子组件中通过 ViewChild 调用子组件的方法
<app-header #header></app-header> <div #myBox> 我是一个dom节点 </div> <button ( ...
- 写一方法来实现两个变量的交换。在主调函数中定义两个整型变量,并初始化,调用交换方法,实现这两个变量的交换。(使用ref参数)
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- vue中多个元素或多个组件之间的动画效果
多个元素的过渡 <style> .v-enter,.v-leave-to{ opacity: 0; } .v-enter-acitve,.v-leave-active{ opacity: ...
- React学习——通过模态框中的表单,学习父子组件之间传值
import { Button, Modal, Form, Input, Radio } from 'antd'; const CollectionCreateForm = Form.create({ ...
- WEB控件及HTML服务端控件能否调用客户端方法?如果能,请解释如何调用
例如:<asp:TextBox id="TextBox1" runat="server"></asp:TextBox> <INPU ...
- angular中的服务
angular中的服务 angular中的服务相当于一个状态管理,可以将数据放在服务里面进行获取以及编辑. 服务的安装命令: ng g service count 安装好后,会在服务的ts文件中引入一 ...
随机推荐
- 便宜的回文串(区间DP)
题目链接:便宜的回文串 这道题刚开始其实还是没有思路的.没办法,只能看题解了... 其实我们在思考问题时,考虑到一段串增或减时会改变它的长度,所以转移时会麻烦... 但其实不用考虑那么多的问题,我们只 ...
- uni-app(Vue)中(picker)用联动(关联)选择以至于完成某些功能
如下图所示,在项目中需求是通过首先选择学生的专业,选好之后在每个专业下面选择对应的学期,每个学期有对应的学费,因此就需要联动选择来实现这一功能. 以下仅展示此功能主要代码: <div class ...
- 禁用root直接远程登录,使用普通账号登录后再切换root
1.创建一个普通用户 #useradd test 2.给test设置密码 #passwd test 3.禁用root远程登录 #vim /etc/ssh/sshd_config #PermitRoot ...
- SpringCloud 2020.0.4 系列之 JWT用户鉴权
1. 概述 老话说的好:善待他人就是善待自己,虽然可能有所付出,但也能得到应有的收获. 言归正传,之前我们聊了 Gateway 组件,今天来聊一下如何使用 JWT 技术给用户授权,以及如果在 Gate ...
- PTA 7-2 畅通工程之局部最小花费问题 (35分)
PTA 7-2 畅通工程之局部最小花费问题 (35分) 某地区经过对城镇交通状况的调查,得到现有城镇间快速道路的统计数据,并提出"畅通工程"的目标:使整个地区任何两个城镇间都可以实 ...
- go条件语句
1. if else package main import "fmt" func main(){ a :=123 if a>100{ fmt.prinln("大于 ...
- vscode 导入第三方jar包(添加外部JAR)
添加 jar包 至根目录下lib文件夹,在 .classpath 文件内添加 jar 路径. 注意:新添加的 jar路径 在"src"和"bin"之间,否则无法 ...
- NOIP2021游记(退役记)
11月 13日 停课了 学了一上午+一晚上的分块. 下午月赛切掉两道题之后xzh发现E题是道树剖,果断开始切E. 结果: 做了快两个小时还是0分. 11月 14日 上午把黄题冲上了100,绿题冲上了5 ...
- [bzoj3304]带限制的最长公共子序列
用f[i][j][k]表示s1前i个字符.s2前j个字符的LCS且包括s3前k个字符的最长前缀,然后对其某一维滚动,实现时细节比较多 1 #include<bits/stdc++.h> 2 ...
- 国内首家!腾讯云正式成为 FinOps 基金会顶级会员
11月24日,腾讯云正式宣布加入FinOps基金会,作为国内首家FinOps基金会顶级会员,腾讯云将联合FinOps基金会,全面推进对FinOps标准和最佳实践的贡献,为企业提供云财务管理的最佳解决方 ...
