Typora画各类流程图、甘特图、饼图等详细文档
Draw Diagrams With Markdown
August 15, 2016 by typora.io
Typora supports some Markdown extensions for diagrams, once they are enabled from preference panel.
When exporting as HTML, PDF, epub, docx, those rendered diagrams will also be included, but diagrams features are not supported when exporting markdown into other file formats in current version. Besides, you should also notice that diagrams is not supported by standard Markdown, CommonMark or GFM. Therefore, we still recommend you to insert an image of these diagrams instead of write them in Markdown directly.
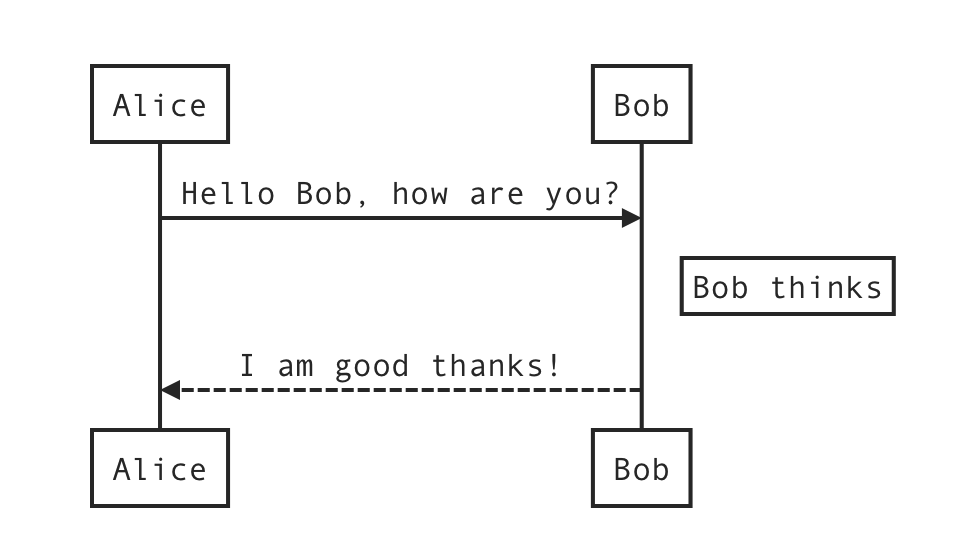
Sequence Diagrams
This feature uses js-sequence, which turns the following code block into a rendered diagram:
```mermaidsequenceDiagramAlice->>Bob: Hello Bob, how are you?Note right of Bob: Bob thinksBob-->>Alice: I am good thanks!```

For more details, please see this syntax explanation.
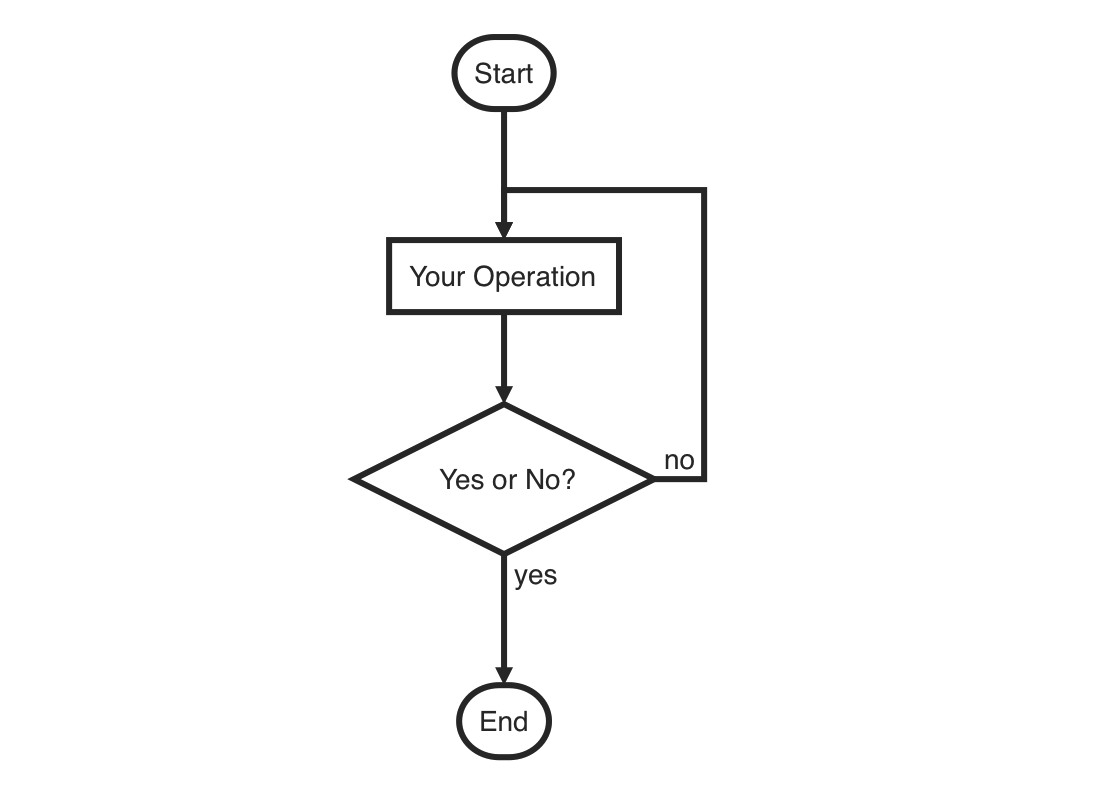
Flowcharts
This feature uses flowchart.js, which turns the following code block into a rendered diagram:
```mermaidflowchatst=>start: Startop=>operation: Your Operationcond=>condition: Yes or No?e=>endst->op->condcond(yes)->econd(no)->op```

Mermaid
Typora also has integration with mermaid, which supports sequence diagrams, flowcharts, Gantt charts, class and state diagrams, and pie charts.
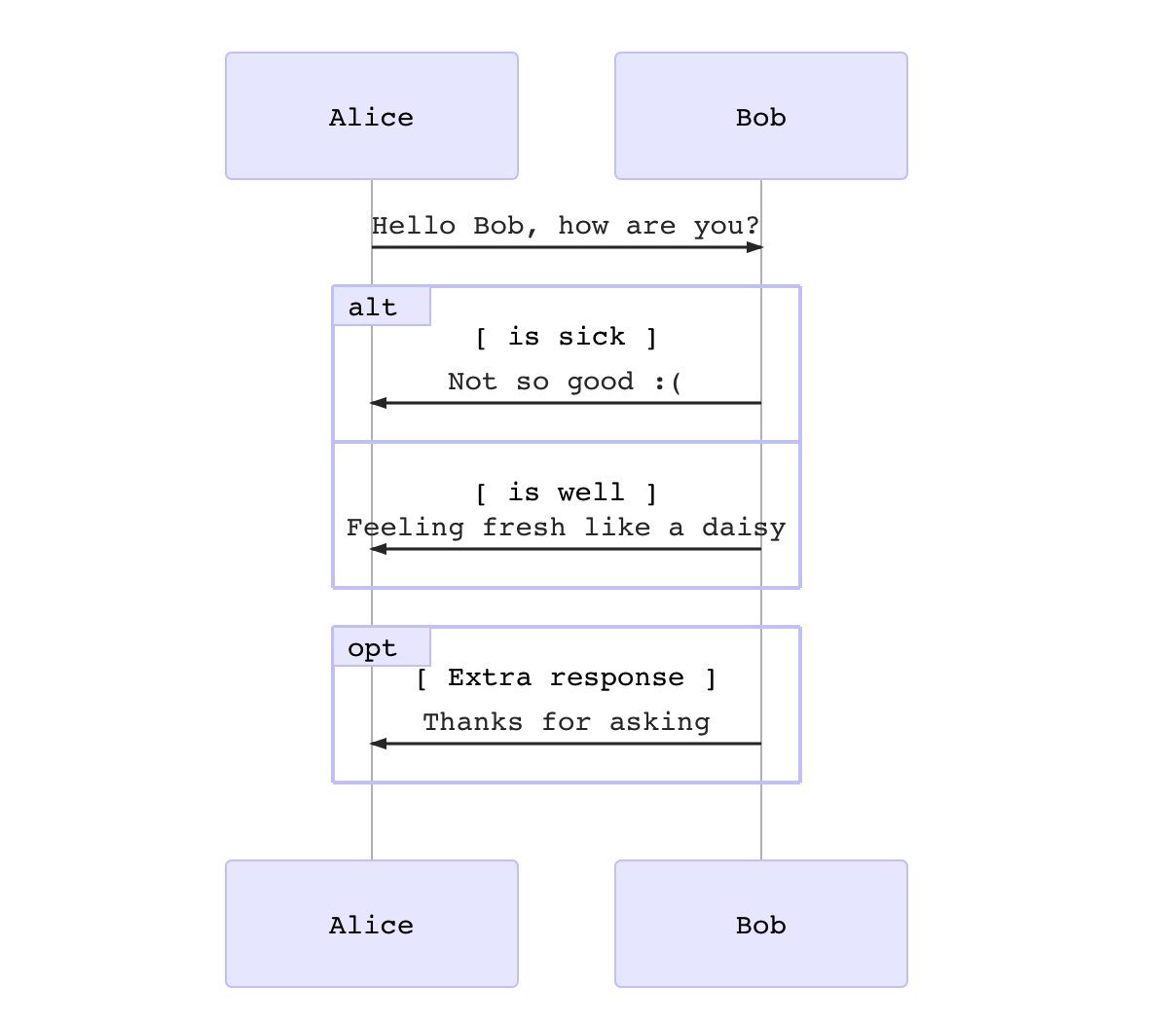
Sequence Diagrams
For more details see these instructions.
```mermaid%% Example of sequence diagramsequenceDiagramAlice->>Bob: Hello Bob, how are you?alt is sickBob->>Alice: Not so good :(else is wellBob->>Alice: Feeling fresh like a daisyendopt Extra responseBob->>Alice: Thanks for askingend```

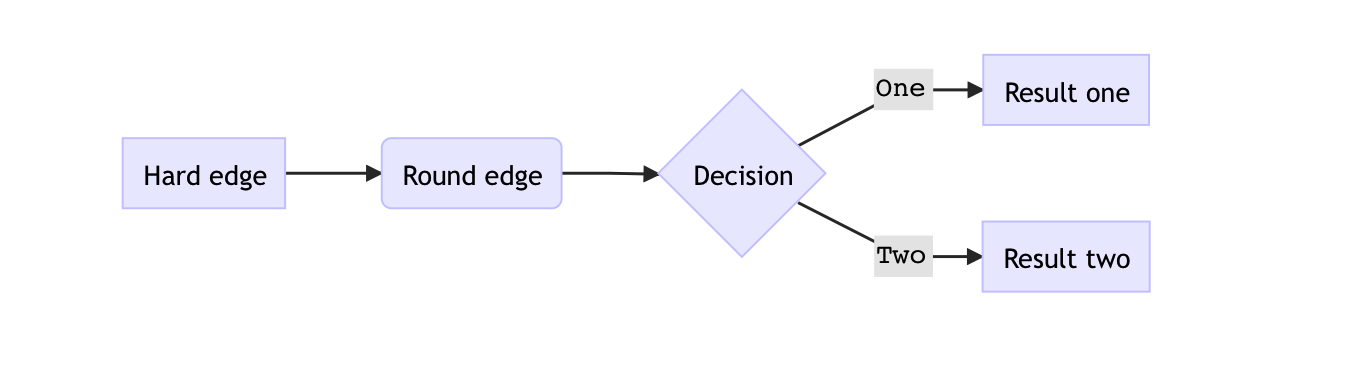
Flowcharts
For more details see these instructions.
```mermaidgraph LRA[Hard edge] -->B(Round edge)B --> C{Decision}C -->|One| D[Result one]C -->|Two| E[Result two]```

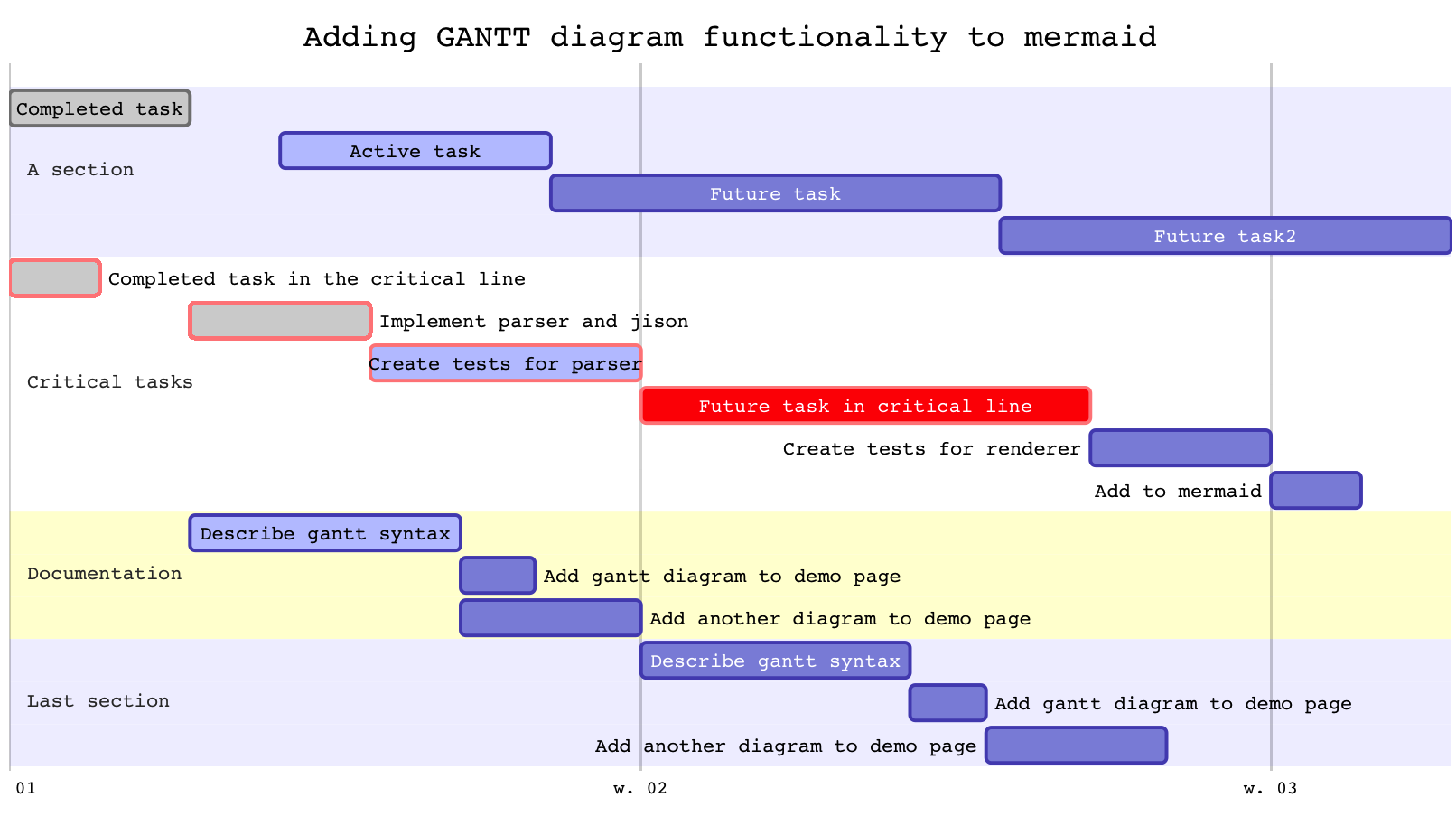
Gantt Charts
For more details see these instructions.
```mermaid%% Example with selection of syntaxesganttdateFormat YYYY-MM-DDtitle Adding GANTT diagram functionality to mermaidsection A sectionCompleted task :done, des1, 2014-01-06,2014-01-08Active task :active, des2, 2014-01-09, 3dFuture task : des3, after des2, 5dFuture task2 : des4, after des3, 5dsection Critical tasksCompleted task in the critical line :crit, done, 2014-01-06,24hImplement parser and jison :crit, done, after des1, 2dCreate tests for parser :crit, active, 3dFuture task in critical line :crit, 5dCreate tests for renderer :2dAdd to mermaid :1dsection DocumentationDescribe gantt syntax :active, a1, after des1, 3dAdd gantt diagram to demo page :after a1 , 20hAdd another diagram to demo page :doc1, after a1 , 48hsection Last sectionDescribe gantt syntax :after doc1, 3dAdd gantt diagram to demo page : 20hAdd another diagram to demo page : 48h```

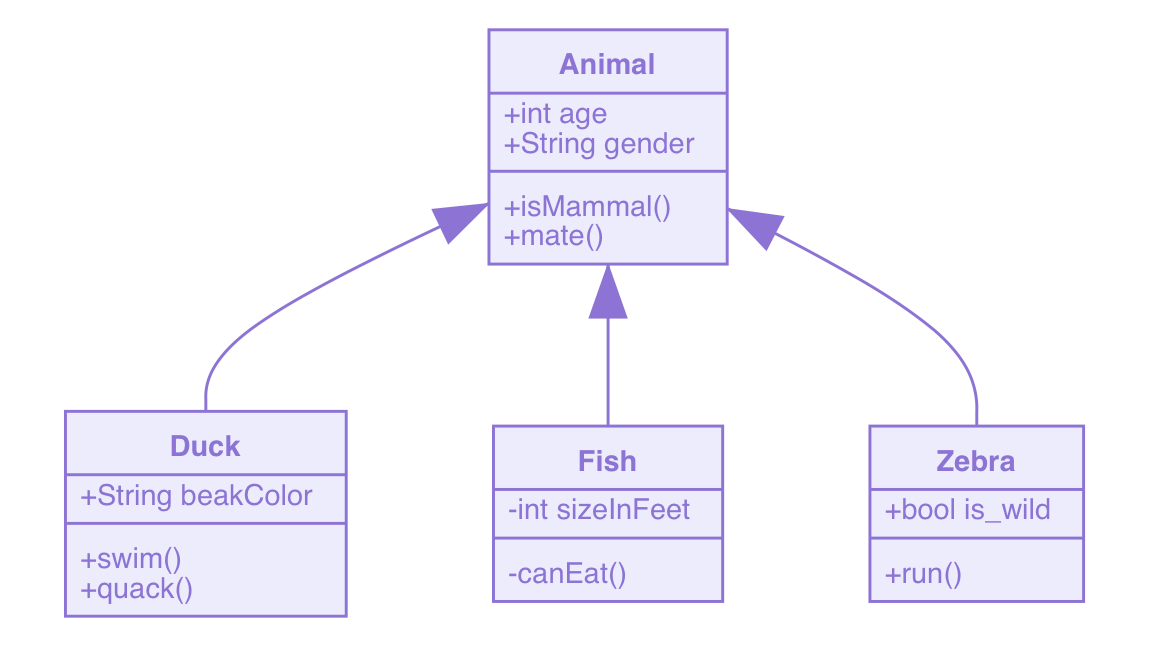
Class Diagrams
For more details see these instructions.
```mermaidclassDiagramAnimal <|-- DuckAnimal <|-- FishAnimal <|-- ZebraAnimal : +int ageAnimal : +String genderAnimal: +isMammal()Animal: +mate()class Duck{+String beakColor+swim()+quack()}class Fish{-int sizeInFeet-canEat()}class Zebra{+bool is_wild+run()}```

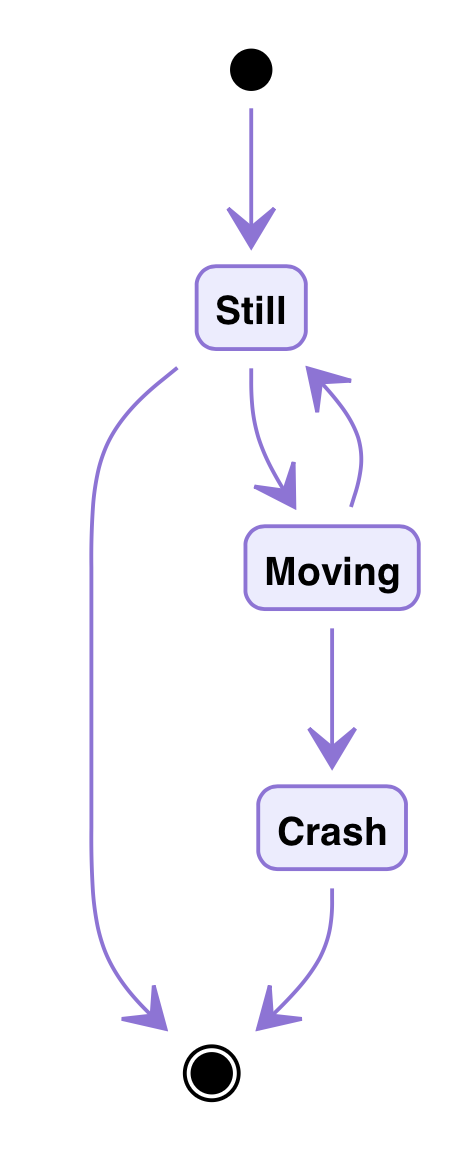
State Diagrams
For more details see these instructions.
```mermaidstateDiagram[*] --> StillStill --> [*]Still --> MovingMoving --> StillMoving --> CrashCrash --> [*]```

Pie Charts
```mermaidpietitle Pie Chart"Dogs" : 386"Cats" : 85"Rats" : 150```
#mermaid-svg-zeXre0Ckzokc0WSF .label{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);fill:#333;color:#333}#mermaid-svg-zeXre0Ckzokc0WSF .label text{fill:#333}#mermaid-svg-zeXre0Ckzokc0WSF .node rect,#mermaid-svg-zeXre0Ckzokc0WSF .node circle,#mermaid-svg-zeXre0Ckzokc0WSF .node ellipse,#mermaid-svg-zeXre0Ckzokc0WSF .node polygon,#mermaid-svg-zeXre0Ckzokc0WSF .node path{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-zeXre0Ckzokc0WSF .node .label{text-align:center;fill:#333}#mermaid-svg-zeXre0Ckzokc0WSF .node.clickable{cursor:pointer}#mermaid-svg-zeXre0Ckzokc0WSF .arrowheadPath{fill:#333}#mermaid-svg-zeXre0Ckzokc0WSF .edgePath .path{stroke:#333;stroke-width:1.5px}#mermaid-svg-zeXre0Ckzokc0WSF .flowchart-link{stroke:#333;fill:none}#mermaid-svg-zeXre0Ckzokc0WSF .edgeLabel{background-color:#e8e8e8;text-align:center}#mermaid-svg-zeXre0Ckzokc0WSF .edgeLabel rect{opacity:0.9}#mermaid-svg-zeXre0Ckzokc0WSF .edgeLabel span{color:#333}#mermaid-svg-zeXre0Ckzokc0WSF .cluster rect{fill:#ffffde;stroke:#aa3;stroke-width:1px}#mermaid-svg-zeXre0Ckzokc0WSF .cluster text{fill:#333}#mermaid-svg-zeXre0Ckzokc0WSF div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:12px;background:#ffffde;border:1px solid #aa3;border-radius:2px;pointer-events:none;z-index:100}#mermaid-svg-zeXre0Ckzokc0WSF .actor{stroke:#ccf;fill:#ECECFF}#mermaid-svg-zeXre0Ckzokc0WSF text.actor>tspan{fill:#000;stroke:none}#mermaid-svg-zeXre0Ckzokc0WSF .actor-line{stroke:grey}#mermaid-svg-zeXre0Ckzokc0WSF .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333}#mermaid-svg-zeXre0Ckzokc0WSF .messageLine1{stroke-width:1.5;stroke-dasharray:2, 2;stroke:#333}#mermaid-svg-zeXre0Ckzokc0WSF #arrowhead path{fill:#333;stroke:#333}#mermaid-svg-zeXre0Ckzokc0WSF .sequenceNumber{fill:#fff}#mermaid-svg-zeXre0Ckzokc0WSF #sequencenumber{fill:#333}#mermaid-svg-zeXre0Ckzokc0WSF #crosshead path{fill:#333;stroke:#333}#mermaid-svg-zeXre0Ckzokc0WSF .messageText{fill:#333;stroke:#333}#mermaid-svg-zeXre0Ckzokc0WSF .labelBox{stroke:#ccf;fill:#ECECFF}#mermaid-svg-zeXre0Ckzokc0WSF .labelText,#mermaid-svg-zeXre0Ckzokc0WSF .labelText>tspan{fill:#000;stroke:none}#mermaid-svg-zeXre0Ckzokc0WSF .loopText,#mermaid-svg-zeXre0Ckzokc0WSF .loopText>tspan{fill:#000;stroke:none}#mermaid-svg-zeXre0Ckzokc0WSF .loopLine{stroke-width:2px;stroke-dasharray:2, 2;stroke:#ccf;fill:#ccf}#mermaid-svg-zeXre0Ckzokc0WSF .note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-zeXre0Ckzokc0WSF .noteText,#mermaid-svg-zeXre0Ckzokc0WSF .noteText>tspan{fill:#000;stroke:none}#mermaid-svg-zeXre0Ckzokc0WSF .activation0{fill:#f4f4f4;stroke:#666}#mermaid-svg-zeXre0Ckzokc0WSF .activation1{fill:#f4f4f4;stroke:#666}#mermaid-svg-zeXre0Ckzokc0WSF .activation2{fill:#f4f4f4;stroke:#666}#mermaid-svg-zeXre0Ckzokc0WSF .mermaid-main-font{font-family:"trebuchet ms", verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-zeXre0Ckzokc0WSF .section{stroke:none;opacity:0.2}#mermaid-svg-zeXre0Ckzokc0WSF .section0{fill:rgba(102,102,255,0.49)}#mermaid-svg-zeXre0Ckzokc0WSF .section2{fill:#fff400}#mermaid-svg-zeXre0Ckzokc0WSF .section1,#mermaid-svg-zeXre0Ckzokc0WSF .section3{fill:#fff;opacity:0.2}#mermaid-svg-zeXre0Ckzokc0WSF .sectionTitle0{fill:#333}#mermaid-svg-zeXre0Ckzokc0WSF .sectionTitle1{fill:#333}#mermaid-svg-zeXre0Ckzokc0WSF .sectionTitle2{fill:#333}#mermaid-svg-zeXre0Ckzokc0WSF .sectionTitle3{fill:#333}#mermaid-svg-zeXre0Ckzokc0WSF .sectionTitle{text-anchor:start;font-size:11px;text-height:14px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-zeXre0Ckzokc0WSF .grid .tick{stroke:#d3d3d3;opacity:0.8;shape-rendering:crispEdges}#mermaid-svg-zeXre0Ckzokc0WSF .grid .tick text{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-zeXre0Ckzokc0WSF .grid path{stroke-width:0}#mermaid-svg-zeXre0Ckzokc0WSF .today{fill:none;stroke:red;stroke-width:2px}#mermaid-svg-zeXre0Ckzokc0WSF .task{stroke-width:2}#mermaid-svg-zeXre0Ckzokc0WSF .taskText{text-anchor:middle;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-zeXre0Ckzokc0WSF .taskText:not([font-size]){font-size:11px}#mermaid-svg-zeXre0Ckzokc0WSF .taskTextOutsideRight{fill:#000;text-anchor:start;font-size:11px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-zeXre0Ckzokc0WSF .taskTextOutsideLeft{fill:#000;text-anchor:end;font-size:11px}#mermaid-svg-zeXre0Ckzokc0WSF .task.clickable{cursor:pointer}#mermaid-svg-zeXre0Ckzokc0WSF .taskText.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-zeXre0Ckzokc0WSF .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-zeXre0Ckzokc0WSF .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-zeXre0Ckzokc0WSF .taskText0,#mermaid-svg-zeXre0Ckzokc0WSF .taskText1,#mermaid-svg-zeXre0Ckzokc0WSF .taskText2,#mermaid-svg-zeXre0Ckzokc0WSF .taskText3{fill:#fff}#mermaid-svg-zeXre0Ckzokc0WSF .task0,#mermaid-svg-zeXre0Ckzokc0WSF .task1,#mermaid-svg-zeXre0Ckzokc0WSF .task2,#mermaid-svg-zeXre0Ckzokc0WSF .task3{fill:#8a90dd;stroke:#534fbc}#mermaid-svg-zeXre0Ckzokc0WSF .taskTextOutside0,#mermaid-svg-zeXre0Ckzokc0WSF .taskTextOutside2{fill:#000}#mermaid-svg-zeXre0Ckzokc0WSF .taskTextOutside1,#mermaid-svg-zeXre0Ckzokc0WSF .taskTextOutside3{fill:#000}#mermaid-svg-zeXre0Ckzokc0WSF .active0,#mermaid-svg-zeXre0Ckzokc0WSF .active1,#mermaid-svg-zeXre0Ckzokc0WSF .active2,#mermaid-svg-zeXre0Ckzokc0WSF .active3{fill:#bfc7ff;stroke:#534fbc}#mermaid-svg-zeXre0Ckzokc0WSF .activeText0,#mermaid-svg-zeXre0Ckzokc0WSF .activeText1,#mermaid-svg-zeXre0Ckzokc0WSF .activeText2,#mermaid-svg-zeXre0Ckzokc0WSF .activeText3{fill:#000 !important}#mermaid-svg-zeXre0Ckzokc0WSF .done0,#mermaid-svg-zeXre0Ckzokc0WSF .done1,#mermaid-svg-zeXre0Ckzokc0WSF .done2,#mermaid-svg-zeXre0Ckzokc0WSF .done3{stroke:grey;fill:#d3d3d3;stroke-width:2}#mermaid-svg-zeXre0Ckzokc0WSF .doneText0,#mermaid-svg-zeXre0Ckzokc0WSF .doneText1,#mermaid-svg-zeXre0Ckzokc0WSF .doneText2,#mermaid-svg-zeXre0Ckzokc0WSF .doneText3{fill:#000 !important}#mermaid-svg-zeXre0Ckzokc0WSF .crit0,#mermaid-svg-zeXre0Ckzokc0WSF .crit1,#mermaid-svg-zeXre0Ckzokc0WSF .crit2,#mermaid-svg-zeXre0Ckzokc0WSF .crit3{stroke:#f88;fill:red;stroke-width:2}#mermaid-svg-zeXre0Ckzokc0WSF .activeCrit0,#mermaid-svg-zeXre0Ckzokc0WSF .activeCrit1,#mermaid-svg-zeXre0Ckzokc0WSF .activeCrit2,#mermaid-svg-zeXre0Ckzokc0WSF .activeCrit3{stroke:#f88;fill:#bfc7ff;stroke-width:2}#mermaid-svg-zeXre0Ckzokc0WSF .doneCrit0,#mermaid-svg-zeXre0Ckzokc0WSF .doneCrit1,#mermaid-svg-zeXre0Ckzokc0WSF .doneCrit2,#mermaid-svg-zeXre0Ckzokc0WSF .doneCrit3{stroke:#f88;fill:#d3d3d3;stroke-width:2;cursor:pointer;shape-rendering:crispEdges}#mermaid-svg-zeXre0Ckzokc0WSF .milestone{transform:rotate(45deg) scale(0.8, 0.8)}#mermaid-svg-zeXre0Ckzokc0WSF .milestoneText{font-style:italic}#mermaid-svg-zeXre0Ckzokc0WSF .doneCritText0,#mermaid-svg-zeXre0Ckzokc0WSF .doneCritText1,#mermaid-svg-zeXre0Ckzokc0WSF .doneCritText2,#mermaid-svg-zeXre0Ckzokc0WSF .doneCritText3{fill:#000 !important}#mermaid-svg-zeXre0Ckzokc0WSF .activeCritText0,#mermaid-svg-zeXre0Ckzokc0WSF .activeCritText1,#mermaid-svg-zeXre0Ckzokc0WSF .activeCritText2,#mermaid-svg-zeXre0Ckzokc0WSF .activeCritText3{fill:#000 !important}#mermaid-svg-zeXre0Ckzokc0WSF .titleText{text-anchor:middle;font-size:18px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-zeXre0Ckzokc0WSF g.classGroup text{fill:#9370db;stroke:none;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:10px}#mermaid-svg-zeXre0Ckzokc0WSF g.classGroup text .title{font-weight:bolder}#mermaid-svg-zeXre0Ckzokc0WSF g.clickable{cursor:pointer}#mermaid-svg-zeXre0Ckzokc0WSF g.classGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-zeXre0Ckzokc0WSF g.classGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-zeXre0Ckzokc0WSF .classLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.5}#mermaid-svg-zeXre0Ckzokc0WSF .classLabel .label{fill:#9370db;font-size:10px}#mermaid-svg-zeXre0Ckzokc0WSF .relation{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-zeXre0Ckzokc0WSF .dashed-line{stroke-dasharray:3}#mermaid-svg-zeXre0Ckzokc0WSF #compositionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-zeXre0Ckzokc0WSF #compositionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-zeXre0Ckzokc0WSF #aggregationStart{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-zeXre0Ckzokc0WSF #aggregationEnd{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-zeXre0Ckzokc0WSF #dependencyStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-zeXre0Ckzokc0WSF #dependencyEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-zeXre0Ckzokc0WSF #extensionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-zeXre0Ckzokc0WSF #extensionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-zeXre0Ckzokc0WSF .commit-id,#mermaid-svg-zeXre0Ckzokc0WSF .commit-msg,#mermaid-svg-zeXre0Ckzokc0WSF .branch-label{fill:lightgrey;color:lightgrey;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-zeXre0Ckzokc0WSF .pieTitleText{text-anchor:middle;font-size:25px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-zeXre0Ckzokc0WSF .slice{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-zeXre0Ckzokc0WSF g.stateGroup text{fill:#9370db;stroke:none;font-size:10px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-zeXre0Ckzokc0WSF g.stateGroup text{fill:#9370db;fill:#333;stroke:none;font-size:10px}#mermaid-svg-zeXre0Ckzokc0WSF g.statediagram-cluster .cluster-label text{fill:#333}#mermaid-svg-zeXre0Ckzokc0WSF g.stateGroup .state-title{font-weight:bolder;fill:#000}#mermaid-svg-zeXre0Ckzokc0WSF g.stateGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-zeXre0Ckzokc0WSF g.stateGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-zeXre0Ckzokc0WSF .transition{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-zeXre0Ckzokc0WSF .stateGroup .composit{fill:white;border-bottom:1px}#mermaid-svg-zeXre0Ckzokc0WSF .stateGroup .alt-composit{fill:#e0e0e0;border-bottom:1px}#mermaid-svg-zeXre0Ckzokc0WSF .state-note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-zeXre0Ckzokc0WSF .state-note text{fill:black;stroke:none;font-size:10px}#mermaid-svg-zeXre0Ckzokc0WSF .stateLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.7}#mermaid-svg-zeXre0Ckzokc0WSF .edgeLabel text{fill:#333}#mermaid-svg-zeXre0Ckzokc0WSF .stateLabel text{fill:#000;font-size:10px;font-weight:bold;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-zeXre0Ckzokc0WSF .node circle.state-start{fill:black;stroke:black}#mermaid-svg-zeXre0Ckzokc0WSF .node circle.state-end{fill:black;stroke:white;stroke-width:1.5}#mermaid-svg-zeXre0Ckzokc0WSF #statediagram-barbEnd{fill:#9370db}#mermaid-svg-zeXre0Ckzokc0WSF .statediagram-cluster rect{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-zeXre0Ckzokc0WSF .statediagram-cluster rect.outer{rx:5px;ry:5px}#mermaid-svg-zeXre0Ckzokc0WSF .statediagram-state .divider{stroke:#9370db}#mermaid-svg-zeXre0Ckzokc0WSF .statediagram-state .title-state{rx:5px;ry:5px}#mermaid-svg-zeXre0Ckzokc0WSF .statediagram-cluster.statediagram-cluster .inner{fill:white}#mermaid-svg-zeXre0Ckzokc0WSF .statediagram-cluster.statediagram-cluster-alt .inner{fill:#e0e0e0}#mermaid-svg-zeXre0Ckzokc0WSF .statediagram-cluster .inner{rx:0;ry:0}#mermaid-svg-zeXre0Ckzokc0WSF .statediagram-state rect.basic{rx:5px;ry:5px}#mermaid-svg-zeXre0Ckzokc0WSF .statediagram-state rect.divider{stroke-dasharray:10,10;fill:#efefef}#mermaid-svg-zeXre0Ckzokc0WSF .note-edge{stroke-dasharray:5}#mermaid-svg-zeXre0Ckzokc0WSF .statediagram-note rect{fill:#fff5ad;stroke:#aa3;stroke-width:1px;rx:0;ry:0}:root{--mermaid-font-family: '"trebuchet ms", verdana, arial';--mermaid-font-family: "Comic Sans MS", "Comic Sans", cursive}#mermaid-svg-zeXre0Ckzokc0WSF .error-icon{fill:#522}#mermaid-svg-zeXre0Ckzokc0WSF .error-text{fill:#522;stroke:#522}#mermaid-svg-zeXre0Ckzokc0WSF .edge-thickness-normal{stroke-width:2px}#mermaid-svg-zeXre0Ckzokc0WSF .edge-thickness-thick{stroke-width:3.5px}#mermaid-svg-zeXre0Ckzokc0WSF .edge-pattern-solid{stroke-dasharray:0}#mermaid-svg-zeXre0Ckzokc0WSF .edge-pattern-dashed{stroke-dasharray:3}#mermaid-svg-zeXre0Ckzokc0WSF .edge-pattern-dotted{stroke-dasharray:2}#mermaid-svg-zeXre0Ckzokc0WSF .marker{fill:#333}#mermaid-svg-zeXre0Ckzokc0WSF .marker.cross{stroke:#333}
:root { --mermaid-font-family: "trebuchet ms", verdana, arial;}
#mermaid-svg-zeXre0Ckzokc0WSF {
color: rgba(0, 0, 0, 0.75);
font: ;
}
62%
14%
24%
Pie Chart
Dogs
Cats
Rats
Typora画各类流程图、甘特图、饼图等详细文档的更多相关文章
- Typora+PicGo+cos图床打造开发者文档神器
一.Typora简介 markdown简单.高效的语法,被每一个开发者所喜爱.Typora又是一款简约.强悍的实时渲染markdown编辑器.本文将介绍Typora搭配PicGo与腾讯cos对象存储( ...
- Bootstrap FileInput 多图上传插件 文档属性说明
Bootstrap FileInput 多图上传插件 原文链接:http://blog.csdn.net/misterwho/article/details/72886248?utm_source ...
- 可以把思维导图导出为word文档方便其他人查看吗?
MindManager除了强大的大纲视图编辑功能外,还拥有多种导出格式,方便大家迅速导出文件,在团队中分享自己的观点,提高团队的工作效率,本次小编使用的思维导图软件版本是MindManager 202 ...
- Excel 国家甘特图(多图)
前言 者必画的图.我找了非常久也没找到一个专门画甘特图比較好的软件.经过研究最终用Excel画出了甘特图.网上这个资料但是没有的哟! 效果 watermark/2/text/aHR0cDovL2Jsb ...
- python的matplotlib.pyplot绘制甘特图
博主本来就想简单地找一下代码,画一幅甘特图,结果百度之后发现甘特图的代码基本都不是用matplotlib库,但是像柱状图等统计图通常都是用这个库进行绘制的,所以博主就花了一些时间,自己敲了一份代码,简 ...
- 【葡萄城报表】还在为画“类Word文档报表”而发愁吗?
Word 是非常强大的文档编辑工具,一些行业制式文档都是使用Word来创建的,像教育行业的申请表,履历表,审批表等,像石油业的勘探记录表,记录报告,检测报告等,如房地产业的制式合同,不仅包含大量的文 ...
- 还在为画“类Word文档报表”而发愁吗?
欢迎大家持续关注葡萄城控件技术团队博客,更多更好的原创文章尽在这里~~ Word 是非常强大的文档编辑工具,一些行业制式文档都是使用Word来创建的,像教育行业的申请表,履历表,审批表等,像石油业的 ...
- 使用OpenOffice.org将各类文档转为PDF
http://blog.zhaojie.me/2010/05/convert-document-to-pdf-via-openoffice.html ————————————————————————— ...
- 画图前端:mermaid。时序图/类图/甘特图/流程图/状态图/饼图。类似工具:Typora
文档 https://mermaidjs.github.io/#/ cdn https://www.bootcdn.cn/mermaid/ 在线编辑 https://mermaidjs.github. ...
随机推荐
- 随处可编辑的编辑器之神VIM
据说这世界上只有三种编辑器:Vim,Emacs 和 其他编辑器,其中 Vim 被称作编辑器之神,Emacs 被称作神的编辑器,当然,其他编辑器永远只能是其他编辑器. 拿一位 网友的话 来说,VIM 的 ...
- 就这?Spring 事务失效场景及解决方案
小明:靓仔,我最近遇到了很邪门的事. 靓仔:哦?说来听听. 小明:上次看了你的文章<就这?一篇文章让你读懂 Spring 事务>,对事务有了详细的了解,但是在项目中还是遇到了问题,明明加了 ...
- 在Windows中安装PySpark环境
在Windows中安装PySpark环境 安装Python 可以选择安装官方版本的Python,或是Anaconda,对应的地址如下. 下载地址 Python:https://www.python.o ...
- Nginx 文件名逻辑漏洞(CVE-2013-4547)
影响版本 Nginx 0.8.41 ~ 1.4.3 / 1.5.0 ~ 1.5.7 漏洞成因 这个漏洞其实和代码执行没有太大关系,其主要原因是错误地解析了请求的URI,错误地获取到用户请求的文件名,导 ...
- vulnhub靶机-XXE Lab 1
目录 信息收集 漏洞利用 信息收集 扫描目标主机,ip为192.168.88.154 nmap扫描结果 存在robots.txt文件.直接访问其中的admin.php显示404,加一层目录访问/xxe ...
- Grid布局如何设置动画效果
CS代码 新增 GridLengthAnimation继承自AnimationTimeline public class GridLengthAnimation : AnimationTimeline ...
- 轻松上手SpringBoot+SpringSecurity+JWT实RESTfulAPI权限控制实战
前言 我们知道在项目开发中,后台开发权限认证是非常重要的,springboot 中常用熟悉的权限认证框架有,shiro,还有就是springboot 全家桶的 security当然他们各有各的好处,但 ...
- Windows注册表内容详解(转载)
(关于windows注册表的整理,来源网络) 前提 一.什么是注册表 注册表是windows操作系统.硬件设备以及客户应用程序得以正常运行和保存设置的核心"数据库",也可以说是 ...
- S3C2440—3.用点亮LED来熟悉裸机开发的详细流程
文章目录 一.硬件知识 1.LED原理图 2.芯片手册 Ⅰ.找LED原理图 Ⅱ.找对应引脚 Ⅲ.在芯片手册中查找引脚信息 Ⅳ.查看寄存器说明 Ⅴ.配置寄存器 二.S3C2440框架与启动过程 三.要用 ...
- ingress-nginx-controller 部署以及优化
一.说明 本文使用的ingress-nginx v1.0 最新版本,v1.0 适用于 Kubernetes 版本 >= v1.19 小于这个版本的k8s集群,请降级ingress-nginx. ...
