基于ECDHE的TLS握手流程
<!doctype html>3.3 基于ECDHE的TLS握手流程
html { overflow-x: initial !important }
:root { --bg-color: #ffffff; --text-color: #333333; --select-text-bg-color: #B5D6FC; --select-text-font-color: auto; --monospace: "Lucida Console",Consolas,"Courier",monospace }
html { font-size: 14px; background-color: var(--bg-color); color: var(--text-color); font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased }
body { margin: 0; padding: 0; height: auto; bottom: 0; top: 0; left: 0; right: 0; font-size: 1rem; line-height: 1.42857; overflow-x: hidden; tab-size: 4 }
iframe { margin: auto }
a.url { word-break: break-all }
a:active, a:hover { outline: 0 }
.in-text-selection, ::selection { text-shadow: none; background: var(--select-text-bg-color); color: var(--select-text-font-color) }
#write { margin: 0 auto; height: auto; width: inherit; word-break: normal; overflow-wrap: break-word; position: relative; white-space: normal; overflow-x: visible; padding-top: 40px }
#write.first-line-indent p { text-indent: 2em }
#write.first-line-indent li p, #write.first-line-indent p * { text-indent: 0 }
#write.first-line-indent li { margin-left: 2em }
.for-image #write { padding-left: 8px; padding-right: 8px }
body.typora-export { padding-left: 30px; padding-right: 30px }
.typora-export .footnote-line, .typora-export li, .typora-export p { white-space: pre-wrap }
@media screen and (max-width: 500px) { body.typora-export { padding-left: 0; padding-right: 0 } #write { padding-left: 20px; padding-right: 20px } .CodeMirror-sizer { margin-left: 0 !important } .CodeMirror-gutters { display: none !important } }
#write li>figure:last-child { margin-bottom: 0.5rem }
#write ol, #write ul { position: relative }
img { max-width: 100%; vertical-align: middle }
button, input, select, textarea { color: inherit }
input[type="checkbox"], input[type="radio"] { line-height: normal; padding: 0 }
*, ::after, ::before { box-sizing: border-box }
#write h1, #write h2, #write h3, #write h4, #write h5, #write h6, #write p, #write pre { width: inherit }
#write h1, #write h2, #write h3, #write h4, #write h5, #write h6, #write p { position: relative }
p { line-height: inherit }
h1, h2, h3, h4, h5, h6 { break-after: avoid-page; break-inside: avoid; orphans: 2 }
p { orphans: 4 }
h1 { font-size: 2rem }
h2 { font-size: 1.8rem }
h3 { font-size: 1.6rem }
h4 { font-size: 1.4rem }
h5 { font-size: 1.2rem }
h6 { font-size: 1rem }
.md-math-block, .md-rawblock, h1, h2, h3, h4, h5, h6, p { margin-top: 1rem; margin-bottom: 1rem }
.hidden { display: none }
.md-blockmeta { color: rgba(204, 204, 204, 1); font-weight: 700; font-style: italic }
a { cursor: pointer }
sup.md-footnote { padding: 2px 4px; background-color: rgba(238, 238, 238, 0.7); color: rgba(85, 85, 85, 1); border-radius: 4px; cursor: pointer }
sup.md-footnote a, sup.md-footnote a:hover { color: inherit; text-transform: inherit }
#write input[type="checkbox"] { cursor: pointer; width: inherit; height: inherit }
figure { overflow-x: auto; margin: 1.2em 0; max-width: calc(100% + 16px); padding: 0 }
figure>table { margin: 0 !important }
tr { break-inside: avoid; break-after: auto }
thead { display: table-header-group }
table { border-collapse: collapse; border-spacing: 0; width: 100%; overflow: auto; break-inside: auto; text-align: left }
table.md-table td { min-width: 32px }
.CodeMirror-gutters { border-right: 0; background-color: inherit }
.CodeMirror-linenumber { user-select: none }
.CodeMirror { text-align: left }
.CodeMirror-placeholder { opacity: 0.3 }
.CodeMirror pre { padding: 0 4px }
.CodeMirror-lines { padding: 0 }
div.hr:focus { cursor: none }
#write pre { white-space: pre-wrap }
#write.fences-no-line-wrapping pre { white-space: pre }
#write pre.ty-contain-cm { white-space: normal }
.CodeMirror-gutters { margin-right: 4px }
.md-fences { font-size: 0.9rem; display: block; break-inside: avoid; text-align: left; overflow: visible; white-space: pre; position: relative !important }
.md-diagram-panel { width: 100%; margin-top: 10px; text-align: center; padding-top: 0; padding-bottom: 8px; overflow-x: auto }
#write .md-fences.mock-cm { white-space: pre-wrap }
.md-fences.md-fences-with-lineno { padding-left: 0 }
#write.fences-no-line-wrapping .md-fences.mock-cm { white-space: pre; overflow-x: auto }
.md-fences.mock-cm.md-fences-with-lineno { padding-left: 8px }
.CodeMirror-line, twitterwidget { break-inside: avoid }
.footnotes { opacity: 0.8; font-size: 0.9rem; margin-top: 1em; margin-bottom: 1em }
.footnotes+.footnotes { margin-top: 0 }
.md-reset { margin: 0; padding: 0; border: 0; outline: 0; vertical-align: top; background: left top; text-decoration: none; text-shadow: none; float: none; position: static; width: auto; height: auto; white-space: nowrap; cursor: inherit; -webkit-tap-highlight-color: transparent; line-height: normal; font-weight: 400; text-align: left; box-sizing: content-box; direction: ltr }
li div { padding-top: 0 }
blockquote { margin: 1rem 0 }
li .mathjax-block, li p { margin: 0.5rem 0 }
li { margin: 0; position: relative }
blockquote>:last-child { margin-bottom: 0 }
blockquote>:first-child, li>:first-child { margin-top: 0 }
.footnotes-area { color: rgba(136, 136, 136, 1); margin-top: 0.714rem; padding-bottom: 0.143rem; white-space: normal }
#write .footnote-line { white-space: pre-wrap }
@media print { body, html { border: 1px solid rgba(0, 0, 0, 0); height: 99%; break-after: avoid; break-before: avoid } #write { margin-top: 0; padding-top: 0; border-color: rgba(0, 0, 0, 0) !important } .typora-export * { -webkit-print-color-adjust: exact } html.blink-to-pdf { font-size: 13px } .typora-export #write { padding-left: 32px; padding-right: 32px; padding-bottom: 0; break-after: avoid } .typora-export #write::after { height: 0 } }
.footnote-line { margin-top: 0.714em; font-size: 0.7em }
a img, img a { cursor: pointer }
pre.md-meta-block { font-size: 0.8rem; min-height: 0.8rem; white-space: pre-wrap; background: rgba(204, 204, 204, 1); display: block; overflow-x: hidden }
p>.md-image:only-child:not(.md-img-error) img, p>img:only-child { display: block; margin: auto }
p>.md-image:only-child { display: inline-block; width: 100% }
#write .MathJax_Display { margin: 0.8em 0 0 }
.md-math-block { width: 100% }
.md-math-block:not(:empty)::after { display: none }
[contenteditable="true"]:active, [contenteditable="true"]:focus, [contenteditable="false"]:active, [contenteditable="false"]:focus { outline: 0; box-shadow: none }
.md-task-list-item { position: relative; list-style-type: none }
.task-list-item.md-task-list-item { padding-left: 0 }
.md-task-list-item>input { position: absolute; top: 0; left: 0; margin-left: -1.2em; margin-top: calc(1em - 10px); border: none }
.math { font-size: 1rem }
.md-toc { min-height: 3.58rem; position: relative; font-size: 0.9rem; border-radius: 10px }
.md-toc-content { position: relative; margin-left: 0 }
.md-toc-content::after, .md-toc::after { display: none }
.md-toc-item { display: block; color: rgba(65, 131, 196, 1) }
.md-toc-item a { text-decoration: none }
.md-toc-inner:hover { text-decoration: underline }
.md-toc-inner { display: inline-block; cursor: pointer }
.md-toc-h1 .md-toc-inner { margin-left: 0; font-weight: 700 }
.md-toc-h2 .md-toc-inner { margin-left: 2em }
.md-toc-h3 .md-toc-inner { margin-left: 4em }
.md-toc-h4 .md-toc-inner { margin-left: 6em }
.md-toc-h5 .md-toc-inner { margin-left: 8em }
.md-toc-h6 .md-toc-inner { margin-left: 10em }
@media screen and (max-width: 48em) { .md-toc-h3 .md-toc-inner { margin-left: 3.5em } .md-toc-h4 .md-toc-inner { margin-left: 5em } .md-toc-h5 .md-toc-inner { margin-left: 6.5em } .md-toc-h6 .md-toc-inner { margin-left: 8em } }
a.md-toc-inner { font-size: inherit; font-style: inherit; font-weight: inherit; line-height: inherit }
.footnote-line a:not(.reversefootnote) { color: inherit }
.md-attr { display: none }
.md-fn-count::after { content: "." }
code, pre, samp, tt { font-family: var(--monospace) }
kbd { margin: 0 0.1em; padding: 0.1em 0.6em; font-size: 0.8em; color: rgba(36, 39, 41, 1); background: rgba(255, 255, 255, 1); border: 1px solid rgba(173, 179, 185, 1); border-radius: 3px; box-shadow: 0 1px rgba(12, 13, 14, 0.2), inset 0 0 2px rgba(255, 255, 255, 1); white-space: nowrap; vertical-align: middle }
.md-comment { color: rgba(162, 127, 3, 1); opacity: 0.8; font-family: var(--monospace) }
code { text-align: left; vertical-align: initial }
a.md-print-anchor { white-space: pre !important; border-style: none !important; display: inline-block !important; position: absolute !important; width: 1px !important; right: 0 !important; outline: 0 !important; background: left top !important; text-shadow: initial !important }
.md-inline-math .MathJax_SVG .noError { display: none !important }
.html-for-mac .inline-math-svg .MathJax_SVG { vertical-align: 0.2px }
.md-math-block .MathJax_SVG_Display { text-align: center; margin: 0; position: relative; text-indent: 0; max-width: none; max-height: none; min-height: 0; min-width: 100%; width: auto; overflow-y: hidden; display: block !important }
.MathJax_SVG_Display, .md-inline-math .MathJax_SVG_Display { width: auto; display: inline-block !important }
.MathJax_SVG .MJX-monospace { font-family: var(--monospace) }
.MathJax_SVG .MJX-sans-serif { font-family: sans-serif }
.MathJax_SVG { display: inline; font-style: normal; font-weight: 400; line-height: normal; zoom: 90%; text-indent: 0; text-align: left; text-transform: none; letter-spacing: normal; word-spacing: normal; overflow-wrap: normal; white-space: nowrap; float: none; direction: ltr; max-width: none; max-height: none; min-width: 0; min-height: 0; border: 0; padding: 0; margin: 0 }
.MathJax_SVG * { }
.MathJax_SVG_Display svg { vertical-align: middle !important; margin-bottom: 0 !important; margin-top: 0 !important }
.os-windows.monocolor-emoji .md-emoji { font-family: "Segoe UI Symbol", sans-serif }
.md-diagram-panel>svg { max-width: 100% }
[lang="flow"] svg, [lang="mermaid"] svg { max-width: 100%; height: auto }
[lang="mermaid"] .node text { font-size: 1rem }
table tr th { border-bottom: 0 }
video { max-width: 100%; display: block; margin: 0 auto }
iframe { max-width: 100%; width: 100%; border: none }
.highlight td, .highlight tr { border: 0 }
svg[id^="mermaidChart"] { line-height: 1em }
mark { background: rgba(255, 255, 0, 1); color: rgba(0, 0, 0, 1) }
.md-html-inline .md-plain, .md-html-inline strong, mark .md-inline-math, mark strong { color: inherit }
mark .md-meta { color: rgba(0, 0, 0, 1); opacity: 0.3 !important }
:root { --side-bar-bg-color: #183055; --active-file-bg-color: #2f4566; --active-file-text-color: #ffffff; --active-file-border-color: #757575; --active-search-item-bg-color: #23242b; --item-hover-bg-color: #ececec; --item-hover-text-color: #000000; --control-text-color: #ddd; --window-border: 1px solid #183055; --code-cursor: #f0f0f0 }
@include-when-export url(https://fonts.loli.net/css?family=Open+Sans:400italic,700italic,700,400&subset=latin,latin-ext);
html { font-size: 18px; -webkit-font-smoothing: antialiased }
body { font-family: "Open Sans", "Clear Sans", "Helvetica Neue", Helvetica, Arial, "Segoe UI Emoji", sans-serif; color: rgba(51, 91, 51, 1); line-height: 1.6 }
#write { max-width: 860px; margin: 0 auto; padding: 30px 30px 100px }
@media only screen and (min-width: 1400px) { #write { max-width: 1024px } }
@media only screen and (min-width: 1800px) { #write { max-width: 1200px } }
#write>ul:first-child, #write>ol:first-child { margin-top: 30px }
a { color: rgba(65, 131, 196, 1) }
h1, h2, h3, h4, h5, h6 { position: relative; margin-top: 1rem; margin-bottom: 1rem; font-weight: bold; line-height: 1.4; cursor: text }
h1:hover a.anchor, h2:hover a.anchor, h3:hover a.anchor, h4:hover a.anchor, h5:hover a.anchor, h6:hover a.anchor { text-decoration: none }
h1 tt, h1 code { font-size: inherit }
h2 tt, h2 code { font-size: inherit }
h3 tt, h3 code { font-size: inherit }
h4 tt, h4 code { font-size: inherit }
h5 tt, h5 code { font-size: inherit }
h6 tt, h6 code { font-size: inherit }
h1 { font-size: 2.25em; line-height: 1.2; color: rgba(0, 0, 255, 1) }
h2 { border: 2px solid rgba(255, 111, 0, 1); margin-bottom: 20px; font-size: 1.5em; border-radius: 5px; letter-spacing: 2px; font-weight: normal }
h2 span { display: block; color: rgba(255, 255, 255, 1); background: rgba(229, 115, 115, 1); padding: 5px 10px; margin: 3px; border: 2px solid rgba(255, 111, 0, 1); border-radius: 5px }
h3 { font-size: 1.5em; line-height: 1.43; color: rgba(0, 0, 255, 1) }
h4 { font-size: 1.25em; color: rgba(0, 0, 0, 1) }
h5 { font-size: 1em; color: rgba(0, 0, 0, 1) }
h6 { font-size: 1em; color: rgba(0, 0, 0, 1) }
h3 { border-bottom: 2px solid rgba(0, 0, 255, 1) }
h3 span { display: inline-block; font-weight: normal; background: rgba(0, 0, 255, 1); color: rgba(255, 255, 255, 1); padding: 5px 15px; border-top-right-radius: 5px; border-top-left-radius: 5px; margin-right: 3px }
p, blockquote, ul, ol, dl, table { margin: 0.8em 0 }
li>ol, li>ul { margin: 0 }
hr { height: 2px; padding: 0; margin: 16px 0; background-color: rgba(231, 231, 231, 1); border: 0 none; overflow: hidden; box-sizing: content-box }
li p.first { display: inline-block }
ul, ol { padding-left: 30px }
ul:first-child, ol:first-child { margin-top: 0 }
ul:last-child, ol:last-child { margin-bottom: 0 }
blockquote { display: block; padding: 20px 0; font-size: 0.9em; margin: 1em 0; color: rgba(0, 0, 0, 1); border-left: 10px solid rgba(0, 0, 255, 1); background: rgba(255, 241, 207, 1); overflow: auto; overflow-scrolling: touch; word-wrap: normal; word-break: normal; border-radius: 6px; font-weight: bold }
blockquote p { margin: 0 }
table { padding: 0; word-break: initial }
table tr { border: 1px solid rgba(223, 226, 229, 1); margin: 0; padding: 0 }
table tr:nth-child(2n), thead { background-color: rgba(248, 248, 255, 1) }
table th { font-weight: bold; border-top: 1px solid rgba(223, 226, 229, 1); border-right: 1px solid rgba(223, 226, 229, 1); border-bottom: 0; border-left: 1px solid rgba(223, 226, 229, 1); margin: 0; padding: 6px 13px }
table td { border: 1px solid rgba(223, 226, 229, 1); margin: 0; padding: 6px 13px }
table th:first-child, table td:first-child { margin-top: 0 }
table th:last-child, table td:last-child { margin-bottom: 0 }
strong { font-weight: bold; color: rgba(0, 0, 255, 1) }
.CodeMirror-lines { padding-left: 4px }
.code-tooltip { box-shadow: 0 1px 1px rgba(0, 28, 36, 0.3); border-top: 1px solid rgba(238, 242, 242, 1) }
.md-fences, code, tt { border: 1px solid rgba(231, 234, 237, 1); background-color: rgba(248, 248, 248, 1); border-radius: 3px; padding: 2px 4px 0; font-size: 0.9em }
code { background-color: rgba(243, 244, 244, 1); padding: 0 2px }
.md-fences { margin-bottom: 15px; margin-top: 15px; padding-top: 8px; padding-bottom: 6px }
.md-task-list-item>input { margin-left: -1.3em }
@media print { html { font-size: 13px } table, pre { page-break-inside: avoid } pre { word-wrap: break-word } }
.md-fences { background-color: rgba(248, 248, 248, 1) }
#write pre.md-meta-block { padding: 1rem; font-size: 85%; line-height: 1.45; background-color: rgba(247, 247, 247, 1); border: 0; border-radius: 3px; color: rgba(119, 119, 119, 1); margin-top: 0 !important }
.mathjax-block>.code-tooltip { bottom: 0.375rem }
.md-mathjax-midline { background: rgba(250, 250, 250, 1) }
#write>h3.md-focus:before { left: -1.5625rem; top: 0.375rem }
#write>h4.md-focus:before { left: -1.5625rem; top: 0.285714286rem }
#write>h5.md-focus:before { left: -1.5625rem; top: 0.285714286rem }
#write>h6.md-focus:before { left: -1.5625rem; top: 0.285714286rem }
.md-image>.md-meta { border-radius: 3px; padding: 2px 0 0 4px; font-size: 0.9em; color: inherit }
.md-tag { color: rgba(167, 167, 167, 1); opacity: 1 }
.md-toc { margin-top: 20px; padding-bottom: 20px }
.sidebar-tabs { border-bottom: none }
#typora-quick-open { border: 1px solid rgba(221, 221, 221, 1); background-color: rgba(248, 248, 248, 1) }
#typora-quick-open-item { background-color: rgba(250, 250, 250, 1); border-top: 1px solid rgba(254, 254, 254, 1); border-right: 1px solid rgba(229, 229, 229, 1); border-bottom: 1px solid rgba(229, 229, 229, 1); border-left: 1px solid rgba(238, 238, 238, 1) }
.on-focus-mode blockquote { border-left-color: rgba(85, 85, 85, 0.12) }
header, .context-menu, .megamenu-content, footer { font-family: "Segoe UI", "Arial", sans-serif }
.file-node-content:hover .file-node-icon, .file-node-content:hover .file-node-open-state { visibility: visible }
.mac-seamless-mode #typora-sidebar { background-color: var(--side-bar-bg-color) }
.md-lang { color: rgba(180, 101, 77, 1) }
#md-notification .btn { border: 0 }
.dropdown-menu .divider { border-color: rgba(229, 229, 229, 1); opacity: 0.4 }
.ty-preferences .window-content { background-color: rgba(250, 250, 250, 1) }
.ty-preferences .nav-group-item.active { color: rgba(255, 255, 255, 1); background: rgba(153, 153, 153, 1) }
.menu-item-container a.menu-style-btn { background-color: rgba(245, 248, 250, 1); background-image: linear-gradient(180deg, rgba(255, 255, 255, 0.8), rgba(255, 255, 255, 0)) }
#typora-sidebar * { color: rgba(240, 240, 240, 1) }
#typora-sidebar .file-tree-node.file-library-file-node.active .file-node-background { border-left: 5px solid rgba(56, 132, 255, 1); height: 2.2rem }
#sidebar-files-menu { border: 1px solid rgba(0, 2, 3, 0.7) }
.file-list-item { border-bottom: var(--window-border) }
.file-list-item { overflow: hidden; padding: 12px 8px 12px 24px; border-bottom: var(--window-border); cursor: pointer; transition: top 0.5s; -webkit-transition: top .5s }
.file-list-item.active { background: rgba(47, 69, 102, 1); color: var(--active-file-text-color); border-radius: 12px }
.file-list-item:not(.active) { opacity: 0.9 }
.file-node-content { padding-top: 6px; margin: 0 0 8px; cursor: default; color: var(--control-text-color); white-space: nowrap; height: 2.2rem; line-height: 1.5 }
.ty-on-drag-enter { background-color: rgba(47, 69, 102, 1); color: var(--item-hover-text-color) }
.file-node-content:active { border-radius: 0 !important; background: rgba(47, 69, 102, 1) }
.active .file-node-content { font-weight: bold }
.file-node-content:hover { cursor: pointer; border-radius: 0 !important }
.file-node-icon, .file-node-open-state { display: block; float: left; line-height: 1.5; min-height: 15px }
.file-node-icon { margin-right: 6px }
.file-list-item-file-name { font-weight: 700; margin-bottom: 3px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; width: 100%; line-height: 2 }
.sidebar-footer { background: var(--side-bar-bg-color); border-top: 1px solid rgba(85, 85, 85, 1) }
.html-for-mac #file-library-search-input { border-top: 0; border-right: 0; border-bottom: 1px solid rgba(204, 204, 204, 1); border-left: 0; line-height: 16px; margin: 5px 16px 0 0; width: 0; flex: 1; background: left top; color: rgba(187, 192, 202, 1) !important; padding-top: 6px }
#typora-sidebar #ty-sidebar-footer .sidebar-footer-item:hover { background: rgba(2, 29, 67, 1) }
#typora-sidebar #outline-content .outline-item:hover { background: rgba(32, 32, 32, 1) }
#typora-sidebar #ty-sidebar-footer #sidebar-files-menu .show+.menuitem-group-label.show { border-color: rgba(32, 32, 32, 1) }
#typora-sidebar #ty-sidebar-footer { border-top: 1px solid rgba(25, 25, 28, 1) }
#typora-sidebar #ty-sidebar-footer #sidebar-files-menu li>a:hover { background: rgba(2, 29, 67, 1) }
#typora-sidebar #ty-sidebar-footer #sidebar-files-menu .ty-side-sort-btn.active, #typora-sidebar #ty-sidebar-footer #sidebar-files-menu .ty-side-sort-btn:hover { color: rgba(56, 132, 255, 1) }
#typora-sidebar #ty-sidebar-footer #sidebar-files-menu .ty-side-sort-btn.active { background: rgba(0, 17, 41, 1) }
#typora-sidebar .file-list-item.file-library-node:not(.active):hover { background: rgba(36, 57, 89, 1); border-radius: 12px }
#typora-sidebar .file-tree-node.file-library-file-node:not(.active):hover .file-node-background { background: rgba(36, 57, 89, 1); border-radius: 12px; height: 2.2rem }
3.3 基于ECDHE的TLS握手流程

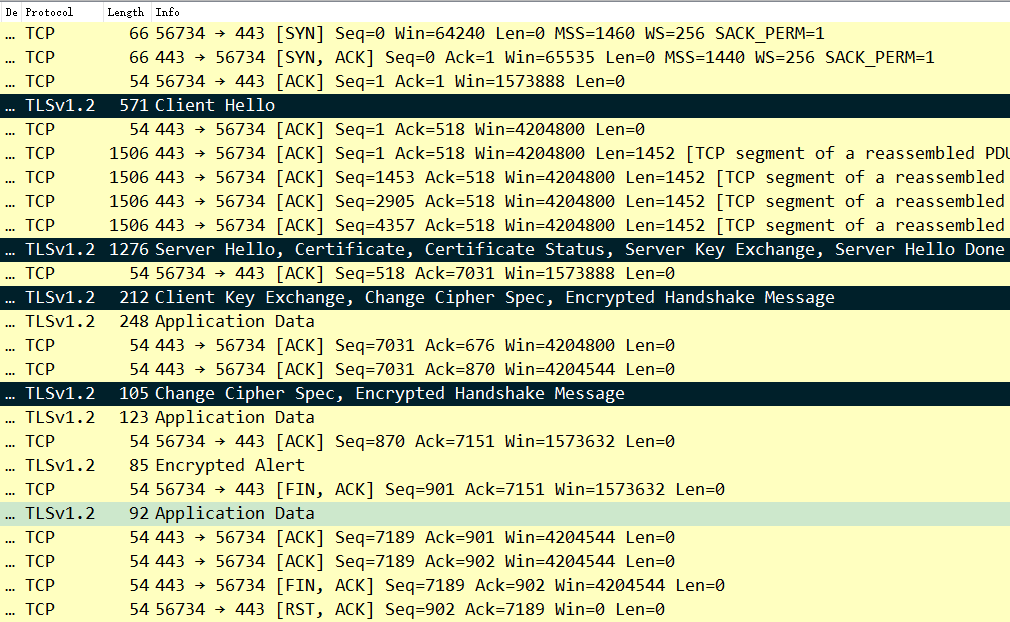
上图便是一个基于HTTPS通讯的完整过程,涉及:
- TCP三次握手
- TLS握手
- 加密数据传输
- TCP四次挥手
下面主要着重介绍基于ECDHE的TLS的握手流程。

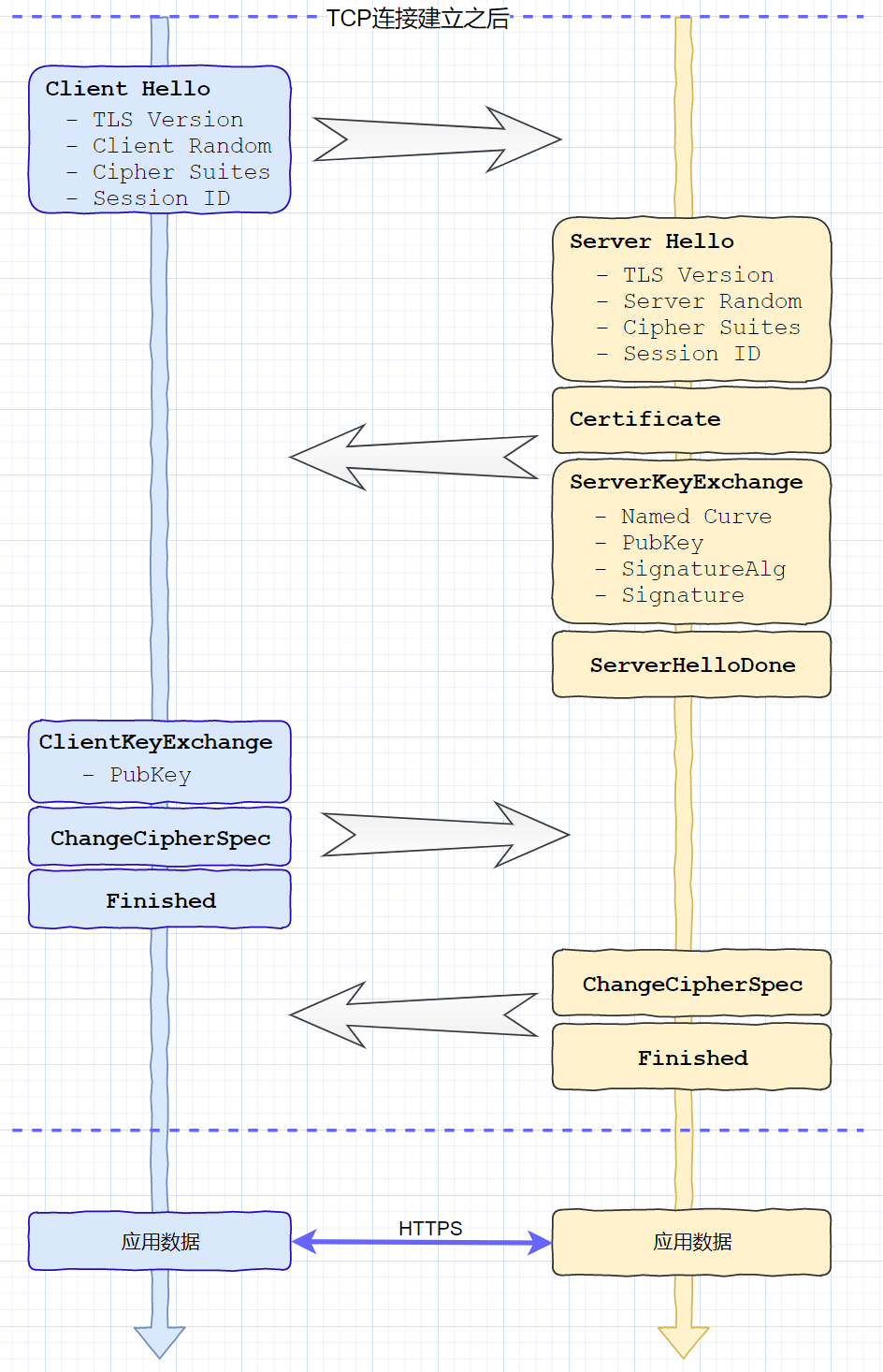
3.3.1 TLS第一次握手

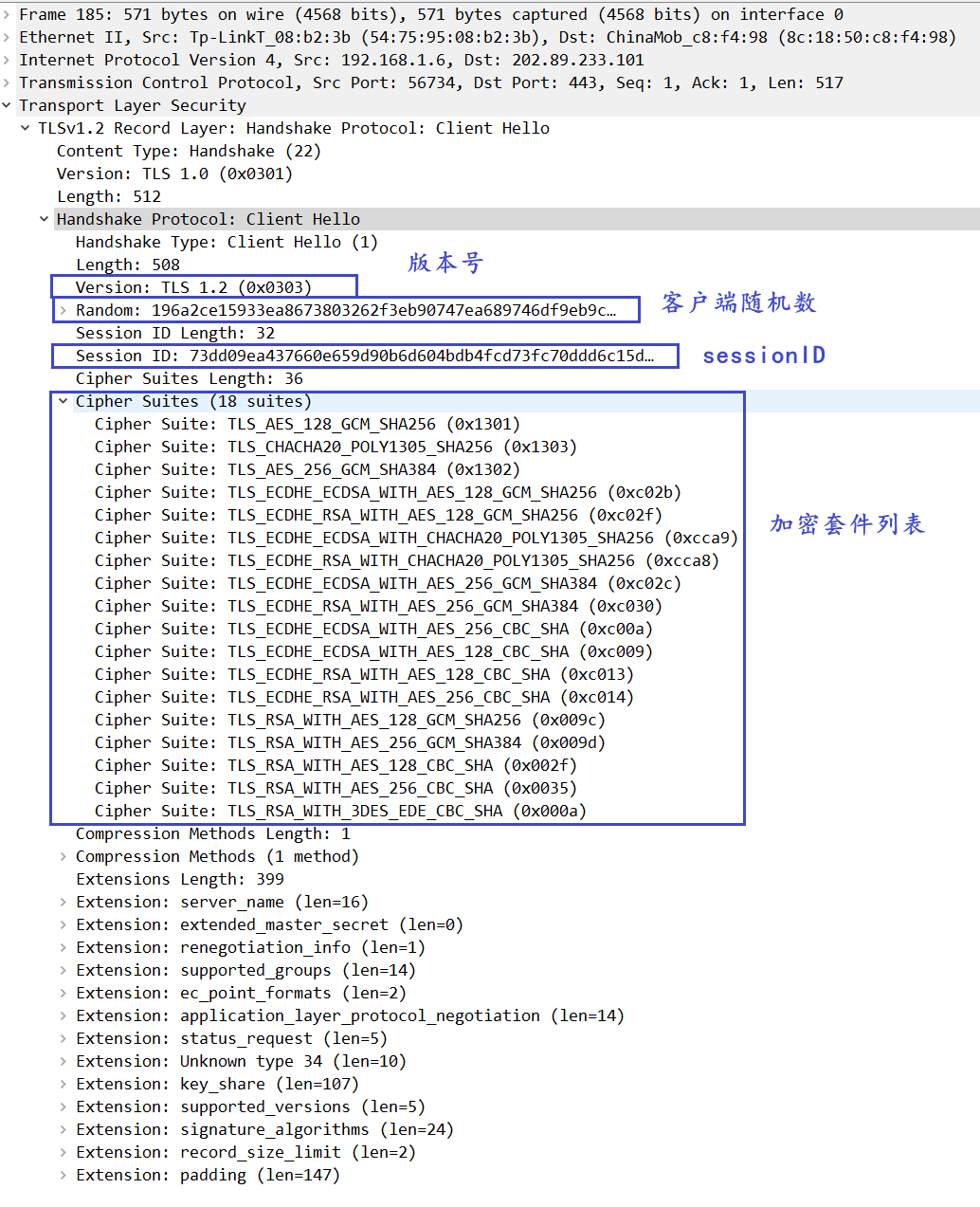
客户端首先发送一个【ClientHello】消息作为TLS握手的开始。该消息中主要包含:TLS的版本号, 客户端随机数(Client Random), 密钥套件列表以及SessionID信息。
如果报文中的SessionID不为空,则说明客户端想复用此session的密码信息。服务端如果同意则在ServerHello中使用相同的SessionID, 如果不同意则重新生成一个新的SessionID。
这里说一下:密码套件的格式。
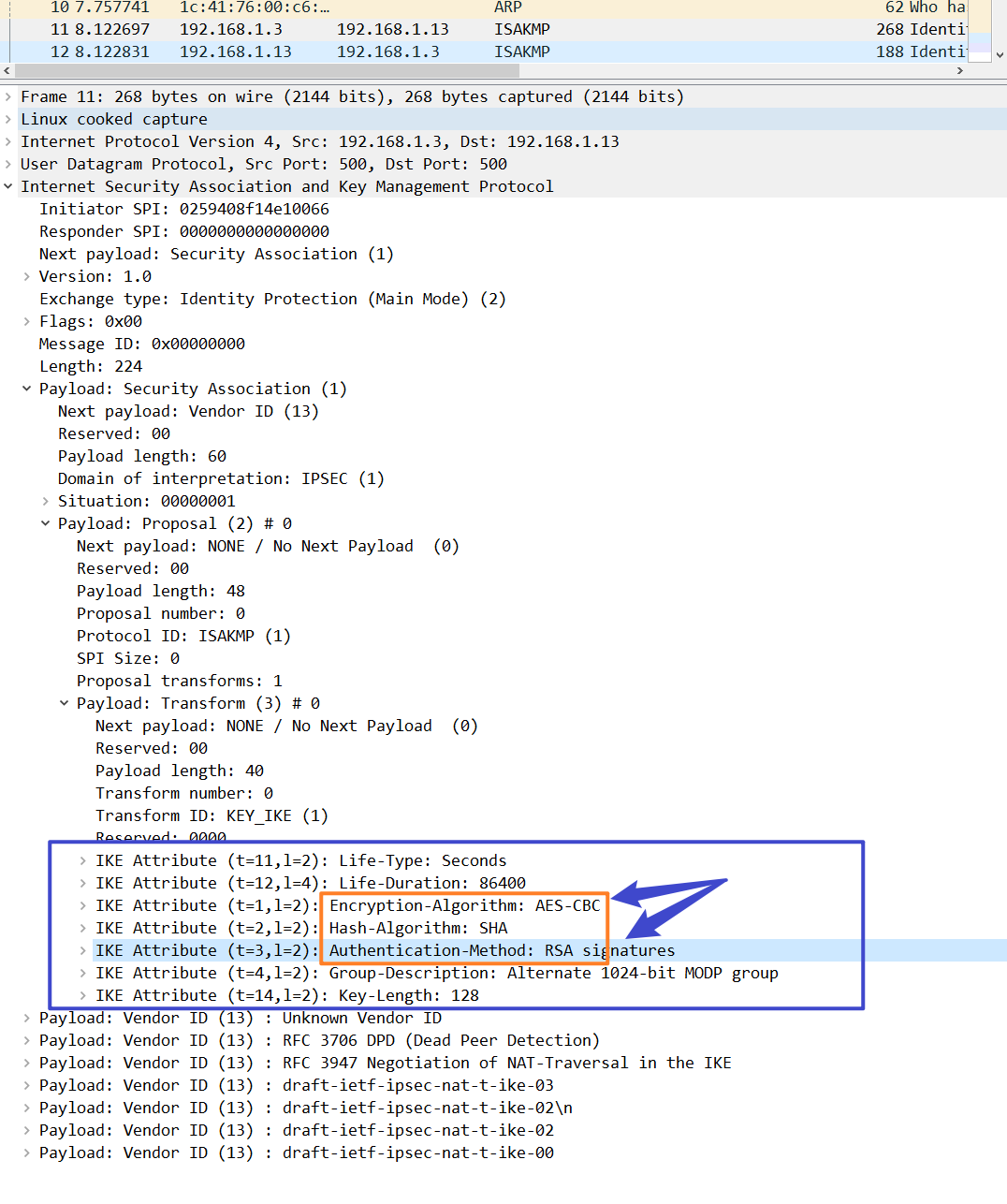
TLS的密钥套件不同于IPSec密钥套件。
- IPSec密钥套件中加密算法、哈希算法、认证算法可以互相自由组合,协商的是每一种算法,最后组合成一个密码套件。
- 而TLS则直接协商密码套件,每一种密码套件中密码算法组合是固定的。
TLS密码套件组合方式:
TLS——密钥交换算法——签名算法——WITH——加密算法——摘要算法
其中密钥交换算法和签名算法可以合二为一。

3.3.2 TLS第二次握手
TLS第二次握手报文包含的内容比较多。有时候一个报文包含所有载荷,有时各个载荷单独发送。如果看到单独发送的载荷,莫要奇怪。
第二次握手主要包含了四个载荷:
- Server Hello
- Certificate
- Server Key Exchange
- Server Hello Done
下面分别介绍这四个载荷:
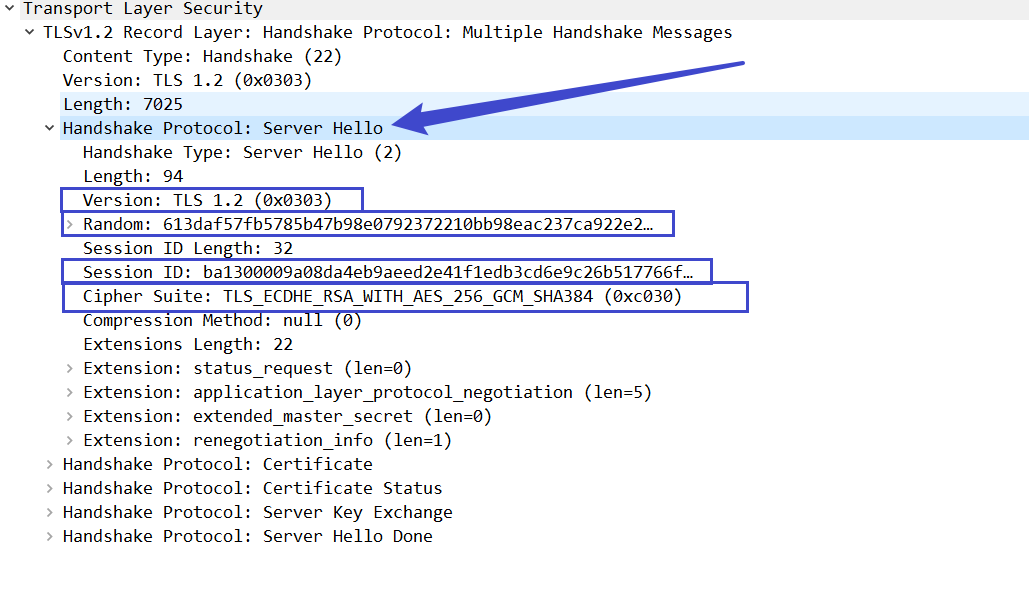
Server Hello载荷内容

Server Hello中的内容与Client Hello中基本一致。包括:TLS版本号, 服务器端的随机数(Server Random), 服务器端想要使用的SessionID,服务器端选择的加密套件。
如果此SessionID与ClientHello中的SessionID相同,则说明服务器同意复用此session; 如果不同则说明需要进行重新协商。我这次抓的报文两者sessionID并不相同,因此需要完整的TLS协商流程。
服务端选择的算法套件是:TLS_ECDHE_RSA_WITH_AES_256_GCM_SHA384 (0xc030), 它的意思是:
密钥交换算法采用:ECDHE
签名算法采用:RSA
加密算法采用:AES对称算法,密钥长度为256bit, 模式为:GCM。
摘要算法采用:SHA284
服务端证书载荷
证书载荷中可以包含多个证书。一个或者两个比较常见。如果是一个,则是服务端证书;如果是两个,则另一个一般是服务端CA,用来验证服务端证书。
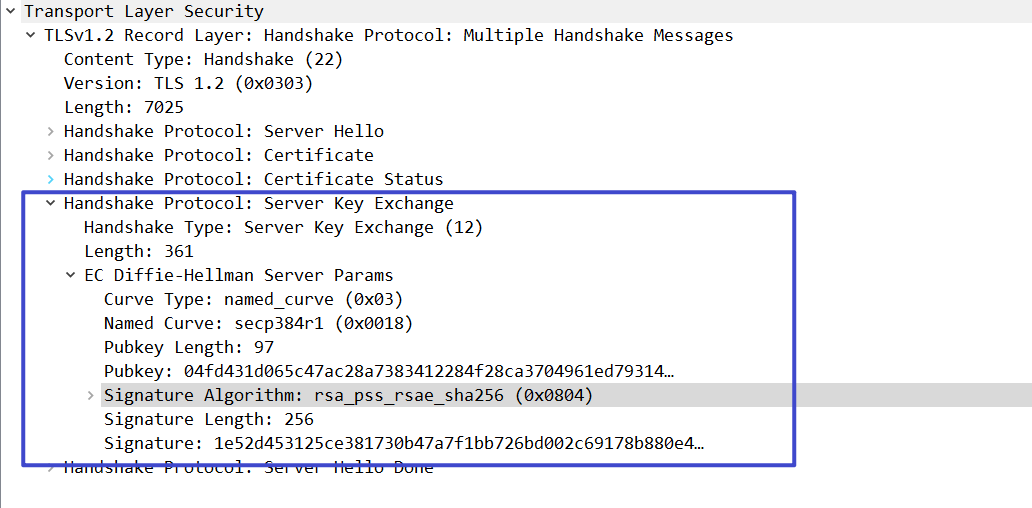
Server Key Exchange
由于采用的是ECDHE进行密钥交换,因此服务端需要将采用的椭圆曲线信息,公共值信息发送给客户端。此外为了防止信息被篡改,服务端使用RSA算法对DH公钥做一个签名。这个Pubkey???

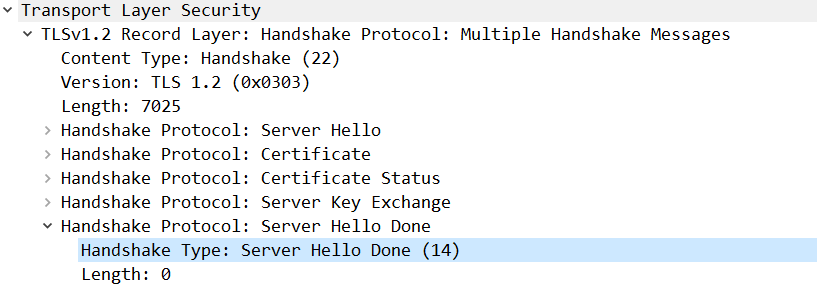
Server Hello Done
最后发送一个ServerHelloDone消息,表明:“这就是Server Hello阶段发送的所有信息,你可以忙活了”。它的报文内容很简单,啥也没有。

握手阶段交互完毕,通过Hello阶段握手,客户端和服务端交换的信息如下:Client Random, Server Random, 使用的椭圆曲线,椭圆曲线公钥。
3.3.3 TLS第三次握手
客户端收到服务端的ServerHello阶段信息后,首先会对服务端的证书进行验证,验证服务端证书可能涉及认证链的问题。如果验证通过,说明当前服务器身份没有问题。如果验证不通过,则会提示相应的错误信息(好像是Bad certificate)。对服务端的身份认证一般情况下是可以设置的,客户端可以选择验证也可以不验证。
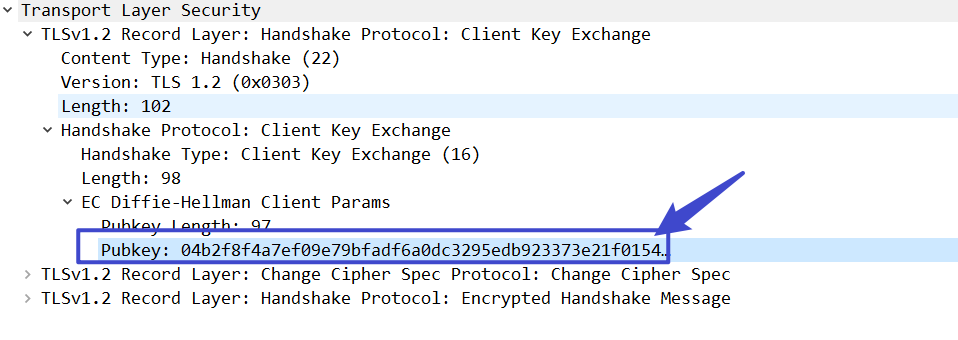
服务端验证完毕后,客户端会生成一个随机数,作为ECDHE的临时私钥,并通过服务端在ServerKeyExchange中发送的椭圆曲线参数,计算出自己的ECDHE公钥信息。然后通过ClientKeyExchange发送给服务端。

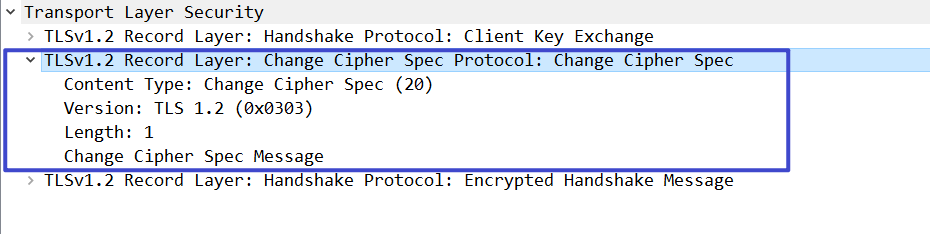
之后,客户端会根据手里中的信息:Client Random, Server Random, ECDHE协商出的共享密钥,计算出会话密钥(主密钥)。 其他密钥都是在此基础上依次获取的。密钥计算完毕后,发送ChangeCipherSpec消息,通知服务端后续报文采用新协商的安全参数进行安全通讯。

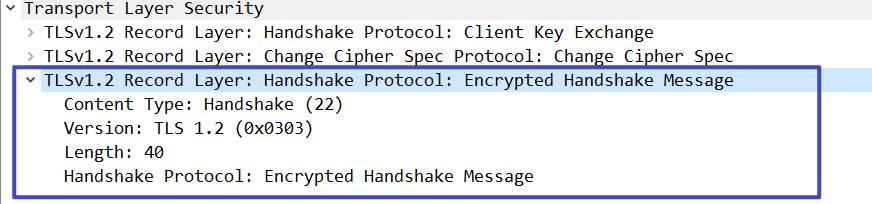
最后发送一个Encrypted Handshake Message消息,把之前所有的握手报文做一个摘要,然后使用协商的对称密钥进行加密发送给服务端。依次来验证双方本次握手协商的安全参数是否可用。

3.3.4 TLS第四次握手
第四次握手与第三次握手非常相似。服务器端收到ClientKeyExchange后,获取到里面的客户端DH算法公钥,计算出ECDHE协商出的共享密钥。 然后在利用手中的Client Random, Server Random, ECDHE协商出的共享密钥计算出会话密钥。最后根据会话密钥依次生成其他密钥。
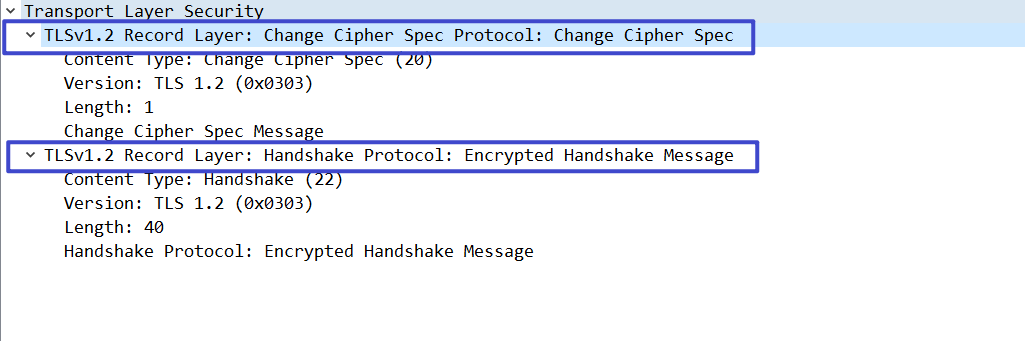
在此过程中服务端同样会发送ChangeCipherSpec,通知客户端,麻溜采用新协商的安全参数进行通讯,以后发给你的数据全部进行加密。此外服务端同样对所有的握手报文做一个摘要,并进行加密然后给客户端发送一个Encrypted Handshake Message消息,验证客户端是否可以正常解密。

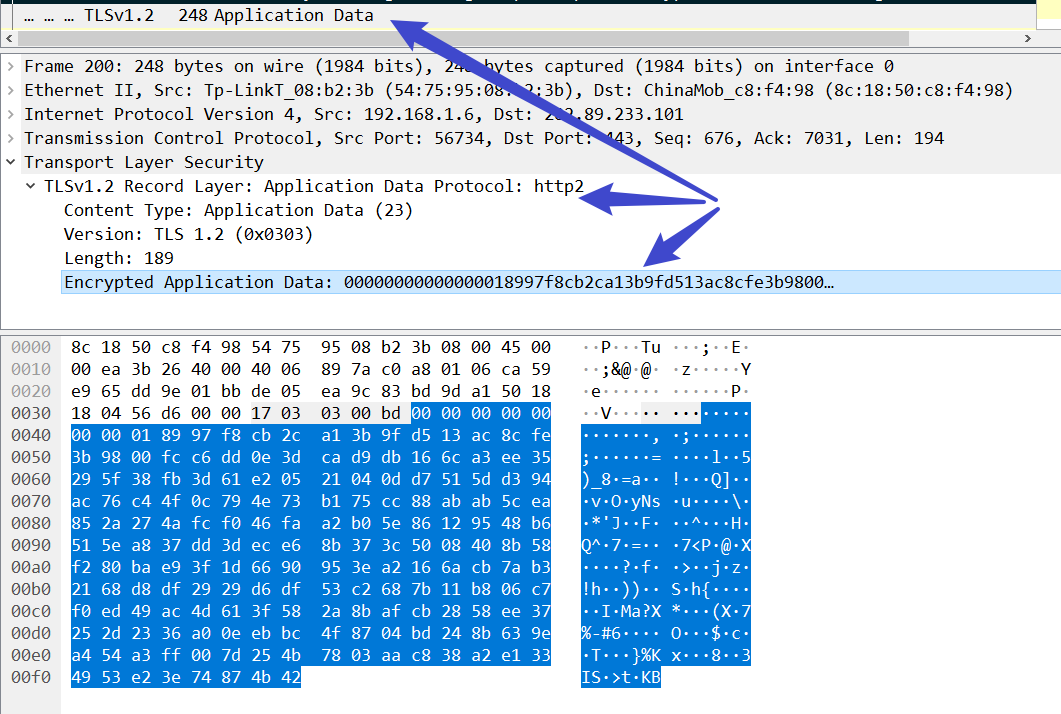
至此, 基于ECDHE的TLS协商完毕。之后双方使用协商出的安全参数进行加密通讯。加密的应用层协议使用TLS Record Layer Protocal进行封装。

参考文档
基于ECDHE的TLS握手流程的更多相关文章
- TLS 1.0 至 1.3 握手流程详解
概述 TLS 全称为 Transport Layer Security(传输层安全),其前身是 SSL,全称为 Secure Sockets Layer(安全套接字层),它的作用是为上层的应用协议提供 ...
- SSL/TLS算法流程解析
SSL/TLS 早已不是陌生的词汇,然而其原理及细则却不是太容易记住.本文将试图通过一些简单图示呈现其流程原理,希望读者有所收获. 一.相关版本 Version Source Description ...
- HTTPS中SSL/TLS握手时的私钥用途(RSA、ECDHE)
从上一篇HTTPS中CA证书的签发及使用过程中知道服务端在申请CA证书时只上交了密钥对中的公钥,那么只有服务端知道的私钥有什么作用呢? SSL/TLS层的位置 SSL/TLS层在网络模型的位置,它属于 ...
- SSL/TLS握手过程
----------------------------------专栏导航----------------------------------HTTPS协议详解(一):HTTPS基础知识 HTTPS ...
- SSL&TlS握手
SSL/TLS简介 •SSL:安全套接字层(secure socket layer) •TLS:传输层安全协议(transport layer security) SSL和TLS都是加密协议,旨在基于 ...
- TLS握手协议分析与理解——某HTTPS请求流量包分析
https://xz.aliyun.com/t/1039 HTTPS简介 HTTPS,是一种网络安全传输协议,在HTTP的基础上利用SSL/TLS来对数据包进行加密,以提供对网络服务器的身份认证,保护 ...
- [转帖]TLS握手:回顾1.2、迎接1.3
TLS握手:回顾1.2.迎接1.3 novsec2019-05-10共26541人围观 ,发现 2 个不明物体网络安全 *本文原创作者:novsec,本文属于FreeBuf原创奖励计划,未经许可禁止转 ...
- SSL/TLS协议详解(下)——TLS握手协议
本文转载自SSL/TLS协议详解(下)--TLS握手协议 导语 在博客系列的第2部分中,对证书颁发机构进行了深入的讨论.在这篇文章中,将会探索整个SSL/TLS握手过程,在此之前,先简述下最后这块内容 ...
- 基于modelsim-SE的简单仿真流程—上
基于modelsim-SE的简单仿真流程 编写RTL功能代码 要进行功能仿真,首先得用需要仿真的模块,也就是RTL功能代码,简称待测试的模块,该模块也就是在设计下载到FPGA的电路.一个电路模块想要有 ...
随机推荐
- Mybatis学习笔记-动态SQL
概念 根据不同环境生成不同SQL语句,摆脱SQL语句拼接的烦恼[doge] 本质:SQL语句的拼接 环境搭建 搭建数据库 CREATE TABLE `blog`( `id` VARCHAR(50) N ...
- Alibaba-技术专区-Dubbo3总体技术体系介绍及技术指南(目录)
Dubbo3开题简介 如开篇所述,Dubbo 提供了构建云原生微服务业务的一站式解决方案,可以使用 Dubbo 快速定义并发布微服务组 件,同时基于 Dubbo 开箱即用的丰富特性及超强的扩展能力,构 ...
- 遗传算法 TSP(Python代码)
该代码是本人根据B站up主侯昶曦的代码所修改的. 原代码github地址:https://github.com/Houchangxi/heuristic-algorithm/blob/master/T ...
- String s="a"+"b"+"c",到底创建了几个对象?
首先看一下这道常见的面试题,下面代码中,会创建几个字符串对象? String s="a"+"b"+"c"; 如果你比较一下Java源代码和反 ...
- Redis-02-主从复制和哨兵模式
安全认证 开启认证 redis默认开启了保护模式,只允许本地回环地址登录并访问数据库 修改redis的配置文件,并重启redis的服务 vim /opt/redis_cluster/redis_637 ...
- SynchronizedMap和ConcurrentHashMap有什么区别
SynchronizedMap实现上在调用Map的所有方法是,对整个map进行了同步! public V put(K key, V value) { synchronized (mutex) {ret ...
- MyBatis的useGeneratedKeys使用
业务需求,用户表为主键自增,添加完用户之后,通过用户ID和角色表进行关联. 问题:由于主键自增,所以在用户添加之前是不知道ID的,当然可以通过查询得到当前的ID,不过需要自己多一步操作. 解决方案:使 ...
- ingress-nginx-controller 部署以及优化
一.说明 本文使用的ingress-nginx v1.0 最新版本,v1.0 适用于 Kubernetes 版本 >= v1.19 小于这个版本的k8s集群,请降级ingress-nginx. ...
- .NET Core程序发布报错:project.assets.json”没有“.NETCoreApp,Version=v3.1/win-x64”的目标。确保已运行还原,且“netcoreapp3.1”已包含在项目的 TargetFrameworks中。
在控制台中使用命令发布.NET Core程序的时候,报如下的错误: project.assets.json"没有".NETCoreApp,Version=v3.1/win-x64& ...
- C# Monitor.Wait() 源码追踪 (转载)
source: 释放对象上的锁并阻止当前线程,直到它重新获取该锁. 如果已用指定的超时时间间隔,则线程进入就绪队列. 可以在等待之前退出同步上下文的同步域,随后重新获取该域. [SecuritySaf ...
