Google字体API使用简单示例
一、前面的话
Google总会做些造福大众的事情,例如提供了web在线字体的API,这玩意其实去年就有了,但是字体种类手指头+脚趾头就可以数出来。but 最近,貌似Google对字体API进行了升级,可使用的在线web字体已经奔向200去了。
对于设计者而言,可谓不得不高兴的事情。这里,通过简单的例子,讲讲如何使用这些字体API。
二、寻找这些字体
首先,进入这个页面:http://www.google.com/webfonts/v2,如果你是首次进入,您会看到类型下图效果的页面:

如果您使用的是具有考古价值的IE浏览器,抱歉,你看到的会是下面模样的页面,
如果你使用靠谱的浏览器,则选择进入后会看到下面这样子的界面,其功能如下图标注:
三、给web页面添加单个字体
如果你只想给页面添加一个字体,其实可以告别上面一堆按钮啊什么的,直接参照下面的方法使用就可以了。
例如,你想要添加一个名叫'Yanone Kaffeesatz'的字体,直接在页面的头部加入这么一行代码就可以了:
<link href="http://fonts.googleapis.com/css?family=Yanone+Kaffeesatz" rel="stylesheet" type="text/css" />
然后响应的CSS代码如下:
body{font-family:'Yanone Kaffeesatz';}
然后页面的英文字体就长得奇形怪状了,如下图所示:
很简单的。
细心而聪明的你可能已经看出的字体使用的规则:首先头部调用Google的字体API CSS文件,统一的,?family=后面跟着的就是你希望添加的字体名称(中间的空格以+号代替),然后,就可以从容地使用该字体了,包括CSS3的文字投影效果。
所以,如果你对Google 字体API页面上哪个字体感兴趣的话,例如这里的'Give You Glory'字体。
直接如下代码就OK的啦:
<link href="http://fonts.googleapis.com/css?family=Give+You+Glory" rel="stylesheet" type="text/css" />
body{font-family:'Give You Glory';}
对于单个字体,我做了个demo页面,您可以狠狠地点击这里:Google字体API使用demo 1
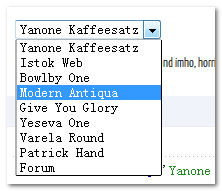
在现代浏览器下(IE浏览器因为某些原因会崩掉),切换下拉框的字体,会看到页面字体跟着变化。
四、给web页面添加多个字体
如果你的页面需要引用多个字体,则显然使用自动生成的方法更简单些,举个例子,如下操作:
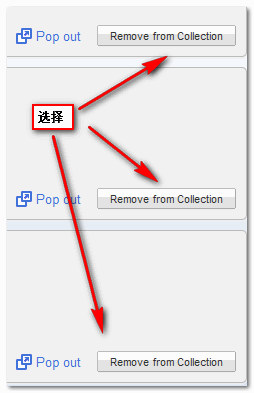
①选择你想要添加的字体:
②点击页面下部搜藏条上的use按钮
③第一屏是效果,滚动滚动条,你就可以看到外链的API代码了:
然后,把上面框框中的代码拷贝到页面头部,你就可以使用你所收藏的N个字体了哈。也算相当简单的啦。效果啊什么的,这里就不展示了,因为今天我生日,晚上有约会,没事情耗了,不好意思啦。
五、最后的话
目前只支持英文的些字体,至于中文,我个人觉得蛮悬。主要原因之一就是大小的问题,英文只需要兼顾26个英文字母,数字和一些字符就可以了,但是汉字却有千千万万(表示多),动不动一个字体就几兆,这页面光加载一个字体就好去十几秒(目前速度),实在不能放在商业站点上。目前靠谱的做法就是只放置部分字体,如网站logo上面的文字之类,这样,字体大小小了,自然也就让其在web上大规模应用成为了可能,只是,不知有没有这一天。
恩,就这些。希望本文的唠叨能够对您的学习有所帮助,欢迎帮忙纠正文中表述不准确的地方。
感谢阅读!
Google字体API使用简单示例的更多相关文章
- demo工程的清单文件及activity中api代码简单示例
第一步注册一个账户,并创建一个应用.获取app ID与 app Key. 第二步下载sdk 第三步新建工程,修改清单文件,导入相关的sdk文件及调用相应的api搞定. 3.1 修改清单文件,主要是加入 ...
- ZooKeeper(3.4.5) - 原生 API 的简单示例
一.创建会话 1. 创建一个基本的ZooKeeper会话实例 package com.huey.dream.demo; import java.util.concurrent.CountDownLat ...
- Google 字体API的基本使用
一.链接CSS文件直接使用: 基本上你链接直接在Google.com上的CSS文件.通过网址参数,你可以选择你想要的字体,以及这些字体的变化. <link rel="styleshee ...
- google地图API的简单使用
<div id="contact_container" style="width:700px;height:600px;"></div> ...
- ASP.NET Web API 的简单示例
Demo1: HTML: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> ...
- Google Map API 应用实例说明
目录 Google Map API 1基础知识 1.1 Google 地图 API 概念 1.2 Google 地图的"Hello, World" 1.2.1 加载 Google ...
- 【Redis】三、Redis安装及简单示例
(四)Redis安装及使用 Redis的安装比较简单,仍然和大多数的Apache开源软件一样,只需要下载,解压,配置环境变量即可.具体安装过程参考:菜鸟教程Redis安装. 安装完成后,通过r ...
- Web API 简单示例
一.RESTful和Web API Representational State Transfer (REST) is a software architecture style consisting ...
- Google Chart API 参考 中文版
Google Chart API 参考 中文版 文档信息 翻译: Cloudream ,最后修改:02/22/2008 06:11:08 英文版版权归 Google , 转载此中文版必须以链接形式注明 ...
随机推荐
- 解决浏览器点击button出现边框问题
发现问题 本人不懂浏览器的HTML代码 不知道怎么在chrome浏览器的F12之后点到了哪里 点击button的时候就会出现黑色边框 解决 终于发现不是因为动了调试页面,而是动了谷歌浏览器的高级选项, ...
- Linux 切换 shell
查看当前已安装的shell [root@CentOSv64 my]# cat /etc/shells /bin/sh /bin/bash /sbin/nologin /bin/dash /bin/tc ...
- 你不知道的Scheduled定时任务骚操作
目录 一.什么是定时任务 二.项目依赖 三.注解式定时任务 3.1 cron 3.2 fixedDelay 3.3 fixedDelayString 3.4 fixedRate 3.5 fixedRa ...
- 有钱人买钻石+dfs中使用贪心
有钱人买钻石 ECNU-3306 题解:这个题目,乍一看以为是dp背包,可是数据量却那么大,只有1,5,10,25四种面额的硬币,每种数量若干,要使得能够刚好兑换成功总金额,在此前提下,还要使得硬币数 ...
- PAT-1151(LCA in a Binary Tree)+最近公共祖先+二叉树的中序遍历和前序遍历
LCA in a Binary Tree PAT-1151 本题的困难在于如何在中序遍历和前序遍历已知的情况下找出两个结点的最近公共祖先. 可以利用据中序遍历和前序遍历构建树的思路,判断两个结点在根节 ...
- 【资源下载】Linux下的Hi3861一站式鸿蒙开发烧录(附工具)
下载附件 2021春节前夕,华为发布了 HUAWEI DevEco Device Tool 2.0 Beta1,整体提供了异常强大的功能.得知消息后,我在第一时间带着无比兴奋的心情下载尝鲜,但结果却是 ...
- MyBatis(二):自定义持久层框架思路分析
使用端 引入架构端Maven依赖 SqlMapConfig.xml-数据库配置信息(数据库连接jar名称.连接URL.用户名.密码),引入Mapper.xml的路径 XxMapper.xml-SQL配 ...
- FreeBSD pkg基础教程1
pkg 基础教程1装上系统默认没有pkg,先获取pkg:#pkg 回车即可输入y 确认下载------------------------------------pkg使用https,先安装ssl 证 ...
- 基于CefSharp开发浏览器(九)浏览器历史记录弹窗面板
一.前言 前两篇文章写的是关于浏览器收藏夹的内容,因为收藏夹的内容不会太多,故采用json格式的文本文件作为收藏夹的存储方式. 关于浏览器历史记录,我个人每天大概会打开百来次网页甚至更多,时间越长历史 ...
- Codeforces Round #548 C. Edgy Trees
题面: 传送门 题目描述: 给出有n个节点的树,整数k.题目要求找长度为k,符合规则(good序列)的"点序列"(由节点构成的序列)个数有多少?规则如下: 1.走一条出发点为a1, ...
