Ionic5整合极光推送JPush ( 简单 )
项目初始化
1. 安装项目依赖:
# 安装cordova插件
ionic cordova plugin add jpush-phonegap-plugin --variable APP_KEY="极光的appKey"
# 安装npm依赖
npm install --save @jiguang-ionic/jpush
2. 然后在app.module.ts中注册极光服务:(引入JPush后StatusBar、SplashScreen可能报错,不影响程序运行不用理会)
import { JPush } from '@jiguang-ionic/jpush/ngx';
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule],
providers: [
StatusBar,
SplashScreen,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy },
JPush // 这里注册极光服务
],
bootstrap: [AppComponent]
})
export class AppModule { }
3. 在app.component.ts中对极光服务进行初始化操作
import { JPush } from '@jiguang-ionic/jpush/ngx';
export class AppComponent {
constructor(
private platform: Platform,
private splashScreen: SplashScreen,
private statusBar: StatusBar,
private jpush: JPush ) {
this.initializeApp();
// 初始化极光服务
this.initJPush();
}
initializeApp() { ... }
initJPush() { // 初始化极光服务
this.jpush.setDebugMode(true);
this.jpush.init();
}
}
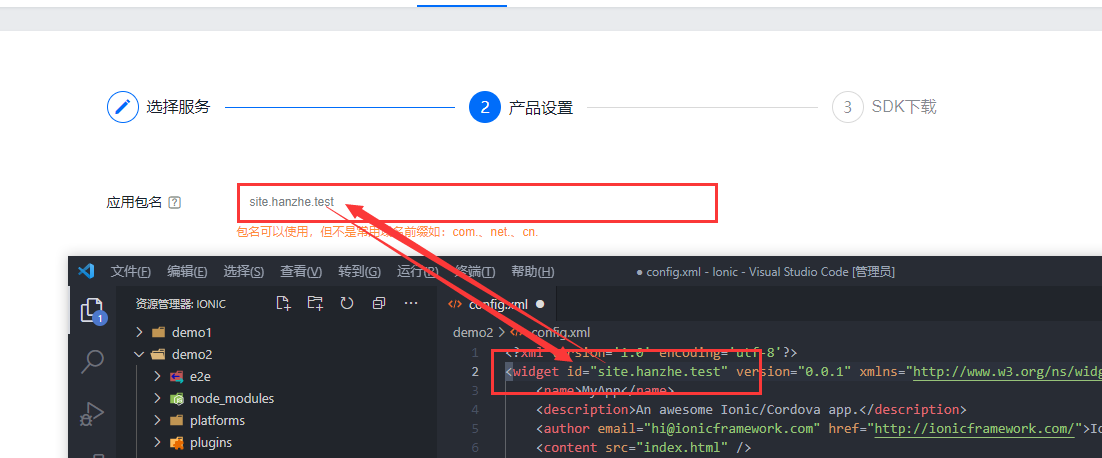
4. 这里需要留意,config.xml中的包名要与极光中创建应用的包名一致

简单使用介绍
极光推送消息的时候可以设置所有用户接收 ( 广播类型 ),也可以根据设备类型来决定接收消息的用户 ( 例如只有安卓或者IOS用户才能接收 )
除开设备类型之外极光还可以为客户设置标识,通过标识过滤来达到部分消息推送的目的,通过极光可以给客户设置 TAG 标签以及Alias 别名两种类型的标识,他们具体体现为 :
| 类型 | 名称 | 数量限制 | 设备限制 |
|---|---|---|---|
| TAG | 标签 | 每个设备允许设置多个标签 | 可以多个设备使用同一个标签 |
| Alias | 别名 | 每个设备仅允许设置一个别名 | 最多十个设备使用同一个别名 |
通过之前安装的两个依赖可以实现操作设备的 TAG 标签和 Alias 别名,例如:
import { JPush } from '@jiguang-ionic/jpush/ngx';
export class HomePage {
private sequence: number = 1;
constructor(private jpush: JPush) {}
// 调用函数添加设备标签
clickBtn() {
// sequence:目前用不上这个属性,给一个自增变量就够了
// tags: 标签名称,这里需要注意用[]将它封装为数组才能用
let data = { sequence: this.sequence++, tags: ["VIP2"] };
this.jpush.addTags(data).then(res=>{
console.log("成功添加TAG", res);
}).catch(err=>{
console.error("添加TAG失败!", err);
});
}
}
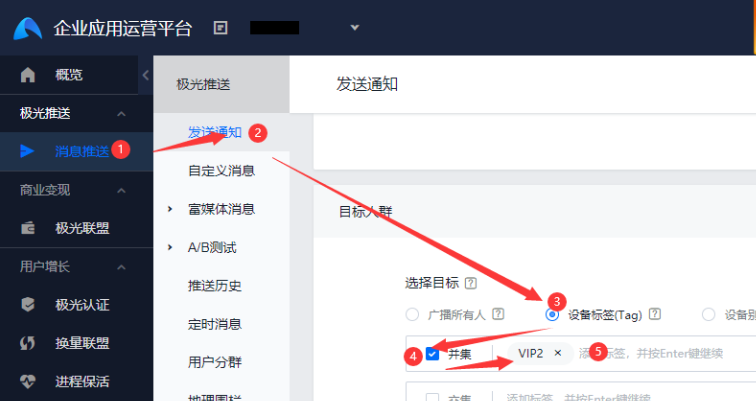
然后在极光网站就可以通过TAG标签来指定接收消息的用户了:

封装极光操作服务
关于极光的操作比较多,例如添加标签,获取标签,删除标签以及关于别名的操作,这里为了简化开发就封装了极光的 JPush 工具类服务,封装了常用的一些方法,随时补充
因为极光推送的初始化时间较长,且在初始化期间设置标签别名时会失败,我找了很久没有找到关于初始化成功之后操作的事件,所以这里定义了一个重试次数的参数retryCount,在初始化时设置失败会自动重试,一般在重试第二次的时候极光就会初始化完成
import { Injectable } from '@angular/core';
import { JPush } from '@jiguang-ionic/jpush/ngx';
@Injectable({
providedIn: 'root'
})
export class JPushService {
private sequence: number = 1; // 一个标识,具体效果未知
private retryCount: number = 3; // 重试次数
constructor( private jpush: JPush ) { }
// 获取当前所有Tag标签
getTags(retry: number = 1){
this.jpush.getAllTags(this.getTagOptions()).then(res=>{
console.log("获取TAG列表:", res.tags);
}).catch(err=>{
if(retry <= this.retryCount) {
console.log(`获取TAG列表失败,重试中(${retry}/${this.retryCount})...`);
this.getTags(retry+1);
} else console.error("获取TAG列表失败!");
});
}
// 添加Tag标签
addTag(tag: string, retry: number = 1){
this.jpush.addTags(this.getTagOptions([tag])).then(res=>{
console.log("成功添加TAG:", tag);
}).catch(err=>{
if(retry <= this.retryCount) {
console.log(`添加TAG失败,重试中(${retry}/${this.retryCount})...`);
this.addTag(tag, retry+1);
} else console.error("添加TAG失败!");
});
}
// 重新修改Tag标签列表
setTags(tags: string[], retry: number = 1){
this.jpush.setTags(this.getTagOptions(tags)).then(res=>{
console.log("成功修改TAG:", res);
}).catch(err=>{
if(retry <= this.retryCount) {
console.log(`修改TAG失败,重试中(${retry}/${this.retryCount})...`);
this.setTags(tags, retry+1);
} else console.error("修改TAG失败!");
})
}
// 删除某个Tag标签
deleteTag(tag: string, retry: number = 1){
this.jpush.deleteTags(this.getTagOptions([tag])).then(res=>{
console.log("成功删除TAG:", tag);
}).catch(err=>{
if(retry <= this.retryCount) {
console.log(`删除TAG失败,重试中(${retry}/${this.retryCount})...`);
this.deleteTag(tag, retry+1);
} else console.error("删除TAG失败!");
});
}
// 清空所有Tag标签
clearTags(retry: number = 1){
this.jpush.cleanTags(this.getTagOptions()).then(()=>{
console.log("Tag清空成功!");
}).catch(err=>{
if(retry <= this.retryCount) {
console.log(`Tab清空失败,重试中(${retry}/${this.retryCount})...`);
this.clearTags(retry+1);
} else console.error("Tab清空失败!");
});
}
// 获取设备别名
getAlias(retry: number = 1){
this.jpush.getAlias({ sequence: this.sequence++ }).then(res=>{
console.log("获取设备别名:", res.alias);
}).catch(err=>{
if(retry <= this.retryCount) {
console.log(`获取别名失败,重试中(${retry}/${this.retryCount})...`);
this.getAlias(retry+1);
} else console.error("获取别名失败!");
});
}
// 修改设备别名
setAlias(alias, retry: number = 1){
this.jpush.setAlias({sequence: this.sequence++, alias }).then(res=>{
console.log("设置设备别名成功:", alias);
}).catch(err=>{
if(retry <= this.retryCount) {
console.log(`设置设备别名失败,重试中(${retry}/${this.retryCount})...`);
this.setAlias(alias, retry+1);
} else console.error("设置设备别名失败!");
});
}
// 删除设备别名
deleteAlias(retry: number = 1){
return this.jpush.deleteAlias(this.getAliasOptions()).then(()=>{
console.log("别名删除成功!");
}).catch(err=>{
if(retry <= this.retryCount) {
console.log(`别名删除失败,重试中(${retry}/${this.retryCount})...`);
this.deleteAlias(retry+1);
} else console.error("别名删除失败!");
})
}
/* ------------------------------------------------------------- */
// 获取TagOption实例
getTagOptions(tags: string[] = null): {sequence: number, tags: string[]} {
return { sequence: this.sequence++, tags };
}
// 获取AliasOptons实例
getAliasOptions(alias: string = null): {sequence: number, alias: string} {
return { sequence: this.sequence++, alias };
}
}
服务类完成之后我们在执行刚才的添加 TAG 标签操作就简单很多了:
clickBtn() {
this.jpush.addTag("VIP2");
}
Ionic5整合极光推送JPush ( 简单 )的更多相关文章
- Java整合极光推送 ( 简单 )
Java 整合极光推送官方文档:https://github.com/jpush/jpush-api-java-client 这里记录一下简单的使用步骤:创建一个普通的 Maven 工程然后添加依赖 ...
- 关于极光推送Jpush的demo
关于极光推送Jpush 推送是手机app必不可少的一样功能,这次由于公司项目需要研究了一下.由于推送一般写于服务端,所以对于不会Android的javaweb程序员要写出一个完整的demo是一件很头痛 ...
- 1、Android Studio集成极光推送(Jpush) 报错 java.lang.UnsatisfiedLinkError: cn.jpush.android.service.PushProtoco
Android studio 集成极光推送(Jpush) (华为手机)报错, E/JPush: [JPushGlobal] Get sdk version fail![获取sdk版本失败!] W/Sy ...
- 李洪强iOS开发之极光推送JPush
李洪强iOS开发之极光推送JPush
- 极光推送JPush的快速集成
首先到极光推送的官网上创建一个应用,填写对应的应用名和包名. 创建好之后下载Demo 提取Sdk里面的图片和xml等资源文件放自己项目的相应位置,然后要注意的是.so文件的放置位置: 在main目录下 ...
- ThinkPHP框架整合极光推送DEMO
极光推送(JPush)是独立的第三方云推送平台,致力于为全球移动应用开发者提供专业.高效的移动消息推送服务. 本篇博文讲述如何在将极光推送DEMO整合到ThinkPHP框架中,我使用的是极光推送PHP ...
- 极光推送(JPush)开篇
Date:2019-11-11 读前思考: 极光推送是什么? 极光推送是能做什么?有什么优势? 怎么根据业务需求来实现极光推送服务呢? 简介 极光推送(JPush)是独立的第三方云推送平台,致力于为全 ...
- 极光推送Jpush(v3)服务端PHP版本的api脚本类
原文地址:http://www.dodobook.net/php/780 关于极光推送的上一篇文章已经说明了,此处就不多说了.使用v3版本的原因是v2使用到2014年年底就停止了.点击查看上一篇的地址 ...
- 极光推送Jpush(v3)服务端PHP版本集成(V3版本只调用推送API)
因为版本升级,极光推送的API也有了V3,功能也更丰富了,但是对于我们有的用户来说,我们还是只需要调用推送的API就够了. 下载了一份PHP服务端的SDK(下载地址:http://docs.jpush ...
随机推荐
- WPF -- DataTemplate与ControlTemplate结合使用
如深入浅出WPF中的描述,DataTemplate为数据的外衣,ControlTemplate为控件的外衣.ControlTemplate控制控件的样式,DataTemplate控制数据显示的样式,D ...
- Prometheus时序数据库-磁盘中的存储结构
Prometheus时序数据库-磁盘中的存储结构 前言 之前的文章里,笔者详细描述了监控数据在Prometheus内存中的结构.而其在磁盘中的存储结构,也是非常有意思的,关于这部分内容,将在本篇文章进 ...
- WPF绑定资源文件错误(error in binding resource string with a view in wpf)
报错:无法将"***Properties.Resources.***"StaticExtension 值解析为枚举.静态字段或静态属性 解决办法:尝试右键单击在Visual Stu ...
- Win命令行切换Python版本
目录 安装2.x 和 3.x 的python 设置系统环境变量 pip的使用 参考 安装2.x 和 3.x 的python 我这里使用anaconda来安装两个版本的python包. conda cr ...
- 上百本电子书(Java/Hadoop/Spark/Linux/机器学习/)免费分享 百度云持续更新
分享一下自己整理的超多电子书, 其中包括:Java,Hadoop,Spark,Linux,Hbase,Hive,机器学习,区块链 目录如下: 1 Java 基础 2 Java 虚拟机 3 Java 并 ...
- Hi3559AV100外接UVC/MJPEG相机实时采图设计(三):V4L2接口通过MPP平台输出
可以首先参考前面两篇文章: Hi3559AV100外接UVC/MJPEG相机实时采图设计(一):Linux USB摄像头驱动分析: https://www.cnblogs.com/iFrank/p/1 ...
- JVM-对象及对象内存布局
目录 前言 类与对象 对象类二分模型 对象 对象内存布局 JOL工具 对象头 Mark Word 类型句柄 对象头与锁膨胀 无锁 偏向锁 轻量级锁 重量级锁 重量级锁降级 实例数据 填充 对象生命周期 ...
- ajax轮询原理及其实现方式
ajax轮询原理及其实现方式 ajax轮询的两种方式 方式1:设定一个定时器,无论有无结果返回,时间一到就会继续发起请求,这种轮询耗费资源,也不一定能得到想要的数据,这样的轮询是不推荐的. 方式2: ...
- SpringBoot 访问jsp文件报错Path with "WEB-INF" or "META-INF": [WEB-INF/jsp/welcome.jsp]的解决办法
由于SpringBoot不在支持jsp,所以想使用jsp的情况下需要在pom.xml配置servlet依赖,jstl标签库和tomcat依赖.以下是我的pom.xml的配置: (ps:标记红色处为重点 ...
- go中sync.Mutex源码解读
互斥锁 前言 什么是sync.Mutex 分析下源码 Lock 位运算 Unlock 总结 参考 互斥锁 前言 本次的代码是基于go version go1.13.15 darwin/amd64 什么 ...
