测试开发【提测平台】分享14-Vue图标Icon几种用法并利用其一优化菜单
微信搜索【大奇测试开】,关注这个坚持分享测试开发干货的家伙。
回归主线更新,由于本次知识点只有一个,就不给思维导图了,在上系列测试平台开发实践中主要学习了页面直接的转跳方法和远程搜索的如何做,最终实现了提测的添加的过程,这里补下效果图和测试结果。
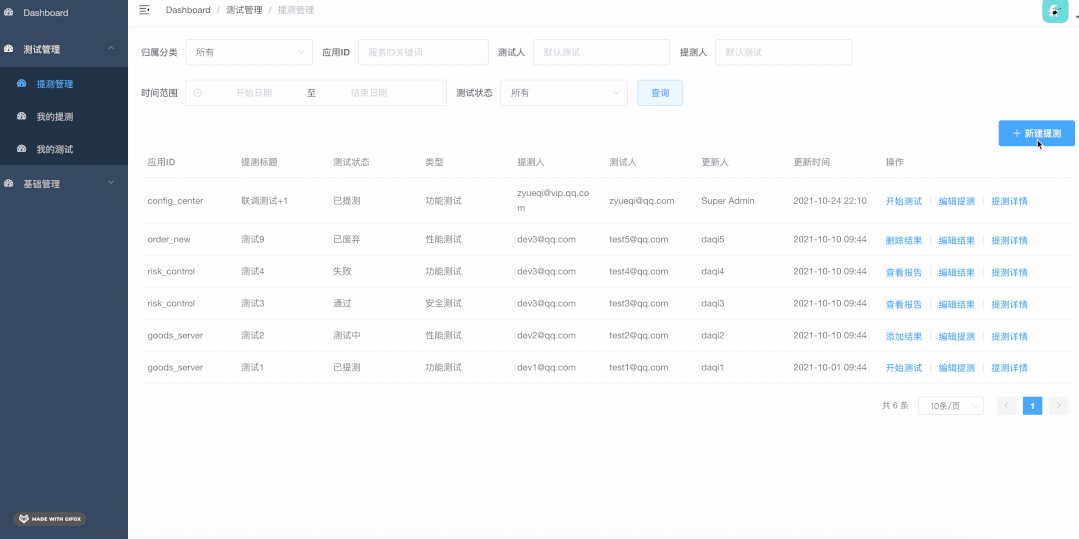
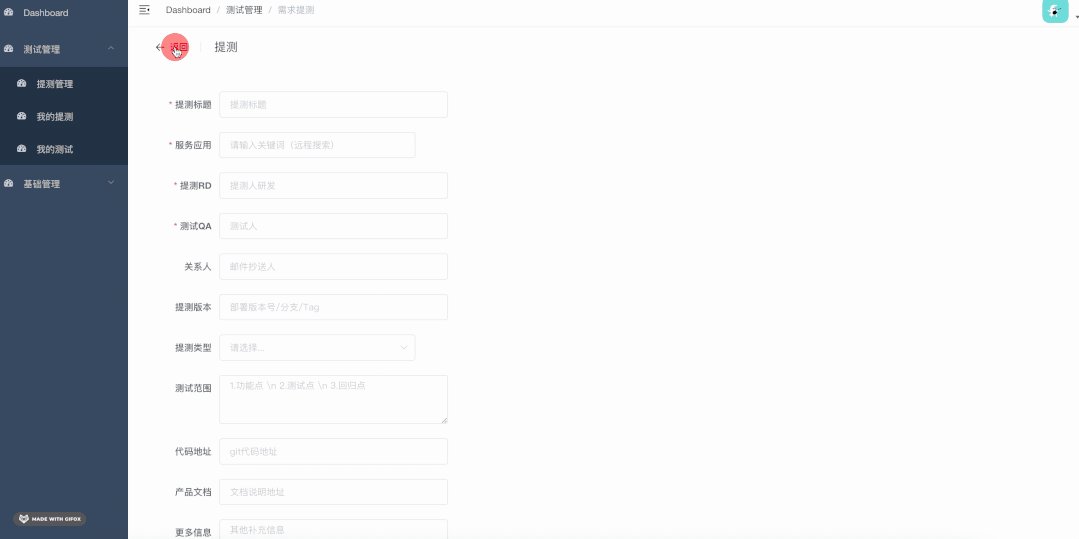
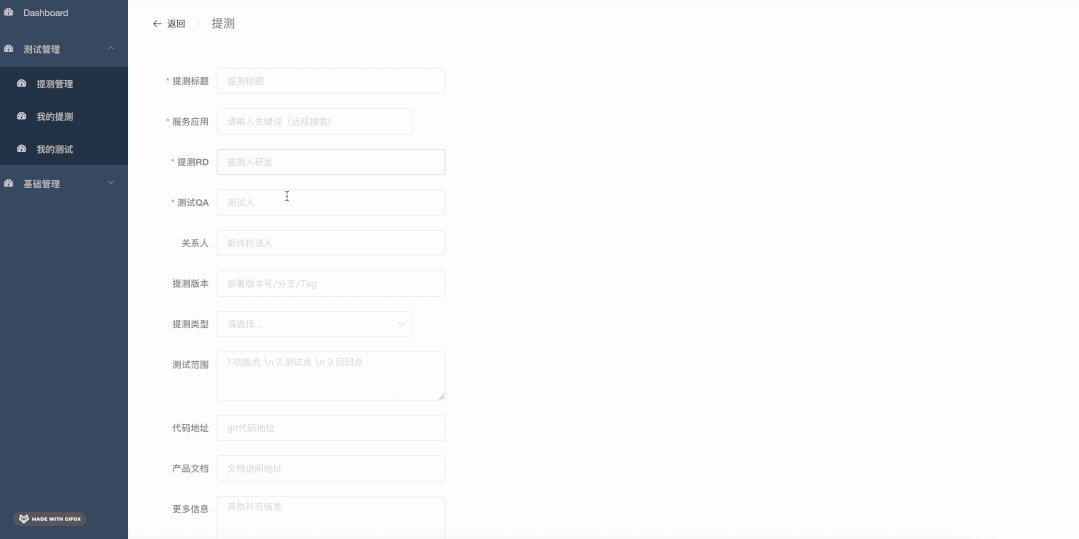
演示1: 跳转独立新页面做form表单并支持返回上一页

演示2: 输入关键字进行远程多数据的搜索选择,并且回带一些默认配置数据

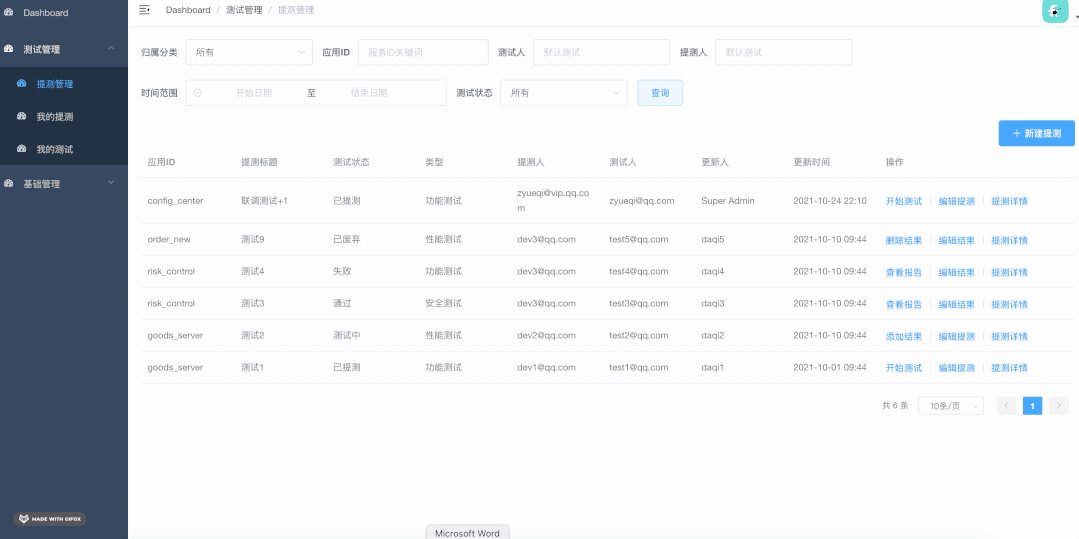
演示3: 输入必填信息提交成功自动返回上一页面刷新数据

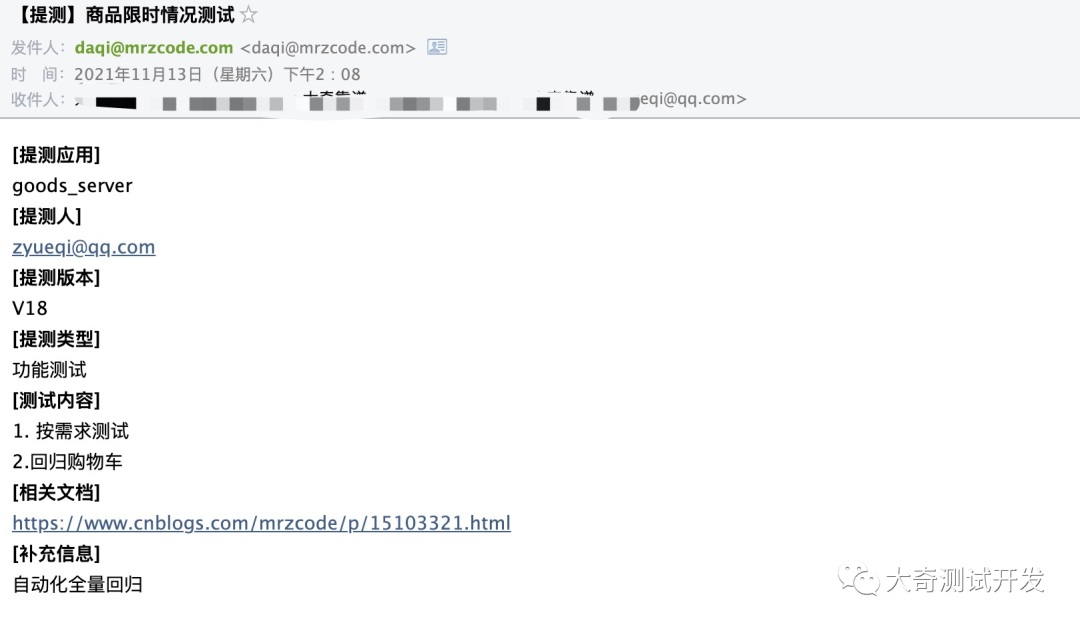
查看是否收到邮件,正常收到邮件没问题,在这里如果你还不清楚邮件这个是如何处理的,请往前翻看之前发布的文章。

ICON的使用
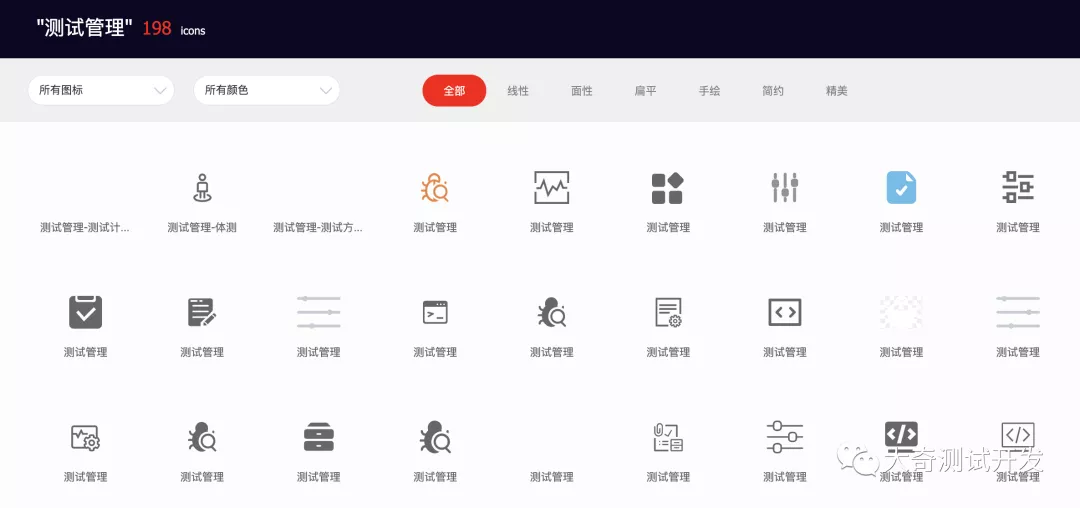
接下来通过练习对提测平台菜单的一个小小的前端优化,了解 项目图标的使用方法,注意到菜单到目前为止都是相同的默认图标,这个其实是可以进行更改的,目前element-ui admin这个框架版本菜单部分需要使用自定义的资源,因此需要通过在icon资源网站下载合适图标(.svg格式),放到前端代码路径/scr/icons/svg目录下,然后通过直接指定名字就可以了。这里推荐“阿里巴巴图标矢量库”,资源比较丰富,可以授权非商业化自由使用。

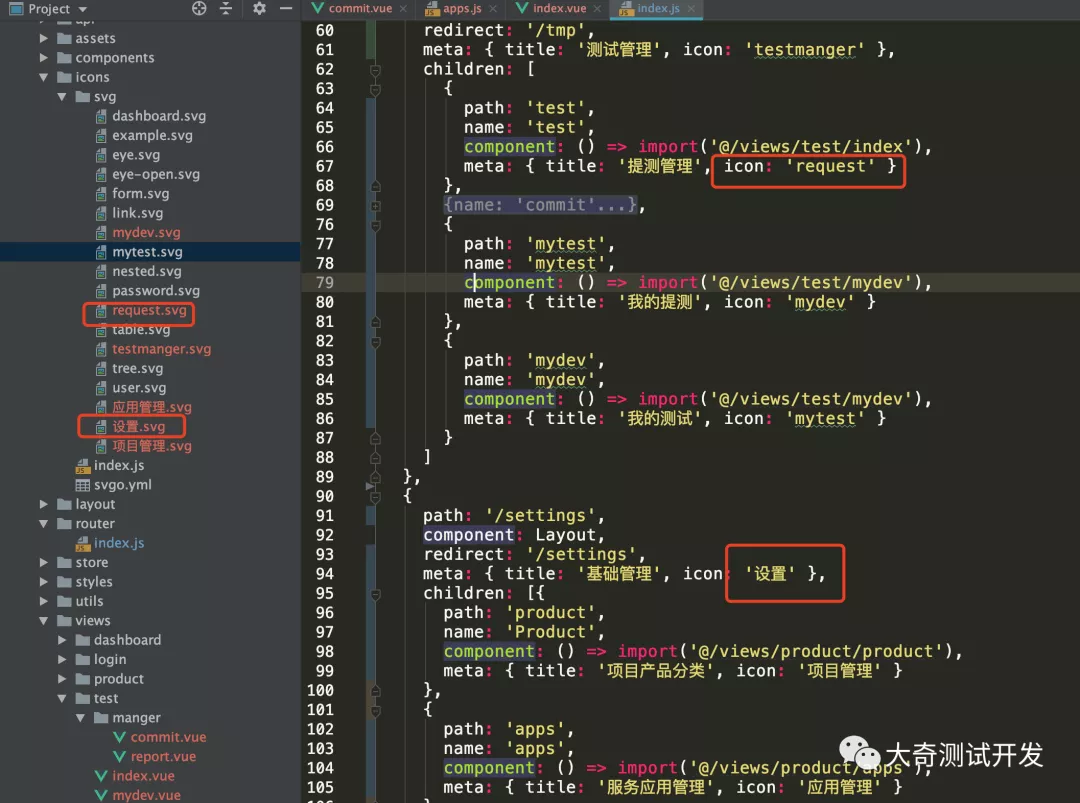
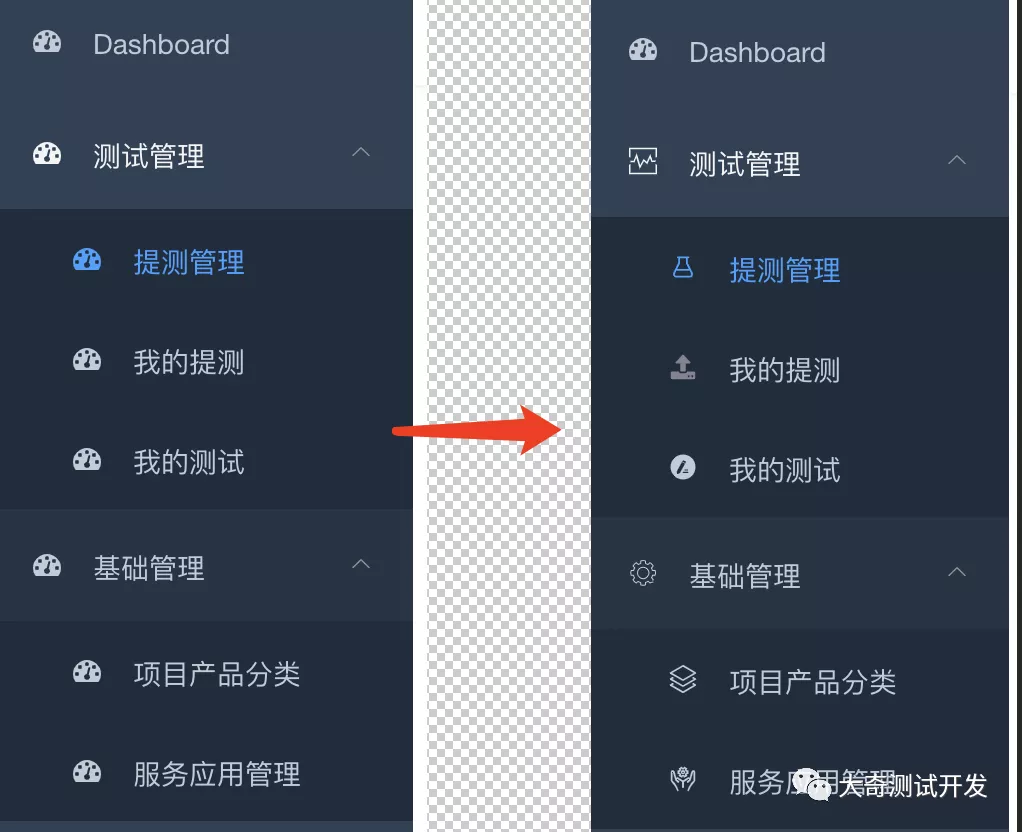
动手优化菜单图标,这里为了验证效果,两种方式分别找两个图标,修改TPMWeb/src/router/index.js 中 icon值,一顿搜索-下载-重名-导入-修改变量后,编码的内容如下,这里尝试了中英文都支持,但对于编程命令什么还是建议全部为英文的最为妥当。

优化这部分后,启动看下前后的改变,是不是看着舒服了。

另外一种在其他 控件或单独使用Icon,比如之前开发的一些添加按钮上或有 + 的图标,这里顺便就讲解下默认图标组件的使用。

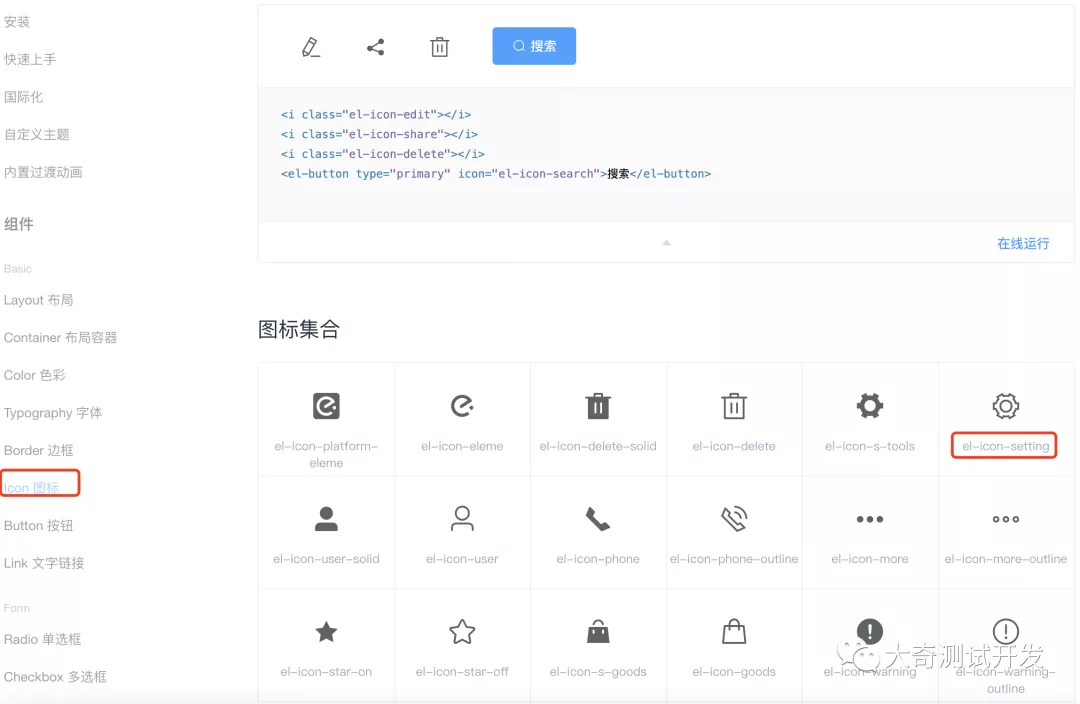
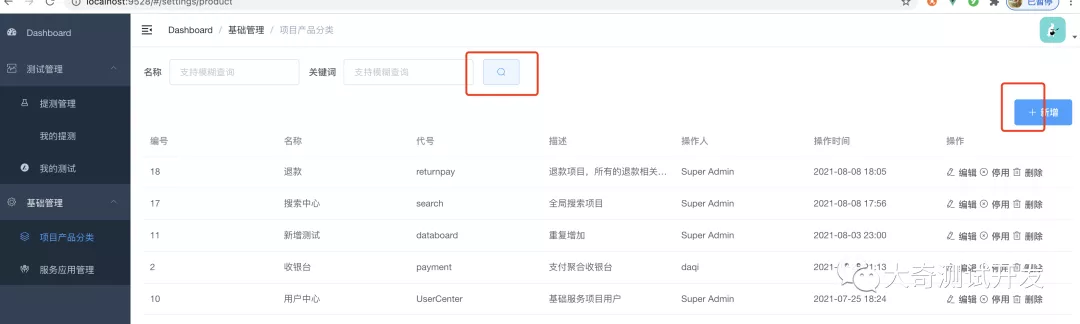
从官方文档看有两种模式,一个是用 <i class="对应版本图标名称"> ,另外一个是对应组件有icon这个属性的,举个例子:将之前的产品管理页面的搜索按钮改造成一个搜索图标按钮,就会有如下的效果。
<el-button icon="el-icon-search" circle></el-button>

其实在其他地方也可以通过自定义的样式进行组合使用,具体使用的时候可以再说说。
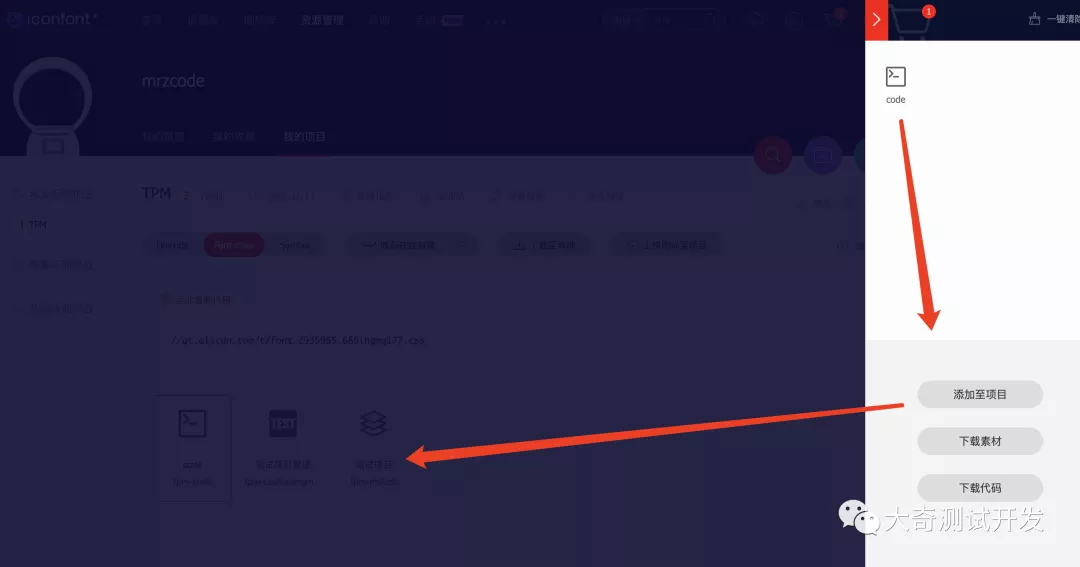
最后扩展一下最上边的说的iconfont资源库,是支持自己账号创建资源项目,将自己的设计icon或者别人设计好的免费资源添加到自己的项目,然后通过不同的引用方式引入后,直接在线使用,实际测试font class方式:
步骤1:创建项目->搜索->添加到购物车->点击列表添加到项目

步骤2: 切换到font class 方式下(其他方式可以点击官方右侧使用帮助查看。),生成一个css连接代码,将其添加到public/index.html 的head中,这里使用link的引用。

步骤3: 通过<i class="iconfont 项目里图标名称"></i>进行使用,再拿产品这个添加按钮改动下代码
<el-button type="primary" style="float:right" @click="dialogProduct()">
<i class="iconfont tpm-code"></i>
新增
</el-button>
看下引用的效果,这样的好处就是可以在线管理属于自己的一套icon库了。

好了,偷个懒本次就更新这么多吧,代码也不多,源码等下次更新一并打TAG提交。
坚持原创,坚持实践,坚持干货,如果你觉得有用,请点击推荐,也欢迎关注我博客园和微信公众号。
测试开发【提测平台】分享14-Vue图标Icon几种用法并利用其一优化菜单的更多相关文章
- 分享一下vue ui的分页的用法
var newToAddLeave = function(){ var goIndex = { template:` <i-table :columns="overTimeList.c ...
- 详解Vue中watch的高级用法
我们通过实例代码给大家分享了Vue中watch的高级用法,对此知识点有需要的朋友可以跟着学习下. 假设有如下代码: <div> <p>FullName: {{fullName} ...
- Element Vue 开箱即用框架如何使用-测试开发【提测平台】阶段小结(二)
微信搜索[大奇测试开],关注这个坚持分享测试开发干货的家伙. 上一篇总结了后端服务接口的开发,这篇我们主要来总结下前后端分离开发中的前端部分,主要是开箱即用的框架介绍和之前章节组件的梳理和部分的扩展内 ...
- 测试开发【提测平台】分享3-正式开发产品需求&项目初始化
上两个分享主要是介绍和演示基本前后端所要使用的框架,接下来我们将正式进入到[提测平台的开发] 提要先给出依赖和内容点: 提测平台定义和产品原型需求说明 使用github创建代码仓库进行项目管理 Fla ...
- 测试开发【提测平台】分享13-远程搜索和路由$route使用实现新建提测需求
微信搜索[大奇测试开],关注这个坚持分享测试开发干货的家伙. 本篇继续提测平台开发,按惯例先给出学习的思维导图,以便快速了解学习知识和平台功能实现的重点. 基本知识点学习 远程搜索 显示的数据通过输入 ...
- 测试开发【提测平台】分享9-DBUntils优化数据连接&实现应用搜索和分页功能
微信搜索[大奇测试开],关注这个坚持分享测试开发干货的家伙. 从本期开始知识点讲以思维导图的形式给出,内容点会按照讲解-应用-展示的形式体现,这样会更清晰些. DBUntils连接池 在项目中链接数据 ...
- 测试开发【提测平台】分享10-Element UI抽屉和表单校验&增改接口合并实现应用管理
微信搜索[大奇测试开],关注这个坚持分享测试开发干货的家伙. 开篇说个小讨论,一个群里聊天聊到关于更新篇章的长度,是小篇幅多次,还是每次按照一个小完整的功能,我个人的是按照后种来的,主要的思考就是希望 ...
- 测试开发【提测平台】分享11-Python实现邮件发送的两种方法实践
微信搜索[大奇测试开],关注这个坚持分享测试开发干货的家伙. 按照开发安排,本篇本应该是关于提测页面的搜索和显示实现,怕相似内容疲劳,这期改下内容顺序,将邮件服务的相关的提前,在之前的产品需求和原型中 ...
- 测试开发【提测平台】分享12-掌握日期组件&列表状态格式化最终实现提测管理多条件搜索展示功能
微信搜索[大奇测试开],关注这个坚持分享测试开发干货的家伙. 本章内容思维导图如下,由于需要各种状态下的菜单操作,所以需要先实现提测信息的列表基础页面,然后再推进其他需求开发 基本知识点学习 Date ...
随机推荐
- CF438E-The Child and Binary Tree【生成函数】
正题 题目链接:https://www.luogu.com.cn/problem/CF438E 题目大意 每个节点有\(n\)个权值可以选择,对于\(1\sim m\)中的每个数字\(k\),求权值和 ...
- Redis高可用解决方案:哨兵(Sentinel)
哨兵是Redis的高可用解决方案:由多个哨兵组成的系统监视主从服务器,可以将下线的主服务器属下的某个从服 务器升级为新的主服务器,继续保障运行. 启动并初始化Sentinel redis-sentin ...
- 4-让线程睡眠的sleep方法
让线程睡眠的sleep方法 Thread类有一个静态的sleep方法,当一个执行中的线程调用了Thread的sleep方法,调用线程就会让出指定时间的执行权,也就是在这期间不参与CPU调度,但是该线程 ...
- Java 爬取 51job 数据 WebMagic实现
Java 爬取 51job 数据 一.项目Maven环境配置 相关依赖 jar 包配置 <parent> <groupId>org.springframework.boot&l ...
- mysql学习教程之mysql管理
MySQL 管理 启动及关闭 MySQL 服务器 Windows 系统下 在 Windows 系统下,打开命令窗口(cmd),进入 MySQL 安装目录的 bin 目录. 启动: cd c:/mysq ...
- 初探计算机网络之HTTPS请求
HTTPS自诞生以来,我们总是对它充满着很多的疑问,HTTPS到底是啥?HTTPS多出来的S指的是什么?HTTPS安全可靠吗?访问一个HTTPS的网站的流程等等,带着这些疑问,我们一起来揭开HTT ...
- 关于国密HTTPS 的那些事(二)
关于国密HTTPS 的那些事(二) 三. 需要解决的问题 前文我们了解了https,并梳理了国密https的流程.那么完成这些流程的目的是什么呢?又是怎么来保护数据的安全性呢?我们继续... 上文我们 ...
- .Net Core 获取上下文HttpContext
1.先定义一个类 using Microsoft.AspNetCore.Http; namespace BCode.Util { public class MvcContext { public st ...
- 题解 [POI2013]SPA-Walk
题目传送门 题目大意 给出两个长度为 \(n\) 的 \(01\) 串,问是否可以通过某一位把 \(s\) 变为 \(t\),但是中途不能变为 \(k\) 个 \(01\) 串中任意一个,问是否可行. ...
- 【集成学习】:Stacking原理以及Python代码实现
Stacking集成学习在各类机器学习竞赛当中得到了广泛的应用,尤其是在结构化的机器学习竞赛当中表现非常好.今天我们就来介绍下stacking这个在机器学习模型融合当中的大杀器的原理.并在博文的后面附 ...
