uniapp中vuex的基本使用
1. 创建一个uniapp项目
2. 在项目目录下用npm安装 vuex
npm install vuex --save
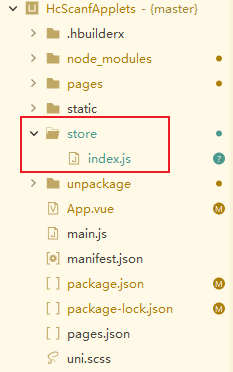
3. 在项目根目录下创建 store文件夹,在store文件夹中创建 index.js

4. 在index.js中显式地通过 Vue.use() 来安装 Vuex:
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex)
5.在index.js中创建store
5.1 完整的store目录如下:
const store = new Vuex.Store({
state: {
// 存放状态
},
getters: {
// state的计算属性
},
mutations: {
// 更改state中状态的逻辑,同步操作
},
actions: {
// 提交mutation,异步操作
},
// 如果将store分成一个个的模块的话,则需要用到modules。
//然后在每一个module中写state, getters, mutations, actions等。
modules: {
a: moduleA,
b: moduleB,
// ...
}
});
5.2 导出store
export default store
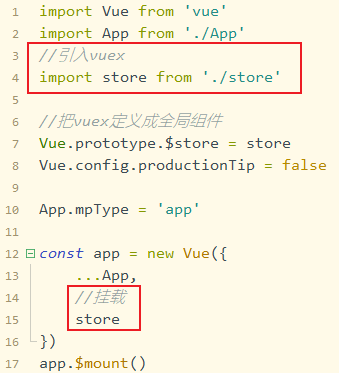
6. 在main.js 中引入store

vuex的基础用法
index.js
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex) const store = new Vuex.Store({
state: {
// 存放状态
count:0,
test:'这是store.js中的数据'
},
getters: {
// state的计算属性
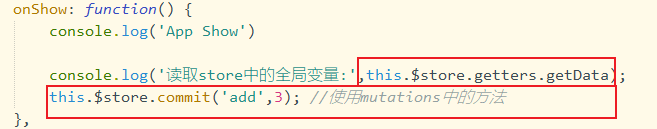
//用 this.$store.getters.getData()读取
getData(state){
return state;
}
},
mutations: {
// 更改state中状态的逻辑,同步操作
//用 this.$store.commit('function_name',payload) 使用,若无参数则不写payload
add(state,n){
state.count += n;
}
},
actions: {
// 提交mutation,异步操作
}
}) export default store

uniapp中vuex的基本使用的更多相关文章
- uni-app中Vuex的引用
//store 中 store.js import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const store = new Vue ...
- Uni-app中Class绑定与Style绑定
为了节约性能,我们将Class与Style的表达式通过compiler硬编码到uni-app中 支持语法和转换效果如下: Class支持语法: <view :class="{ acti ...
- 对某项目中Vuex用法的分析
上周五刚发布一个线上版本,趁着新的需求和bug还没到来,决定分析一下正在维护的一个使用Vue 2.0 开发的后台管理系统中Vuex部分代码.这部分代码不是我写的,加上我一直在“使用”现成的而不是“搭建 ...
- uniapp中引入less文件
uniapp入门遇到的问题记录 在uniapp中从外部import less文件的话,首先需要在 工具>插件安装 中安装支持less语法的插件,然后在.vue文件中引入 @import url ...
- uni-app中组件的使用
组件基本知识点: uniapp中:每个页面可以理解为一个单页面组件,这些单页面组件注册在pages.json里,在组件关系中可以看作父组件. 自定义可复用的组件,其结构与单页面组件类似,通常在需要的页 ...
- uni-app中当uni.navigateTo传的参数为object时,通过传递的不同参数,在显示单页面内通过v-if判断显示出对应的内容(可实现多页面效果)
通过uni-app中当uni.navigateTo传的参数为object时,通过传递的不同参数,在显示单页面内通过v-if判断显示出对应的内容(可实现多页面效果) 起始页跳转到对应页面,并传递参数(o ...
- uni-app中websocket的使用 断开重连、心跳机制
前言 最近关于H5和APP的开发中使用到了webSocket,由于web/app有时候会出现网络不稳定或者服务端主动断开,这时候导致消息推送不了的情况,需要客户端进行重连.查阅资料后发现了一个心跳机制 ...
- 如何在Uni-app中通过腾讯IM SDK实现社交应用和直播互动等功能
Uni-app想开发社交应用.IM.店铺客服.嵌入式社交模块.在线直播互动,这些功能Uni-app官方也没提供SDK,怎么办呢?找IM老大腾讯云啊,今天我们就在Uni-app中把腾讯云即时通讯TXIM ...
- uniapp中拿到base64转blob对象,或base64转bytes字节数组,io操作写入字节流文件bytes
1. uniAPP中拿到附件的base64如何操作,如word文件 /*** 实现思路:* 通过native.js的io操作创建文件,拿到平台绝对路径* 再通过原生类进行base64解码,拿到字节流b ...
随机推荐
- Boost Started on Unix Variants
- 在hive中使用COALESCE进行空值处理
COALESCE (expression_1, expression_2, ...,expression_n)依次参考各参数表达式,遇到非null值即停止并返回该值.如果所有的表达式都是空值,最终将返 ...
- 【c++ Prime 学习笔记】第4章 表达式
表达式由一个或多个运算对象组成,对表达式求值返回结果. 字面值和变量是最简单的表达式 把运算符和运算对象组合可得到复杂表达式. 4.1 基础 4.1.1 基本概念 一元运算符作用于一个对象,如取地址符 ...
- Coursera Deep Learning笔记 改善深层神经网络:优化算法
笔记:Andrew Ng's Deeping Learning视频 摘抄:https://xienaoban.github.io/posts/58457.html 本章介绍了优化算法,让神经网络运行的 ...
- Java:并发笔记-08
Java:并发笔记-08 说明:这是看了 bilibili 上 黑马程序员 的课程 java并发编程 后做的笔记 7. 共享模型之工具-1 7.1 线程池 1. 自定义线程池 步骤1:自定义拒绝策略接 ...
- netty中使用protobuf实现多协议的消息
在我们使用 netty 的过程中,有时候为了高效的传输数据,经常使用 protobuf 进行数据的传输,netty默认情况下为我们实现的 protobuf 的编解码,但是默认的只能实现单个对象的编解码 ...
- 计算机网络之传输层(传输层提供的服务及功能概述、端口、套接字--Socket、无连接UDP和面向连接TCP服务)
文章转自:https://blog.csdn.net/weixin_43914604/article/details/105451022 学习课程:<2019王道考研计算机网络> 学习目的 ...
- 攻防世界 杂项15.János-the-Ripper
下载附件并解压,我用的是WinHex打开,发现是PK开头,并且文件中包含一个flag.txt文件,应该就是我们所需要的flag. 把下载的附件改后缀为.zip,确实有我们需要的flag,打开后需要密码 ...
- Ubuntu 16.04 菜单栏 换位置 挪到左边 挪到下边
Ubuntu菜单栏的位置可以调 到左侧 或者底部 调整到底部 $ gsettings set com.canonical.Unity.Launcher launcher-position Bottom ...
- linux基本命令二
组管理与权限管理 文件/目录所有者 修改文件所有者 chown 用户名 文件名 创建文件所在组 groupadd 修改文件所在组 chgrp 组名 文件名 其他组:除文件的所有者和所在组的用 ...
