使用Postman做接口测试(学生信息的6个接口)
使用postman做接口测试,案例中涉及到接口有:获取学生信息、登录、添加学生信息、学生金币充值、获取所有学生信息、文件上传。
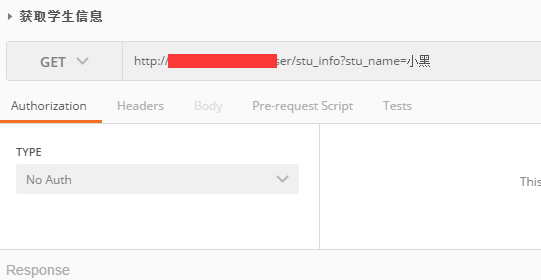
一、获取学生信息(get请求)
请求方式选择:get
直接在访问地址栏中输入:请求URL+【?】+【参数名=值】进行拼接访问,其他都不用设置:

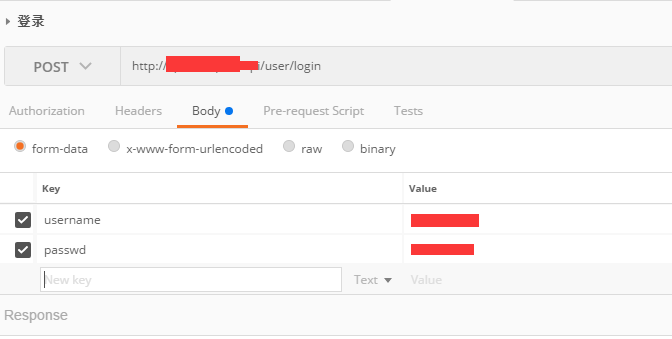
二、登录
请求方式选择:post
直接在访问地址栏中输入:请求URL
Body中选择【form-data】,key为参数名,value为参数名对应的值。比如要添加参数用户名和密码:

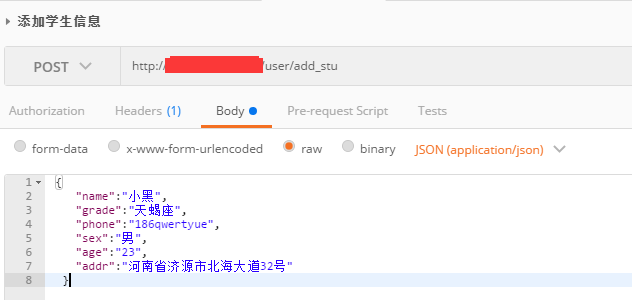
三、添加学生信息
请求方式选择:post
入参是json类型
直接在访问地址栏中输入:请求URL
Body中选择【raw】,并选择入参类型json

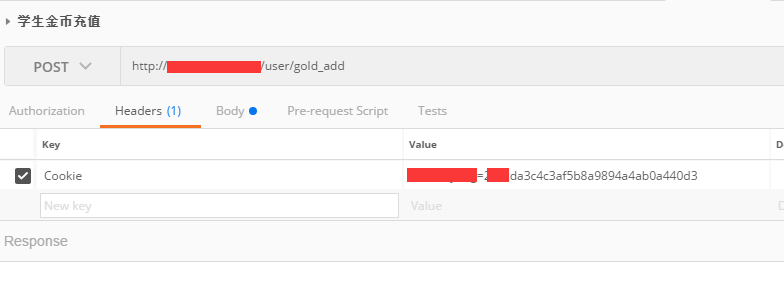
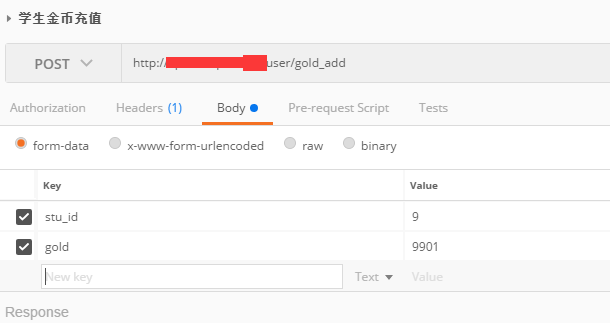
四、学生金币充值
请求方式选择:post
参数:
该接口有权限验证,需要admin用户才可以做操作,需要添加cookie。cookie中key为登录的用户名,value从登录接口中获取,登陆成功之后会返回sign
首先利用登录接口,获取cookie值。将其填写到Headers中,具体为:key中填写Cookie,value填写【用户名=cookie值】。再在Body中选择【form-data】,在key列输入参数名,value列输入测试数据(值)。


五、获取所有学生信息
请求方式选择:get
需要添加header信息,key为Referer ,value 为获取信息的服务器地址
参数:
无

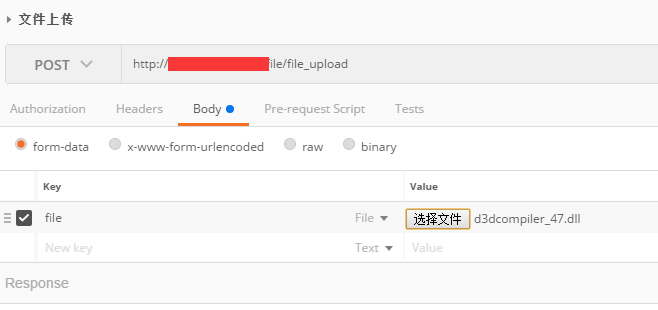
六、文件上传
请求方式选择:post
直接在访问地址栏中输入:请求URL
在Body中选择【form-data】,key中输入参数,value选择file,再点击【选择文件】
进行上传。

使用Postman做接口测试(学生信息的6个接口)的更多相关文章
- 使用Jmeter做接口测试(学生信息的6个接口)
使用Jmeter做接口测试,案例中涉及到接口有:获取学生信息.登录.添加学生信息.学生金币充值.获取所有学生信息.文件上传. 一.获取学生信息(get请求) 服务器名称或IP:输入被请求服务器的名称或 ...
- postman 做接口测试
Postman 之前是作为Chrome 的一个插件,现在要下载应用才能使用. 以下是postman 的界面: 各个功能区的使用如下: 快捷区: 快捷区提供常用的操作入口,包括运行收藏夹的一组测试数据, ...
- 用postman做接口测试实例
使用postman做接口测试,可以选择请求方式,可以直接输入参数和header,可以编写测试结果的代码,判断是否通过测试 下图为填写接口测试地址.填写接口的参数,点击send发送请求 其中,Param ...
- postman做接口测试 application/x-www-form-urlencoded 格式与json格式互转
背景:用postman做接口测试可以使用application/x-www-form-urlencoded请求,也可以使用json请求,接口文档如下: 请求参数 字段 类型 是否必填 注释 websi ...
- 使用postman做接口测试----柠檬不萌!
目录 一.GET和POST请求的区别 二.http协议 1.http请求分为两个部分 2.http状态码 三.使用postman测试HTTP接口 1.请求方式:get 2.请求方式:post 3.请求 ...
- 使用postman做接口测试(一)
参考大神的总结:https://www.cnblogs.com/Skyyj/p/6856728.html 一,先了解一下基础知识,虽然工作中没什么卵用,但背会了,可以显摆自己很专业的样子,以下内容来自 ...
- 使用Postman做接口测试
Postman是一个接口测试工具,在做接口测试的时候,Postman相当于一个客户端,它可以模拟用户发起的各类HTTP请求,将请求数据发送至服务端,获取对应的响应结果, 从而验证响应中的结果数据是否和 ...
- 如何用Postman做接口测试
postman介绍&测试准备: postman介绍:postman是一个开源的接口测试工具,无论是做单个接口的测试还是整套测试脚本的拨测都非常方便. 前期准备:测试前,需要安装好postman ...
- 一、如何使用postman做接口测试笔记一
一.什么是接口测试 前端(客户端):Android.ios.web 后端(服务端):java.js.css 接口测试即功能测试,接口是用来连接客户端和服务端的,一般接口返回的数据都是json格式 二. ...
随机推荐
- SpringBoot-400-Bad-Request(Request-header-is-too-large)
错误 Request header is too large 分析 请求头内容过大 解决方案 1.SpringBoot版本1.3.8.RELEASE在配置文件中添加: 如果springboot内置to ...
- mysql版本:'for the right syntax to use near 'identified by 'password' with grant option'
查询mysql具体版本 SELECT @@VERSION 问题分析:mysql版本8.0.13,在给新用户授权时,发生了变化: 1064 - You have an error in your SQL ...
- linux修改源镜像地址
1.1 CentOS修改yum源镜像地址为:mirrors.163.com (也可以改为阿里云镜像) 1.首先备份系统自带yum源配置文件/etc/yum.repos.d/CentOS-Base.re ...
- jQuery中ajax请求的六种方法(三、四):$.getJSON()方法
4.$.getJSON()方法 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"&g ...
- Flink的CheckPoint
Checkpoint checkpoint是Flink容错的核心机制.它可以定期的将各个Operator处理的数据进行快照存储(Snapshot). 如果Flink程序出现宕机,可以重新从这些快照中恢 ...
- 最新 .NET Core 中 WebSocket的使用 在Asp.Net MVC 中 WebSocket的使用 .NET Core 中 SignalR的使用
ASP.NET MVC 中使用WebSocket 笔记 1.采用控制器的方法 这个只写建立链接的方法的核心方法 1.1 踩坑 网上都是直接 传个异步方法 直接接受链接 自己尝试了好多次链接是打开的,到 ...
- Go-内置函数之append、recover用法
package main import "fmt" import "time" func test() { defer func() { if err := r ...
- Session原理、生命周期及购物车功能的实现
在WEB开发中,服务器可以为每个用户浏览器创建一个会话对象(session对象),注意:一个浏览器独占一个session对象(默认情况下).因此,在需要保存用户数据(保存该浏览器(会话)的相关信息)时 ...
- Python之requests模块-cookie
cookie并不陌生,与session一样,能够让http请求前后保持状态.与session不同之处,在于cookie数据仅保存于客户端.requests也提供了相应到方法去处理cookie. 在py ...
- 开源的 Web 框架哪个快?我在 GitHub 找到了答案
在开源这片自由的土地上,孕育了太多开源 Web 框架.我在 GitHub 上搜了一下"web framework"关键字显示有 56000+ 匹配的开源项目,它们百花齐放各有特色, ...
