js运行机制 值引用 值传递
1.js是单线程的 为什么是单线程的呢 因为js作为浏览器脚本语言,会有很多和用户的互动,以及操作dom,多个线程会出问题。
2.js有同步任务,异步任务(ajax,用户点击等,settimeout)
异步任务执行机制:
a.同步任务都在主线程上执行,形成执行栈;
b.主线程外,存在一个任务队列,(虽然js是单线程的,但是浏览器内核是多线程的,在浏览器内部中不同异步操作由不同内核模块调度执行,异步操作回将相关操作添加到任务队列上,不同异步操作添加到任务队列的时机也是不同的 onclick--DOM Binding模块处理,事件触发时,回调函数会立即添加到任务队列中;settimeout -- timer模块---时间到达加入任务队列;ajax---network模块----请求完成返回后添加到任务队列)
c.一旦执行栈中所有同步任务处理完成,系统会自动读取任务队列,进入执行栈,开始执行,实现事件循环(Event Loop)
例如
for(var i=0;i<3;i++){
setTimeout(function(){
console.log(i)
},0)
}
答案是3 3 3
解析:setTimeout异步执行,要等到主线程执行完,for操作是主线程任务,i=3;再起执行settimeout 此时已经是3
改造之后变输出为0,1,2
for(var i=0;i<3;i++){
(function(i){
setTimeout(function(){
console.log(i)
},0)
})(i)
}
var obj={i:0}
for(;obj.i<3;obj.i++){
(function(obj){
setTimeout(function(){
console.log(obj.i)
},0)
})(obj)
}
var obj={i:0}
for(;obj.i<3;obj.i++){
(function(obj.i){
setTimeout(function(){
console.log(obj.i)
},0)
})(obj.i)
}
答案分别是0,1,2 和 3 3 3合0,1,2
说第二个问题之前 了解知识点
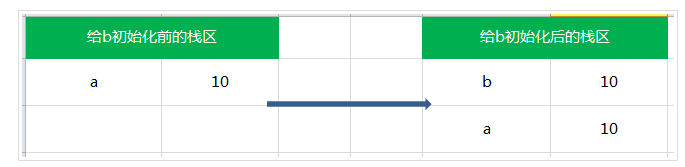
js基本类型number string boolean undefined null 基本类型“按值”访问 存放在栈区 得到实际的值

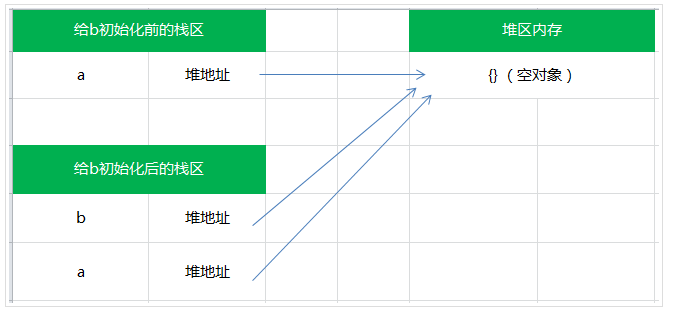
引用类型 对象 数组 函数(拥有属性和方法)并且都能修改 引用类型对象存放方式是“名字+堆地址”,赋值的过程是名字和堆地址,堆内存中的数据没有变化,所以两个对象有可以联动。

所以上面的问题 其实也是在考察这一块
var a = 1;
var obj = {
b: 2
};
var fn = function () {};
fn.c = 3; function test(x, y, z) {
x = 4;
y.b = 5;
z.c = 6;
return z;
}
test(a, obj, fn);
alert(a + obj.b + fn.c);
答案是:。。。
补充知识推荐Job Quene https://zhuanlan.zhihu.com/p/22710155
js运行机制 值引用 值传递的更多相关文章
- js 运行机制
<script> console.log(1) setTimeout(function(){ console.log(3) },0) console.log(2) </script& ...
- 如何通过setTimeout理解JS运行机制详解
setTimeout()函数:用来指定某个函数或某段代码在多少毫秒之后执行.它返回一个整数,表示定时器timer的编号,可以用来取消该定时器. 例子 ? 1 2 3 4 5 console.log(1 ...
- Js 运行机制 (重点!!)
一.引子 本文介绍JavaScript运行机制,这一部分比较抽象,我们先从一道面试题入手: 这一题看似很简单,但如果你不了解JavaScript运行机制,很容易就答错了.题目的答案是依次输出1 2 3 ...
- Js 运行机制 event loop
Js - 运行机制 (Even Loop) Javascript 的单线程 - 引用思否的说法: JavaScript的一个语言特性(也是这门语言的核心)就是单线程.什么是单线程呢?简单地说就是同一时 ...
- 从浏览器多进程到JS单线程,JS运行机制的一次系统梳理
前言 见解有限,如有描述不当之处,请帮忙及时指出,如有错误,会及时修正. ----------超长文+多图预警,需要花费不少时间.---------- 如果看完本文后,还对进程线程傻傻分不清,不清楚浏 ...
- 从浏览器多进程到JS单线程,JS运行机制最全面的一次梳理
前言 来源:https://dailc.github.io/2018/01/21/js_singlethread_eventloop.html 见解有限,如有描述不当之处,请帮忙及时指出,如有错误,会 ...
- js 运行机制简单了解
一.如何理解 JS 的单线程? JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事.那么,为什么JavaScript不能有多个线程呢?这样能提高效率啊. JavaScrip ...
- 面试 09-02.js运行机制:异步和单线程
09-02.js运行机制:异步和单线程 #前言 面试时,关于同步和异步,可能会问以下问题: 同步和异步的区别是什么?分别举一个同步和异步的例子 一个关于 setTimeout 的笔试题 前端使用异步的 ...
- js运行机制及异步编程(一)
相信大家在面试的过程中经常遇到查看执行顺序的问题,如setTimeout,promise,async await等等,各种组合,是不是感觉头都要晕掉了,其实这些问题最终还是考察大家对js的运行机制是否 ...
- Js 运行机制和Event Loop
一.为什么JavaScript是单线程? JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事.那么,为什么JavaScript不能有多个线程呢?这样能提高效率啊. Java ...
随机推荐
- 题解 b
传送门 考场上只会暴力 \(n^4\) DP,部分分还写炸了 但其实这个DP可以前缀和优化到 \(n^3\) ,我觉得没有这档部分分就没写 但其实是有这一档的,我没有看出来-- 正解想不到 如果我们已 ...
- Javaweb学习——request&response
request对象的作用 request是服务器对浏览器访问请求的封装 访问请求参数,通过getParameter()方法获取传递参数的值. 在进行转发请求时,需要把一些参数传递到转发后的页面进行处理 ...
- mysql导出word的表结构操作
mysql导出word的表结构操作 1.首先准备好mysql的相关插件mysql-connector-odbc和DBExportDoc 百度网盘地址: 链接:https://pan.baidu.com ...
- pyspark启动与简单使用----本地模式(local)----shell
在Spark中采用本地模式启动pyspark的命令主要包含以下参数:–master:这个参数表示当前的pyspark要连接到哪个master,如果是local[*],就是使用本地模式启动pyspark ...
- unitest单元测试TestCase 执行测试用例(一)
前言 unittest单元测试框架不仅可以适用于单元测试,还可以适用自动化测试用例的开发与执行,该测试框架可组织执行测试用例,并且提供了丰富的断言方法,判断测试用例是否通过,最终生成测试结果. uni ...
- 简析时序数据库 InfluxDB
时序数据基础 时序数据特点 时序数据TimeSeries是一连串随时间推移而发生变化的相关事件. 以下图的 CPU 监控数据为例,同个 IP 的相关监控数据组成了一条时序数据,不相关数据则分布在不同的 ...
- springboot邮通知553错误和
com.sun.mail.smtp.SMTPSendFailedException: 553 Mail from must equal authorized user ; nested excepti ...
- asp语言中if判断语句的求助
If a < 5 Then Response.Redirect("1.asp")ElseIf a > 5 And a < 8 Then Response. ...
- 每天迁移MySQL历史数据到历史库Python脚本
#!/usr/bin/env python # coding:utf-8 #__author__ = 'Logan' import MySQLdb import sys import dat ...
- Vue 2.0 与 Vue 3.0 响应式原理比较
Vue 2.0 的响应式是基于Object.defineProperty实现的 当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 prop ...
