js对象数组多字段排序
来源:js对象数组按照多个字段进行排序
一、数组排序
Array.sort()方法可以传入一个函数作为参数,然后依据该函数的逻辑,进行数组的排序。
一般用法:(数组元素从小大进行排序)
var a = [9, 6, 5, 7, 11, 52, 15];
a.sort((a, b) => a-b)
// (7) [5, 6, 7, 9, 11, 15, 52]
sort()方法,接收了一个函数作为参数时,排序主要根据传入函数的返回值是否大于0进行排序。
1)当 a - b < 0 时, 则 a 元素排在 b 元素的前面。
2)当 a - b = 0 时, a , b 元素的位置不变。
3)当 a - b > 0 是, 则 a 元素排在 b 元素的后面。
以上是针对单纯的整数数组,但是需求往往肯定不会是这么简单。所以如果当数组的元素为对象时,则可能需要根据对象的属性进行排序,此时就会涉及到多条件排序。
二、数组对象多条件排序
如数组中的元素是obj对象,此时需要根据, age、id、name三个维度对数组进行排序。
需求如下:age小的排前面,其次 id 小的排前面,其次name小的排在前面
// 先按age排序,age相同再按id排序,id相同则再按name排序
function mysort(a,b){
if (a.age !== b.age) return a.age < b.age ? -1 : 1
else if (a.id !== b.id) return a.id < b.id ? -1 : 1
else if (a.name !== b.name) return a.name < b.name ? -1 : 1
}
let arr = [
{name:12,age:10,id:2001},
{name:10,age:10,id:2010},
{name:15,age:24,id:2008},
{name:13,age:10,id:2008},
{name:8,age:10,id:2001},
{name:18,age:24,id:2000},
{name:16,age:26,id:20015},
{name:6,age:10,id:2001},
{name:14,age:10,id:2000},
]
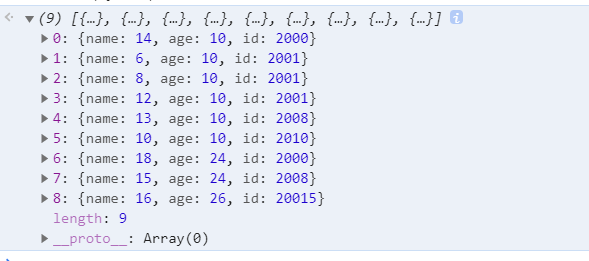
arr.sort(mysort)

js对象数组多字段排序的更多相关文章
- js对象按某个字段排序
var arr = [ {name:'zopp',age:0}, {name:'gpp',age:18}, {name:'yjj',age:8} ]; function compare(propert ...
- JS对象—数组总结(创建、属性、方法)
JS对象—数组总结(创建.属性.方法) 1.创建字符串 1.1 new Array() var arr1 = new Array(); var arr2 = new Array(6); 数组的长度为6 ...
- 前台的js对象数组传到后台处理。在前台把js对象数组转化为json字符串,在后台把json字符串解析为List<>
前台的js对象数组传到后台处理.在前台把js对象数组转化为json字符串,在后台把json字符串解析为List<>
- iOS--自定义相册---对象数组按照时间戳排序
将对象按照时间戳排序,这里典型的一个例子是登录账户的排序:本地客户端可能保存了多个账户信息,在登录窗口用户可以选择已经登陆过的账户直接登录,现在的需求是要时刻让最近登陆过的账户排在前面,对于每个账户, ...
- js对象数组中的某属性值 拼接成字符串
js对象数组中的某属性值 拼接成字符串 var objs=[ {id:1,name:'张三'}, {id:2,name:'李四'}, {id:3,name:'王五'}, {id:4,name:'赵六' ...
- js对象数组深度去重和深度排序
使用collect.js处理数组和对象 https://github.com/ecrmnn/collect.js/# 引入collect.js https://github.com/ecrmnn/co ...
- JS中json数组多字段排序方法(解决兼容性问题)(转)
前端对一个json数组进行排序,用户需要动态的根据自己的选择来对json数据进行排序. 由于后台表设计问题所以不能用sql进行排序,这里用到了js的sort方法. 如果对单字段排序,那么很简单,一个s ...
- js对象,数组,字符串的操作
循环绑定=>变量污染 for (var i = 0;i<lis.length;i++){ lis[i].index = i;#给页面元素对象添加一个任意属性(保留索引的属性index) # ...
- js对象/数组深度复制
今天碰到个问题,js对象.数组深度复制:之前有见过类似的,不过没有实现函数复制,今晚想了一下,实现代码如下: function clone(obj) { var a; if(obj instanceo ...
随机推荐
- 企业级BI是自研还是采购?
企业级BI是自研还是采购? 上一篇<企业级BI为什么这么难做?>,谈到了企业级BI项目所具有的特殊背景,以及在"破局"方面的一点思考,其中谈论的焦点主要是在IT开发项目 ...
- 降低制作门槛,人人都是3D“模”术师
12月14日,HDD(Huawei Developer Day)深圳站圆满举办.国内3D扫描类开发团队看书击水为大家分享了与HMS Core 3D建模服务的合作之旅,讲述了如何通过3D物体建模能力为其 ...
- CF1265B Beautiful Numbers 题解
Content 给定一个 \(1\sim n\) 的排列,请求出对于 \(1\leqslant m\leqslant n\),是否存在一个区间满足这个区间是一个 \(1\sim m\) 的排列. 数据 ...
- CF507A Amr and Music 题解
Content 有一个容量为 \(k\) 的背包.有 \(n\) 个物品,第 \(i\) 个物品的体积为 \(c_i\).请求出背包最多能够装下的物品的个数,并输出任意一个方案. 数据范围:\(1\l ...
- CF1494A ABC String 题解
Content 给定 \(T\) 个仅包含大写字母 A,B,C 的字符串 \(s\).问你是否能够通过将每个 A,B,C 换成 (,) 中的一个(同一个字母必须要换成同一个字符),使得最后得到的括号序 ...
- idea删除同一个模块后新建模块显示被占用
当我们某个模块因为什么原因需要删除重建的时候 ,输入完模块名称并不能创建出来,这是因为模块已经被注册 解决办法: 1.右键点击项目名称---选择Load/Unload Modules 2.将已经删除的 ...
- Semaphore信号量源码解析
介绍 Semaphore是什么 Semaphore可以称为信号量,这个原本是操作系统中的概念,是一种线程同步方法,配合PV操作实现线程之间的同步功能.信号量可以表示操作系统中某种资源的个数,因此可以用 ...
- windows系统中远程登录ubuntu18服务器的桌面
下载:http://www.c-nergy.be/products.html 也可以直接服务器里 wget https://www.c-nergy.be/downloads/xRDP/xrdp-ins ...
- C(++)判断文件是否存在
代码 核心代码 /// 判断文件是否存在 bool is_exist_file_(std::string&& str_file) { struct stat st; return (0 ...
- 网络编程之UDP(2)linux查看socket默认缓冲区大小和最大值
默认值 命令: cat /proc/sys/net/core/rmem_default 结果: 最大值 命令: cat /proc/sys/net/core/rmem_max 结果:
