Vue(8)列表渲染v-for
循环
在模板中可以用v-for指令来循环数组,对象等。
循环数组
我们可以用 v-for 指令基于一个数组来渲染一个列表。v-for 指令需要使用 item in items形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。
<div id="app"><ul><li v-for="item in items">{{item.message}}</li></ul></div><script>const app = new Vue({el: "#app",data: {items: [{message: 'Hello'},{message: 'World'},]}})</script>
结果:
HelloWorld
v-for 还支持一个可选的第二个参数,即当前项的索引。
<div id="app"><ul><li v-for="(item, index) in items">{{index+1}}.{{item.message}}</li></ul></div>
注意:索引index是放在item之后
结果:
1.Hello2.World
你也可以用 of 替代 in 作为分隔符,因为它更接近 JavaScript 迭代器的语法:
<div v-for="item of items"></div>
循环对象
循环对象跟循环数组是一样的。并且都可以在循环的时候使用接收多个参数。示例代码如下:
<div id="app"><div v-for="value in person">{{value}}</div></div><script>let vm = new Vue({el: "#app",data: {person: {"username": "甲壳虫","age": 18,"homepage": "https://www.cnblogs.com/jiakecong/"}}});</script>
结果:
甲壳虫18https://www.cnblogs.com/jiakecong/
你也可以提供第二个的参数为 property 名称 (也就是键名):
<div v-for="(value, key) in person">{{key}}:{{value}}</div>
结果:
username:甲壳虫age:18homepage:https://www.baidu.com/
还可以用第三个参数作为索引:
<div v-for="(value, key, index) in person">{{index}}.{{key}}:{{value}}</div>
结果:
0.username:甲壳虫1.age:182.homepage:https://www.baidu.com/
保持状态:
循环出来的元素,如果没有使用key元素来唯一标识,如果后期的数据发生了更改,默认是会重用的,并且元素的顺序不会跟着数据的顺序更改而更改。比如:
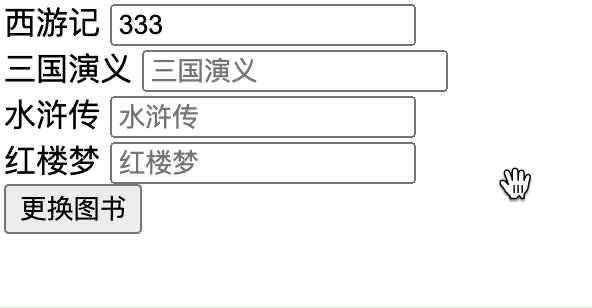
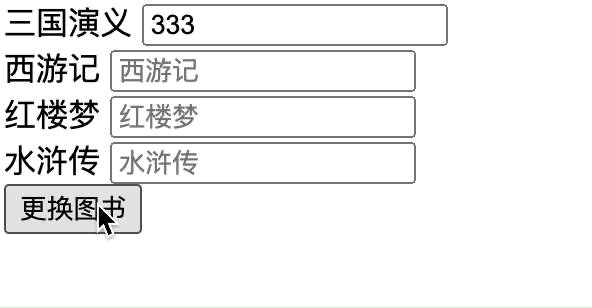
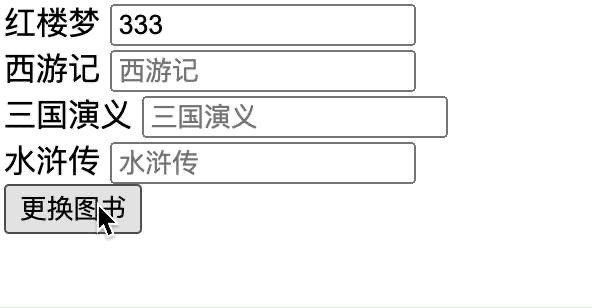
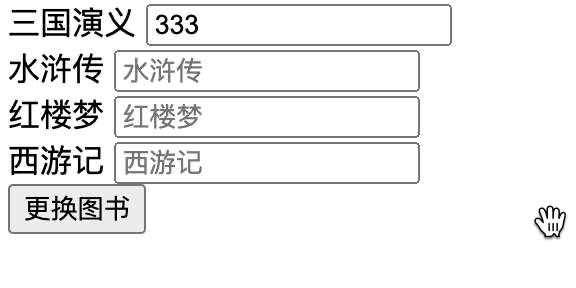
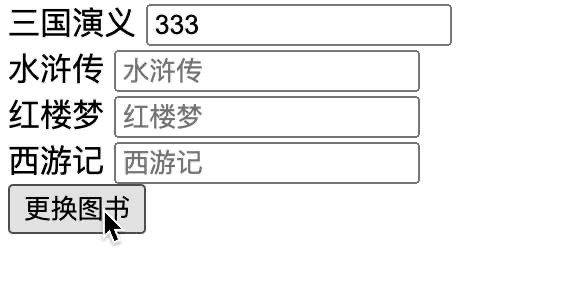
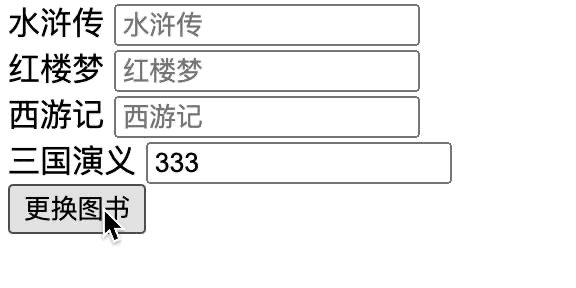
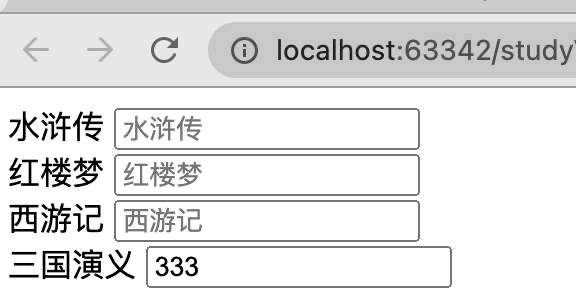
<div id="app"><div v-for="book in books"><label for="book">{{book}}</label><input type="text" :placeholder="book"></div><button @click="changeBooks">更换图书</button></div><script>let vm = new Vue({el: "#app",data: {books: ['三国演义','水浒传','红楼梦','西游记']},methods: {changeBooks: function(event){this.books.sort((x,y) => {return 5 - parseInt(Math.random()*10)});}}});</script>
我们会发现,如果我们在input标签中输入了值,然后点击更换图书,你会发现即使数据更改了,input并不会跟着数据的更改而更改

这时候我们只需要在v-for的时候加上一个key属性就可以了。示例代码如下:
<div v-for="(book,index) in books" v-bind:key="book"><label for="book">{{book}}</label><input type="text" v-bind:placeholder="book"></div>

注意,key只能是整形,或者是字符串类型,不能为数组或者对象。
触发视图更新:
Vue对一些方法进行了包装和变异,以后数组通过这些方法进行数组更新,会出发视图的更新。这些方法如下:
1.push():添加元素的方法。
this.books.push("甲壳虫")
2.pop():删除数组最后一个元素。
this.books.pop()
3.shift():删除数组的第一个元素
this.books.shift()
4.unshift(item):在数组的开头位置添加一个元素
this.books.unshift("甲壳虫")
5.splice(start: number, deleteCount: number, ...items: T[]):向数组中添加或者删除或者替换元素
start参数代表从第几个下标开始deleteCount代表删除几个数,可以为0代表不删items代表增加的对象
// 向books第0个位置添加元素this.books.splice(0,0,"甲壳虫")// 下标从0开始,删除2个元素this.books.splice(0,2)// 下标从0开始,替换2个元素this.books.splice(0,2,'甲壳虫','aaaa')
6.sort(function):排序
this.books.sort(function(x,y){// 取两个随机数排序a = Math.random();b = Math.random();return a-b;});
7.reverse():将数组元素进行反转
this.books.reverse();
还有一些Vue没有包装的方法,比如filter、concat、slice,如果使用这些方法修改了数组,那么只能把修改后的结果重新赋值给原来的数组才能生效。比如:
this.books = this.books.filter(function(x){return x.length>3?false:true;})
视图更新注意事项
1.直接修改数组中的某个值是不会出发视图更新的。比如:
this.books[0] = '甲壳虫';
这种情况应该改成用splice或者是用Vue.set方法来实现:
Vue.set(this.books,0,'甲壳虫');
2.如果动态的给对象添加属性,也不会触发视图更新。只能通过Vue.set来添加。比如:
<div id="app"><ul><li v-for="(value,name) in person" @click="changePerson">{{name}}:{{value}}</li></ul></div><script>let app = new Vue({el: "#app",data: {person: {"username": '甲壳虫'}},methods: {changePerson: function(event){// 直接修改this.person.age是没有效果的// this.person.age = 18;Vue.set(this.person,'age',18)}}});</script>
Vue(8)列表渲染v-for的更多相关文章
- 一起学Vue之列表渲染
在Vue开发中,列表数据绑定非常简单易用,本文主要通过一些简单的小例子,讲述v-for的使用方法,仅供学习分享使用,如有不足之处,还请指正. 用 v-for 把一个数组对应为一组元素 我们可以用 v- ...
- vue基础——列表渲染
列表渲染 用 v-for 把一个数组对应为一组元素 我们用 v-for 指令根据一组数组的选项列表进行渲染.v-for 指令需要使用 item in items 形式的特殊语法, items 是源数据 ...
- 【03】Vue 之列表渲染及条件渲染
3.1. 条件渲染 有时候我们要根据数据的情况,决定标签是否进行显示或者有其他动作.最常见的就是,表格渲染的时候,如果表格没有数据,就显示无数据.如果有数据就显示表格数据. Vue帮我们提供了一个v- ...
- vue基础---列表渲染
首先简单回顾下v-for‘指令 <ol id="list_area"> <li v-for="book in books">{{book ...
- 前端框架之Vue(6)-列表渲染
用v-for把一个数组对应为一组元素 我们用 v-for 指令根据一组数组的选项列表进行渲染. v-for 指令需要使用 item in items 形式的特殊语法, items 是源数据数组并且 i ...
- vue之列表渲染
一.v-for循环用于数组 v-for 指令根据一组数组的选项列表进行渲染. 1.v-for 指令需要使用 item in items 形式的特殊语法,items 是源数据数组名, item 是数组元 ...
- vue笔记-列表渲染
用v-for把一个数组对应为一组元素 使用方法:v-for="(item,index) in items"//也可以使用of替代in { items:源数组 item:数组元素迭代 ...
- 【Vue】Vue框架常用知识点 Vue的模板语法、计算属性与侦听器、条件渲染、列表渲染、Class与Style绑定介绍与基本的用法
Vue框架常用知识点 文章目录 Vue框架常用知识点 知识点解释 第一个vue应用 模板语法 计算属性与侦听器 条件渲染.列表渲染.Class与Style绑定 知识点解释 vue框架知识体系 [1]基 ...
- 前端vue之属性指令、style和class、条件渲染、列表渲染、事件处理、数据双向绑定、表单控制、v-model进阶
今日内容概要 属性指令 style和class 条件渲染 列表渲染 事件处理 数据的双向绑定 v-model进阶 购物车案例 内容详细 1.属性指令 <!DOCTYPE html> < ...
- 第六十三篇:Vue的条件渲染与列表渲染
好家伙, 1.条件渲染v-if 1.1.v-if基本使用 <body> <div id="app"> <p v-if="flag" ...
随机推荐
- J2SE基础题
J2SE基础 八种基本数据类型的大小,以及他们的封装类.(有的也说是9中基本数据类型,包括了void) 基本类型 大小(字节) 默认值 封装类 byte 1 (byte)0 Byte short 2 ...
- CentOS8.2集成的megaraid_sas版本不支持IBM X3850 X5内置RAID卡。需要更新https://docs.broadcom.com/docs/MR_LINUX_DRIVER_7.15-07.715.02.00-1-PUL.tgz
CentOS8.2集成的megaraid_sas版本不支持IBM X3850 X5内置RAID卡.需要更新https://docs.broadcom.com/docs/MR_LINUX_DRIVER_ ...
- Msf--永恒之蓝 ms17_010
|>>>中华人民共和国网络安全法<<<|警告:请勿用于非法用途,后果自负! 简介 一.概述 永恒之蓝是指2017年4月14日晚,黑客团体Shadow Brokers ...
- SSH 远程控制
本文以 Ubuntu 20.04(客户端) 控制 Kali Linux 2020.2(服务端)为例 1.安装SSH(secure Shell) SSH分为客户端oppenssh-client和服务端o ...
- MyBatis 高级查询之一对多查询(十)
高级查询之一对多查询 查询条件:根据游戏名称,查询游戏账号信息 我们在之前创建的映射器接口 GameMapper.java 中添加接口方法,如下: /** * 根据游戏名查询游戏账号 * @param ...
- linux环境下时区无法设置(UTC无法更改为CST)的问题解决
在进行linux下修改时区的时候 总是修改不了 修改成 Asia/Shanghai 但是 时区总是 +0000 却不是想要的+0800 按照网上的方法 A方法:tzselect:执行tzselect ...
- Synchronize 和 volatile 的区别
1. 在应用层面来讲 a. volatile是线程同步的轻量级实现,所以volatile的性能要比synchronize好: volatile只能用于修饰变量,synchronize可以用于修饰方法. ...
- The Superego 实验四 团队作业1:软件研发团队组建
项目 内容 课程班级博客链接 班级博客链接 这个作业要求链接 作业要求链接 团队名称 The Superego 团队的课程学习目标 (1)组建团队,建设团队文化,申请开通团队博客 (2)团队之间相互协 ...
- C ++变量,文字和常量
C ++变量,文字和常量 本文将借助示例来学习C ++中的变量,文字和常量. C ++变量 在编程中,变量是用于保存数据的容器(存储区). 为了指示存储区域,应该为每个变量赋予唯一的名称(标识符).例 ...
- httprunner_安装及利用脚手架工具快速创建项目
一.安装httprunner 笔者自己安装的版本为2.5.7 安装命令: pip install httprunner==2.5.7 二.快速创建目录 hrun --startproject dem ...
