ES6——>let,箭头函数,this指向小记
let
let允许你声明一个作用域被限制在块级中的变量、语句或者表达式。
还是那个经典的问题:创建5个li,点击不同的li能够打印出当前li的序号。
如果在for循环中使用**var**来声明变量i的话,将总是打印出 Item 5 is Clicked
使用let的方式来解决
var liList = document.querySelectorAll('li') // 共5个li
for( let i=0; i<liList.length; i++){
liList[i].onclick = function(){
console.log(i)
}
}
而在MDN上是这样写的
var list = document.getElementById("list");
for (let i = 1; i <= 5; i++) {
var item = document.createElement("LI");
item.appendChild(document.createTextNode("Item " + i));
let j = i;
item.onclick = function (ev) {
console.log("Item " + j + " is clicked.");
};
list.appendChild(item);
}
所以,可以这样理解,在for( let i = 0; i< 5; i++) 这句话的圆括号之间,有一个隐藏的作用域。
var liList = document.querySelectorAll('li') // 共5个li
for( let i=0; i<liList.length; i++){
let i = 隐藏作用域中的i // 看这里看这里看这里
liList[i].onclick = function(){
console.log(i)
}
}
而通过阅读以上的代码,我们可以理解为:JS默认为我们添加了 let i = 隐藏作用域中的i这行代码。
从而让我们可以直接在for循环中的{}获取到()中的变量i,进而解决使用var带来的一些弊端。
如果你还想对let有更深入的了解,可以看看这个。https://zhuanlan.zhihu.com/p/28140450
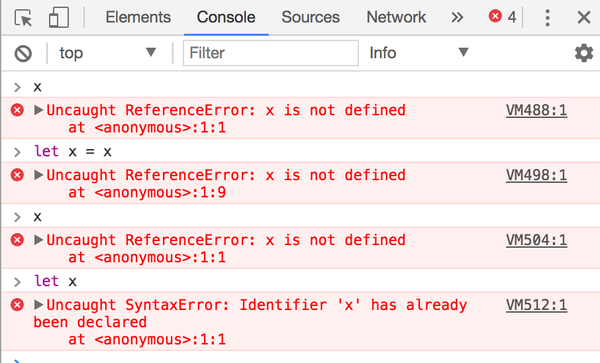
let x = x
关于let还有一个小问题

let x = x ,然后接下来就无法使用x变量了,无论是赋值,取值,还是声明,都不行。
x现在处于一种 既被定义了,又没被定义的 中间状态
如果你还想更深入了解这个问题,可以看看这个。https://www.zhihu.com/question/62966713
箭头函数
特点:
由于 箭头函数没有自己的this指针,通过
call()或apply()方法调用一个函数时,只能传递参数,他们的第一个参数会被忽略。箭头函数不会创建自己的
this,它只会从自己的作用域链的上一层继承this箭头函数不能用作构造器,和
new一起用会抛出错误。箭头函数没有
prototype属性。yield关键字通常不能在箭头函数中使用(除非是嵌套在允许使用的函数内)。
箭头函数没有自己的this指针,如果在箭头函数中想要使用this,需要自己设置。
注意:使用Vue有时依赖this获取自身数据,但箭头函数没有自身this,会指向window。需要注意一下。
this指向问题
在调用函数每次都会向函数内部传递一个隐含的参数,这个隐含的参数就是this,this,指向的是一个对象。
这个对象我们称为函数执行的上下文对象
根据函数的调用方式不同,this会指向不同对象
以函数的形式调用时,this指向window
以方法的形式调用时,this指向调用方法的那个对象
以构造函数形式调用时,this就是新创建的那个对象
shiyongcall和apply调用时,this是指定的那个对象
this是一个指针,永远指向其所在函数所有者,如果没有所有者,则指向全局变量window
let object = {
name: 'obj',
hi: function(this, p1, p2) {
console.log(this.name)
}
}
object.h1(1, 2)
object.h1.call(object, 1, 2)
上面的代码是用来帮助理解的,希望可以对你有所帮助。
ES6——>let,箭头函数,this指向小记的更多相关文章
- es6箭头函数 this 指向问题
es5中 this 的指向 var factory = function(){ this.a = 'a'; this.b = 'b'; this.c = { a:'a+', b:function(){ ...
- ES6 箭头函数 this 指向
ES6 箭头函数 this 指向 箭头函数有几个使用注意点: 函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象. 不可以当作构造函数,也就是说,不可以使用new命令,否则会抛出一个 ...
- ES6 箭头函数this指向问题
var name = "window"; var person1 = { name: "person1", show1: function() { consol ...
- ES6中箭头函数的作用
我们知道在ES6中,引入了箭头函数,其本质就是等同有ES5中的函数.类似于下面的写法: let test1=() => “abc”; let test2=() => { return “a ...
- es6的箭头函数和es5的function函数区别
一.es6的箭头函数es6箭头函数内部没有this,使用时会上朔寻找最近的this不可以做构造函数,不能使用new命令,因为没有this函数体内没有arguments,可以使用rest参数代替不能用y ...
- 箭头函数this指向问题
this指向本质 箭头函数this指向的固定化,并不是因为箭头函数内部有绑定this的机制,实际原因是箭头函数根本没有自己的this,导致内部的this就是外层代码块的this.正是因为它没有this ...
- Es6中箭头函数与普通函数的区别
Es6中箭头函数与普通函数的区别? 普通function的声明在变量提升中是最高的,箭头函数没有函数提升 箭头函数没有属于自己的this,arguments 箭头函数不能作为构造函数,不能被new,没 ...
- 关于ES6 用箭头函数后的 this 指向问题
最近写完小程序后, 开始学习React, 因为有编译器, 就直接用ES6 新语法了, 中间自然离不开 () => { console.log('箭头函数的this是指向哪的问题')}; var ...
- 进阶路上有你我-相互相持篇之ES6里箭头函数里的this指向问题
首先复习下普通函数里的this指向: function test(){ console.log(this) } test() 你会秒杀的毫无疑问的回答:window,针对普通函数:谁调用了函数 函数 ...
- ES6 箭头函数this指向
箭头函数有几个使用注意点. (1)函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象. (2)不可以当作构造函数,也就是说,不可以使用new命令,否则会抛出一个错误. (3)不可以使 ...
随机推荐
- macos proxy_bypass_macosx_sysconf exception
macos, 在rpc调用request请求时,在proxy_bypass_macosx_sysconf 无法返回 解决方法: import requests session = requests.S ...
- AsExpandable EF多条件查询
我个人学习新技术有一个方法,如果遇到问题会根据以前的经验来寻找一些类似的解决方法.有人会说,如果这个问题在你的学习或者工作生涯中都没有遇到过呢?很简单,通过搜索资料或查阅相关书籍学习别人的经验. 在如 ...
- Django笔记&教程 5-2 进阶查询——Queryset
Django 自学笔记兼学习教程第5章第2节--进阶查询--Queryset 点击查看教程总目录 Queryset相关内容其实蛮多的,本文只介绍一些常用的,详细的推荐查询官方文档:queryset-a ...
- 菜鸡的Java笔记 简单JAVA 类的开发原则以及具体实现
/* 现在要求定义一个雇员信息类 在这个类之中包含有雇员编号 姓名 职位 基本工资 佣金等信息 对于此时给定要求实际上就是描述一类事物,而这样的程序类在在java之中可以将其称为简单java类 ...
- [atAGC106F]Figures
考虑purfer序列,若生成树的pufer序列为$p_{i}$,则答案为$(\prod_{i=1}^{n}a_{i})\sum_{p}\prod_{i=1}^{n}\frac{(a_{i}-1)!}{ ...
- [nowcoder5669J]Jumping on the Graph
考虑枚举$k$并求出$f(k)=\sum_{i=1}^{n}\limits\sum_{j=i+1}^{n}\limits [D(i,j)\le k]$,那么答案就是$\sum_{i=1}^{1e9}( ...
- 如何在C#中使用Google.Protobuf工具
protobuf是一个语言无关.平台无关的序列化协议,由谷歌开源提供.再加上其高性能.存储占用更小等特点,在云原生的应用中越来越广泛. 在C#中主要有两种方法来使用protobuf协议,nuget包分 ...
- HCNP Routing&Switching之组播技术-组播基础
组播技术背景 随着internet网络的不断发展,网络中交互的各种数据.语音.视频信息数量突增:新型的在线直播.网络电视.视频会议等应用也在逐渐兴起:这些业务大多符合点到多点的模式,对信息安全性.传播 ...
- 洛谷 P6295 - 有标号 DAG 计数(生成函数+容斥+NTT)
洛谷题面传送门 看到图计数的题就条件反射地认为是不可做题并点开了题解--实际上这题以我现在的水平还是有可能能独立解决的( 首先连通这个条件有点棘手,我们尝试把它去掉.考虑这题的套路,我们设 \(f_n ...
- AT3945 [ARC092D] Two Faced Edges
要求,翻转一条边,强连通分量个数是否会改变. 考虑连通分量个数会改变的因素: 即\(v\to u\)是否成立,以及翻转前,是否有一条\(u \to v\)的路径不经过该条边 以上当只有一个满足时,连通 ...
