官宣|VS Code 1.59 发布!Terminal 可以跨窗口移动了!
欢迎使用 2021 年 7 月版的 Visual Studio Code。我们希望您会喜欢此版本中的许多更新与改进,以下是其中的一些高亮:
- 扩展视图的改进 - 丰富的扩展详细信息悬停,新的运行状态标签页。
- 设置编辑器验证 - 快速查找到对象设置的编辑错误。
- 拖放终端 - 将终端跨窗口移动到编辑器和面板区域。
- 扩展的主题定制 - 一次定制多个颜色主题。
- Jupyter 笔记本的内建支持 - 直接在 VS Code 中打开 .ipynb 文件。
- 笔记本 UI 的改进 - 显示折叠单元格的第一行,每个单元格的撤消/重做。
- 测试 API 的最终确定 - 原生支持 VS Code 中使用测试资源管理器运行测试。
- 调试反汇编视图预览 - 在 VS Code 中显示反汇编的 C++ 代码。
- 实时预览扩展 - VS Code 中的实时的 HTML 预览,支持 JavaScript 调试。
- 远程 - 容器 devcontainer CLI - 用于开发容器的命令行界面。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com上的更新。
更多关于VS Code 的资料请访问微软 MS Learn 平台:http://aka.ms/vscodelearn
内部抢先版 :想更先一步体验新功能吗?您可以下载每晚的 Insiders 版本,并在最新更新可用时立即试用。
工作台
扩展插件
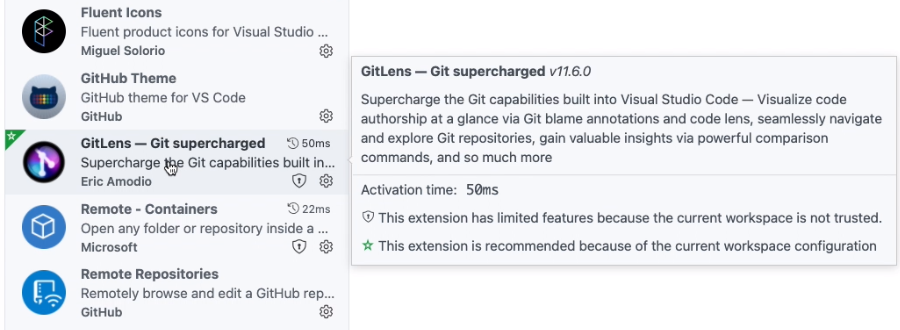
改进了调整大小后的扩展视图。在下面的动图中,你可以看到默认宽度的扩展视图显示了所有详细信息(以前未显示图标、评分和安装计数)。当它缩小时,会显示较小的扩展图标,当其宽度进一步减小时,图标和评分将被隐藏。

扩展视图现在会显示自定义悬停信息。这个丰富的悬停包括扩展的完整描述和其他有用的信息,例如为什么禁用或推荐扩展。

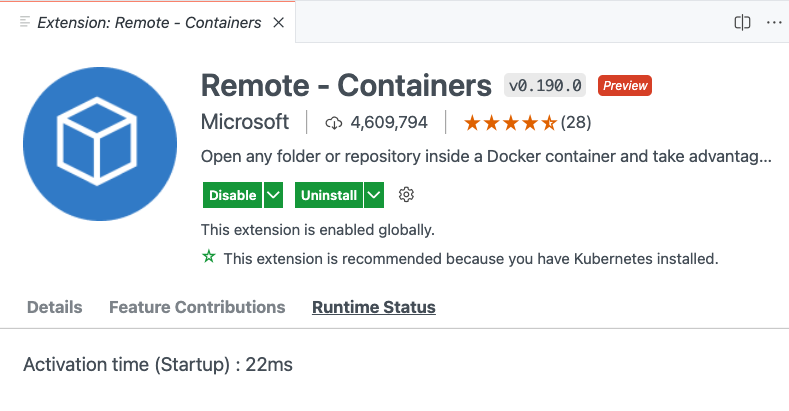
您现在可以在插件面板中看到更多的插件运行状态,例如其激活时间、是否在启动时激活,以及扩展编辑器中新引入的 运行时状态 选项卡中是否生成了任何警告或错误。当然,你也可以悬停在插件试图上看到部分的运行状态信息。

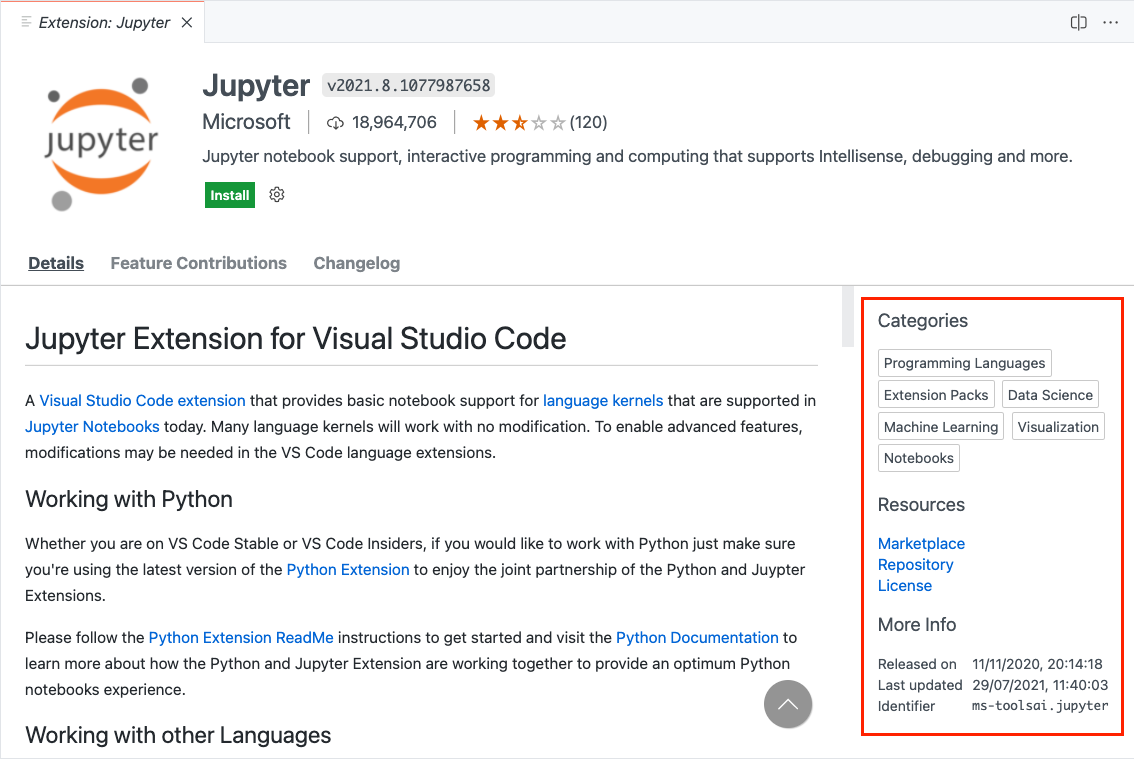
插件面板的详细信息标签页现在会显示分类信息,资源链接,和诸如插件发布时间和更新时间的其他信息。选择某个分类会显示当前分类下的所有插件。

设置编辑器
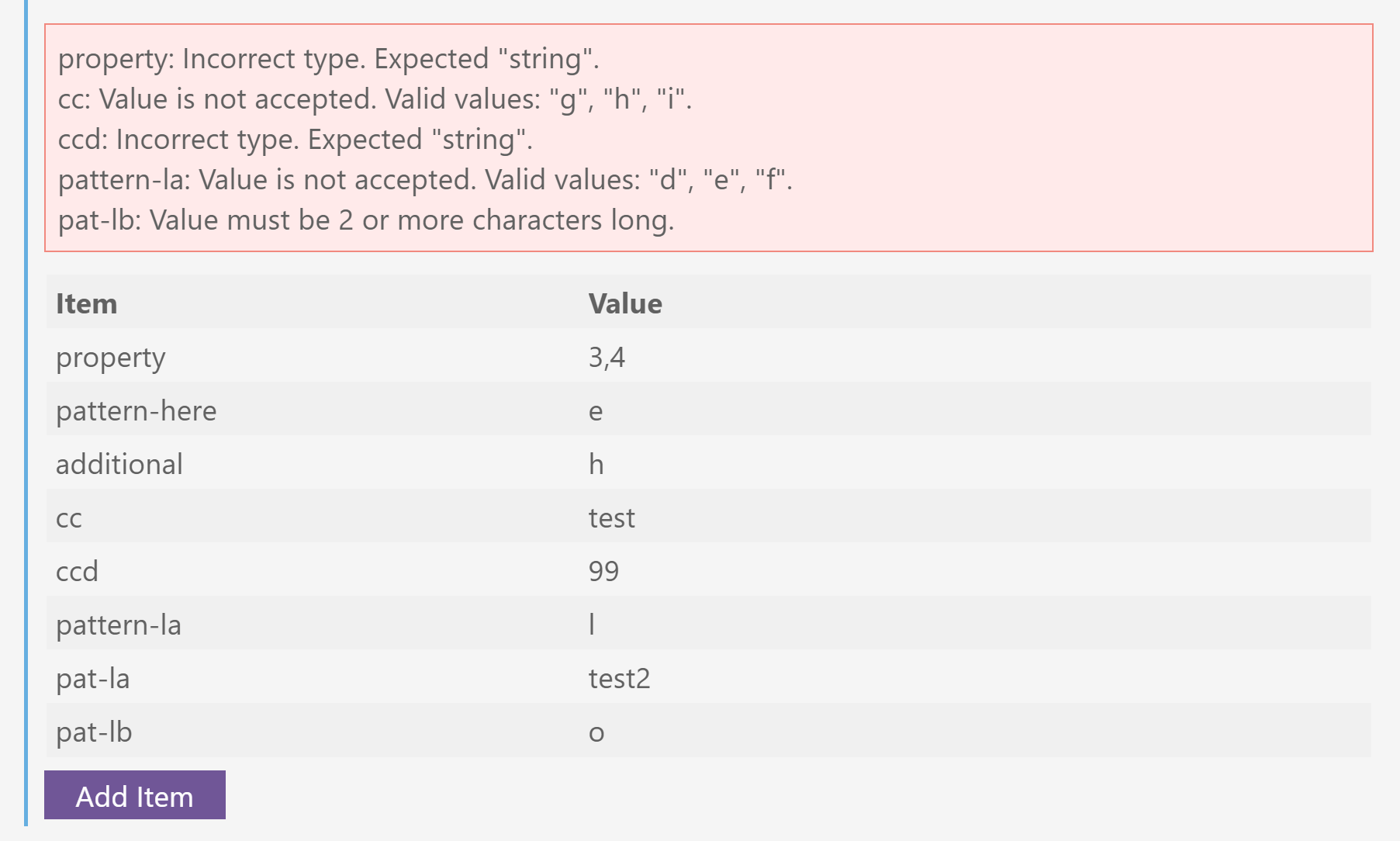
设置编辑器现在支持对象验证功能。验证会涵盖直接编辑 JSON 文件时可能引入的类型错误。

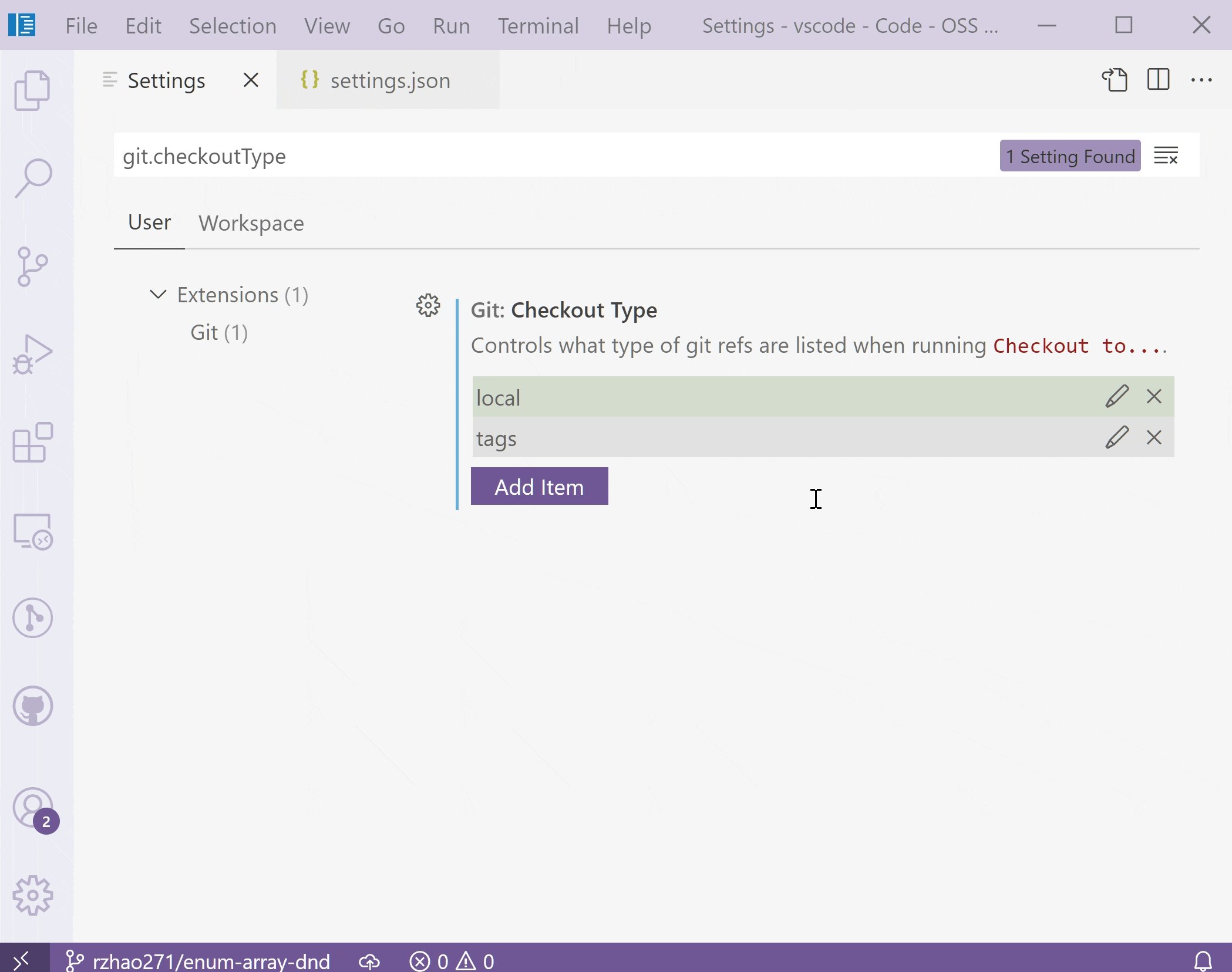
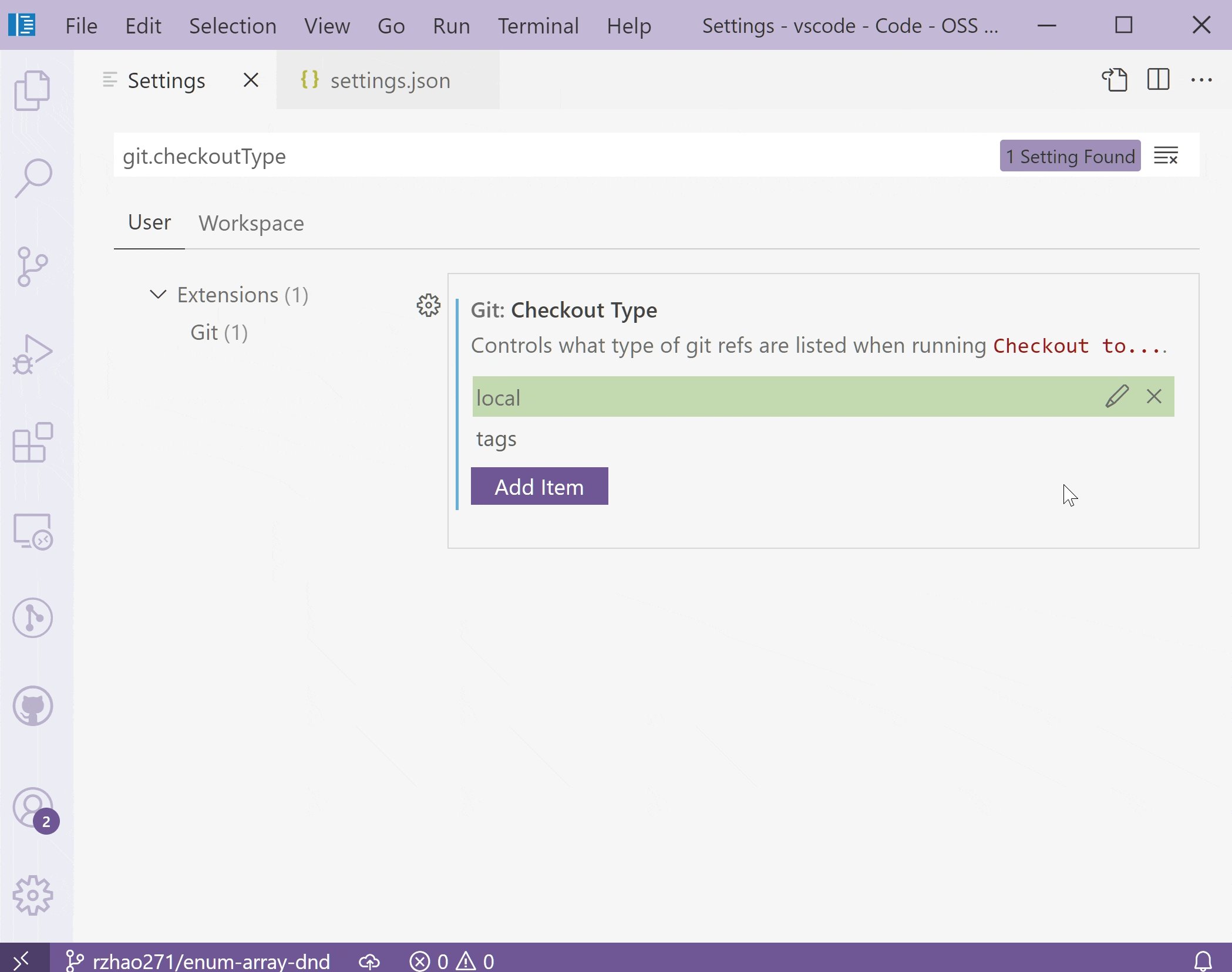
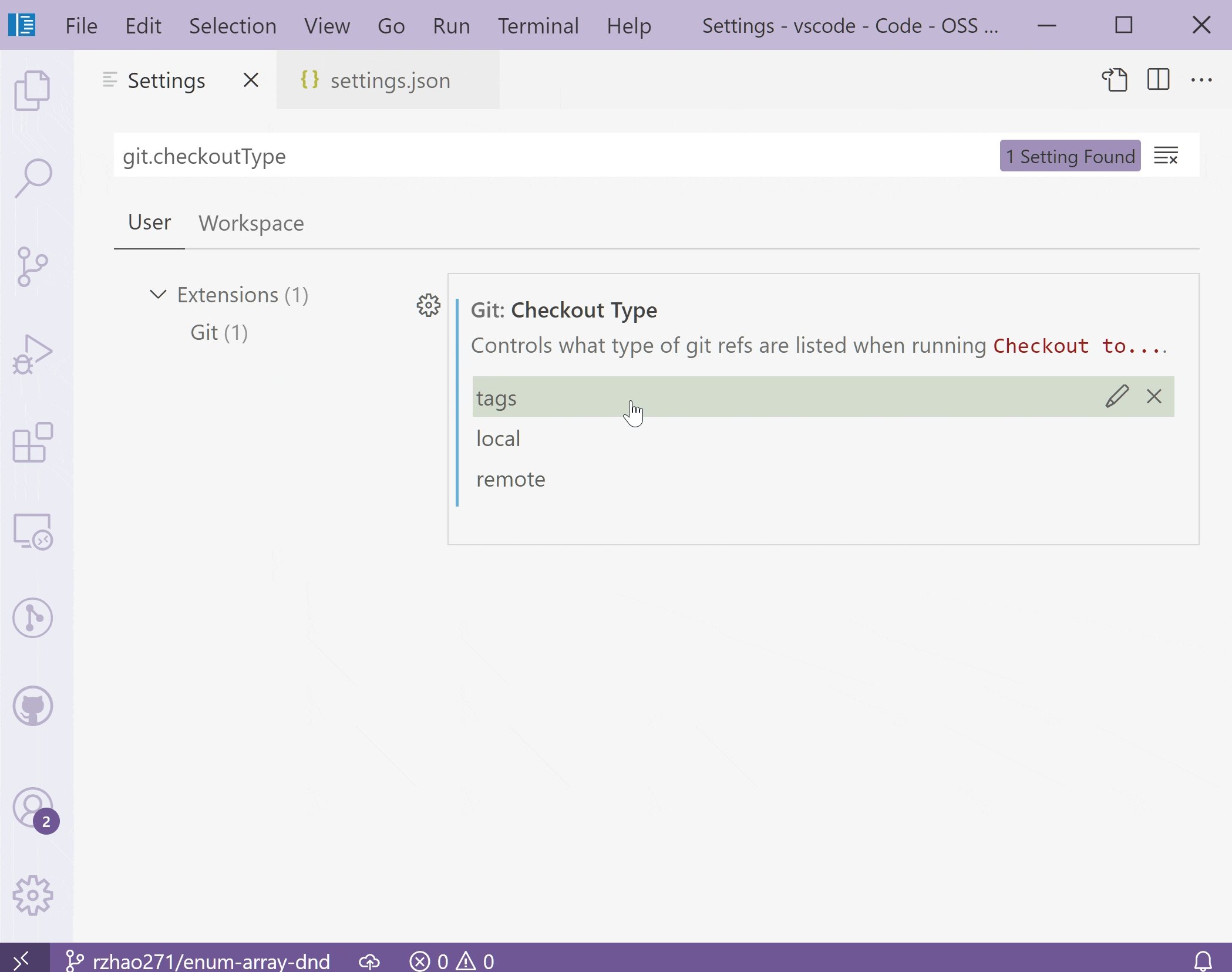
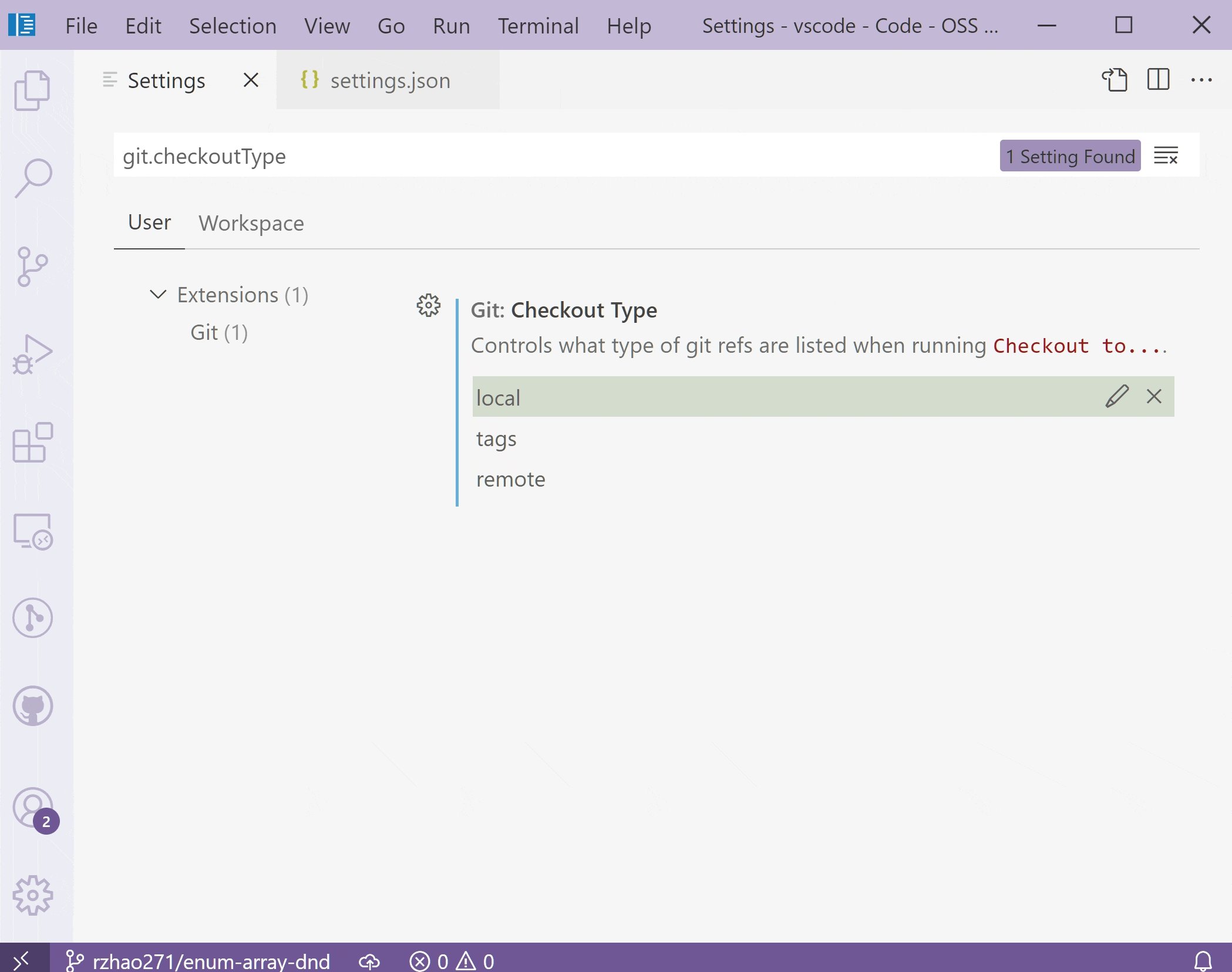
非编辑模式下,数组设置现在具有了拖放功能的支持。
此外,将 uniqueItems 属性设置为 true 的枚举数组设置现在仅显示剩余选项,而不是下拉列表中的所有选项。

设置编辑器现在还支持多行字符串设置,其中值呈现在多行文本区域而不是单行输入框中:

扩展的主题自定义语法
颜色自定义设置允许用户自定义当前主题的颜色:
- workbench.colorCustomizations
- editor.tokenColorCustomizations
- editor.semanticTokenColorCustomizations
以下语法可以用来一次自定义多个主题的颜色:
"workbench.colorCustomizations": {
"[Abyss][Red]": {
"activityBar.background": "#ff0000"
},
"[Monokai*]": {
"activityBar.background": "#ff0000"
}
},
您可以列出多个主题,或者,在名称的开头或者结尾使用*通配符来选取多个主题。
Jupyter笔记本文件的支持
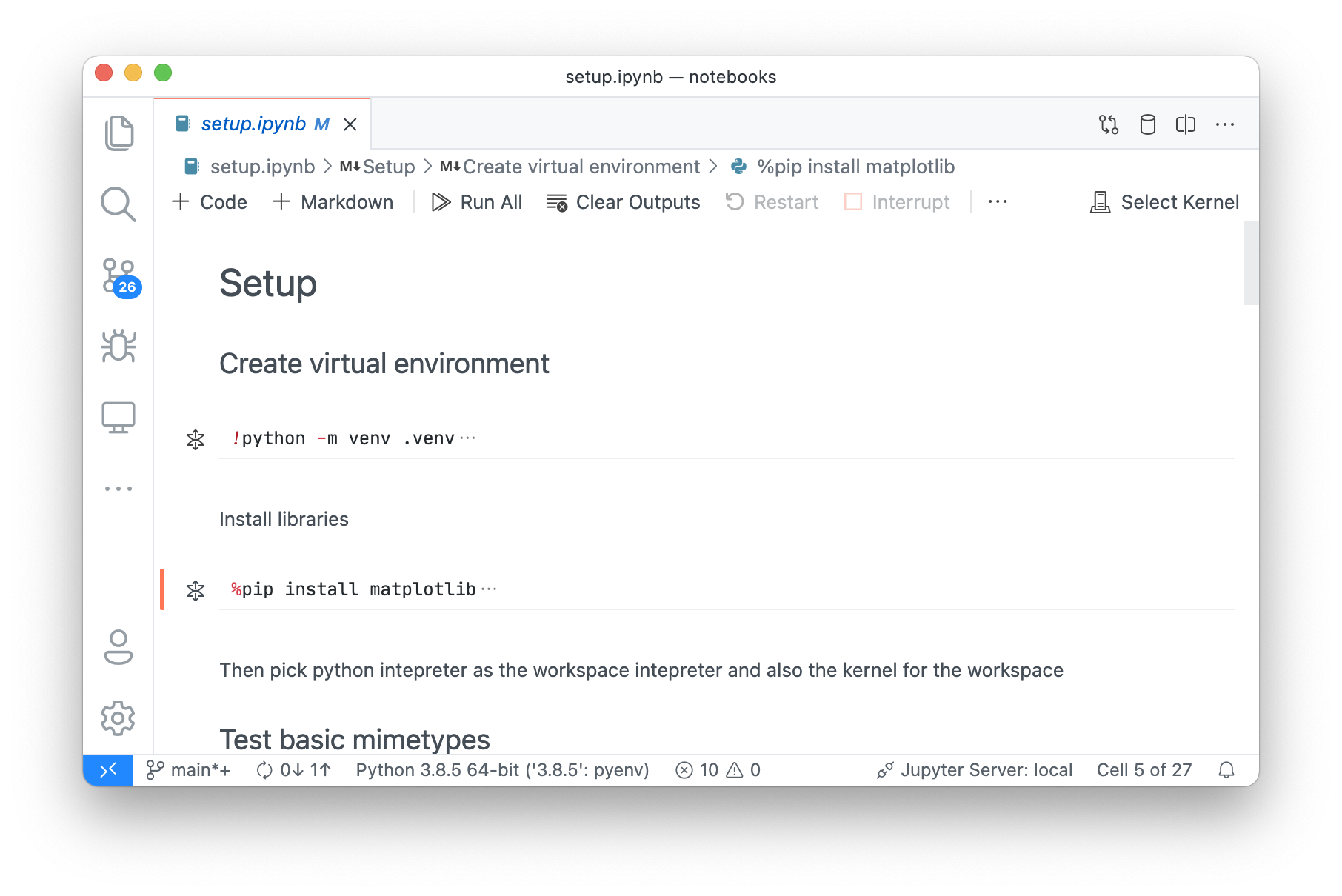
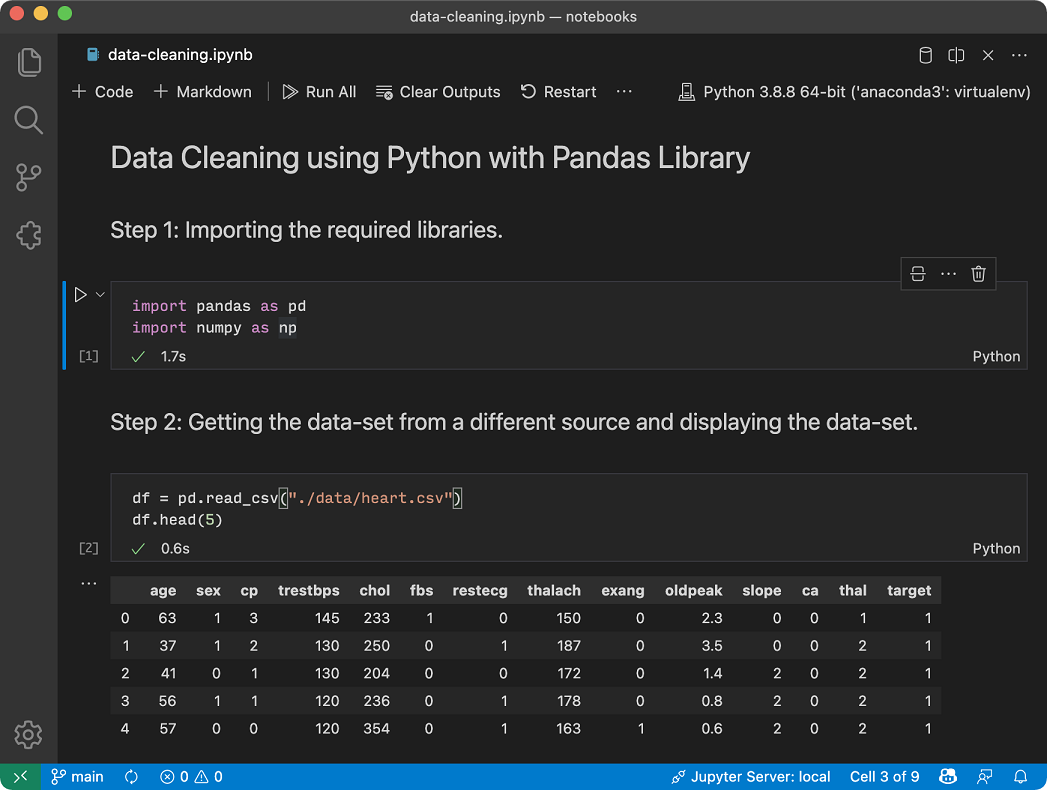
本月,我们把支援 *.ipynb 文件的代码从 Jupyter 笔记本 插件吸收为了内建插件。这意味着你现在可以在一个全新安装的 VS Code 环境中得到 Jupyter 笔记本的原生支持。你甚至都不用安装 Jupyter 的插件。需要注意的是,如果你想要执行 ipywidgets 或者其他复杂渲染类型的代码单元或者查看运行结果时,你依然需要完整安装 Jupyter 插件。
笔记本布局的改进
我们在本次迭代中对笔记本布局进行了一些改进:
- 我们现在将会在折叠时渲染代码单元的第一行。
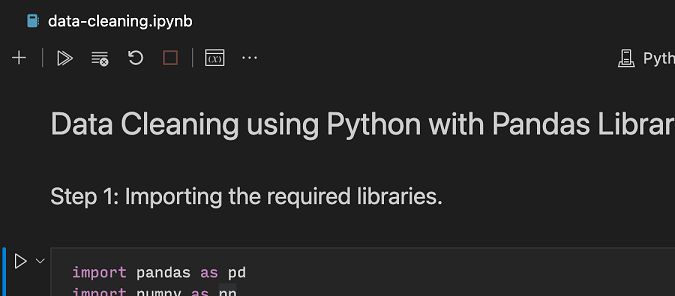
- 当窗口宽度不足以呈现所有主要操作时,笔记本编辑器工具栏上的操作将移至溢出区。
notebook.undoRedoPerCell的默认值现在更改为true。

我们还更新了代码单元格的默认样式,显示背景颜色以帮助区分单元格。主题可以使用 notebook.cellEditorBackground 来自定义这个颜色。

最后,您现在可以使用notebook.globalToolbarShowLabel设置在笔记本工具栏上切换文本标签:

"复制相对路径" 配置路径分隔符
在调用 "复制相关路径" 操作时,新设置 explorer.copyRelativePathSeparator 允许显式设置使用路径分隔符。以下为可用选项:
Auto(默认) - 使用操作系统特定的路径分隔符/- 使用斜线作为路径分隔符\\- 使用反斜杠作为路径分隔符
跨编辑器组共享视图状态
添加了一个新设置 workbench.editor.sharedViewState 以配置编辑器视图状态(例如,编辑器中的滚动位置)在编辑器组之间共享的方式。
默认情况下,此设置被禁用以保留当前设置。如果您在靠边打开编辑器并稍后关闭该编辑器组,只是为了再次打开编辑器到靠边,则不会恢复视图状态,因为您正在打开一个新的编辑器组。但是,当您启用此设置时,除非为编辑器组找到更具体的视图状态,否则将在所有编辑器组中保留并使用最新的编辑器视图状态。

编辑器
在不同的折叠范围之间切换
以下的新指令可以将光标位置设置为相应的折叠:
- 转到下一个折叠 (
editor.gotoNextFold) - 转到上一个折叠 (
editor.gotoPreviousFold) - 转到父级折叠 (
editor.gotoParentFold)
这些命令目前没有默认键绑定,但是你可以通过以下方法添加自己的键盘快捷键:
首选项:打开键盘快捷键(kb(workbench.action.openGlobalKeybindings))
自动折叠 Import 语句
通过设置 editor.foldingImportsByDefault 来自动折叠 Import 语句。
当文件被打开后,折叠的状态将会被保存。
TypeScript,JavaScript,Java,C#,C++ 和其他具备折叠范围提供程序的编程语言都支持这项新功能。注:折叠范围提供程序特指将 Import 语句标注为 FoldingRangeKind.Imports 的提供程序。
选择项的种子搜索字符串
Find Widget 设置 editor.find.seedSearchStringFromSelection 已支持从非空选择中播种搜索字符串。默认情况下,当显示小部件时,编辑器将使用以下两项作为搜索关键词:
- 选择项。
- 空选择周围的单词。
内联建议的改进
我们改变了内联建议的呈现方式。这不仅修复了许多错误,而且还使自动换行识别了内联建议。
此外,现在支持了非尾随位置的多行内联建议。
嵌入提示的改进
我们还改变了嵌入提示的呈现方式。通过使用与内联建议相同的机制,嵌入提示现在也被用于自动换行。
这种机制还实现了嵌入提示周围的单独光标停靠。
终端
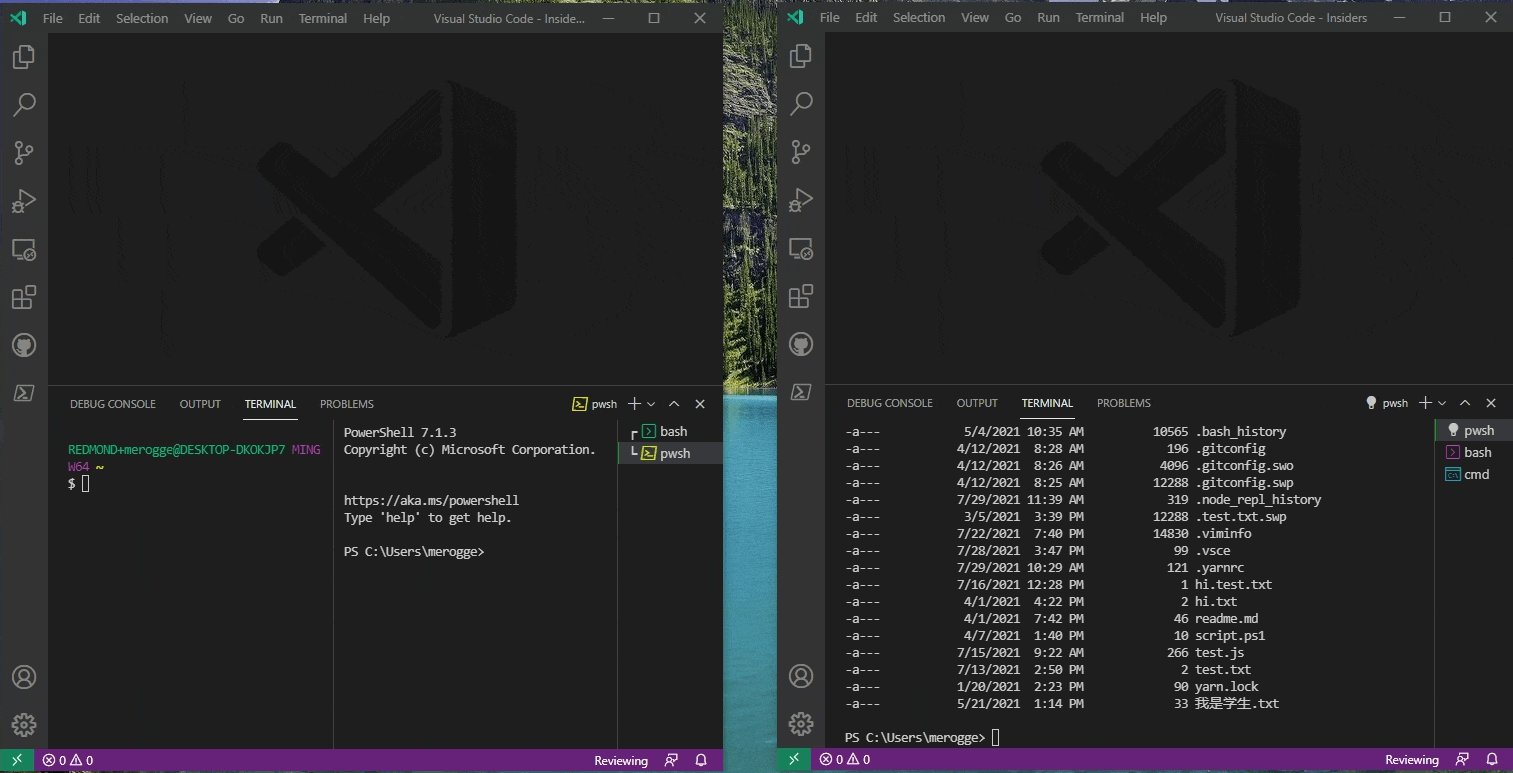
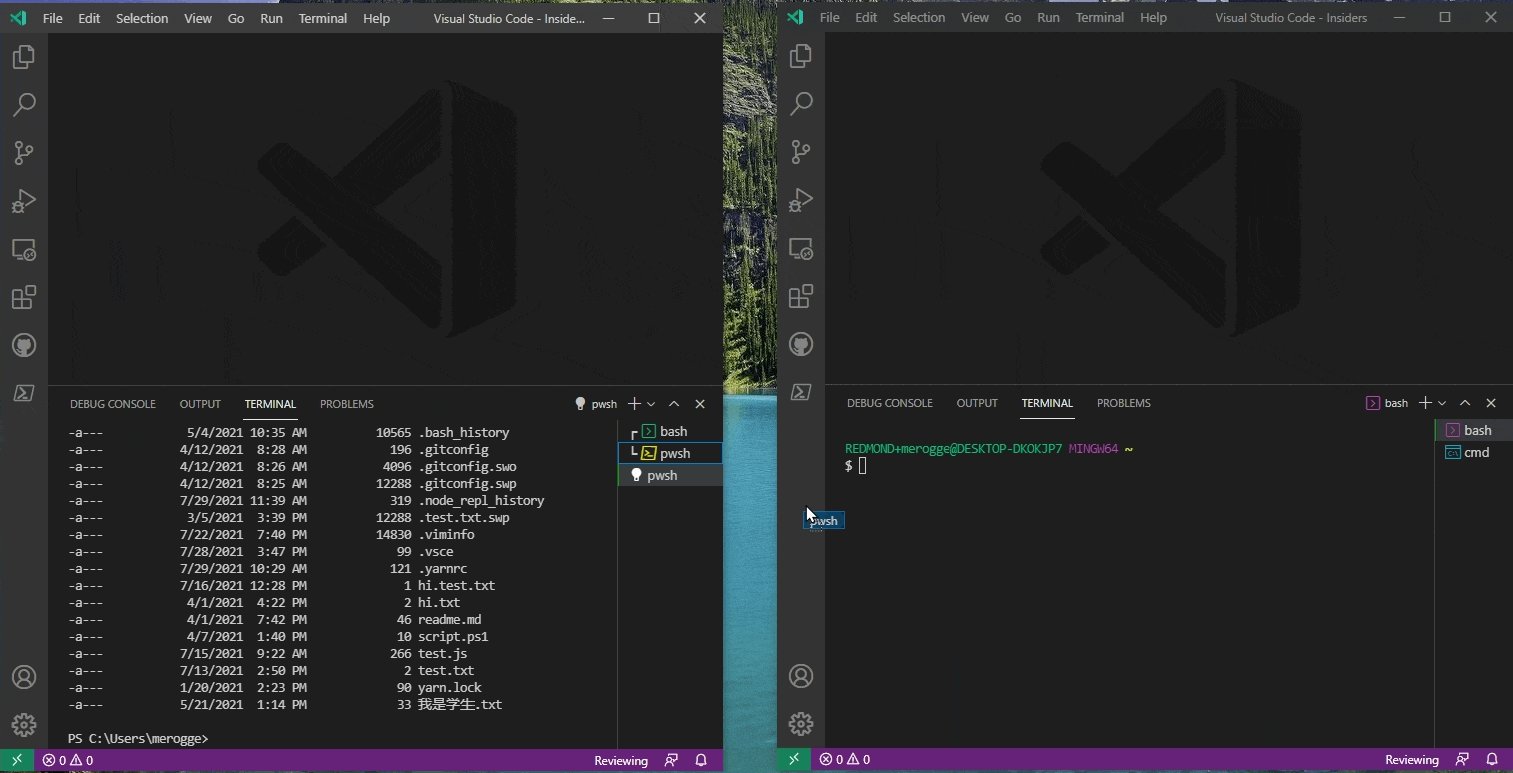
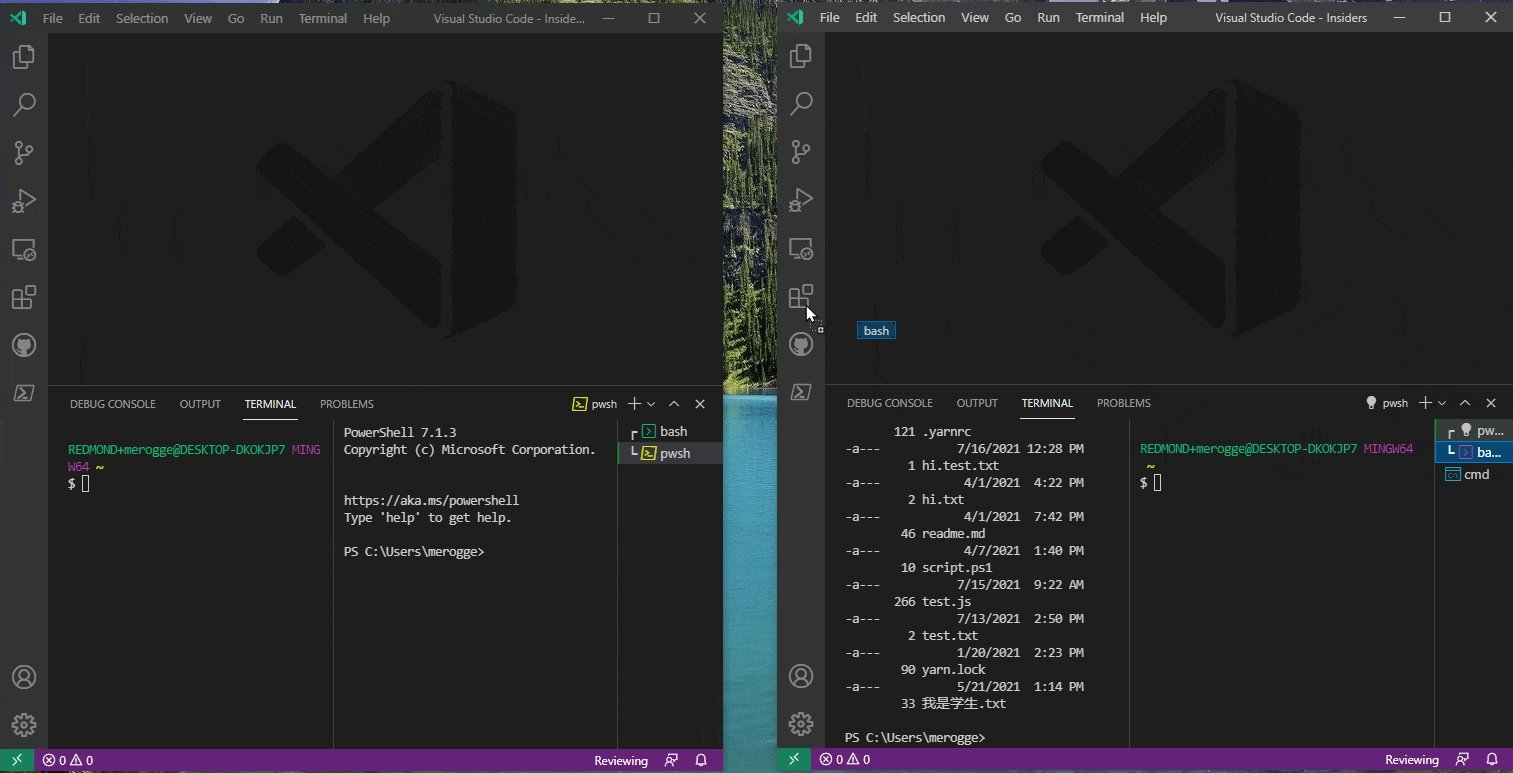
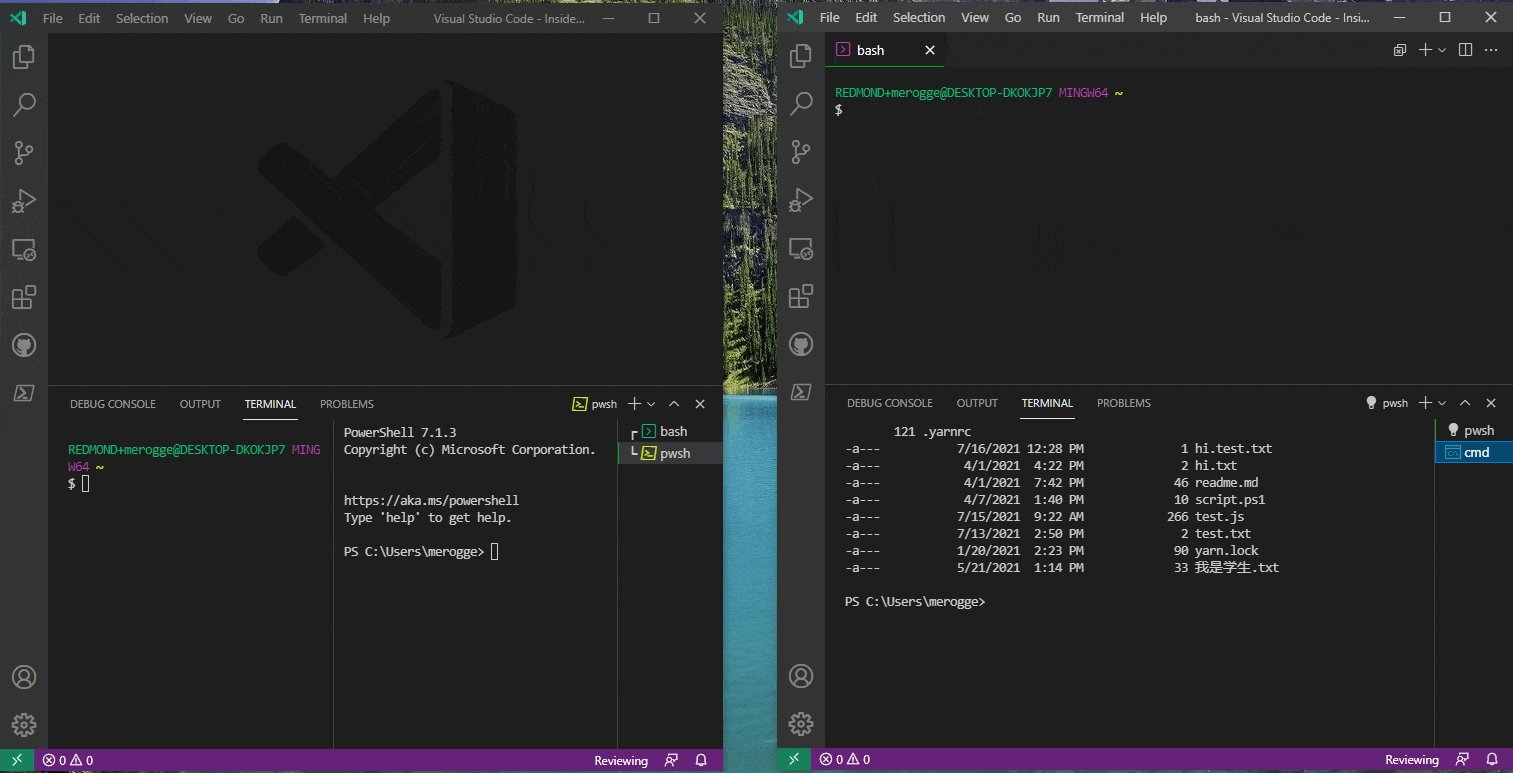
在窗口之间拖拽终端
现在,您可以任意地从标签页或一个窗口的编辑区域,拖拽终端到标签页,编辑区域,或者另一个窗口的面板。

子进程跟踪和关闭警告
当用户尝试关闭一个有子进程的终端时,terminal.integrated.confirmOnExit 和新的设置 terminal.integrated.confirmOnKill会警告用户。默认情况下,这仅影响编辑器区域中的终端,但用户可以配置为显示所有的(面板区域中)终端警告。
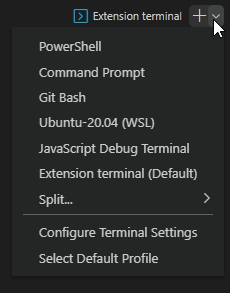
设置所提供的终端配置文件为默认
现在用户可以将插件所提供的终端配置文件设为默认的配置文件。

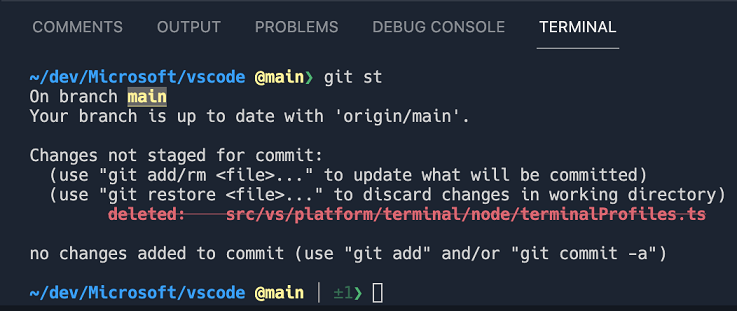
下划线和删除线支持
终端现在支持下划线和删除线属性。例如,用可以可以配置git来使用这些新属性:

上述的例子使用了下列 .gitconfig 参数:
[color "status"]
added = green bold
changed = red bold strike
untracked = cyan
branch = yellow black bold ul
编辑区域靠边创建终端
现在,用户可以在活动编辑区域使用新指令workbench.action.createTerminalEditorSide 来创建一个靠边新的终端。
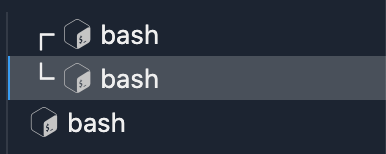
活动终端标签页指示器
主题现在可以使用主题键terminal.tab.activeBorder设置垂直线的颜色,用以指示活动的终端选项卡。

如果没有设置 terminal.tab.activeBorder,颜色将回退到tab.activeBorder 。
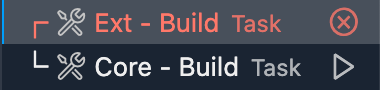
禁用终端标签页动画图标
terminal.integrated.tabs.enableAnimation会禁用终端标签页动画图标。如果是针对任务而不是微调器,播放按钮会被使用:

调试
改进了编辑器标题区域内的 播放/调试 按键
在2月的版本中,我们引入了一个下拉按钮,用以在编辑器标题区域的中央(紧凑)位置对运行和调试命令进行分组。根据一些用户反馈,我们尝试通过记忆上次执行的操作来改进下拉按钮。下拉按钮现在将会拥有两个单击区域,一个用于默认动作(左),另一个用于下拉(右),其中,所选运行操作将被记忆并存为新的默认值。
请注意:
- 如果只有一个运行或调试操作,则会省略下拉菜单。
- 如果有多个运行或调试操作,所有操作都会出现在下拉菜单中,并且默认操作设置为下拉菜单中的第一个操作(前提是没有记住的操作)。
- VS Code 重新启动时,会为特定工作区保留默认操作;它不会为编辑器内容保留。
对扩展插件的贡献
实时预览
实时预览扩展插件本月出现了一些令人兴奋的新功能!这包括:
- 内建 JavaScript 调试器兼容性的外部预览。
- 请使用
Live Preview: Show Debug Preview来尝鲜使用! - 对嵌入式浏览器的改进,例如 "在页面中查找" 的支持和快速访问
webvivewDevTools。 - 文件系统监视自动生成文件。
- 期待更多!
要查看有关本月进度的更多详细信息,请参阅扩展的发行说明。


GitHub 拉取请求和问题
GitHub 拉取请求和问题 扩展插件的工作仍在继续,它允许您响应、创建和管理拉取请求和问题。本月重点对问题的 "开始工作" 进行了扩展,让您可以处理当前打开的存储库之外的问题。
要了解所有新功能和更新,您可以查看 0.29.0 版扩展的完整变更日志。
Jupyter
Jupyter扩展插件的工作仍在继续。要了解所有的新功能和更新,您可以查看 7月版本的完整更新日志。
互动窗口
Jupyter 交互窗口提供了另一种构建和使用 Jupyter 笔记本的方法,使用文本文件而不是笔记本界面。上个月,我们预览了 Jupyter 交互式窗口的升级版本,现在我们提供了具有更深入的工作台集成,包括对主题的支持、自定义键绑定、片段、与扩展的兼容性等!非常感谢我们的用户通过 GitHub 问题提供有关预览体验版的反馈。内置交互窗口现在已经成为了 1.59 版本中的默认界面。之前的界面在 "jupyter.enableNativeInteractiveWindow": false后将仍然可用,并会在即将发布的版本中删除。我们期待您的反馈!

逐行运行
我们一直致力于支持 Jupyter 笔记本中的 "逐行运行" 功能。此功能本质上是一种简化的调试模式,可让您逐行执行单元代码,而无需任何复杂的调试 UI。这依然是实验性的,您可以通过设置 "jupyter.experimental.debugging": true,在您选择的内核中安装 ipykernel 的第 6 版,然后选择单元格工具栏中的 " 按行运行" 按钮来尝鲜一下。

远程容器 devcontainer CLI
远程- 容器 扩展适用于在 VS Code 中使用 Docker 容器。它现在包含 devcontainer 命令行界面,让您可以轻松地打开容器中的文件夹 ( devcontainer open ) 或者构建开发容器映像 ( devcontainer build )。
您可以在 远程开发 发行说明中了解新的功能和错误修复。
预览功能
无标题文件的自动语言检测
我们很高兴地宣布无标题文件的自动语言检测的初始预览版,它使用机器学习来检测您正在编码的语言并自动设置无标题文件的语言模式。此功能利用了开源 ML 库 Tensorflow.js 和 GitHub 用户 @yoeo 来自 Guesslang 的 ML 模型。
在此版本中,该功能将默认关闭,但我们计划将其设为下一次迭代版本的默认设置。如果您想要启用它,请应用以下设置:
"workbench.editor.untitled.experimentalLanguageDetection": true
举个例子,您可以打开一个无标题文件并将一段代码粘贴到您的编辑器中。
以下是一段自动识别的 Python 代码段:

此外,您可以通过打开语言选择器查看正在检测的语言。

注意:如果语言检测结果不够确信,那么您将保持当前的语言模式,语言选择器中不会显示任何结果,直到语言检测结果更有把握。
该设置还允许您提供语言覆盖,可用于指定您不想自动关闭的语言模式。
以下的例子展示了如何关闭 .md 文件自动检测:
"workbench.editor.untitled.experimentalLanguageDetection": true
"[markdown]": { "workbench.editor.untitled.experimentalLanguageDetection": false }
在您编辑无标题的 Markdown 文件时,自动语言检测功能不会运行。但是,如果您正在修改任何其他类型的无标题文件,自动语言检测功能将会检测这些文件的内容。
我们已经将与 ML 模型交互的代码分离并合并到它自己的代码库中,作为 npm 包发布,该包存在于 vscode-languagedetection存储库中。
请让我们知道无标题文件的自动语言检测功能是否帮助到了您的日常工作!
TypeScript 4.4
此版本包括对 TypeScript 4.4 版本的支持。您可以在 TypeScript 博客上阅读有关 TypeScript 4.4 中新语言功能和改进的更多信息。一些工具亮点:
- 在 JavaScript 和 TypeScript 文件中嵌入参数名称和类型的提示。
- 纯 JS 文件中的基本拼写建议。只有当我们对错误和修复有把握时才会显示这些。
要开始使用 TypeScript 4.4 内测版本,请安装 TypeScript Nightly 扩展。
如果您在使用 TypeScript 4.4 时遇到任何错误,请分享您的反馈并告诉我们。
反汇编视图
感谢微软 C++ 团队贡献的大量代码,我们很高兴在这个里程碑版本中包括了 反汇编视图 的预览功能。
反汇编视图可以从编辑器的上下文菜单中打开,用以显示活动堆栈帧的反汇编源码,它支持单步执行汇编指令,并且可以在单个指令上设置断点。
反汇编视图仅在活动的调试会话中可用。注意,底层调试扩展插件也需要有相应的支持。
目前,只有 C++和 Mock Debug可以支持反汇编视图。

从技术角度而言,VS Code 的反汇编视图实现了 DAP (Debug Adapter Protocol) 协议另外四个功能:
disassembly请求,用以提供基于内存位置的反汇编源码。- 堆栈帧上的
instructionPointerReference属性。 - 步进请求的
granularity属性。 - 指令断点和
setInstructionBreakpoints请求。
扩展创作
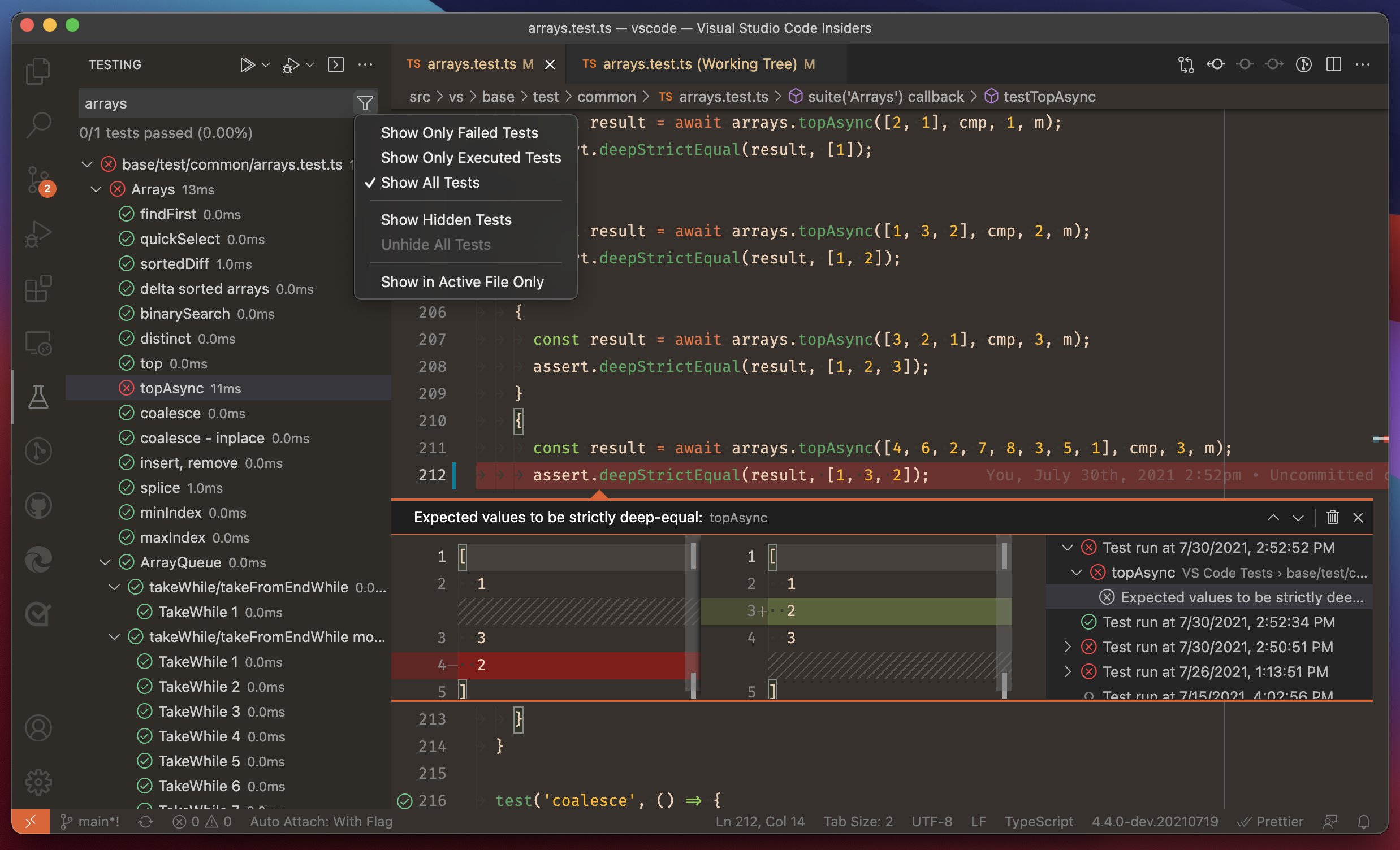
测试 API
去年秋天,我们开始在 VS Code 中添加对运行测试的原生支持,本月,第一组与测试相关的 API 已经交付。与之前的扩展插件相比,这些 API 提供了更大的灵活性、更好的性能和更丰富的用户体验。查看有关编写测试扩展的指南以深入了解。

测试资源管理器UI 插件的现有用户可以通过将 testExplorer.useNativeTesting设置为true来获得原生体验。但是,该转换是基于测试资源管理器 UI 扩展现有 API,因此不包括诸如丰富差异之类的一些功能。
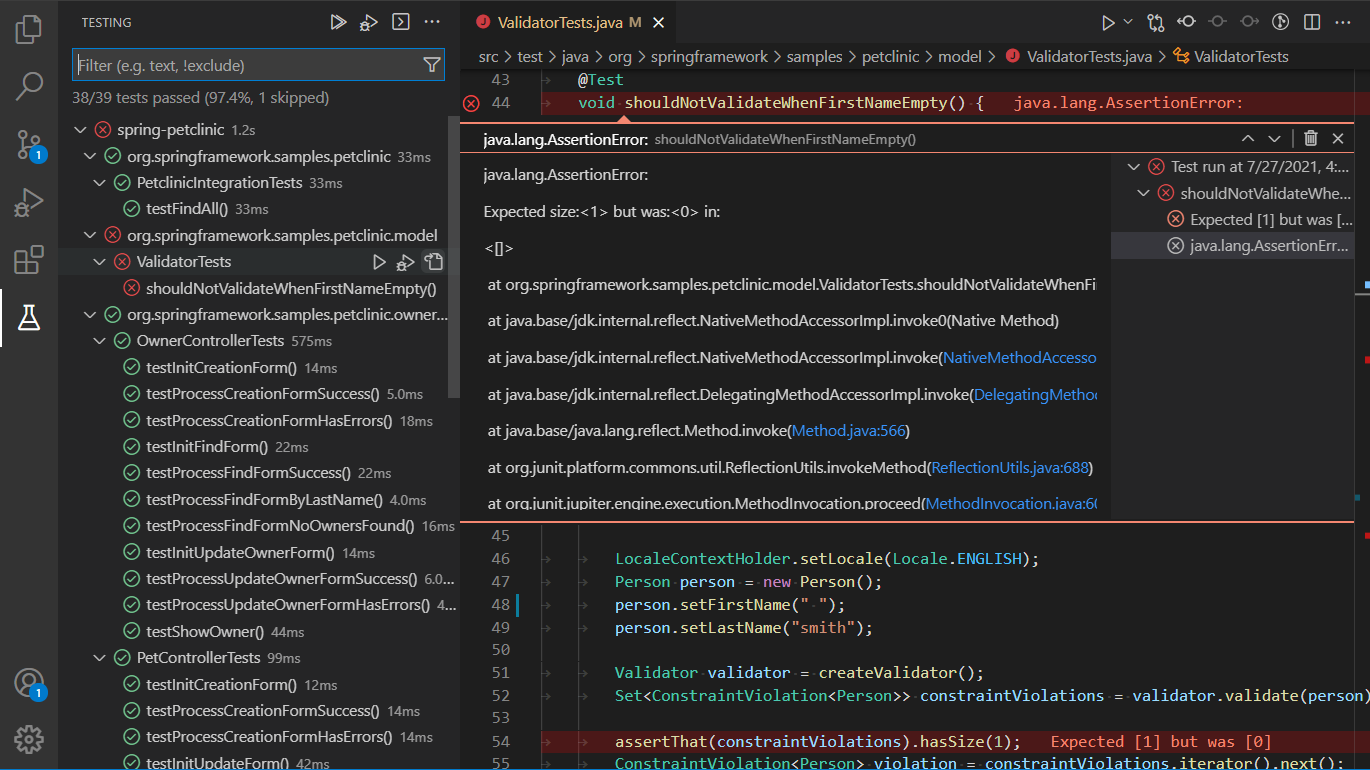
Java 扩展包中包含的 Microsoft Java 测试运行器是最早采用测试 API 的扩展之一 。

新建文件菜单的贡献点
有助于创建新文件编辑器的扩展(例如笔记本或自定义编辑器)现在可以向新的 文件/新文件 菜单贡献点贡献命令。可以从欢迎页面或文件菜单中的 "新建文件..." 项目访问此菜单。

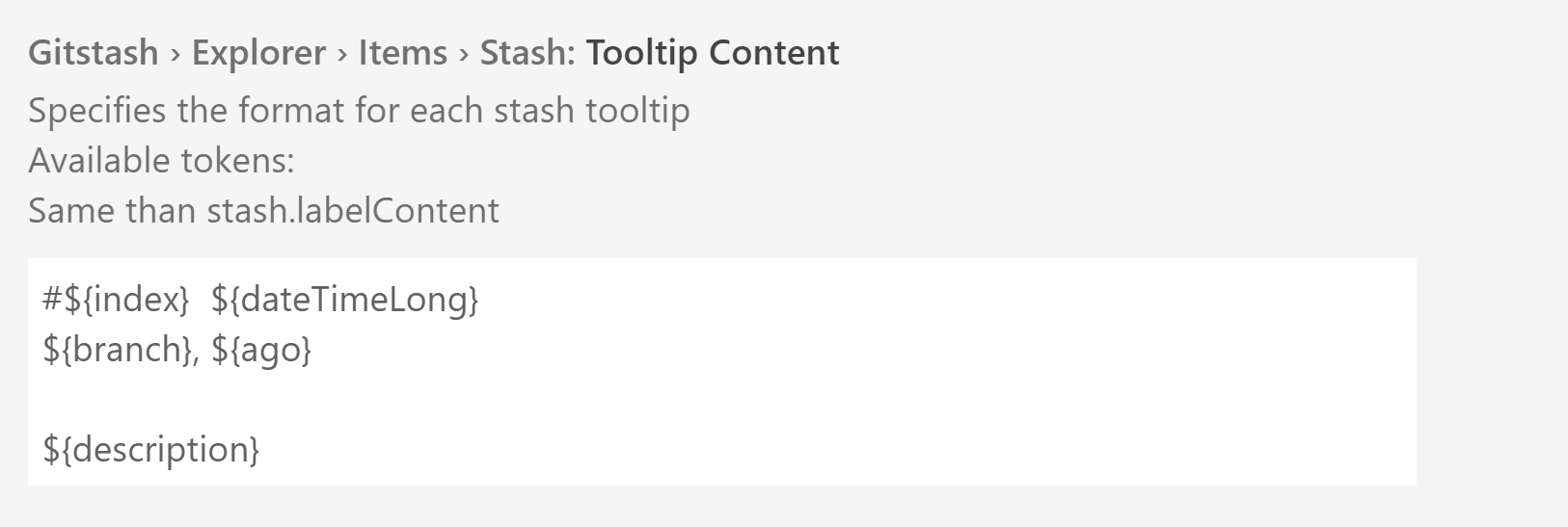
丰富状态栏悬停
状态栏项目现在支持丰富的悬停,包括链接和图标 StatusBarItem.tooltip: string | IMarkdownString

- 如果
MarkdownString.supportThemeIcons设置为true,您可以使用带有$(iconName)语法的图标。 - 如果
MarkdownString受信任,还可以添加命令链接。语法:([test](command:vscode.newWindow))
状态栏警告颜色
表示警告的状态栏项目可以使用新添加的颜色 statusBarItem.warningBackground和 statusBarItem.warningForeground 。
没有 additionalProperties 的对象设置
对象设置必须将 additionalProperties 设置为 false ,以便在设置编辑器中支持对象。否则,设置编辑器会解读为复杂设置(不规律的设置),并将用户定向到设置 JSON 文件。
多行字符串设置
要在设置编辑器中添加多行字符串设置的支持,请将 "editPresentation": "multilineText"作为键值配对添加到字符串设置中。将字符串设置更改为多行设置将导致设置编辑器在多行文本区域(而非单行输入框中)呈现设置值。
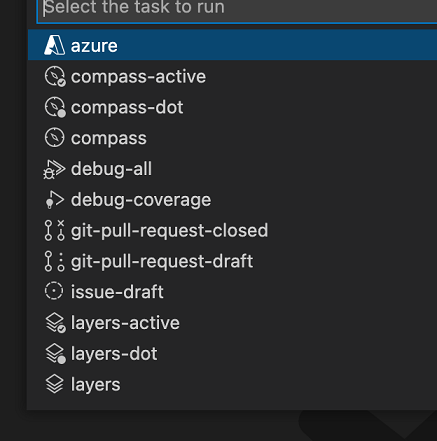
更新的Codicons
我们已经添加了下列新图标到 codicon库中:

-azure
-compass-active
-compass-active
-compass-dot
-compass
-debug-all
-debug-coverage
-git-pull-request-closed
-git-pull-request-draft
-issue-draft
-layers-active
-layers-dot
-layers
文本文档更改原因
当事件 workspace.onDidChangeTextDocument被触发时,事件对象的新属性reason 会告知用户文本更改的原因是撤消或重做操作。
语言服务器协议
语言服务器协议的下一个新版本以及对应的 npm 模块已经发布。3.17版本包含了一个关于完成项标签详细信息的新提案,该提案符合 VS Code 本身的最新变化。
调试适配器协议
最终确定 " writeMemory" 请求和 " memory"事件提案
writeMemory请求已经完成,现在可以在 Debug Adapter Protocol的 1.48 版和与之相对应的 npm 模块中使用。如果调试适配器具有 supportsWriteMemoryRequest功能,客户端可以使用 writeMemory请求将字节写入给定位置的内存。
memory事件有一个新的提案,将在下一个里程碑中添加到 DAP。
提议的扩展插件 API
每个里程碑版本都附有新提议的 API,扩展插件的作者们可以试用它们。我们期待您的反馈。如果您想要尝鲜提议的新 API,请完成以下步骤:
- 您必须使用 Insiders 版本,因为提议的 API 经常被修改。
- 你必须在你的扩展的
package.json文件中加入这一行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts文件复制到项目的源位置。
您将不能使用建议 API 发布扩展插件。因为新的版本可能会有重大变化,我们需要保证现有的扩展插件可以被继续使用。
isDefault 用于 TaskGroup
group属性存在于tasks.json 文件中定义的任务上,也通过任务 API 公开。 group属性有一个 isDefault 属性,该属性直到现在在 API 中都不可用。该提案将isDefault 属性公开为TaskGroup上的只读属性,以便扩展可以读取哪个任务是组的默认任务,但不能通过为组设置默认值来覆盖用户配置。
用于 AuthenticationGetSessionOptions 的 forceRecreate
到目前为止,用于获取身份验证会话对象的getSession API 从来没有能力要求用户需要再次登录。然而这对于使用 SAML/单点登录 (SSO) 体验的 GitHub 等身份验证服务是必需的,其中访问令牌最终会在 SSO 会话到期时失去对资源的访问权限。该提案为 AuthenticationGetSessionOptions添加了另一个名为 forceRecreate的属性,允许您要求用户再次登录。向用户显示类似于您指定 createIfNone 时显示的模式体验。
工程
基于 iframe 的 webviews 现在在桌面上随处可见
本月我们完成了从 Electron 的 webview 标签元素过渡到基于普通 <iframe>元素的 webview 。这更好地协调了 VS Code 的 webviews 跨桌面和 web 的实现,也让我们删除了很多现在冗余的代码。
Electron 13 更新
在这个里程碑版本中,我们完成了将 Electron 13 捆绑到 VS Code 的实验,这要感谢所有参与 Insiders 测试和自托管的参与者。这是 Chromium 91.0.4472.124 附带的主要 Electron 版本。此版本的 Node.js 版本没有变化,它仍然是 v14.16.0。
Electron 沙盒支持的进展
随着我们准备让 VS Code 工作台启用 Electron 的沙盒功能,我们希望在 linux 上启用混合沙盒模式,且不在分布式软件包 deb、rpm、snap、tar 存档中捆绑 cli 参数--no-sandbox 。 Chromium 在 linux 上有一个多层沙盒模型。如果 Chromium 无法将命名空间沙盒用于第 1 层,它将尝试通过帮助程序 chrome-sandbox来使用 setuid 沙盒。要使 setuid 二进制文件工作,它需要满足以下条件:
- 沙箱二进制文件必须可由 Chromium 进程执行。
- 它必须是 SUID 并且可以被其他人执行。
我们能够为 deb 和 rpm 包保留这些条件。目前无法获得 snap 的这些权限,我们有以下跟踪问题 https://github.com/microsoft/vscode/issues/127140。
至于其他使用 tar 存档的应用程序,如果应用程序无法使用命名空间沙盒(这在容器内运行时可能会发生)它将失败并显示以下错误:
FATAL:setuid\_sandbox\_host.cc(158)]
找到了 SUID 沙盒助手二进制文件,但没有正确配置。而不是在没有沙盒的情况下运行,我现在正在中止程序。您需要确保 chrome-sandbox 由 root 用户拥有并且模式为4755。
如果发生这种情况,您可以使用以下两个选项之一来使其正常工作:
- 修复 setuid helper 权限问题
sudo chown root <path-to-vscode>/chrome-sandbox
sudo chmod 4755 <path-to-vscode>/chrome-sandbox
- 使用
--no-sandbox标志运行
烟雾测试的一些改进
我们一直为每个构建版本运行一套完整的烟雾测试。我们测试打开 VSCode(桌面和 Web)并执行一堆 UI 元素以确保正确的功能。这个里程碑版本中我们在这个基础上投入了更多资源,从而使我们能够从最终计划中移除手动的烟雾测试。
烟雾测试现在可以在所有平台(macOS、Linux 和 Windows)上运行。最重要的是,我们已经实现在每次代码提交时自动运行烟雾测试,从而我们可以及时地发现 VS Code 新版本可能引入的软件错误。
最后,感谢我们用于自动化 Web 冒烟测试的 Playwright 库,我们采用了他们的跟踪工具,这使得我们可以查看并且重复运行失败的烟雾测试。
学习资料
重大修复
- 26425:没有更改时不应显示"打开更改"按钮
- 100815:外部终端在连接到远程 WSL 时中断
- 106981:当窗口缩放设置为 -1 时,终端光标重影
- 127959:调试程序暂停时将打开调试窗格
- 129059:设置编辑器中的对象小组件不呈现说明
- 129070:无法通过仅按"确定"按钮更正下拉列表设置值
- 129415:无法在单一文件模式下运行用户任务
官宣|VS Code 1.59 发布!Terminal 可以跨窗口移动了!的更多相关文章
- 官宣 ! 52abp_Pro版本低调上线
上线了 官宣!官宣!官宣! 重要的事情说三次. 是的,你没有看错 https://www.52abp.com/ 的官方企业模板:52abp-pro已经正式上线. 至此52abp.com的官方网站就算告 ...
- TPCx-BB官宣最新世界纪录,阿里巴巴计算力持续突破
2019年9月17日,TPC官宣Alibaba Cloud MaxCompute认证结果.同月26日,杭州云栖大会阿里巴巴宣布了这一成绩,飞天大数据平台计算引擎MaxCompute成为全球首个TPCx ...
- 官宣 | Apache Flink 1.12.0 正式发布,流批一体真正统一运行!
官宣 | Apache Flink 1.12.0 正式发布,流批一体真正统一运行! 原创 Apache 博客 [Flink 中文社区](javascript:void(0) 翻译 | 付典 Revie ...
- Spring官宣网传大漏洞,并提供解决方案
Spring沦陷了!这样的标题这几天是不是看腻了?然而,仔细看看都是拿着之前的几个毫不相干的CVE来大吹特吹.所以,昨天发了一篇关于最近网传的Spring大漏洞的文章,聊了聊这些让人迷惑的营销文.以及 ...
- 一起学微软Power BI系列-官方文档-入门指南(7)发布与共享-终结篇+完整PDF文档
接触Power BI的时间也只有几个月,虽然花的时间不多,但通过各种渠道了解收集,谈不上精通,但对一些重要概念和细节还是有所了解.在整理官方文档的过程中,也熟悉和了解了很多概念.所以从前到后把微软官方 ...
- Visual Studio Code 1.0发布,支持中文在内9种语言
Visual Studio Code 1.0发布,支持中文在内的9种语言:Simplified Chinese, Traditional Chinese, French, German, Italia ...
- 使用Code First 迁移发布asp.net mvc 程序
通过Code First 迁移发布asp.net mvc应用程序,与在visual studio 程序包控制器管理台中运行Add-Migration ,Update-Database 一致. 在发布的 ...
- VS Code Python 全新发布!Jupyter Notebook 原生支持终于来了!
VS Code Python 全新发布!Jupyter Notebook 原生支持终于来了! 北京时间 2019 年 10 月 9 日,微软发布了全新的 VS Code Python 插件,带来了众多 ...
- code first网站发布后数据表中没有数据问题
code first网站发布后数据表中没有数据问题 (1).将internal sealed class Configuration类访问修饰符改为public class Configuratio ...
随机推荐
- [源码解析] 深度学习分布式训练框架 horovod (7) --- DistributedOptimizer
[源码解析] 深度学习分布式训练框架 horovod (7) --- DistributedOptimizer 目录 [源码解析] 深度学习分布式训练框架 horovod (7) --- Distri ...
- 深入理解Linux文件系统与日志分析
一.inode和bolck概述 二.链接文件 三.inode节点耗尽故障处理 四.EXT类型文件恢复 五.xfs文件备份和恢复 六.日志文件 一.inode和bolck概述 1.定义 文件数据 文件数 ...
- 关于LCA的几点想法
倍增 这是最最最常见的写法了,一个fa[N][logN]的数组直接搞定 时间复杂度也不算太高 预处理 $ O(nlogn) $ 如果你想卡的话,可以卡到 $ O(nlogh) $ h为树的深度 查询 ...
- Qt 新手实战项目之手把手打造一个串口助手
一前景 很多时候我们在学习一门新的语言,一直在学习各种语法和记住各种关键字,很容易产生枯燥的情绪,感觉学习这些玩意儿不知道用在什么地方,心里很是苦恼,这不,我在这记录下我学习Qt的第一个的小项目-串口 ...
- 44、wget和curl的常用参数
1.wget: wget是文件下载的工具: 不加任何参数是直接下载该文件: (1)-O: 将下载的文件指定为特定的文件名: wget -O baidu.html www.baidu.com --201 ...
- jquery combo.select. 下拉选择插件
演示地址:http://www.dowebok.com/demo/179/index5.html 引入js.css 即可使用,效果如图所示: 这个插件的好处是可以在输入框里面输入数据 自动检索内容. ...
- Gym 101147G 第二类斯特林数
大致题意: n个孩子,k场比赛,每个孩子至少参加一场比赛,且每场比赛只能由一个孩子参加.问有多少种分配方式. 分析: k>n,就无法分配了. k<=n.把n分成k堆的方案数乘以n的阶乘.N ...
- shell 中的for循环
第一类:数字性循环 #!/bin/bash for((i=1;i<=10;i++)); do echo $(expr $i \* 3 + 1); done #!/bin/bash for i i ...
- shell 调用其他shell脚本中的变量、函数
在Shell中要如何调用别的shell脚本,或别的脚本中的变量,函数呢? 方法一: . ./subscript.sh (两个点之间,有空格) 方法二: source ./subscript. ...
- Thread对象 既传入了Runnable对象又重写了run()方法
Thread本身是一个类,其run(): 正常情况下, target(即传入的new Runnable()对象)不为空,就是执行target里面的run方法 但是,重新run()方法之后,就不会在执行 ...
