使用vue实现简单的待办事项
待办事项
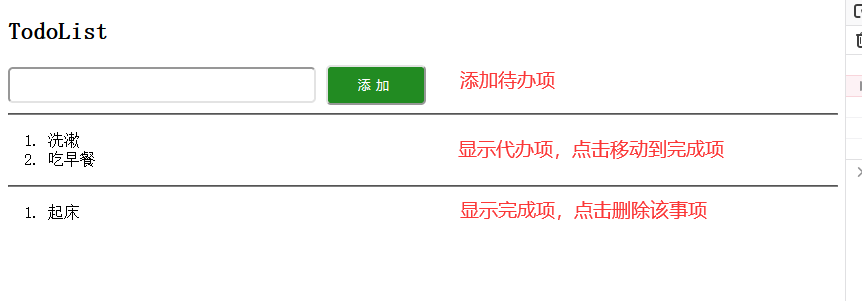
效果图

目录结构

详细代码
AddNew.vue
<template>
<div>
<input v-model="content"/>
<button @click="addList()">添加</button>
</div>
</template>
<script>
export default {
name: "AddNew",
data() {
return {
content: ''
}
},
methods: {
addList() {
if(!this.content) {
alert("请输入内容");
return;
}
//调用App.vue文件中的add方法
this.$emit("addFunc",{content: this.content});
this.content = ''
}
}
}
</script>
<style>
input {
width: 300px;
height: 30px;
border-radius: 5px;
}
button {
width: 100px;
height: 40px;
border-radius: 5px;
background: forestgreen;
color: #fff;
margin-left: 10px;
letter-spacing: 5px;
}
</style>
TheList.vue
<template>
<ol >
<li v-for="(item, index) in list" :key="index" @click="selectDel(index)">{{item.content}}</li>
</ol>
</template>
<script>
export default {
name:"TheList",
//props属性除了可以是一个数组外,还可以是一个对象
/*props: [
'list',
'flag'
],*/
props: {
list: {
type: Array,
required: true,
},
flag: {
type: Boolean,
default: true
}
},
methods: {
selectDel(index) {
if(this.flag) {
this.$emit('toDelFunc',index);
}else {
this.$emit('doDelFunc',index);
}
}
}
}
</script>
<style>
</style>
index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
]
const router = new VueRouter({
routes
})
export default router
App.vue
<template>
<div>
<h2>TodoList</h2>
<AddNew @addFunc="add"></AddNew>
<hr />
<TheList :list="toList" @toDelFunc="toDelList"></TheList>
<hr />
<TheList :list="delList" @doDelFunc="doDelList" :flag="false"></TheList>
</div>
</template>
<script>
//引入组件对象
import AddNew from './components/AddNew.vue';
import TheList from './components/TheList.vue';
export default {
data() {
return {
toList: [],
delList: []
}
},
methods: {
add(val) {
console.log(val)
this.toList.push(val);
},
toDelList(index) {
this.delList.push(this.toList.splice(index, 1)[0]);
},
doDelList(index) {
this.delList.splice(index, 1);
}
},
components: {
AddNew,
TheList
}
}
</script>
<style>
</style>
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
使用vue实现简单的待办事项的更多相关文章
- jQuery模仿ToDoList实现简单的待办事项列表
功能:在文本框中输入待办事项按下回车后,事项会出现在未完成列表中:点击未完成事项前边的复选框后,该事项会出现在已完成列表中,反之亦然:点击删除按钮会删除该事项:双击事项可以修改事项的内容.待办事项的数 ...
- Javascript之网页版待办事项
本文使用原生JS实现站点 http://www.todolist.cn/ 的基本功能. 其中页面的HTML布局和CSS样式取用原站,JS部分为自己编写. 效果图 完整代码 HTML.JS部分 < ...
- 青否云 - 小程序待办事项vue开源系统
青否云最新开源系统:小程序待办事项 vue-demo 青否云 vue demo 下载地址:https://github.com/qingful/vue-demo 官网 http://cloud.qin ...
- Vuex 模块化实现待办事项的状态管理
前言 在vue里,组件之间的作用域是独立的,父组件跟子组件之间的通讯可以通过prop属性来传参,但是在兄弟组件之间通讯就比较麻烦了.比如A组件要告诉一件事给B组件,那么A就要先告诉他们的爸组件,然后爸 ...
- 青否云 - 小程序待办事项 wxapp开源系统
青否云最新开源系统:小程序待办事项 wxapp-demo 青否云 小程序 demo 下载地址:https://github.com/qingful/wxapp-demo 官网 http://cloud ...
- 青否云 - 小程序待办事项 jquery开源系统
青否云最新开源系统:小程序待办事项 jquery-demo 青否云 Jquery demo 下载地址:https://github.com/qingful/jquery-demo 官网 http:// ...
- Go For It ,一个灵活的待办事项列表程序
导读 Go For It,是我们开源工具系列中的第十个工具,它将使你在 2019 年更高效,它在 Todo.txt 系统的基础上构建,以帮助你完成更多工作. 每年年初似乎都有疯狂的冲动想提高工作效率. ...
- 个人待办事项工具的设计和搭建(IFE前端2015春季 任务3)
这是我几个月之前的项目作品,花了相当的时间去完善.博客人气不高,但拿代码的人不少,所以一直处于保密状态.没有公开代码.但如果对你有帮助,并能提出指导意见的,我将十分感谢. IFE前端2015春季 任务 ...
- react构建淘票票webapp,及react与vue的简单比较。
前言 前段时间使用vue2.0构建了淘票票页面,并写了一篇相关文章vue2.0构建淘票票webapp,得到了很多童鞋的支持,因此这些天又使用react重构了下这个项目,目的无他,只为了学习和共同进步! ...
随机推荐
- OO unit1 summary
Unit 1 summary 一.前言 三周左右的学习,OO第一单元顺利结束了,个人认为有必要写个blog来反思总结一下自己第一单元的学习情况,以便更好地进行后面的学习. 之前从来没有写blog的习惯 ...
- Java通用树结构数据管理
1.前言 树结构是一种较为常见的数据结构,如功能权限树.企业的组织结构图.行政区划结构图.家族谱.信令消息树等,都表现为树型数据结构. 树结构数据的共性是树节点之间都有相互关系,对于一个节点对 ...
- 如何优雅的实现Mysql 增删改查,看完你就会了
接着上期说,上期没写一条sql就把数据查询出来了,那如果要保存或者更新数据怎么办呢?能不能自己写sql呢? 保存数据 @GetMapping("save")//保存数据 publi ...
- Gym - 101128E Wooden Signs DP
题目大意: 一共n块木板,前两个数给出最底下木块的两个端点,后面n-1个数给出第i层的一个固定端点,问你木块的所有放置情况. 分析: 状态: d[i][j]表示第i个木块,第i-1块木板的未固定端点为 ...
- ubuntu 替换某一内核模块
流程 方法一 以下配置仅执行一次,并以 linux kernel 3.13.0 为例 $ cd ~ $ apt-get source linux-source-3.13.0 $ cd linux-3. ...
- pdfkit html转pdf
pdfkit的通用option选项 参考:https://cloud.tencent.com/developer/ask/202116https://www.cnblogs.com/taceywong ...
- openjudge走迷宫(DFS)
题目: 描述 一个迷宫由R行C列格子组成,有的格子里有障碍物,不能走:有的格子是空地,可以走. 给定一个迷宫,求从左上角走到右下角最少需要走多少步(数据保证一定能走到).只能在水平方向或垂直方向走,不 ...
- Java初级面试题整理
先看再点赞,给自己一点思考的时间,如果对自己有帮助,微信搜索[程序职场]关注这个执着的职场程序员. 我有什么:职场规划指导,技能提升方法,讲不完的职场故事,个人成长经验. 1. Java语言有哪些特点 ...
- 输出数组中出现次数最多且值最大的数字----python
class Solution(): #求最多的数 def find_max(self,list): num = 0 for i in list: print(i) if list.count(i) & ...
- Python----MongoDB数据库
什么是MongoDB ? MongoDB 是由C++语言编写的,是一个基于分布式文件存储的开源数据库系统. 在高负载的情况下,添加更多的节点,可以保证服务器性能. MongoDB 旨在为WEB应用提供 ...
