webpack 处理CSS
1、安装插件
- npm i style-loader css-loader --save-dev
- npm i postcss-loader --save-dev
- npm i autoprefixer --save-dev
- npm install postcss-import --save-dev
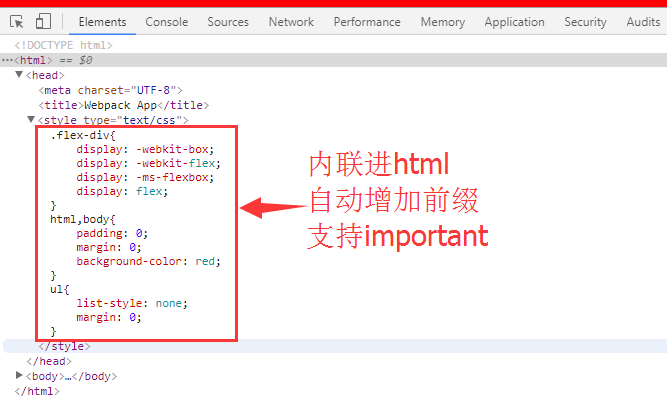
- style-loader插件为:通过注入
<style>标签将CSS添加到DOM中
- autoprefixer 自动添加前缀
- postcss-import:支持使用
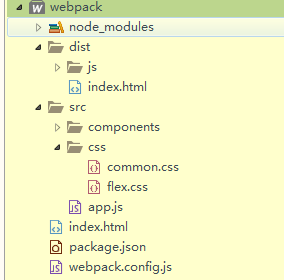
@import引入css2、项目目录结构:
common.css为:
- @import './flex.css';
- html,body{
- padding:;
- margin:;
- background-color: red;
- }
- ul{
- list-style: none;
- margin:;
- }
flex.css为:
- .flex-div{
- display: flex;
- }
app.js为:
- import './css/common.css';
- import layer from './components/layer/layer.js'
- const App = function(){
- console.log(layer)
- }
- new App()
3、webpack.config.js配置文件为:
- var htmlWebpackPlugin = require('html-webpack-plugin');
- module.exports = {
- entry: './src/app.js',
- output: {
- path: __dirname + '/dist',
- filename: 'js/[name].js'
- },
- module: {
- loaders: [{
- test: /\.js$/,
- //以下目录不处理
- exclude: /node_modules/,
- //只处理以下目录
- include: /src/,
- loader: "babel-loader",
- //配置的目标运行环境(environment)自动启用需要的 babel 插件
- query: {
- presets: ['latest']
- }
- },
- //css 处理这一块
- {
- test: /\.css$/,
- use: [
- 'style-loader',
- {
- loader: 'css-loader',
- options: {
- //支持@important引入css
- importLoaders: 1
- }
- },
- {
- loader: 'postcss-loader',
- options: {
- plugins: function() {
- return [
- //一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效
- require('postcss-import')(),
- require("autoprefixer")({
- "browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"]
- })
- ]
- }
- }
- }
- ]
- }
- ]
- },
- plugins: [
- new htmlWebpackPlugin({
- template: 'index.html',
- filename: 'index.html'
- })
- ]
- }
4、执行编译&查看结果
- npm run webpack

webpack 处理CSS的更多相关文章
- CSS预编译与PostCSS以及Webpack构建CSS综合方案
CSS全称Cascading Style Sheets(层叠样式表),用来为HTML添加样式,本质上是一种标记类语言.CSS前期发展非常迅速,1994年哈肯·维姆·莱首次提出CSS,1996年12月W ...
- webpack导入css及各项loader
1. webpack导入css 1) 下载相关的加载器 npm install style-loader css-loader -D 2)将index.css引入到mian.js中 import '. ...
- react&webpack使用css、less && 安装原则 --- 从根本上解决问题。
在webpack-react项目中,css的使用对于不同人有不同的选择,早起是推荐在jsx文件中使用 css inline js的,但是这种方法要写很多对象来表示一个一个的标签,并且对于这些对象,我们 ...
- webpack教程——css的加载
首先要安装css的loader npm install css-loader style-loader --save-dev 然后在webpack.config.js中配置如下代码 意思是先用css- ...
- Webpack打包css后z-index被重新计算的解决方法
发现问题 最近在使用 Webpack 打包 css 文件时,发现了一个问题,发现打包后的 z-index 值跟源文件 z-index 不一致. 如下图,左侧是源文件,右侧是打包后的文件: 即使加上 ! ...
- webpack抽取CSS文件与CSSTreeShaking
webpack抽取CSS文件 CSSTreeShaking 一.webpack抽取CSS文件 抽取CSS文件的插件:mini-css-extract-plugin npm install --save ...
- webpack 提取css成单独文件
webpack 提取css成单独文件 // 用来拼接绝对路径的方法 const {resolve} = require('path') const HtmlWebpackPlugin = requir ...
- boi剖析 - 基于webpack的css sprites实现方案
本文是58到家前端工程化集成解决方案boi的博文系列之一.boi是基于webpack打造的一站式前端工程化解决方案,现已开源Github. 作为前端构建工具不可或缺的一个环节,自动生成css spri ...
- [AngularJS + Webpack] Requiring CSS & Preprocessors
Making your CSS modular is a difficult thing to do, but using Webpack makes this so much easier. By ...
- 使用webpack打包css和js
1.安装webpack. npm install webpack -g 2.创建一个文件夹app. 3.新建文件test.js. require("!style-loader!css-loa ...
随机推荐
- Short Circuit Protection Circuit
http://www.daycounter.com/Circuits/Short-Circuit-Protection/Short-Circuit-Protection.phtml Short cir ...
- Linux入门基础篇
Linux入门基础篇 Linux诞生 Linux发行版本说明 Linux官方网站 Linux内核官方网站 比较有名的Linux发行版 虚拟机(Virtual Machine),一个虚拟的系统,安装在系 ...
- Property Finder – a Cross-Platform Xamarin MonoTouch Mobile App
Developers are now finding themselves having to author applications for a diverse range of mobile pl ...
- vc中nmake.exe cl.exe 的使用
首先简单介绍一下程序是如何编译链接的.程序写好之后,我们进行编译和链接来产生可执行程序.这时候,编译器为了完成编译和链接,需要知道很多信 息.比如要编译的文件是哪一个,使用哪些编译选项进行编译,编译好 ...
- 算法:基于 RingBuffer 的 Queue 实现
背景 如果基于数组实现队列,常见的选择是采用 RingBuffer,否则就需要移动数组元素. RingBuffer 很容易看出 RingBuffer 的思想,这里就不赘述了. 您可以思考一个问题:图中 ...
- eclipse 设置打开java文件代码自动折叠
eclipse 设置打开java文件代码自动折叠 java: windows/preference/java/editor/folding->enable folding 可以在里面设置所要折叠 ...
- 文件操作篇 close creat dup dup2 fcntl flock fsync lseek mkstemp open read sync write
文件操作篇 close creat dup dup2 fcntl flock fsync lseek mkstemp open read sync write close(关闭文件) 相关函数 ope ...
- 【ContestHunter】【弱省胡策】【Round5】
反演+FFT+构造+DP 写了这么多tag,其实我一个也不会 A 第一题是反演……数据范围10W,看着就有种要用FFT等神奇算法的感觉……然而蒟蒻并不会推公式,只好写了20+10分的暴力,然而特判30 ...
- OpenCV学习(22) opencv中使用kmeans算法
kmeans算法的原理参考:http://www.cnblogs.com/mikewolf2002/p/3368118.html 下面学习一下opencv中kmeans函数的使用. 首先我们 ...
- OkHttp 官方Wiki之【使用案例】
原文位置:https://github.com/square/okhttp/wiki/Recipes Recipes 食谱/知识点清单 We've written some recipes that ...