微信小程序项目实战之天气预报
概述
详细
一、准备工作
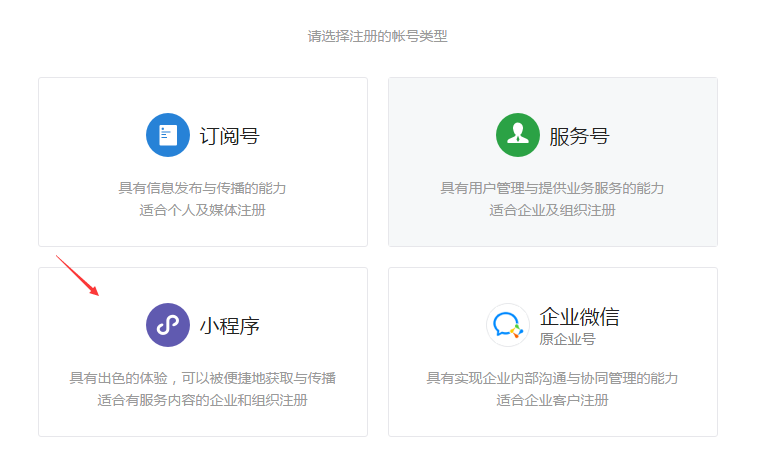
1、注册微信小程序

2、注册和风天气账号

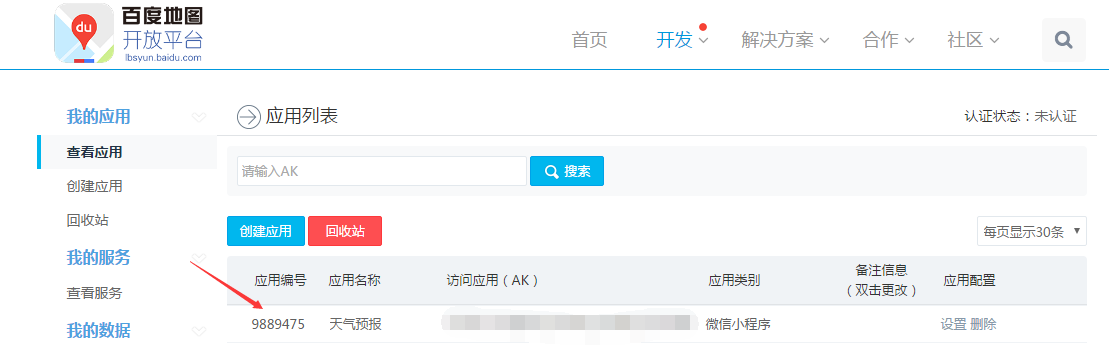
3、注册百度地图开放平台(小程序应用)

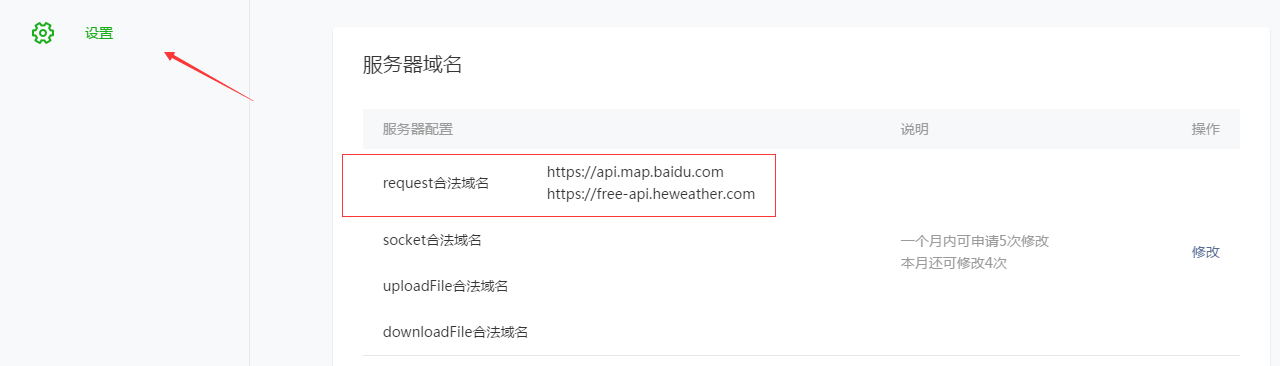
4、在小程序设置中设置request合法域名

二、程序实现
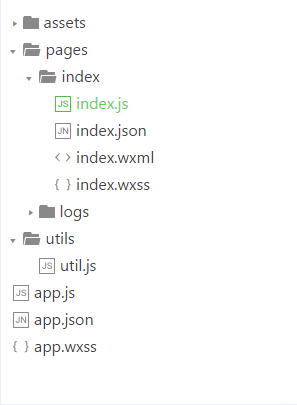
项目代码截图:

具体实现如下:
1、前端页面的实现
<!--index.wxml-->
<image src="../../assets/day.jpg" class="bg"></image>
<view class="container"> <view class="nowWeather">
<view class="city w">{{city}} {{district}}</view>
<view class="road w">{{street}}</view>
<view class="temp w b">{{tmp}}°</view>
<view class="weather w">{{txt}} | 空气 {{qlty}}</view>
</view> <view class="weahterDetail">
<view class="">
<view class="w center">{{dir}}</view>
<view wx:if="{{sc == '微风'}}" class="w b center f50">微风</view>
<view wx:else class="w b center f50">{{sc}}级</view>
</view>
<view class="l"></view>
<view class="">
<view class="w center">相对湿度</view>
<view class="w b center f50">{{hum}}%</view>
</view>
<view class="l"></view>
<view class="">
<view class="w center">体感温度</view>
<view class="w b center f50">{{fl}}°</view>
</view>
</view> </view> <view wx:for="{{daily_forecast}}" wx:for-index="i" wx:for-item="item">
<view class="hor forcast">
<view class="center">{{day[i]}}</view>
<view class="hor">
<image class="img" src="../../assets/icons/{{item.cond.code_d}}.png"></image>
<view class="center">{{item.cond.txt_d}}|{{qlty}}</view>
</view>
<view class="center">{{item.tmp.min}}°/ {{item.tmp.max}}°</view>
</view>
</view>
2、css实现
/**index.wxss**/ /**common css**/
.w{
color: white;
}
.b{
font-weight: bold;
} .l{
border: 1rpx solid #fff;
} .center{
text-align: center;
margin: auto 0;
} .hor{
display: flex;
} .f50{
font-size: 50rpx;
} /**index css**/ .bg {
width: 100%;
height: 700rpx;
} .temp{
font-size: 170rpx;
} .container {
position: absolute;
left: 0;
top: 0;
width: 100%;
padding: 0;
margin: 0;
height: 700rpx;
display: block;
} .nowWeather{
padding: 60rpx;
} .weahterDetail{
width: 100%;
display: flex;
flex-direction: row;
justify-content: space-around;
position: absolute;
bottom: 50rpx;
} .forcast{
padding: 30rpx;
margin-left: 16rpx;
margin-right: 16rpx;
border-bottom: 1rpx solid #eee;
justify-content: space-around;
} .img{
width: 60rpx;
height: 60rpx;
margin-right: 16rpx;
}
3、js实现动态数据绑定
//index.js
//获取应用实例
var app = getApp()
var day = ["今天","明天","后天"];
Page({
data: {
day : day,
}, onLoad: function () {
console.log('onLoad')
var that = this that.getLocation();
}, //获取经纬度方法
getLocation: function () {
var that = this
wx.getLocation({
type: 'wgs84',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
console.log("lat:" + latitude + " lon:" + longitude); that.getCity(latitude, longitude);
}
})
}, //获取城市信息
getCity: function (latitude, longitude) {
var that = this
var url = "https://api.map.baidu.com/geocoder/v2/";
var params = {
ak: "1G50Crx5QIKWy5o4R5Q1ONFSgmFIxfIR",
output: "json",
location: latitude + "," + longitude
}
wx.request({
url: url,
data: params,
success: function (res) {
var city = res.data.result.addressComponent.city;
var district = res.data.result.addressComponent.district;
var street = res.data.result.addressComponent.street; that.setData({
city: city,
district: district,
street: street,
}) var descCity = city.substring(0, city.length - 1);
that.getWeahter(descCity);
},
fail: function (res) { },
complete: function (res) { },
})
}, //获取天气信息
getWeahter: function (city) {
var that = this
var url = "https://free-api.heweather.com/v5/weather"
var params = {
city: city,
key: "894fc2a749104d679fa022c3e71afe83"
}
wx.request({
url: url,
data: params,
success: function (res) {
var tmp = res.data.HeWeather5[0].now.tmp;
var txt = res.data.HeWeather5[0].now.cond.txt;
var code = res.data.HeWeather5[0].now.cond.code;
var qlty = res.data.HeWeather5[0].aqi.city.qlty;
var dir = res.data.HeWeather5[0].now.wind.dir;
var sc = res.data.HeWeather5[0].now.wind.sc;
var hum = res.data.HeWeather5[0].now.hum;
var fl = res.data.HeWeather5[0].now.fl;
var daily_forecast = res.data.HeWeather5[0].daily_forecast;
that.setData({
tmp: tmp,
txt: txt,
code: code,
qlty: qlty,
dir: dir,
sc: sc,
hum: hum,
fl: fl,
daily_forecast: daily_forecast
})
},
fail: function (res) { },
complete: function (res) { },
})
} })
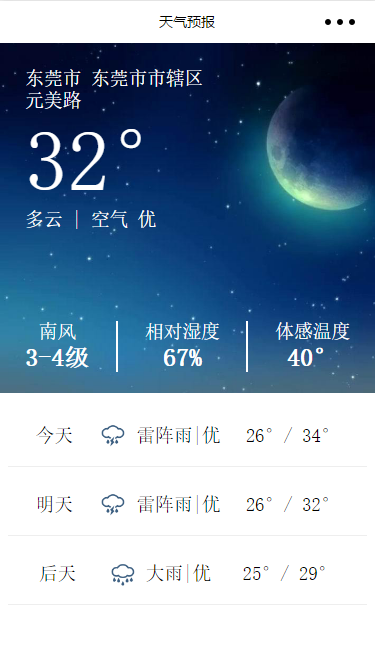
三、运行效果
导入到微信web开发者工具,运行即可:
运行后,界面如下:

注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
微信小程序项目实战之天气预报的更多相关文章
- 微信小程序项目实战之豆瓣天气
概述 微信小程序项目实战之豆瓣天气 详细 代码下载:http://www.demodashi.com/demo/10943.html 一.准备工作 1.注册微信小程序 2.在小程序设置中设置reque ...
- 微信小程序项目实战 - 菜谱大全
1. 项目简介 最近研究小程序云开发,上线了一个有关菜品查询的小程序.包括搜索.分享转发.收藏.查看历史记录等功能.菜谱 API 来自聚合数据.云开发为开发者提供完整的云端支持,弱化后端和运维概念,无 ...
- 微信小程序 项目实战(一)生命周期 配置服务器信息 splash启动页
步骤一:小程序 生命周期 //app.js App({ onLaunch: function () { //当小程序初始化完成时,会触发onLaunch(全局只触发一次) }, onShow: fun ...
- 微信小程序 项目实战(二)board 首页
1.项目结构 2.页面 (1)数据(逻辑) board.js // pages/board/board.js Page({ /** * 页面的初始数据 */ data: { imgWrap: [] } ...
- 微信小程序 项目实战(三)list 列表页 及 item 详情页
1.项目结构 2.list 列表页 (1)数据(逻辑) list.js // pages/list/list.js Page({ /** * 页面的初始数据 */ data: { title: '加载 ...
- 《微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序》(笔记1)WePY开发环境的安装
WePY的安装或更新都通过npm进行,全局安装或更新WePY命令行工具,使用以下命令: npm install wepy-cli -g 稍等片刻,成功安装后,即可创建WePY项目. 注意:如果npm安 ...
- 微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序》(笔记4)支持React.js语法的Taro框架
Taro本身实现的情况类似于mpvue,mpvue的未来展望中也包含了支付宝小程序,现在的版本中,也可以使用不同的构建命令来构建出百度小程序的支持,如第10章所示,但是现在Taro先于mpvue实现了 ...
- 【微信小程序项目实践总结】30分钟从陌生到熟悉 web app 、native app、hybrid app比较 30分钟ES6从陌生到熟悉 【原创】浅谈内存泄露 HTML5 五子棋 - JS/Canvas 游戏 meta 详解,html5 meta 标签日常设置 C#中回滚TransactionScope的使用方法和原理
[微信小程序项目实践总结]30分钟从陌生到熟悉 前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05- ...
- 微信小程序开发01 --- 微信小程序项目结构介绍
一.微信小程序简单介绍: 微信官方介绍微信小程序是一个不需要下载安装就可使用(呵呵,JS代码不用下载吗?展示的UI不用下载吗?)的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用. ...
随机推荐
- 命令行编译工具NMAKE
简介 大家已经习惯于微软提供的功能强大的IDE,已经很少考虑手动编连项目了,所谓技多不压身,有空的时候还是随我一块了解一下命令行编译. C/C++/VC++程序员或有Unix/Linux编程经验应该很 ...
- 引用jar版本错误
[INFO] Scanning for projects... [ERROR] The build could not read 1 project -> [Help 1] [ERROR] ...
- 页面中基于JSTL标签调用函数--之${fn:}内置函数
调用这样一个头文件<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions " ...
- 优化JDBC编程-多提提意见
优化JDBC编程这是我根据MS SQL SERVER 2000 JDBC DRIVER HELP,并参考其它资料整理而成.ms的这个帮助文件实在有失大家风范,示例代码很.....有兴趣者可以去下载ht ...
- 浅析Linux线程调度
在Linux中,线程是由进程来实现,线程就是轻量级进程( lightweight process ),因此在Linux中,线程的调度是按照进程的调度方式来进行调度的,也就是说线程是调度单元.Linux ...
- VS2010调试技巧
最近合作开发,代码已经完成了,但是一调试,错误一大堆,由于是合作开发,不确定是哪层的错误,得一步步得走,很是费时费力,平时调试的技巧用的不多,现在集中调试,结果有些手忙脚乱,效率也很低,所以在网上找了 ...
- 解决duilib使用zip换肤卡顿的问题(附将资源集成到程序中的操作方法)
转载请说明原出处,谢谢~~ 今天在做单子是.客户要求做换肤功能,为此我专门写了一个换肤函数,而且把各种皮肤资源压缩为各个zip文件来换肤.可是客户反映程序执行缓慢,我測试后发现的确明显能够看出慢了不少 ...
- 【Ansible】Playbook实例
Learn to build Ansible playbooks with our guide, one step at a time In our previous posts, we introd ...
- select2插件替换掉数据列表为空时候的No results found的提示
$(".select2").select2({ language: { noResults: function (params) { return "暂无数据" ...
- COM不同的线程模型对列集和同步的不同要求。
