微信小程序-通知滚动小提示
一、前期准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
我们在学习微信小程序或者做项目时,应该会遇到滚动通知效果情况,那么这个滚动通知功能我们应该怎么编写呢?
今天我们说下微信小程序滚动通知效果的实现,今天我们就分享这样的小教程。希望对大家有所帮助
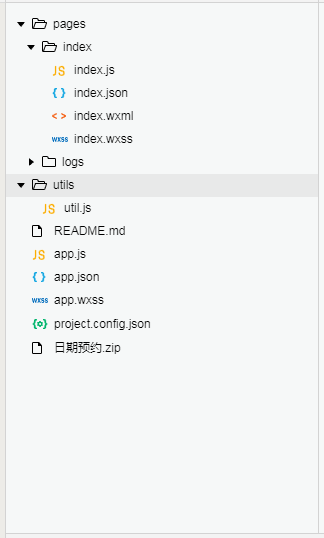
2、案例目录结构

二、程序实现具体步骤
1.滚动通知1的index.wxml代码
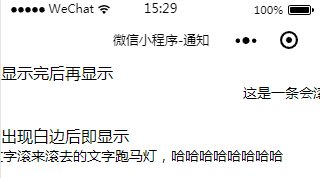
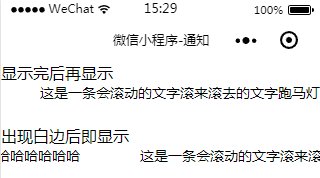
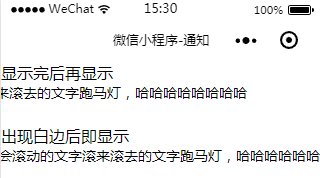
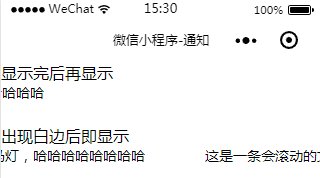
<view> 显示完后再显示</view>
<view class="example">
<view class="marquee_box">
<view class="marquee_text" style="{{orientation}}:{{marqueeDistance}}px;font-size: {{size}}px;">
{{text}}
</view>
</view>
</view>
<view> 出现白边后即显示</view>
<view class="example">
<view class="marquee_box">
<view class="marquee_text" style="{{orientation}}:{{marqueeDistance2}}px;font-size: {{size}}px;">
<text>{{text}}</text>
<text wx:if="{{marquee2copy_status}}" style="margin-left:{{marquee2_margin}}px;">{{text}}</text>
</view>
</view>
</view>
2.滚动通知1的index.wxss代码
.example {
display: block;
width: 100%;
height: 100rpx;
}
.marquee_box {
width: 100%;
position: relative;
}
.marquee_text {
white-space: nowrap;
position: absolute;
top: 0;
}
3.滚动通知1的index.js逻辑代码
a.滚动通知1部分的功能实现
// pages/home/marquee/marquee.js
Page({
data: {
//略略略......
},
onShow: function () {
// 页面显示
var vm = this;
var length = vm.data.text.length * vm.data.size;//文字长度
var windowWidth = wx.getSystemInfoSync().windowWidth;// 屏幕宽度
vm.setData({
length: length,
windowWidth: windowWidth,
marquee2_margin: length < windowWidth ? windowWidth - length : vm.data.marquee2_margin//当文字长度小于屏幕长度时,需要增加补白
});
vm.run1();// 水平一行字滚动完了再按照原来的方向滚动
vm.run2();// 第一个字消失后立即从右边出现
},
run1: function () {
var vm = this;
var interval = setInterval(function () {
if (-vm.data.marqueeDistance < vm.data.length) {
vm.setData({
marqueeDistance: vm.data.marqueeDistance - vm.data.marqueePace,
});
} else {
clearInterval(interval);
vm.setData({
marqueeDistance: vm.data.windowWidth
});
vm.run1();
}
}, vm.data.interval);
},
run2: function () {
var vm = this;
var interval = setInterval(function () {
if (-vm.data.marqueeDistance2 < vm.data.length) {
// 如果文字滚动到出现marquee2_margin=30px的白边,就接着显示
vm.setData({
marqueeDistance2: vm.data.marqueeDistance2 - vm.data.marqueePace,
marquee2copy_status: vm.data.length + vm.data.marqueeDistance2 <= vm.data.windowWidth + vm.data.marquee2_margin,
});
} else {
if (-vm.data.marqueeDistance2 >= vm.data.marquee2_margin) { // 当第二条文字滚动到最左边时
vm.setData({
marqueeDistance2: vm.data.marquee2_margin // 直接重新滚动
});
clearInterval(interval);
vm.run2();
} else {
clearInterval(interval);
vm.setData({
marqueeDistance2: -vm.data.windowWidth
});
vm.run2();
}
}
}, vm.data.interval);
}
})
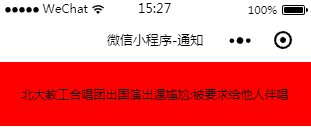
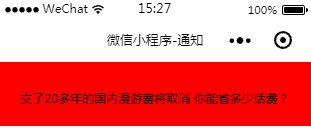
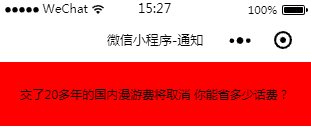
三、案例运行效果图


四、总结与备注
暂无微信小程序-通知滚动小提示
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
微信小程序-通知滚动小提示的更多相关文章
- 微信小程序红包开发 小程序发红包 开发过程中遇到的坑 微信小程序红包接口的
微信小程序红包开发 小程序发红包 开发过程中遇到的坑 微信小程序红包接口的 最近公司在开发一个小程序红包系统,客户抢到红包需要提现.也就是通过小程序来给用户发红包. 小程序如何来发红包呢?于是我想 ...
- 详解封装微信小程序组件及小程序坑(附带解决方案)
一.序 上一篇介绍了如何从零开发微信小程序,博客园审核变智障了,每次代码都不算篇幅,好好滴一篇原创,不到3分钟从首页移出来了.这篇介绍一下组件封装和我的踩坑历程. 二.封装微信小程序可复用组件 首先模 ...
- 微信小程序代码大全 - 小程序开发福利
小程序QQ交流群:131894955 小程序开发文档(Wepy) 小程序商城源码下载(weixin-app-shop) 小程序官网源码下载(weixin-app-cms) 微信管家平台JAVA版开源下 ...
- 微信小程序转换为百度小程序
据粗略预估,微信小程序和百度小程序,有至少90%以上的相似代码,而且api的参数和返回的数据都是一致的,有一些不一致的将做如下介绍:.wxml文件,改成后辍名.swan.wxss文件,改成后辍名为.c ...
- 【小程序】微信小程序打开其他小程序(打开同一主体公众号下关联的另一个小程序)
微信小程序打开其他小程序(打开同一公众号下关联的另一个小程序) 注:只有同一(主体)公众号下的关联的小程序之间才可相互跳转 wx.navigateToMiniProgram(OBJECT) wx.n ...
- 微信小程序转支付宝小程序
使用方法: npm install wx-alipay -g wxToalipay --src={{小程序源码目录}} --dest={{支付宝小程序目录,可缺省}} 点击回车后就可将微信小程序转换为 ...
- 微信小程序转百度小程序修改
百度小程序对比微信小程序(最初版):[设备]项里没有内存监控.iBeacon.wifi.蓝牙.用户截屏.手机联系人.NFC[位置]项里没有打开地图选择位置[界面]项里没有绘图功能.没有节点信息获取功能 ...
- 微信小程序 | 49,小程序入门集锦系列文章20篇
以下20篇文章,都是关于微信小程序的文章,以入门常见问题为主.如发现谬误,请与笔者联系. [小程序入门集锦]1,微信小程序在哪里打开 [小程序入门集锦]2,小程序商店 [小程序入门集锦]3,微信小程序 ...
- 微信小程序转百度小程序代码
听说百度小程序开始出现手机端搜索流量,作为SEO一员,必须搞他.但是又奈何之前做的都是微信小程序,所以用php写了一个微信小程序转百度小程序代码. 修改文件后缀名 .wxml转换为.swan .wxs ...
随机推荐
- GIF图片合集(用于网络请求图片用)
GIF图片合集(用于网络请求图片用)
- Xcode插件管理器Alcatraz的使用
Xcode插件管理器Alcatraz的使用 下载地址 https://github.com/alcatraz/Alcatraz 下载软件包 解压以及编译 重启Xode并Load Bundle 安装插件 ...
- java获取路径(转)
1.利用System.getProperty()函数获取当前路径:System.out.println(System.getProperty("user.dir"));//user ...
- ubuntu MySQL安装和设置
1. apt-get install mysql-server 2. apt-get isntall mysql-client 修改 /etc/mysql/my.cnf #bind-address ...
- HBase入门基础教程之单机模式与伪分布式模式安装(转)
原文链接:HBase入门基础教程 在本篇文章中,我们将介绍Hbase的单机模式安装与伪分布式的安装方式,以及通过浏览器查看Hbase的用户界面.搭建HBase伪分布式环境的前提是我们已经搭建好了Had ...
- Java操作Mongodb 保存/读取java对象到/从mongodb
从http://central.maven.org/maven2/org/mongodb/mongo-java-driver/选择一个版本进行下载,这里选择的是3.0.0版本,具体下载以下jar包: ...
- 混沌数学之Feigenbaum模型
1975年,物理学家米切尔·费根鲍姆(Mitchell Feigenbaum)发现,一个可用实验加以测 量的特殊数与每个周期倍化级联相联系.这个数大约是4.669,它与π并列成为似乎在数学 ...
- Informatica 常用组件Lookup之十 创建查找转换
在 Mapping Designer 中选择"转换-创建".选择查找转换.输入转换名称.查找转换的命名惯例是 LKP_TransformationName.单击"确定&q ...
- Debug时检测到Loaderlock的解决办法
昨天遇到了Loaderlock的问题. 出错信息为:检测到LoaderLock,正试图在OS加载程序锁内执行托管代码,不要尝试在DllMain或映像初始化函数内运行托管代码,这样会导致应用程序挂起. ...
- 浅谈jQuery easyui datagrid操作单元格样式
今天项目上遇到问题,就是表格风格统一的问题,由于用了2个不同的框架,所以如果要大修比较麻烦,考虑到修改表格样式工作量会少很多,所以考虑修改jQuery easyui datagrid数据网格的样式. ...
