(https专业版)2018年1月5日高仿互站仿友价T5虚拟交易+实物交易商城-站长交易源码送手机版程序10套模版+首页微信登陆+头部下拉导航
(https专业版)2018年1月5日高仿互站仿友价T5虚拟交易+实物交易商城-站长交易源码送手机版程序10套模版+首页微信登陆+头部下拉导航
首页支持微信登陆,只有第8套模板支持(endv模板),后台配置后可显示,原版7套模板都不支持
非加密版本
微信登陆:微信开发者帐号>创建网站应用

微信qq登陆:


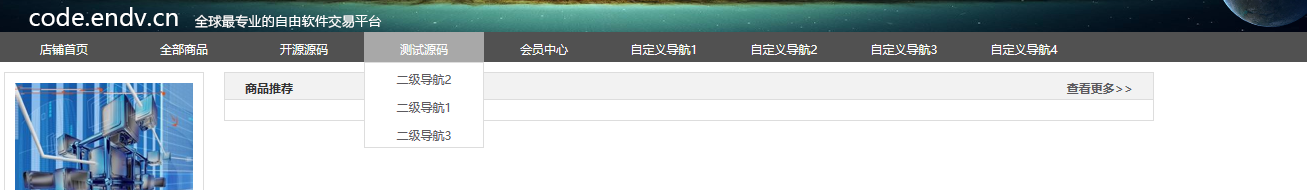
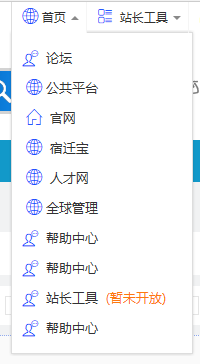
模板特色:头部增加管理中心,随意分组

模板特色:添加分站导航,快速切换子站分站

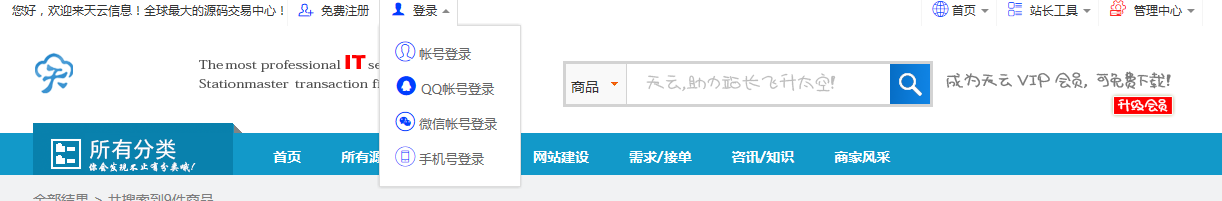
模板特色:头部集合了全部登陆,

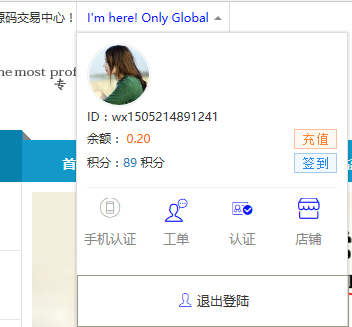
模板特色:头部添加个人信息提示

源码仅测试研究,点击下载源码
(https专业版)2018年1月5日高仿互站仿友价T5虚拟交易+实物交易商城-站长交易源码送手机版程序10套模版+首页微信登陆+头部下拉导航的更多相关文章
- lightinthebox头部分类菜单下拉导航,使鼠标移到See All Categories就显示下拉菜单
lightinthebox头部分类菜单下拉导航,使鼠标移到See All Categories就显示下拉菜单 打开includes\templates\lightinthebox\common\tpl ...
- 一、简单的移动端tab头部二级下拉导航栏,向下弹出,向上隐藏
一.简单的移动端tab头部二级下拉导航栏,向下弹出,向上隐藏 <html lang="en"> <head> <meta charset=" ...
- MDNavBarView下拉导航菜单(仿美团导航下拉菜单)
说到下拉导航菜单这个东西用得还真不少,细心算一下做开发以来这样的菜单已经写了第三次了,但基本都是不能复用.感觉特累人.不经意看到同事写一个类似的下拉菜单,但他引用了开源库仿大众菜单的库,大致看了一下, ...
- 通过html和css做出下拉导航栏的效果
通过观察了百度的首页,对于更多产品一栏,觉得可以不涉及JS便可写出下拉导航栏的效果 1.先设计出大体的框架 <div class="nav"> <ul> & ...
- 纯CSS实现二级下拉导航菜单
这是一款纯CSS菜单,二级下拉导航效果,是最简洁的CSS导航菜单,兼容性也很棒,IE7/8.火狐等都支持,而且它还是学习CSS菜单编写的典型教程,让你学会很多CSS技巧. 运行效果截图如下: < ...
- Javascript下拉导航
1.右侧导航 tree.js function Toggle(e){ if(!document.getElementById) return; if(!e) var e = window.event; ...
- HTML DOM部分---做竖向横向的下拉导航 下拉菜单 图片轮播(圆点、箭头) 选项卡 进度条;
1,竖向下拉导航 鼠标单击打开 再打击关闭 <style> *{ margin:0px auto; padding:0px;} div{ width:100px; height:50px; ...
- CSS制作一个简单网页的下拉导航栏
网页下拉导航栏的制作 网页下拉导航栏的制作很简单,只需要运用好CSS中伪选择器. 首先说明几个简单的伪选择器(比较常用的): link:连接平常的状态 visited:连接被访问过之后 hover:鼠 ...
- 一款jQuery立体感动态下拉导航菜单特效
一款jQuery立体感动态下拉导航菜单特效,鼠标经过,在菜单栏上方下拉出一个背景图片,效果十分不错的一款jquery特效. 对IE6都是兼容的,希望大家好好研究研究. 适用浏览器:IE6.IE7.IE ...
随机推荐
- BZOJ.2916.[POI1997]Monochromatic Triangles(三元环)
题目链接 \(Description\) n个点的完全图,其中有m条边用红边相连,其余边为蓝色.求其中三边同色的三角形个数. \(Solution\) 直接求同色 除了n^3 不会.. 三角形总数是C ...
- BZOJ 4066 简单题(KD树)
[题目链接] http://www.lydsy.com/JudgeOnline/problem.php?id=4066 [题目大意] 要求维护矩阵内格子加点和矩阵查询 [题解] 往KD树上加权值点,支 ...
- 【动态规划+Floyd】OpenJudge3368
OpenJudge上刷水都不会了……这题居然写了一个半小时…… [题目大意] 诸葛亮要征服N城市.然而,City-X在击败City-2,City-3……City-x-1后击败.关羽,张飞,赵云,每个人 ...
- 【Floyd矩阵乘法】BZOJ1706- [usaco2007 Nov]relays 奶牛接力跑
[题目大意] 给出一张无向图,求出恰巧经过n条边的最短路. [思路] 首先题目中只有100条边,却给出了10000个点(实际上最多只能有200个),离散化一下. 后面就是Floyd的新姿势,以前看过的 ...
- Dijkstra_Liu博客100篇祭
创建博客,有两年三个月了.今天,写了100篇随笔了,又正值我的15岁生日,还是值得纪念一下. 两年过去了,我从学习:队列.栈.模拟.背包慢慢地变成了:Tarjan.线段树.树剖. 我也从一个初一的天真 ...
- 使用jQuery的插件qrcode生成二维码(静态+动态生成)及常见问题解决方法
一.简介 1.说明 qrcode其实是通过使用jQuery实现图形渲染,画图,支持canvas(HTML5)和table两种方式,您可以到https://github.com/jeromeetienn ...
- 使用HAproxy如何实现web站点的动静分离
HAProxy提供高可用性.负载均衡以及基于TCP和HTTP应用的代理,支持虚拟主机,它是免费.快速并且可靠的一种解决方案. HAProxy特别 适用于那些负载特大的web站点,这些站点通常 ...
- Shell中EOF内容转义
1.在$符号前面加反斜杠,如: cat > test.sh <<EOF \$test EOF 如果不加,将转成实际的值. 2.给EOF加个双引号,如: cat > test.s ...
- POJ 3580 SuperMemo (splay tree)
SuperMemo Time Limit: 5000MS Memory Limit: 65536K Total Submissions: 6841 Accepted: 2268 Case Ti ...
- codeforces 558B Amr and The Large Array-yy
题意:有一个数组.如今要削减它的尺寸.数组中同样元素的个数的最大值为数组的魅力值,要求削减后魅力值不能降低,同一时候要尽可能的把尺寸减到最小 分析:水题,主要是不要想复杂了.还有就是沉下心来做 代码: ...
