Android 使用ViewPager 做的半吊子的图片轮播
Android 使用ViewPager 做的半吊子的图片轮播
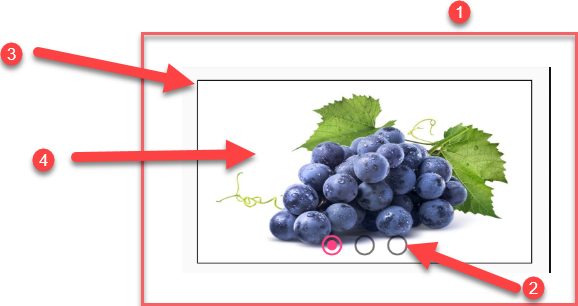
效果图

虽然不咋样,但是最起码的功能是实现了,下面我们来一步步的实现它。
界面

下面我们来分析一下界面的构成
- 整体的布局: 因为我们要做出这种,一层叠加一层的效果,就目前开来只有
FrameLayout布局能够做出来的。- 下面的小点:明显的我们这里用的是
RadioButton控件来做的。- 黑色的边框: 为了更好的显示图片轮播的区域,我们用
shapexml 文件,为我们的图片轮播添加了一个边框。- ui的主体:因为我们的图片是要进行轮播的,我们这里用了ViewPager作为了该界面的主体。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.it.studyimagerecycle.MainActivity">
<!--用于实现 一层一层效果的帧布局,通过background属性设置了一圈边框-->
<FrameLayout
android:id="@+id/img_cycle"
android:layout_width="match_parent"
android:layout_height="180dp"
android:background="@drawable/cycleimg_border">
<!--用来实现图片轮播的主体-->
<android.support.v4.view.ViewPager
android:id="@+id/img_cycle_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="2dp">
</android.support.v4.view.ViewPager>
<!--图片轮播下方的小点,因为比较懒就在布局文件中直接写死了,其实可以再代码中根据要轮播的数量进行生成-->
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_margin="2dp"
android:gravity="center"
android:orientation="horizontal">
<RadioButton
android:id="@+id/dot1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true" />
<RadioButton
android:id="@+id/dot2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<RadioButton
android:id="@+id/dot3"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RadioGroup>
</FrameLayout>
</RelativeLayout>
代码
代码的分析
- 我们是要可以滑动的,这一点需要用
ViewPager来实现,有ViewPager就要有我们自己实现PagerAdapter- 我们需要生成 在ViewPager上显示的图片,所以我们要通过代码来生成一些ImageView控件。
- 而且我们需要间隔一定的时间来进行图片的切换。
- 而且随着图片的自动切换,我们下面的RadioButton也要跟着选中
- 为了更好的用户体验,我们的RadioButton不能手动的选中
成员变量
private RadioButton rb1, rb2, rb3;
private ViewPager imageViewPager;
private List<RadioButton> radiobuttionList;// 图片轮播的点的集合
private List<Integer> drawIdList; //图片id的集合
private List<ImageView> imageViewList; //要在ViewPager上显示的内容
private int pageIndex = 0; //viewpagr页面的索引
private int countDown = 3; //切换页面的倒计时
一些初始化方法
/*
* 获取我们需要的view
* */
private void initFindView() {
rb1 = (RadioButton) this.findViewById(R.id.dot1);
rb2 = (RadioButton) this.findViewById(R.id.dot2);
rb3 = (RadioButton) this.findViewById(R.id.dot3);
imageViewPager = (ViewPager) this.findViewById(R.id.img_cycle_viewpager);
}
/*
* 将屏幕上的点整合起来
* */
private void initDots() {
radiobuttionList = new ArrayList<RadioButton>();
radiobuttionList.add(rb1);
radiobuttionList.add(rb2);
radiobuttionList.add(rb3);
//使RadioButton不能手动选中
for (RadioButton rb : radiobuttionList) {
rb.setClickable(false);
}
}
/*
* 初始化要加载的图片
* */
private void initImage() {
this.drawIdList = new ArrayList<Integer>();
drawIdList.add(R.drawable.grape);
drawIdList.add(R.drawable.strawberry);
drawIdList.add(R.drawable.watermelon);
}
/*
* 初始化ViewPage所需要的ImageView
* */
private void initImageView() {
imageViewList = new ArrayList<ImageView>();
for (int i = 0; i < 3; i++) {
//初始化ImageView的属性
ImageView imageView = new ImageView(this);
//设置ImageView的属性,使ImageView的大小是填充父窗体的
ViewGroup.LayoutParams lp = new ViewGroup.LayoutParams(-1, -1);
//让ImageView应用这些属性
imageView.setLayoutParams(lp);
//使ImageView的图像填充
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
this.imageViewList.add(imageView);
}
}
//在onCrate方法中调用这些初始化
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFindView();
initDots();
initImage();
initImageView();
//设置ViewPager page改变的监听
this.imageViewPager.addOnPageChangeListener(this);
//为ViewPager设置Adapter
this.imageViewPager.setAdapter(new MyPagerAdapter(this, imageViewList, drawIdList));
//开启线程,一定时间后切换图片
new Thread(this).start();
}
PagerAdapter
package com.example.it.studyimagerecycle;
import android.content.Context;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
import java.util.List;
public class MyPagerAdapter extends PagerAdapter {
private final Context context; //上下文环境
private final List<Integer> imgList; //在ViewPager中显示的集合
private final List<ImageView> imageViewList; //图片资源Id的集合
public MyPagerAdapter(Context context, List<ImageView> imageViewList, List<Integer> imageIdList) {
this.context = context;
this.imgList = imageIdList;
this.imageViewList = imageViewList;
}
//释放占用的资源
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(this.imageViewList.get(position));
}
//获取可滑动页面的数量
@Override
public int getCount() {
return imageViewList.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
/*
* 实例化item
* */
@Override
public Object instantiateItem(ViewGroup container, int position) {
ImageView imageView = this.imageViewList.get(position);
int id = this.imgList.get(position);
//加载出指定的图片,这里使用Glide这个开源项目,图片压缩
Glide.with(this.context).load(id).into(imageView);
container.addView(imageView);
return imageView;
}
}
ViewPager页面改变的事件
因为代码是写在Activity中的,我们要让Activity实现
ViewPager.OnPageChangeListener接口。
@Override
public void onPageScrolled(int position, float positi
}
/*
* 页面被选中的时候触发
* 我们要在这个页面中处理,当我们手动滑动页面的时候要处理的业务逻辑
* */
@Override
public void onPageSelected(int position) {
//获取应该是选中状态的RadioButton
RadioButton radioButton = radiobuttionList.get(position);
//设置radioButton为选中状态
radioButton.setChecked(true);
//重置倒计时
this.countDown = 3;
//重新设置pageIndex
this.pageIndex = position;
}
@Override
public void onPageScrollStateChanged(int state) {
}
子线程更新选中的页面
/*
* 倒计时进行图片的切换
* */
@Override
public void run() {
//进行图片转换的前提是我们的Activity的资源没有被回收。
while (MainActivity.this.isDestroyed() == false) {
//让线程睡眠一秒,实现倒计时功能
SystemClock.sleep(1000l);
//倒计时减去
countDown--;
//如果倒计时结束那么进行页面的转换
if (countDown == 0) {
//设置该被选中的Page的索引,为原来的所以+1
this.pageIndex++;
//如果是我们的page已经是最后一个了,那么我么的第一个page应该被选中
if (pageIndex == this.radiobuttionList.size())
this.pageIndex = 0;
//更新ui
runOnUiThread(new Runnable() {
@Override
public void run() {
//设置选中项
imageViewPager.setCurrentItem(pageIndex);
}
});
}
}
}
总结
经过以上的这些步骤,我们的图片轮播的效果已经实现了,因为本人水平原因,写的代码。。。,请大家凑活着看吧。
源码下载: https://git.oschina.net/ShareKnowledge/StudyImageCycle
Android 使用ViewPager 做的半吊子的图片轮播的更多相关文章
- Android中使用开源框架android-image-indicator实现图片轮播部署
之前的博文中有介绍关于图片轮播的实现方式,分别为(含超链接): 1.<Android中使用ViewFlipper实现屏幕切换> 2.<Android中使用ViewPager实现屏幕页 ...
- Android开发(九)——ViewFlipper实现图片轮播
图片轮播的实现方法有很多,主要有View.ViewFilpper.ViewFilpper系统自带的一个多页面管理控件,它可以实现子界面的自动切换. 首先 需要为ViewFlipper加入View (1 ...
- Android使用ViewPager实现无限循环滑动及轮播(附源代码)
MainActivity例如以下: package cc.ww; import java.util.ArrayList; import android.app.Activity; import and ...
- Android使用ViewPager实现左右循环滑动及轮播效果
边界的时候会看到一个不能翻页的动画,可能影响用户体验.此外,某些区域性的ViewPager(例如展示广告或者公告之类的ViewPager),可能需要自动轮播的效果,即用户在不用滑动的情况下就能够看到其 ...
- Android 自定义viewpager 三张图片在同一屏幕轮播的效果
github:https://github.com/nickeyCode/RoundImageViewPager 说实话不知道怎么描述这个效果,在网页上见得跟多,公司要求做这个效果得时候不知道怎么用文 ...
- Android 使用ViewPager实现左右循环滑动图片
ViewPager这个小demo实现的是可以左右循环滑动图片,下面带索引,滑到最后一页在往右滑动就要第一页,第一页往左滑动就到最后一页,先上效果图,用美女图片是我一贯的作风,呵呵 1. 首先看一 ...
- Android学习笔记之图片轮播...
PS:一个bug又折腾了一个下午....哎... 学习内容: 1.Android利用ViewPager和PagerAdapter实现图片轮播... 2.使用反射机制获取Android的资源信息... ...
- 一起写一个Android图片轮播控件
注:本文提到的Android轮播控件Demo地址: Android图片轮播控件 1. 轮播控件的组成部分 我们以知乎日报Android客户端的轮播控件为例,分析一下轮播控件的主要组成: 首先我们要有用 ...
- Android 图片轮播(最简单的)
布局文件 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android ...
随机推荐
- Android 动态添加Spinner(.java文件内实现) 实现 改变spinner 内文字属性
动态添加spinner 控件 Spinner s = new Spinner(this); String []items={"自己定义的要显示的数组"}; my_SpinnerAd ...
- JHipster项目启动后默认的8080主页是空白页面?
1.背景 根据官网一步步地生成项目,他喵的启动后居然是一个空白页面,这怎么玩啊?还有这种操作的吗?跟说好的不一样啊!关于JHipster资料,国内少的可怜,几乎都是同一样的东西,纯介绍的文章,只好上s ...
- 函数嵌套>作用域>闭包函数
一:函数对象 函数是第一类对象,即表示函数可以当做数据传递 可以被引用:把函数内存地址赋值给一个变量名,仍然遵循函数的调用规则. 可以被当做参数传递:传递的是函数的运行的结果#可以当做返回值 把函数作 ...
- fonts.googleapis.com 字体报错问题解决。
更多内容推荐微信公众号,欢迎关注: 无法加载这些字体是因为,google的网站在国内无法访问造成的.在AdminLTE.css 和AdminLte.less中有如下内容: @import url(ht ...
- c# 生成随机N位数字串(每位可以重复)
/// <summary> /// 生成随机数字窜 /// </summary> /// <param name="Digit">位数</ ...
- react 带参数事件方法不立即执行
handleClick:()=>{this.to_step('to_step3_2')}}
- 【codeforces】【比赛题解】#868 CF Round #438 (Div.1+Div.2)
这次是Div.1+Div.2,所以有7题. 因为时间较早,而且正好赶上训练,所以机房开黑做. 然而我们都只做了3题.:(. 链接. [A]声控解锁 题意: Arkady的宠物狗Mu-mu有一只手机.它 ...
- Docker Compose practice
Docker Compose 什么是 Docker-Compose? Compose 可以让用户在集群中部署分布式应用.简单的说,Docker Compose 属于一个"应用层"的 ...
- 30 C? Go? Cgo!
C? Go? Cgo! 17 March 2011 Introduction Cgo lets Go packages call C code. Given a Go source file writ ...
- Scrapy:运行爬虫程序的方式
Windows 10家庭中文版,Python 3.6.4,Scrapy 1.5.0, 在创建了爬虫程序后,就可以运行爬虫程序了.Scrapy中介绍了几种运行爬虫程序的方式,列举如下: -命令行工具之s ...
