MVC自定义编辑视图,DateTime类型属性显示jQuery ui的datapicker
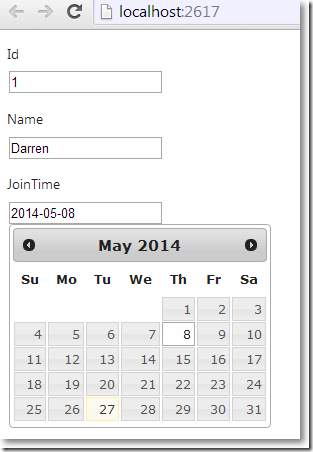
实现的效果为:在编辑视图中,对DateTime类型的属性,显示jQuery UI的datepicker。效果如下:

Student.cs
public class Student
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime? JoinTime { get; set; }
}
HomeController:
public class HomeController : Controller
{
public ActionResult Index()
{
return View(new Student(){Id = 1, JoinTime = DateTime.Now, Name = "Darren"});
}
}
Views/Shared/EditorTemplates文件夹中创建DateTime.cshtml,视图名称必须和属性类型保持一致。另外,这里时间格式的设置必须和datepicker保持一致。
@model DateTime?
@Html.TextBox("", Model.HasValue ? Model.Value.ToString("yyyy-MM-dd") : "", new {@class = "date"})
Home/Index.cshtml视图中:
@model MvcApplication1.Models.Student
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<link href="~/Content/Site.css" rel="stylesheet" />
<link href="~/Content/themes/base/jquery.ui.all.css" rel="stylesheet" />
@using (Html.BeginForm())
{
@Html.EditorForModel()
}
@section scripts
{
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/jquery-ui-1.8.24.min.js"></script>
<script type="text/javascript">
$(function() {
$('.date').datepicker({
dateFormat: 'yy-mm-dd'
});
});
</script>
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
MVC自定义编辑视图,DateTime类型属性显示jQuery ui的datapicker的更多相关文章
- ASP.NET MVC 自定义Razor视图WorkContext
概述 1.在ASP.NET MVC项目开发的过程中,我们经常需要在cshtml的视图层输出一些公用信息 比如:页面Title.服务器日期时间.页面关键字.关键字描述.系统版本号.资源版本号等 2.普通 ...
- 解决Asp.net Mvc返回JsonResult中DateTime类型数据格式的问题
问题背景: 在使用asp.net mvc 结合jquery esayui做一个系统,但是在使用使用this.json方法直接返回一个json对象,在列表中显示时发现datetime类型的数据在转为字符 ...
- 用JS解决Asp.net Mvc返回JsonResult中DateTime类型数据格式的问题
当用ajax异步时,返回JsonResult格式的时候,发现当字段是dateTime类型时,返回的json格式既然是“/Date(1435542121135)/” 这样子的,当然这不是我们想要的格式. ...
- 自定义JsonResult处理JSON序列化DateTime类型数据(Ext4.2+ASP.NET MVC 4)
最近项目中前台页面使用Extjs4.2 ,在后台ASP.NET MVC4返回的DateTime类型的数据错返回的DateTime类型的JsonResult的结果中的值是“\/Date(13784461 ...
- ASP.NET MVC 5 - 验证编辑方法(Edit method)和编辑视图(Edit view)
在本节中,您将验证电影控制器生成的编辑方法(Edit action methods)和视图.但是首先将修改点代码,使得发布日期属性(ReleaseDate)看上去更好.打开Models \ Movie ...
- [转]ASP.NET MVC 5 - 验证编辑方法(Edit method)和编辑视图(Edit view)
在本节中,您将验证电影控制器生成的编辑方法(Edit action methods)和视图.但是首先将修改点代码,使得发布日期属性(ReleaseDate)看上去更好.打开Models \ Movie ...
- C# MVC 自学笔记—6 编辑方法和编辑视图
==============================翻译============================== 运行该应用程序并浏览到Movies控制器通过将/Movies追加到您的浏览 ...
- 自定义ScriptableObject属性显示
自定义ScriptableObject属性显示的三种方式 1. 继承Editor,重写OnInspectorGUI方法 Editor官方文档 需求 将TestClass中intData属性和strin ...
- AutoMapper在MVC中的运用06-一次性定义映射、复杂类型属性映射
本篇AutoMapper使用场景: ※ 当源和目标具有同名的复杂类型属性.集合类型属性,这2种属性对应的类间也需建立映射 ※ 一次性定义好源和目标的所有映射 ※ 一次性定义好源和目标的所有映射,目标中 ...
随机推荐
- Java字符串拼接效率对比
1.来自:http://blog.csdn.net/Zen99T/article/details/51255418 2.来自:http://blog.csdn.net/kimsoft/article/ ...
- Centos简介
Centos作为主流的一种Linux操作系统,以后项目中,比如后期Redis,以及部署一些项目,会把Centos作为服务器操作系统,我们选用Centos,主要是免费,以及稳定. Centos详细介绍, ...
- MS Sql Server 数据库或表修复(DBCC CHECKDB)
MS Sql Server 提供了很多数据库修复的命令,当数据库质疑或是有的无法完成读取时可以尝试这些修复命令. 1. DBCC CHECKDB 重启服务器后,在没有进行任何操作的情况下,在SQL ...
- Python线程和进程
一.进程 程序并不能单独和运行只有将程序装载到内存中,系统为他分配资源才能运行,而这种执行的程序就称之为进程.程序和进程的区别在于:程序是指令的集合,它是进程的静态描述文本:进程是程序的一次执行活动, ...
- 自己动手编译OpenSSL库
因为工作需要,要实现一个基于SSL的通信程序.之前没有接触过SSL协议通讯,这次学习了一下如何自己编译OpenSSL库. 我使用的环境是Windows 10 + VS2015 1.首先打开VS2015 ...
- Kubernetes监控:部署Heapster、InfluxDB和Grafana
本节内容: Kubernetes 监控方案 Heapster.InfluxDB和Grafana介绍 安装配置Heapster.InfluxDB和Grafana 访问 grafana 访问 influx ...
- 32 从1到n整数中1出现的次数
输入一个整数n,求从1到n这n个整数的十进制表示中1出现的次数. 主要思路:设定整数点(如1.10.100等等)作为位置点i(对应n的各位.十位.百位等等),分别对每个数位上有多少包含1的点进行分析 ...
- HDU - 4809 树形dp
找了半天bug 发现把q打成了p... 思路:用dp[ i ][ j ][ k ] 表示在 i 这个点 这个点的状态为 j (0:不选 1:属于奇联通块 2:属于偶联通块) 且 奇联通块 - 偶联通块 ...
- numpy.base_repr 方法解释
首先看官方文档: numpy.base_repr(number, base=2, padding=0) 将给定的 number 值,换算成给定的 base 进制(默认 2 进制)的值,以字符串的形式返 ...
- 有了这套flex页面布局方案,页面什么的,那都不是事。
一.CSS3弹性盒子弹性盒子是CSS3的一种新布局模式.CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局 ...
