Express浅析
一、Express是什么?
首先Express是一个Node.js的Web框架,它的API使用各种HTTP实用程序方法和中间件,快速方便地创建强大的API,性能方面Express提供精简的基本web应用程序功能
二、安装
通过npm安装
npm i express --save
三、基本路由
1.路由的作用
路由用于确定应用程序如何响应对特定断点的客户机请求。包括一个url(或者路径)和一个特定的HTTP请求方法(例如GET,POST等)。每个路由可以有一个或多个处理程序函数,这些处理函数在路由匹配时调用。
app.Method(Path,Handler)
app.delete('/user',function(req,res){
res.send('ddd')
})
2.路由方法
Express 支持对应于 HTTP 方法的以下路由方法:get、post、put、head、delete、options、trace、copy、lock、mkcol、move、purge、propfind、proppatch、unlock、report、mkactivity、checkout、merge、m-search、notify、subscribe、unsubscribe、patch、search 和 connect.
有一种特殊的方法:app.all(),它并非派生自HTTP方法,该方法用于在所有请求方法的路径中装入中间件函数。
3.路由路径
路由路径可以是字符串、模式、正则表达式。查询字符串不是路由路径的一部分。
- 字符串模式
app.get('/ab?cd', function(req, res) {
res.send('ab?cd');
});
app.get('/ab+cd', function(req, res) {
res.send('ab+cd');
});
- 正则表达式
app.get(/.*fly$/, function(req, res) {
res.send('/.*fly$/');
});
4.路由处理程序
路由可以提供多个回调函数,以类似于中间件的方式来处理请求。唯一例外的是这些回调函数可能调用next('route')来绕过剩余的路由回调。
// 一个中间件栈,处理指向 /user/:id 的 GET 请求
app.get('/user/:id', function (req, res, next) {
// 如果 user id 为 0, 跳到下一个路由
if (req.params.id == 0) next('route');
// 否则将控制权交给栈中下一个中间件
else next(); //
}, function (req, res, next) {
// 渲染常规页面
res.render('regular');
});
// 处理 /user/:id, 渲染一个特殊页面
app.get('/user/:id', function (req, res, next) {
res.render('special');
});
4.1单个回调函数可以处理一个路由
app.get('/ff',function(req,res){
res.send('ddd');
})
4.2多个回调函数可以处理一个路由(确保你指定next对象)
app.get('/example/v',function(req,res,next){
console.log('ddd');
next();
},function(req,res){
res.send('ddd');
})
4.3一组回调函数可以处理一个路由
var cb0 = function(req,res,next){
console.log('cb0');
next();
}
var cb1 = function(req,res,next){
console.log('cb1');
next();
}
var cb2 = function(req,res){
console.log('cb2);
}
app.get('/example/ee',[cb0,cb1,cb2]);
4.4独立函数和一组函数的组合可以处理一个路由
var cb0 = function (req, res, next) {
console.log('CB0');
next();
}
var cb1 = function (req, res, next) {
console.log('CB1');
next();
}
app.get('/example/d', [cb0, cb1], function (req, res, next) {
console.log('the response will be sent by the next function ...');
next();
}, function (req, res) {
res.send('Hello from D!');
});
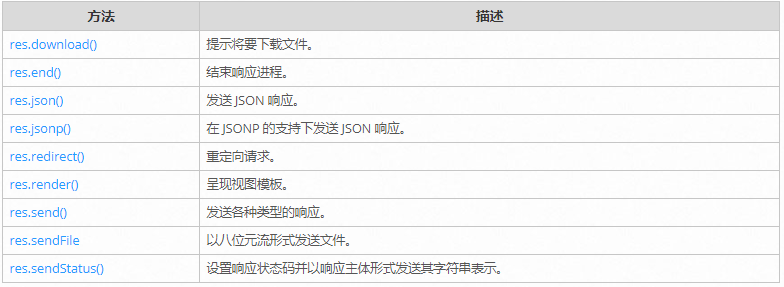
4.5响应方法
下表中响应对象 (res) 的方法可以向客户机发送响应,并终止请求/响应循环。如果没有从路由处理程序调用其中任何方法,客户机请求将保持挂起状态。

4.6 express.Router()
使用 express.Router 类来创建可安装的模块化路由处理程序。Router 实例是完整的中间件和路由系统;因此,常常将其称为“微型应用程序”。
以下示例将路由器创建为模块,在其中装入中间件,定义一些路由,然后安装在主应用程序的路径中。
在应用程序目录中创建名为 birds.js 的路由器文件,其中包含以下内容
var express = require('express');
var router = express.Router();
// middleware that is specific to this router
router.use(function timeLog(req, res, next) {
console.log('Time: ', Date.now());
next();
});
// define the home page route
router.get('/', function(req, res) {
res.send('Birds home page');
});
// define the about route
router.get('/about', function(req, res) {
res.send('About birds');
});
module.exports = router;
接着,在应用程序中装入路由器模块:
var birds = require('./birds');
...
app.use('/birds', birds);
此应用程序现在可处理针对 /birds 和 /birds/about 的请求,调用特定于此路由的 timeLog 中间件函数
四、在Express中提供静态文件
为了提供诸如图像、css文件、JavaScript文件等静态资源文件,请使用Express中的express.static()内置中间件函数。将包含静态资源的目录的名称传递给express.static中间件函数。以便开始直接提供这些文件。
app.use(express.static('public'));
现在可以直接访问静态资源文件:
http://localhost:3000/images/kitten.jpg
http://localhost:3000/css/style.css
http://localhost:3000/js/app.js
Express相对于静态资源目录查找文件,因此静态资源目录名不是url的一部分。
要使用多个静态资源目录,请多次使用express.static()内置中间件函数
app.use(express.static('public'))
app.use(express.staic('files'))
Express以使用express.static()中间件函数设置静态资源目录的顺序来查找文件
注意:向express.static()内置中间件函数提供的路径是相对于您在其中启动node进程的目录。如果从另一个目录运行express程序,使用绝对路径会相对安全
app.use('/static',express.static(__dirname+'/public'));
Express浅析的更多相关文章
- Express应用程序目录结构
1.Node安装与使用 网上有很多Node的安装教程,可以做参考 2.MongoDB的安装与使用 MongoDB安装也有很多教程,可以去网上找找 3.初始化一个express项目 使用express框 ...
- nodejs实战《一起学 Node.js》 使用 Express + MongoDB 搭建多人博客
GitHub: https://github.com/nswbmw/N-blog N-blog 使用 Express + MongoDB 搭建多人博客 开发环境 Node.js: 6.9.1 Mong ...
- NodeJS之express的路由浅析
路由路径和请求方法一起定义了请求的端点,它可以是字符串.字符串模式或者正则表达式.后端在获取路由后,可通过一系列类似中间件的函数去执行事务. 可使用字符串的路由路径: // 匹配根路径的请求 app. ...
- 浅析express以及express中间件
一.express: 1.express: Express是什么? Express是基于node.js平台的web应用开发框架: 作用:可以实现快速搭建骨架: 优点:开发web应用更加方便,更加快捷. ...
- Nodejs express框架 浅析
http://www.expressjs.com.cn/ 1. 中间件 ①挂载中间件的函数:app.use var http = require('http'); var express = requ ...
- Android 手势识别类 ( 三 ) GestureDetector 源码浅析
前言:上 篇介绍了提供手势绘制的视图平台GestureOverlayView,但是在视图平台上绘制出的手势,是需要存储以及在必要的利用时加载取出手势.所 以,用户绘制出的一个完整的手势是需要一定的代码 ...
- 浅析STM32之usbh_def.H
[温故而知新]类似文章浅析USB HID ReportDesc (HID报告描述符) 现在将en.stm32cubef1\STM32Cube_FW_F1_V1.4.0\Middlewares\ST\S ...
- Express+MySQL
初识NodeJS服务端开发(Express+MySQL) http://www.tuicool.com/articles/JfqYN3I 浅析node连接数据库(express+mysql) http ...
- fastjson =< 1.2.47 反序列化漏洞浅析
fastjson =< 1.2.47 反序列化漏洞浅析 iiusky 洛米唯熊 今天 文章出处: https://www.03sec.com/3240.shtmlhttps://www.secq ...
随机推荐
- SQL select语句执行顺序
sql查询原理和Select执行顺序 关键字: 数据库 一 sql语句的执行步骤 1)语法分析,分析语句的语法是否符合规范,衡量语句中各表达式的意义. 2) 语义分析,检查语句中涉及的所有数据库对象是 ...
- 【codeforces】【比赛题解】#940 CF Round #466 (Div. 2)
人生的大起大落莫过如此,下一场我一定要回紫. [A]Points on the line 题意: 一个直线上有\(n\)个点,要求去掉最少的点,使得最远两点距离不超过\(d\). 题解: 暴力两重fo ...
- git clone直接提交用户名和密码
git使用用户名密码clone的方式: git clone http://username:password@remote 例如:我的用户名是abc@qq.com,密码是abc123456,git地址 ...
- Python-Web框架的本质
Web框架的本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web框架了. Python中使用socket和 ...
- 在VS中让一个JS文件智能提示另一个JS文件中的成员2--具体引用
我们知道,在html中,利用<script language="javascript" type="text/javascript" src=" ...
- SCTP客户端与服务器
/** * @brief - Send a message, using advanced SCTP features * The sctp_sendmsg() function allows you ...
- Qt通过ODBC来操作Excel
示例代码: #include<QtCore/QCoreApplication> #include<QtSql> #include<QObject> #include ...
- 参数化SQL语句
避免SQL注入的方法有两种:一是所有的SQL语句都存放在存储过程中,这样不但可以避免SQL注入,还能提高一些性能,并且存储过程可以由专门的数据库管理员(DBA)编写和集中管理,不过这种做法有时候针对相 ...
- linux系统host修改
有时候我们需要修改主机的host主机名,方便管理和识别自己的服务器,修改步骤如下: 第一步: vi /etc/hosts 正常情况下,修改了第一步就可以了,如果通过hostname命令查看还是修改以 ...
- USACO 6.2 Calf Flac
Calf Flac It is said that if you give an infinite number of cows an infinite number of heavy-duty la ...
