26-[Boostrap]-介绍与起步
1、Bootstrap的介绍
凡是使用过Bootstrap的开发者,都不在乎做这么两件事情:复制and粘贴。哈哈~,是的使用Bootstrap非常简单,但是在复制粘贴之前,需要先对Bootstrap的用法一一熟悉之后我们才开始干活!
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。
Bootstrap 是基于 HTML、CSS、javascript 的,它简洁灵活,使得 Web 开发更加快捷。
它用于开发响应式布局、移动设备优先的 WEB 项目
插件 == js 在js 的基础上写了一些功能 一个插件就是一个功能/方法
组件 = js + css + html 组件包含着插件 官网: http://www.bootcss.com/
下载: v3.3.7
css / fonts / js 引入项目中 https://v3.bootcss.com/
起步 / 全局CSS样式 / 组件 / JavaScript插件
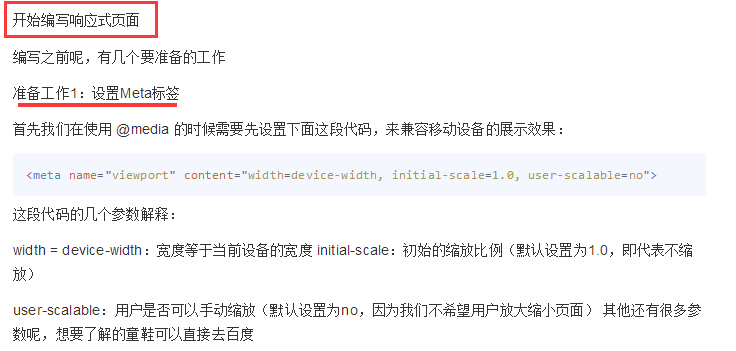
2、响应(response)式页面:






<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>response</title> <!-- 自适应 手机屏幕 pc 都适应 使用媒体查询 @media 必须做以下操作-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> <style type="text/css">
*{padding: 0;margin: 0;} /* x < 500 */
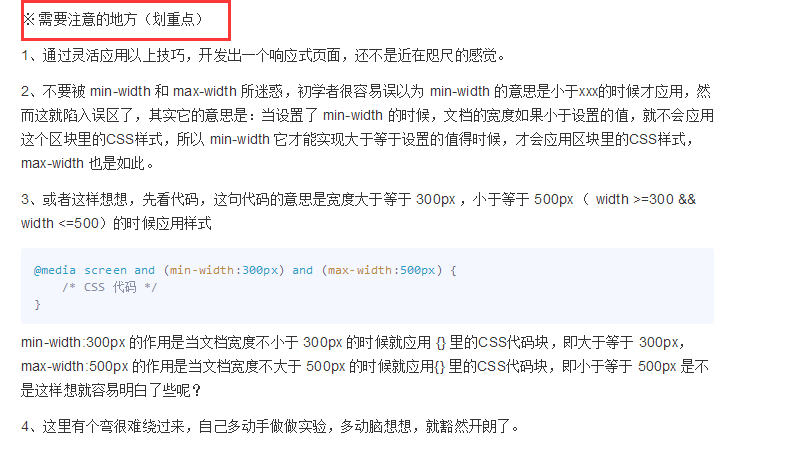
@media screen and (max-width: 500px) {
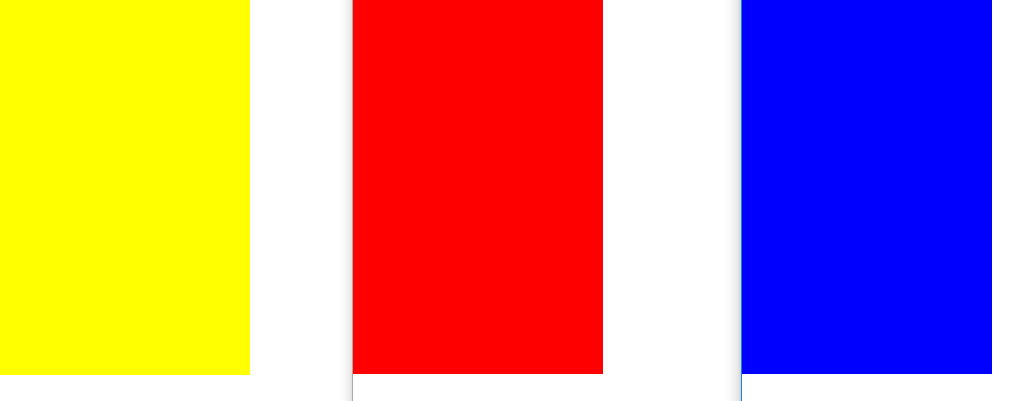
.box{width: 200px;height: 300px;background-color: yellow;}
} /* 800 > x >= 500 */
@media screen and (min-width: 500px) and (max-width: 800px) {
.box{width: 200px;height: 300px;background-color: red;}
} /* x >= 800 */
@media screen and (min-width: 800px) {
.box{width: 200px;height: 300px;background-color: blue;}
} </style> </head>
<body>
<div class="box"> </div>
</body>
</html>

3、起步
https://v3.bootcss.com/getting-started/
(1)使用Bootstrap第一步,先将生成环境的Bootstrap下载下来。然后将下载,然后引入到自己建好的当前目录中

(2)点到起步中的基本模板
将看到的整段代码复制粘贴到建好的index.html文件中
基本模板(index):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"> <!-- 以最高的ie 浏览器 渲染 -->
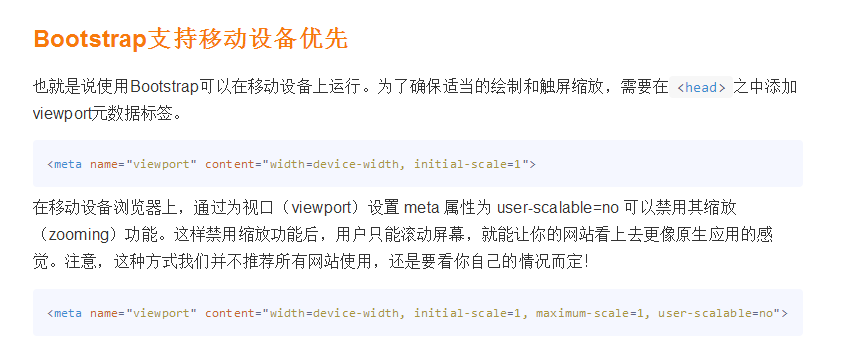
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口的设备 移动设备优先 支持移动端 在多个设备上适应 pc iphone 安卓 -->
<meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap Template</title> <!-- Bootstrap 必须引入bootstrap -->
<!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">-->
<link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.min.css"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--兼容IE9以下的版本-->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </body>
</html>




4、布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。 <div class="container">
...
</div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。 <div class="container-fluid">
...
</div>
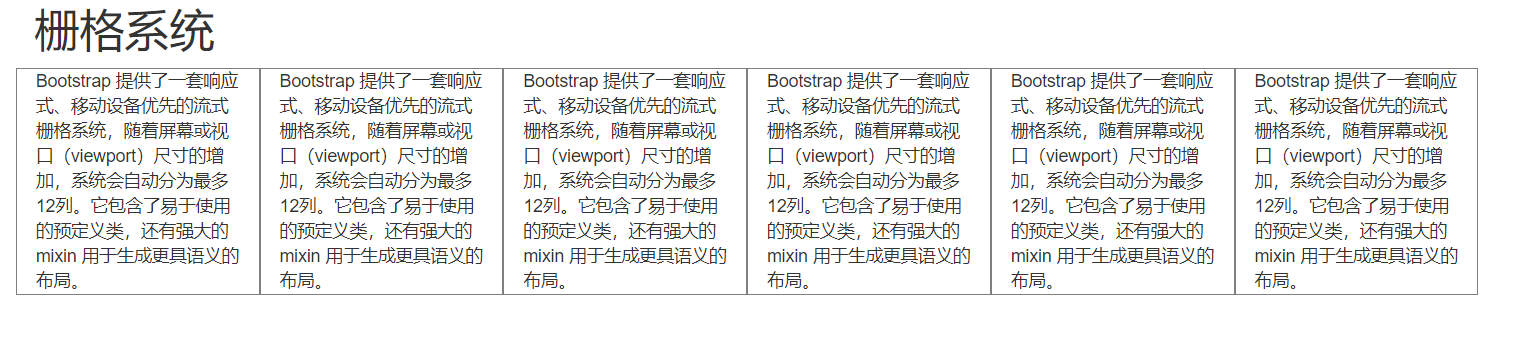
5、栅格系统
栅格系统的鼻祖是 https://960.gs/.
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列 栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
下面就介绍一下 Bootstrap 栅格系统的工作原理:

栅格参数





<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"> <!-- 以最高的ie 浏览器 渲染 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口的设备 移动设备优先 支持移动端 在多个设备上适应 pc iphone 安卓 -->
<meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>gridsystem</title> <!-- Bootstrap 必须引入bootstrap -->
<!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">-->
<link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.min.css"> <style type="text/css">
/*不要随意修改bootstrap 提供的系统类*/
[class^='col']{
border: 1px solid gray;
} </style>
</head>
<body>
<!--.container 固定宽度容器 container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器 -->
<div class="container">
<!--<div class="container-fluid">-->
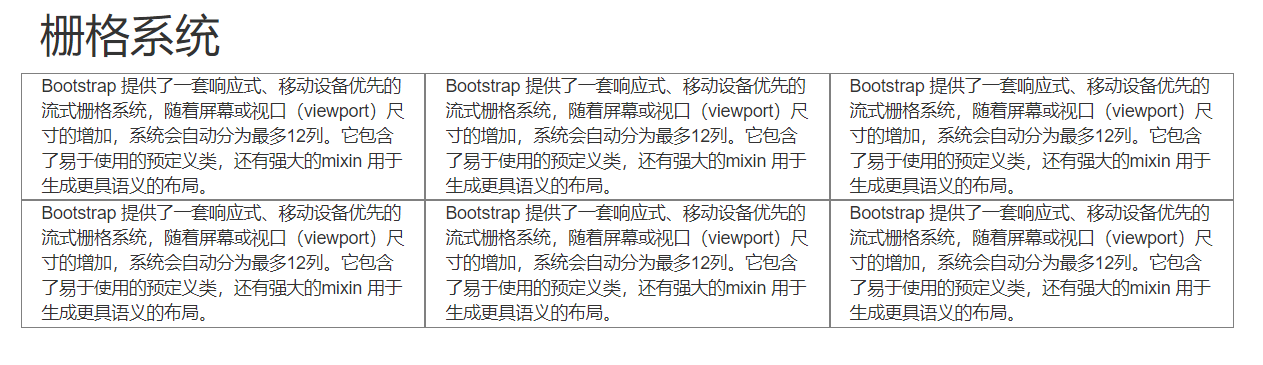
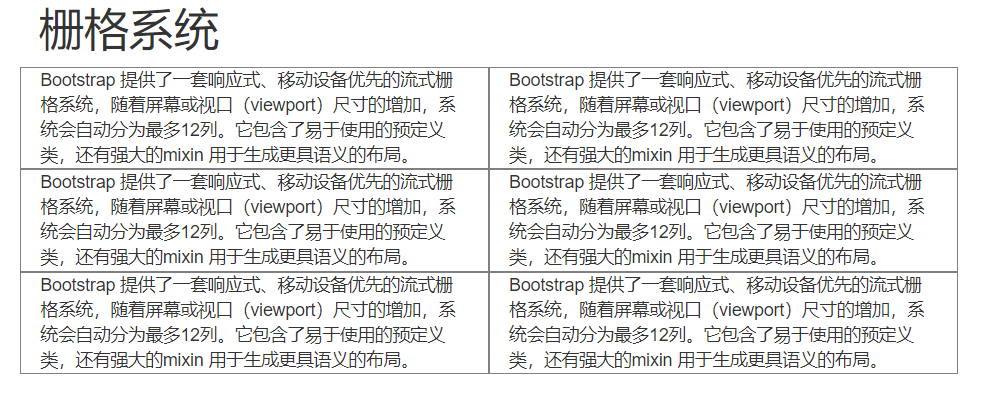
<h1>栅格系统</h1>
<!--用了bootstrap 会根据 屏幕大小自适应 pc 移动端 一般结合bootstrap 和媒体查询 会达到效果-->
<!-- 一行12列 -->
<div class="row">
<div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。</div>
<div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。</div>
<div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。</div> <div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。</div>
<div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。</div>
<div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。</div> </div>
</div> </body>
<!--
总结:
https://v3.bootcss.com/css/ 栅格系统
一行有12列
-->
</html>
26-[Boostrap]-介绍与起步的更多相关文章
- linux任务计划cron、chkconfig工具、systemd管理服务、unit和target介绍
第8周第1次课(5月14日) 课程内容: 10.23 linux任务计划cron10.24 chkconfig工具10.25 systemd管理服务10.26 unit介绍10.27 target介绍 ...
- Jetty官方文档翻译
最近在学习Jetty,没有找到合适的资料,所有只能看官方文档了,但是只有英文的,想着自己翻译着学也是学还不如把学习的过程放到网上,也可以给需要的人看,英文水平毕竟有限,也是用有道翻译着来的,不过也加了 ...
- java自定义注解实现前后台参数校验
2016.07.26 qq:992591601,欢迎交流 首先介绍些基本概念: Annotations(also known as metadata)provide a formalized way ...
- 图片上传本地预览。兼容IE7+
基于JQUERY扩展,图片上传预览插件 目前兼容浏览器(IE 谷歌 火狐) 不支持safari 预览地址:http://www.jinbanmen.com/test/1.html js代码:/**名称 ...
- 如何阅读《ECMAScript 2015 Language Specification》
你不需要把<ECMAScript 2015 Language Specification>通读一遍,因为没那个必要. 阮一峰建议: 对于一般用户来说,除了第4章,其他章节都涉及某一方面 ...
- python核心编程学习记录之基础知识
虽然对python的基础知识有所了解,但是为了更深入的学习,要对python的各种经典书籍进行学习 第一章介绍python的优缺点,略过 第二章介绍python起步,第三章介绍python基础,仅记录 ...
- Android 面试题总结
Android 面试题总结(不断更新) 1.INETNT几种有关Activit的启动方式FLAG_ACTIVITY_BROUGHT_TO_FRONT 将ACTIVITY带到最前面FLAG_ACTIVI ...
- 19、android面试题整理(自己给自己充充电吧)
(转载,出处丢失,请原作者原谅,如有意见,私信我我会尽快删除本文) JAVA 1.GC是什么? 为什么要有GC?GC是垃圾收集的意思(Gabage Collection),内存处理是编程人员容易出现问 ...
- [大牛翻译系列]Hadoop(19)MapReduce 文件处理:基于压缩的高效存储(二)
5.2 基于压缩的高效存储(续) (仅包括技术27) 技术27 在MapReduce,Hive和Pig中使用可分块的LZOP 如果一个文本文件即使经过压缩后仍然比HDFS的块的大小要大,就需要考虑选择 ...
随机推荐
- Python静态方法实现单实例模式
单实例模式 当程序中需要同一个实例就可以解决问题的场景,可以使用单实例模式
- Python实例---CRM管理系统分析180331
注意:一个项目基本都设计增删改查,且第一个需要做的就是设计表结构 思维导图: 组件使用: Django + bootStrap + Jquery 数据库表结构设计: 外键关联: 2种方式, ...
- python_微信 跳一跳
今天用python刷了一下微信跳一跳游戏得分数. 不是仅仅是玩一玩,而是为了把开发环境搭建好.(这个借口好) 参考: http://blog.csdn.net/LittleBeautiful/arti ...
- delete obj$
//////要用system,dba身份登入进去//////select * from obj$ oWHERE o.obj#=149554where o.name='MV_ZD_QLR' delete ...
- [webpack] Webpack 别名
存在这样一种情况,有时候项目中,存在一些 公共的组件,通常会抽取出来,放在一个统一的文件夹中. 然后大家就可以再 各个 模块里面 愉快的使用该 组件了. 但是也带来一个坑爹的问题 组件放在 com ...
- Geeks : Kruskal’s Minimum Spanning Tree Algorithm 最小生成树
版权声明:本文作者靖心,靖空间地址:http://blog.csdn.net/kenden23/.未经本作者同意不得转载. https://blog.csdn.net/kenden23/article ...
- Python - 格式化字符串的用法
0. 摘要 Python支持多种格式化字符串的方法,包括%-fromatting.str.format().f-strings三种,f-strings是Python3.6以后出现的一种新方法,相比其他 ...
- 多线程之synchronized
Java并发编程:synchronized 虽然多线程编程极大地提高了效率,但是也会带来一定的隐患.比如说两个线程同时往一个数据库表中插入不重复的数据,就可能会导致数据库中插入了相同的数据.今天我们就 ...
- 分别编写两个类Point2D,Point3D来表示二维空间和三维空间的点,使之满足下列要求:
(1) Point2D有两个整型成员变量x, y (分别为二维空间的X,Y方向坐标),Point2D的构造方法要实现对其成员变量x, y的初始化. (2)Point2D有一个void型成员方法offs ...
- python 语言学入门第一课必看:编码规范
命名 module_name, package_name, ClassName, method_name, ExceptionName, function_name, GLOBAL_VAR_NAME, ...
