jQuery----jquery实现Tab键切换
使用Jquery实现tab键切换,代码简洁易懂,实现逻辑清晰明了。具体总结如下:
需求分析:
鼠标进入tab切换模块,鼠标当前的模块上边框变为红色,并显示对应的商品名称。鼠标离开后,上边框恢复原色,图片改变。
实现效果如下:
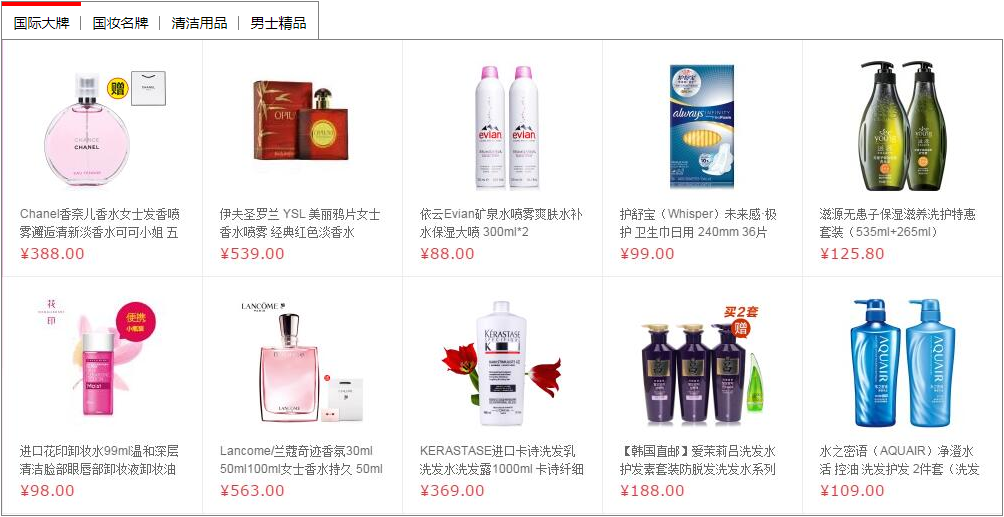
页面1:

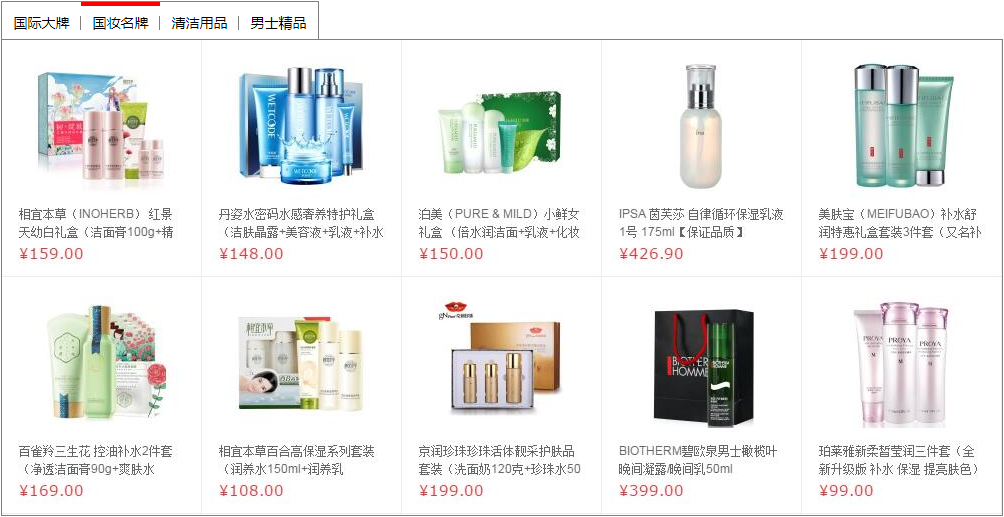
页面2

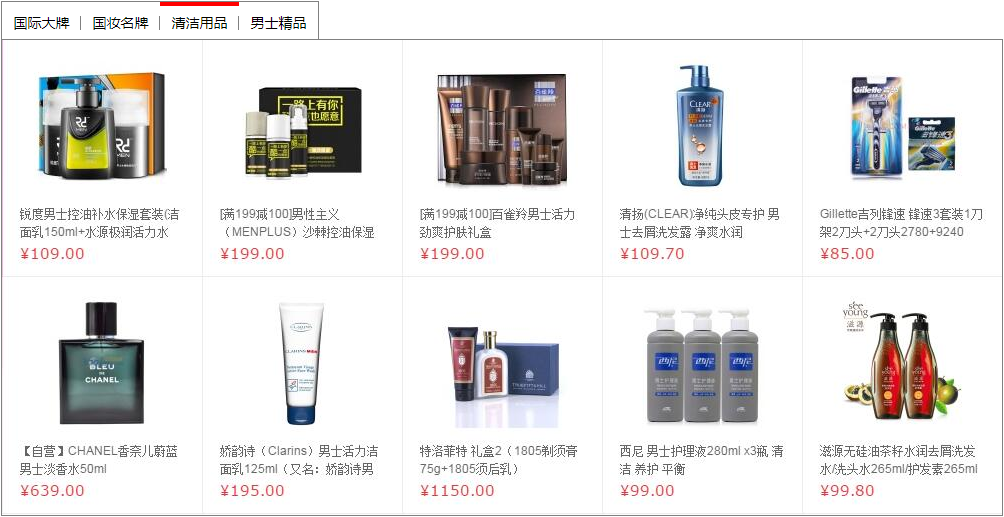
页面3

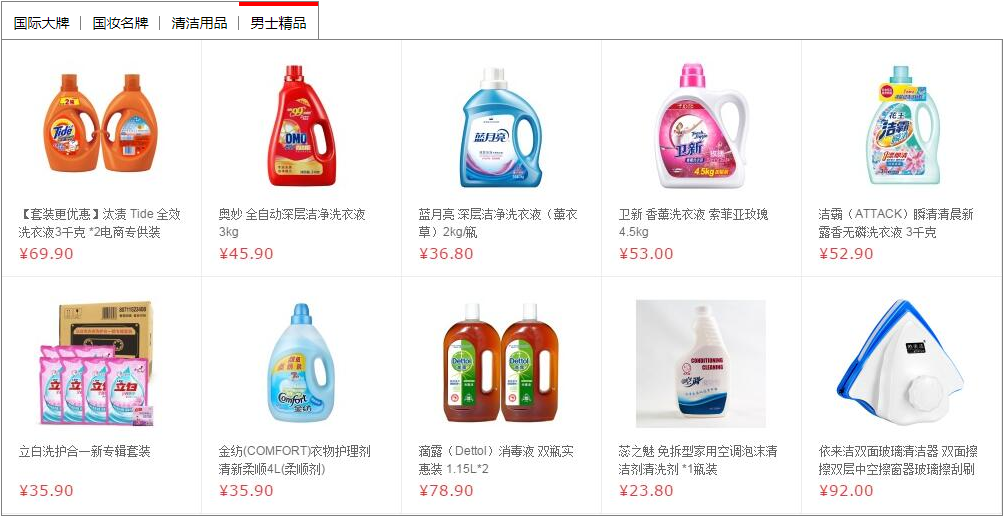
页面4

页面结构分析:
1.使用大盒子wrapper控制整个内容在页面的位置
2.大盒子中分ul(tab)和div(product)两部分
3.ul(tab)使用四个li标签分别存储四个模块
4.每个li中包括板块名字和<span></span>标签,通过<span></span>标签的属性,设置四个板块之间的分割线,这个是知识点。
5.div(product)中用以存储图片,初始显示隐藏,只留一个图片。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
ul{
list-style: none;
}
.wrapper{
margin: 100px auto;
width: 1000px;
height: 512px;
}
.tab{
height: 37px;
width: 316px;
border: 1px solid gray;
border-bottom: 0;
}
.tab li{
float: left;
width: 79px;
text-align: center;
height: 33px;
line-height: 33px;
position: relative;
right: 0px;
border-top: 4px solid white;
font-size: 14px;
}
.tab span{
position: absolute;
right: 0px;
top: 10px;
width: 1px;
height: 14px;
background-color: gray;
display: inline-block;
}
.product{
border: 1px solid gray;
width: 1000px;
height: 475px;
}
.product div{
display: none;
}
.tab li.active{
border-color: red;
}
.product div.select{
display: block;
} </style> <script src="js/jquery-1.12.2.js" type="text/javascript" charset="utf-8"></script>
<!-- 插入jQuery代码 -->
<script type="text/javascript">
$(function(){
//鼠标移入各个li,当前所在的li的上边框变成红色
$(".tab>li").mouseover(function(){
//所有的li取消active样式
$(this).siblings("li").removeClass("active"); //当前li添加active样式
$(this).addClass("active"); //显示对应当前li的div
var index=$(this).index();
//所有的div取消select样式
$(".product>div").removeClass("select");
$(".product>div:eq("+index+")").addClass("select");
});
});
</script>
</head>
<body>
<div class="wrapper">
<ul class="tab">
<li class="active">国际大牌<span></span></li>
<li>国妆名牌<span></span></li>
<li>清洁用品<span></span></li>
<li>男士精品</li>
</ul> <div class="product">
<div class="select">
<a href="#"><img src="data:images/guojidapai.jpg" ></a>
</div>
<div >
<a href="#"><img src="data:images/guozhuangmingpin.jpg" ></a>
</div>
<div>
<a href="#"><img src="data:images/nanshijingpin.jpg" ></a>
</div>
<div>
<a href="#"><img src="data:images/qingjieyongpin.jpg" ></a>
</div>
</div>
</div>
</body>
</html>
备注:使用Jquery实现效果很简单,前面博文有总结,本文的重点在于网页布局,尤其是切换栏各个模块之间的竖线,应该弄懂是如何做出来的。
jQuery----jquery实现Tab键切换的更多相关文章
- Qt之Tab键切换焦点顺序
简介 Qt的窗口部件按用户的习惯来处理键盘焦点.也就是说,其出发点是用户的焦点能定向到任何一个窗口,或者窗口中任何一个部件. 焦点获取方式比较多,例如:鼠标点击.Tab键切换.快捷键.鼠标滚轮等. 习 ...
- 【Qt】Qt之Tab键切换焦点顺序【转】
简介 Qt的窗口部件按用户的习惯来处理键盘焦点.也就是说,其出发点是用户的焦点能定向到任何一个窗口,或者窗口中任何一个部件. 焦点获取方式比较多,例如:鼠标点击.Tab键切换.快捷键.鼠标滚轮等. 习 ...
- (转)js控制窗口失去焦点(包括屏蔽Alt+Tab键切换页面)
本章内容转自:http://www.cnblogs.com/BoKeYuanVinson/articles/3360954.html 转载自网络贴吧: 页面脚本是无法截获alt键的,不过可以变通一下, ...
- Unity3D - UGUI实现Tab键切换输入框、按钮(按Tab键切换高亮显示的UI)
1.在Hierarchy面板创建能被选中的UI(Button.InputField等). 2.在Canvas上创建C#脚本 TabCutPichon. 3.编写脚本. using System.Col ...
- html+css+jQuery+JavaScript实现tab自动切换功能
tab1.html内容 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> & ...
- jQuery 制作的Tab标签切换选项卡
基于jQuery实现的一个选项卡效果,重点体现在HTML里没有内联事件处理程序,而是定义在js文件里,做到行为与结构的分离.在实际应用过程中,只要保证选项卡模块结构代码的完整性,就可以任意添加N个同类 ...
- iOS 自定义的CodeSnippets添加按下tab键切换到指定输入位置
在需要使用tab来选中并输入内容的地方,添加: <#输入待覆盖的内容#>
- gwt CellTable中的控件按Tab键切换
默认是 cellTable.setKeyboardSelectionPolicy(KeyboardSelectionPolicy.ENABLED); 如果要Tab,则设置为DISABLED; 并将其t ...
- [QT] Tab键切换焦点顺序
在Qt Designer 中点击“编辑Tab顺序“按钮进入编辑Tab顺序模式,如下图: 之后界面会变成这样: 随处点击右键即可弹出菜单,选择 "制表符顺序列表..." 出现 剩下 ...
随机推荐
- 分享一个oracle 完整备份的批处理文件
该批处理是基本可以无限针对使用window 服务器的oracle 备份,如下: set mydate=%DATE:~0,10% exp e_cards2016/e_cards2016@orcl ful ...
- 【转】grep -v grep
1.grep 是查找含有指定文本行的意思,比如grep test 就是查找含有test的文本的行 2.grep -v 是反向查找的意思,比如 grep -v grep 就是查找不含有 grep 字段的 ...
- Fatal error: Can't use function return value in write context
这个的出错原因很简单,先贴出错代码: <?php $contact = array("id"=>1, "姓名"=>"老高" ...
- ExpressRoute 线路预配工作流和线路状态
本页从较高层面引导你完成服务预配和路由配置工作流. 下图和相应的步骤说明了预配端到端 ExpressRoute 线路所要执行的任务. 使用 PowerShell 配置 ExpressRoute 线路. ...
- SQL Server ->> 调用系统内建扩展存储过程"master.dbo.xp_delete_file"删除过期备份文件
DECLARE @oldDate DATETIME SET @oldDate = GETDATE()-30 EXECUTE MASTER.dbo.xp_delete_file 0, N'D:\back ...
- C#中关于增强类功能的几种方式
C#中关于增强类功能的几种方式 本文主要讲解如何利用C#语言自身的特性来对一个类的功能进行丰富与增强,便于拓展现有项目的一些功能. 拓展方法 扩展方法被定义为静态方法,通过实例方法语法进行调用.方法的 ...
- Invalid argument during startup: unknown conf file parameter : requirepass
redis 设置来密码,出现来这个错误, 把配置文件那一行的 空格 去掉 # requirepass foobared 改成 requirepass 123456 因为# 和 requirepass ...
- 工具-github在linux下面没有git push报错
time: 2015/12/25 1. 描述: error: The requested URL returned error: 403 Forbidden while accessing https ...
- spring4声明式事务—02 xml配置方式
1.配置普通的 controller,service ,dao 的bean. <!-- 配置 dao ,service --> <bean id="bookShopDao& ...
- 01-urllib库添加headers的一般方法
2018-08-23 13:07:57 对于请求一些网站,我们需要加上请求头才可以完成网页的抓取,不然会得到一些错误,无法返回抓取的网页.下面,介绍两种添加请求头的方法. 方法一:借助build_op ...
