asp.net core合并压缩资源文件(转载)
在asp.net core中使用BuildBundlerMinifier合并压缩资源文件
在asp.net mvc中可以使用Bundle来压缩合并css,js 不知道的见:http://www.cnblogs.com/morang/p/7207176.html
在asp.net core中则可以使用BuildBundlerMinifier来进行css,js的压缩合并
新建一个core项目可以看到一个根目录下面有一个bundleconfig.json配置文件,看名字大概也猜到了几分,点开json文件中的链接,果然就是它~
官方文档地址:https://docs.microsoft.com/zh-cn/aspnet/core/client-side/bundling-and-minification
好的。接下来跟着文档试试看
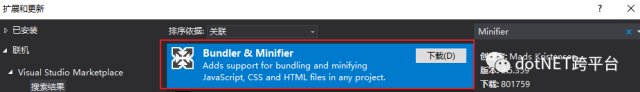
在vs中下载安装扩展

使用NuGet安装 BuildBundlerMinifier
- 使用命令dotnet add package BuildBundlerMinifier 或者 NuGet包管理器安装完毕
- 重新生成项目
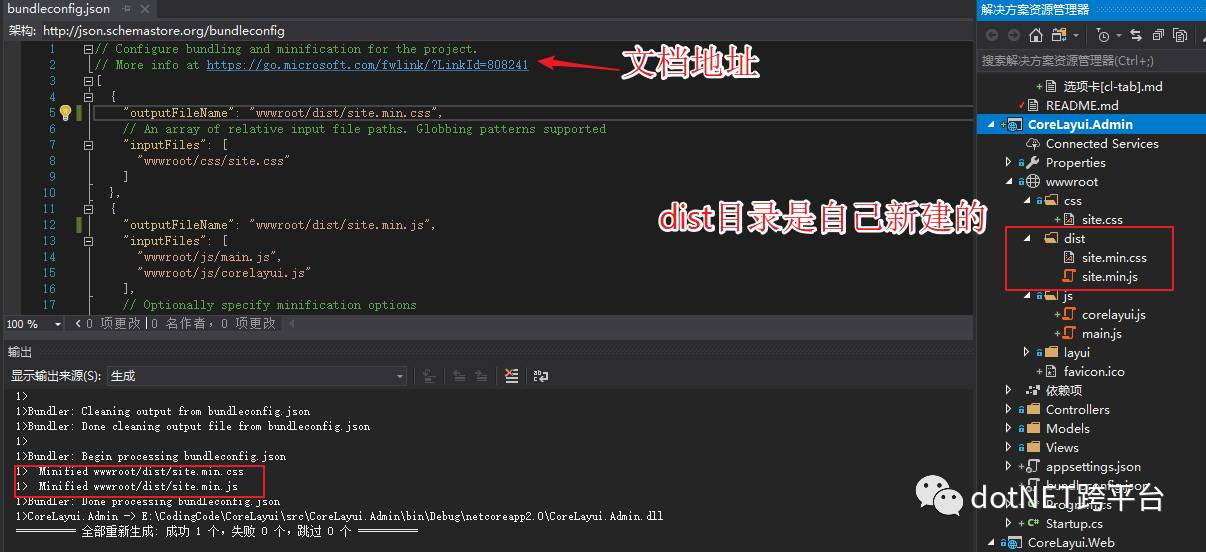
- yes,成功,整个配置文件的配置一看就能明白:结合图看配置就知道是将inputFiles配置的条目资源压缩合并成outputFileName的资源

[
{
// 要输出的捆绑文件名称。 可以包含中的相对路径bundleconfig.json文件。 必填
"outputFileName": "wwwroot/build/xxx.xxx.com/min.css",
// 要将捆绑在一起的文件的数组。 这些是配置文件的相对路径。 可选,* 空值会在空的输出文件。 组合支持模式。
"inputFiles": [
"wwwroot/bootstrap/bootstrap.css"
]
},
{
"outputFileName": "wwwroot/build/xxx.xxx.com/min.js",
"inputFiles": [
"wwwroot/jquery/jquery.min.js",
"wwwroot/knockout/knockout-3.4.2.js"
],
// "输出类型缩减选项。
// "可选,默认值-minify": { "enabled": true },
"minify": {
"enabled": true,
"renameLocals": true
},
// 指示是否生成捆绑的文件的源映射的标志。 可选,默认-false
"sourceMap": true,
// "指示是否将生成的文件添加到项目文件的标志。" "可选,默认-false",
"includeInProject": true
// 用于存储生成的源代码映射文件的根路径。
//"sourceMapRootPath": ""
}
]
-outputFileName:要输出的压缩文件的相对路径。
- 空值会在空的输出文件。 支持组合模式
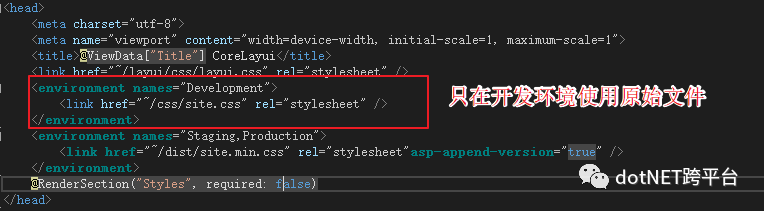
使用新增的environment标签去根据不同的环境引入不同的css文件

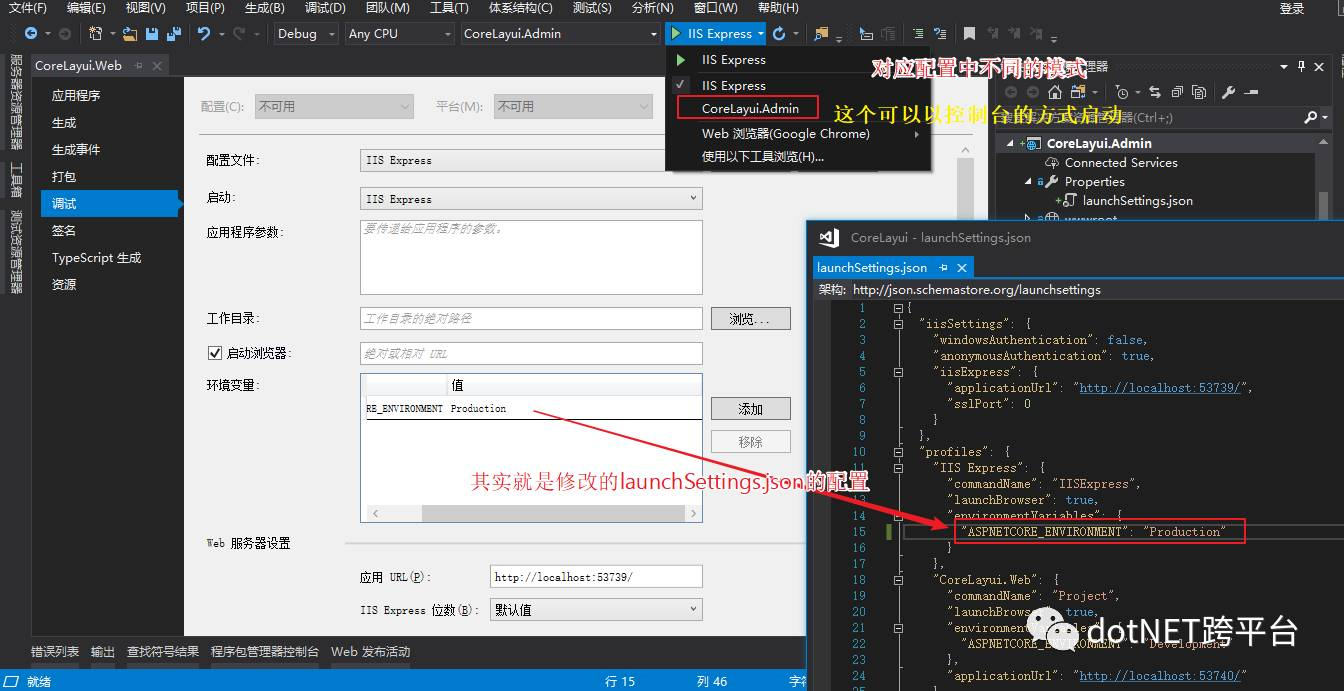
asp.net core的Development,Staging,Production这几个环境变量在哪里配置呢?
简单描述之:项目右键->属性->调试->环境变量->>>一张图说明

将环境变量ASPNETCORE_ENVIRONMENT的值修改为Production后,运行起来,总算完成了
asp.net core合并压缩资源文件(转载)的更多相关文章
- asp.net core合并压缩资源文件引发的学习之旅
0. 在asp.net core中使用BuildBundlerMinifier合并压缩资源文件 在asp.net mvc中可以使用Bundle来压缩合并css,js 不知道的见:http://www. ...
- asp.net core2.1 bundleconfig.json合并压缩资源文件
在asp.net core中则可以使用BuildBundlerMinifier来进行css,js的压缩合并 1.使用NuGet安装 BuildBundlerMinifier(也可以在vs中下载安装扩展 ...
- ASP.NET Core 1.1 静态文件、路由、自定义中间件、身份验证简介
概述 之前写过一篇关于<ASP.NET Core 1.0 静态文件.路由.自定义中间件.身份验证简介>的文章,主要介绍了ASP.NET Core中StaticFile.Middleware ...
- ASP.NET Core应用针对静态文件请求的处理[2]: 条件请求与区间请求
通过调用ApplicationBuilder的扩展方法UseStaticFiles注册的StaticFileMiddleware中间件帮助我们处理针对文件的请求.对于StaticFileMiddlew ...
- Asp.Net Core 中的静态文件
Asp.Net Core 中的静态文件 在这节中我们将讨论如何使 ASP.NET Core 应用程序,支持静态文件,如 HTML,图像,CSS 和 JavaScript 文件. 静态文件 默认情况下, ...
- ASP.NET Core应用针对静态文件请求的处理[5]: DefaultFilesMiddleware中间件如何显示默认页面
DefaultFilesMiddleware中间件的目的在于将目标目录下的默认文件作为响应内容.我们知道,如果直接请求的就是这个默认文件,那么前面介绍的StaticFileMiddleware中间件会 ...
- ASP.NET Core应用针对静态文件请求的处理[4]: DirectoryBrowserMiddleware中间件如何呈现目录结构
和StaticFileMiddleware中间件一样,DirectoryBrowserMiddleware中间本质上还是定义了一个请求地址与某个物理目录之间的映射关系,而目标目录体现为一个FilePr ...
- ASP.NET Core应用针对静态文件请求的处理[3]: StaticFileMiddleware中间件如何处理针对文件请求
我们通过<以Web的形式发布静态文件>和<条件请求与区间请求>中的实例演示,以及上面针对条件请求和区间请求的介绍,从提供的功能和特性的角度对这个名为StaticFileMidd ...
- ASP.NET Core应用针对静态文件请求的处理[1]: 以Web的形式发布静态文件
虽然ASP.NET Core是一款"动态"的Web服务端框架,但是在很多情况下都需要处理针对静态文件的请求,最为常见的就是这对JavaScript脚本文件.CSS样式文件和图片文件 ...
随机推荐
- PHP网站(Drupal7)响应过慢之“Wating(TTFB)时间过长”
直接上图: 这是Chrome浏览器自带的工具分析的.整个url请求的时间为2.59秒,最大的耗时在Wating(TTFB, Time To First Byte),消耗了2.59秒(应该是其他时间太短 ...
- excel导入 服务器忘了装组件了。。。
excel导入 本地没问题 一直在找权限问题 最后发现服务器忘了装组件了... 郁闷 记录下 http://www.microsoft.com/zh-cn/download/confirmation ...
- vue + skyline 搭建 一个开发环境
1.之前用的是ext + skyline搭建环境 ,正好最近是做前端的事情,有时间用vue + skyline 搭建一个三维场景 2.准备vue 2.x ,UI 用的是iview 和element ...
- 调用Android中的软键盘
我们在Android提供的EditText中单击的时候,会自动的弹 出软键盘,其实对于软键盘的控制我们可以通过InputMethodManager这个类来实现.我们需要控制软键盘的方式就是两种一个是像 ...
- Qt——元对象和属性机制
http://www.cnblogs.com/hellovenus/p/5582521.html 一.元对象 元对象(meta object)意思是描述另一个对象结构的对象,比如获得一个对象有多少成员 ...
- kvm 启动libvirtd时出现错误
kvm 启动libvirtd市出现错误: /etc/init.d/libvirtd start启动 libvirtd 守护进程:libvirtd: relocation error: libvirtd ...
- 关于Nodejs开发桌面应用。NW.js 和 Electron 优缺点分析对比
从开发角度来说,选择用 nw.js 还是 election ,区别其实不是很大.大部分工作还是在自己的 javascript 和 HTML 上.国内比较有名的,比如微信web开发工具.钉钉都是基于 n ...
- Azure Cosmos DB 使用费用参考
之前在学习Cosmos DB 中SQL API(DocumentDB) 的时候,也就是之前做的一些笔记,看到有使用费用的一些介绍,就有兴趣的去了解了下,做了一下简单的总结. 想了解更多或是购买使用的还 ...
- 企业级实时数据文件同步服务_【all】
全网数据定时备份方案[cron + rsync] [更多参考]全网数据定时备份方案[cron + rsync] 全网数据实时备份方案[inotify,sersync] [更多参考]全网数据实时备份方案 ...
- 铁乐学python_Day42_线程池
铁乐学python_Day42_线程池 concurrent.futures 异步调用模块 concurrent.futures模块提供了高度封装的异步调用接口 ThreadPoolExecutor: ...
