C# 动态创建SQL数据库(二) 在.net core web项目中生成二维码 后台Post/Get 请求接口 方式 WebForm 页面ajax 请求后台页面 方法 实现输入框小数多 自动进位展示,编辑时实际值不变 快速掌握Gif动态图实现代码 C#处理和对接HTTP接口请求
使用Entity Framework 创建数据库与表
前面文章有说到使用SQL语句动态创建数据库与数据表,这次直接使用Entriy Framwork 的ORM对象关系映射来创建数据库与表
一 新建项目OrmDemo

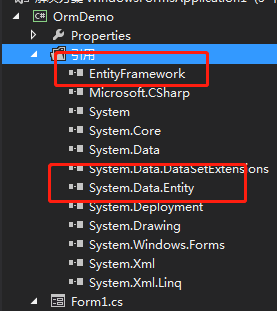
二 添加 EntityFramework.dll 与System.Data.Entity.dll 引用,EntityFramework可直接在NuGet下载


三、创建实体类
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
public class Student { public Student() { } public int StudentID { get; set; } public string StudentName { get; set; } } public class Standard { public Standard() { } public int StandardId { get; set; } public string StandardName { get; set; } } |
四、 添加SchoolContext 继承DbContext
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
public class SchoolContext : DbContext { public SchoolContext() : base("name=testdb") { } public DbSet<Student> Students { get; set; } public DbSet<Standard> Standards { get; set; } protected override void OnModelCreating(DbModelBuilder modelBuilder) { base.OnModelCreating(modelBuilder); } } |
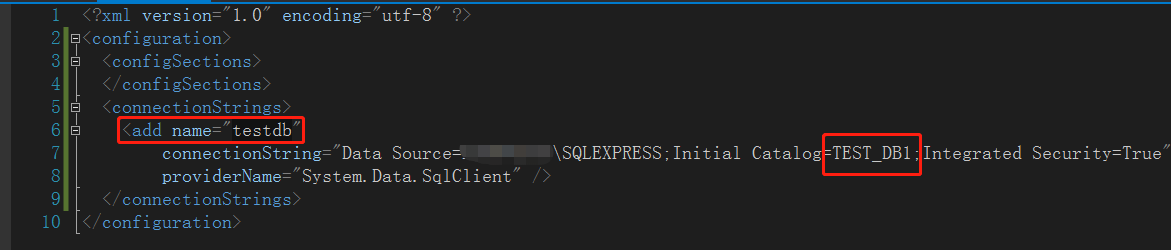
此处注意 name = testdb 要与配置文件中的名称一致,如下图。TEST_DB1 为数据库名,

五、最后调用
|
1
2
3
4
5
6
7
|
using (var ctx = new SchoolContext()) { Student stud = new Student() { StudentName = "New Student" }; ctx.Students.Add(stud); ctx.SaveChanges(); } |
参考 https://www.cnblogs.com/CreateMyself/p/4739922.html
1.添加QRCoder包引用
2. public IActionResult MakeQrCode()
{
string url="https://www.baidu.com";
var generator = new QRCodeGenerator();
var codeData = generator.CreateQrCode(str,QRCodeGenerator.ECCLevel.M,true);
var qrcode = new QRCode(codeData);
var qrImage = qrcode.GetGraphic(100,Color.Black,Color.White,true);
var ms = new MemoryStream();
//图片格式指定为png
qrImage.Save(ms,ImageFormat.Jpeg);
}
后台Post/Get 请求接口 方式
Post请求

1 public string HttpPost(string Url, string postDataStr)
2 {
3 try
4 {
5 HttpWebRequest request = (HttpWebRequest)WebRequest.Create(Url);
6 request.Method = "POST";
7 request.ContentType = "application/x-www-form-urlencoded";//请求方约定好
8
9 byte[] bs = Encoding.UTF8.GetBytes(postDataStr);
10 request.ContentLength = bs.Length;
11 using (Stream reqStream = request.GetRequestStream())
12 {
13 reqStream.Write(bs, 0, bs.Length);
14 }
15
16 HttpWebResponse response;
17 response = (HttpWebResponse)request.GetResponse();
18
19 Stream myResponseStream = response.GetResponseStream();
20 StreamReader myStreamReader = new StreamReader(myResponseStream, Encoding.GetEncoding("utf-8"));//一般参数带中文 用utf-8
21 string retString = myStreamReader.ReadToEnd();
22 myStreamReader.Close();
23 myResponseStream.Close();
24
25 return retString;
26 }
27 catch (Exception ex)
28 {
29 LogHelper.WriteLog(ex.Message, "");
30 }
31 return null;
32 }

Get 请求

1 public static string Get_Http(string strUrl, int timeout)
2 {
3 string strResult;
4 try
5 {
6 HttpWebRequest myReq = (HttpWebRequest)HttpWebRequest.Create(strUrl);
7 myReq.Timeout = timeout;
8 HttpWebResponse HttpWResp = (HttpWebResponse)myReq.GetResponse();
9 Stream myStream = HttpWResp.GetResponseStream();
10 StreamReader sr = new StreamReader(myStream, Encoding.UTF8);
11 StringBuilder strBuilder = new StringBuilder();
12 while (-1 != sr.Peek())
13 {
14 strBuilder.Append(sr.ReadLine());
15 }
16
17 strResult = strBuilder.ToString();
18 }
19 catch (Exception exp)
20 {
21 strResult = "错误:" + exp.Message;
22 }
23
24 return strResult;
25 }

WebForm 页面ajax 请求后台页面 方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
function ReturnOperation(InventoryID) { //入库 接口 if (confirm('你确认?')) { $.ajax({ type: "post", url: "xxx.aspx/InStorage", data: "{InventoryID:'"+InventoryID+"'}",//注意,json 对象外面 加 双引号 contentType: "application/json", dataType: "json", success: function (r) { if (r.d =="1") { alert("入库成功"); } else { alert("入库失败"); } }, error: function (e) { alert("错误是:" + e.responseText); } }) } else { } } |
这是前端code

[WebMethod] //注意添加引用,方法为静态
public static string InStorage(string InventoryID)
{
return InventoryID;
}

这是xxx.aspx 页面内的方法
实现输入框小数多 自动进位展示,编辑时实际值不变
今天遇到个业务需求,要求输入框,输入数字的小数位数可以很多位,但移开后显示,只显示小数点后两位 (四舍五入),当要编辑的时候,展现其原来的输入数据。

闲话不多说,当时也考虑用第三方插件,但感觉对现有框架后台数据取值有影响;
感觉还是前端处理下,直接采用两个input 一个用来显示四舍五入,一个用来存真实的值,
然后就是焦点移进移出的事件了,移进去控制真实input显示,移出来触发四舍五入的显示,当然这两个input得保持在同一位置上,定位好了就行。
思路出来了,就开始撸代码了!

1 <body>
2 <table>
3 <tr>
4 <td style="position: relative;">
5 <input type="text" style="position: absolute;" class="TrueShow" onblur="ConvertToShow(this);" />
6
7 <input type="text" style="display:none;" class="FalseShow" value="" onfocus="ShowToConvert(this);" />
8 </td>
9 </tr>
10 <tr>
11 <td style="position: relative;">
12 <input type="text" style=" position: absolute;" class="TrueShow" onblur="ConvertToShow(this);" />
13
14 <input type="text" style="display:none;" class="FalseShow" value="" onfocus="ShowToConvert(this);" />
15 </td>
16 </tr>
17 </table>
18 <script src="jquery-1.12.4.js"></script>
19 <script type="text/javascript">
20 function ConvertToShow(obj) {
21 obj.setAttribute("style", "display:none");
22 var FalseShow = $(obj).parent().find(".FalseShow");
23 FalseShow.css("display", "block");
24 if (obj.value == "" || obj.value == null) {
25 FalseShow.val(obj.value);
26 } else {
27 var showVal = parseFloat(obj.value || 0);
28 showVal = showVal.toFixed(2);
29 FalseShow.val(showVal);
30 }
31
32 }
33 function ShowToConvert(obj) {
34 obj.setAttribute("style", "display:none;width:95%");
35 var TrueShow = $(obj).parent().find(".TrueShow");
36 TrueShow.css('display', 'block');
37 TrueShow.css('width', '95%');
38 TrueShow.focus();
39 }
40 </script>
41 </body>

快速掌握Gif动态图实现代码
版权声明:本文为博主原创文章,未经博主允许不得转载。
前言:Gif一种动态图片,网上有很多制作这个的工具,包括PS都有,但作为一名程序员,我觉得如果自己通过编写代码把它实现,不但是对代码的掌握与复习,而且也是熟悉其原理的一个过程。额外说一句,个人不建议copy代码的,所以采用截图的方式展现给大家,同时希望大家自己去实践下才是真理!
下面开始我们的GIF制作之旅吧
首先,我们的添加一个引用Gif.Components.dll
其次,我们建一个web工程,里面创建两个html页面,一个一般处理程序,两个文件夹(用于服务器存储上传图片和生成gif图片所在的文件夹)
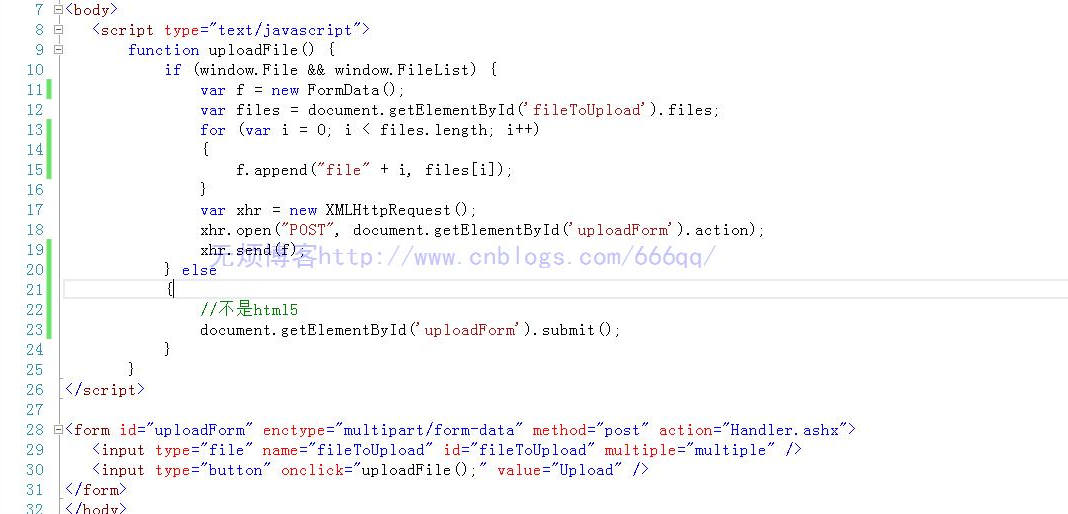
前端采用<input type=”file” multiple="multiple" />标签实现选择多文件上传,具体代码如下:

注意:我这里默认提交上来的文件都为图片格式,所以没去添加限制和判断;
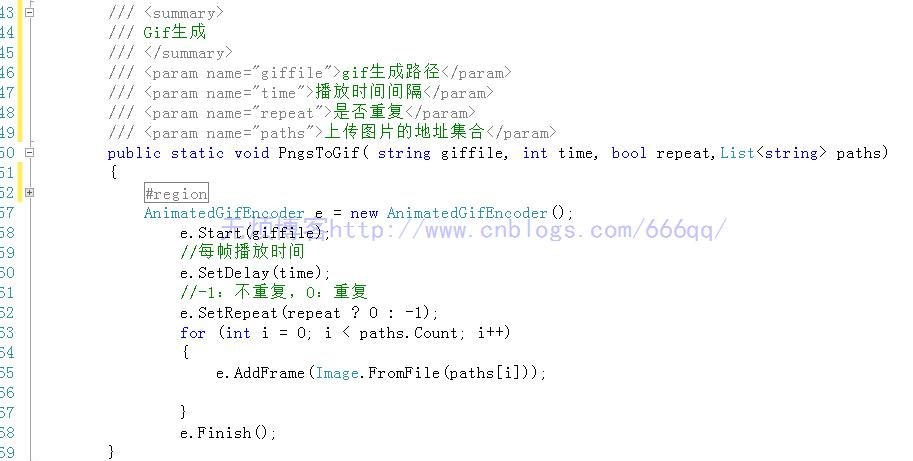
下图是Gif生成的方法,以及需要的一些参数

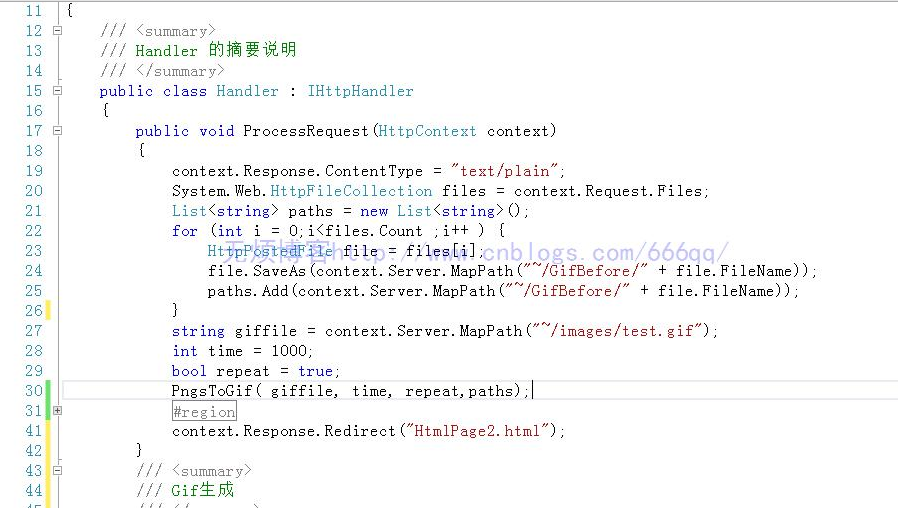
下图,就是调用GIF方法,以及获取前端传来的文件,并进行服务器存储和gif生成的核心步骤

需注意的是,路径是相对路径;
后言:(经人提醒截图看不清,本人立即修改,欢迎大家提出不足,谢谢)本文章有不足之处请多多包涵,其目的就是让你了解下GIF的生成也是很简单的
C#处理和对接HTTP接口请求
对于现在接口泛滥的时代,了解和处理接口对于一名程序员来说是很有必要的!
在对接时对于对方发过来的文档,需要认真看一遍,有疑问的比如加密等,需特别提出来和对方交接;
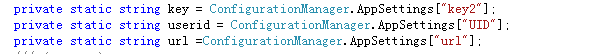
第一步,在对接接口时,你应该拿到服务端那边的key和partner,相当于用户和密码的意思;在配置文件里面配置好,如下图:

第二步,加密生成sign,一般是把加密特别抽出来作为一个方法,注意的是,需按照服务端指定的加密方式进行加密,至于是MD5还是其他加密,按规则来;例如:

第三步,拼接url,带上请求参数中间用&间隔,这个太简单了,就不举例了;
第四步,按照拼接出来的url发送HTTP请求并返回响应过来的字符串;

最后一步,对响应过来的xml或者其它格式的数据进行有需处理;
C# 动态创建SQL数据库(二) 在.net core web项目中生成二维码 后台Post/Get 请求接口 方式 WebForm 页面ajax 请求后台页面 方法 实现输入框小数多 自动进位展示,编辑时实际值不变 快速掌握Gif动态图实现代码 C#处理和对接HTTP接口请求的更多相关文章
- 在.net core web项目中生成二维码
1.添加QRCoder包引用 2. public IActionResult MakeQrCode() { string url="https://www.baidu.com& ...
- Azure Storage 系列(二) .NET Core Web 项目中操作 Blob 存储
一,引言 上一篇文章,我们介绍到在实际项目中系统会产生大量的日志文件,用户上传的头像等等,同时也介绍到可以使用Azure Blob Storage 来存储项目中的一些日志文件,用户头像,用户视频等等. ...
- C# 动态创建SQL数据库(二)
使用Entity Framework 创建数据库与表 前面文章有说到使用SQL语句动态创建数据库与数据表,这次直接使用Entriy Framwork 的ORM对象关系映射来创建数据库与表 一 新建项 ...
- C# 动态创建SQL数据库(一)
最近在做项目中要求能够要求动态添加数据库并建表.具体思路如下 1 提供数据名,根据数据库创建数据库 2 自定数据库与数据表,提供数据表自定与数据类型创建表 创建sqlhelper类,用于数据库操作 u ...
- 在.net core web 项目中操作MySql数据库(非ORM框架,原生sql语句方式)
本案例通过MySql.Data和Dapper包执行原生sql,实现对数据库的操作. 操作步骤: 第1步:在MySql数据库中新建表User(使用Navicat For MySql工具) 建表语句: c ...
- Java Web项目中连接Access数据库的配置方法
本文是对前几天的"JDBC连接Access数据库的几种方式"这篇的升级.因为在做一些小项目的时候遇到的问题,因此才决定写这篇博客的.昨天已经将博客公布了.可是后来经过一些验证有点问 ...
- 真分布式SolrCloud+Zookeeper+tomcat搭建、索引Mysql数据库、IK中文分词器配置以及web项目中solr的应用(1)
版权声明:本文为博主原创文章,转载请注明本文地址.http://www.cnblogs.com/o0Iris0o/p/5813856.html 内容介绍: 真分布式SolrCloud+Zookeepe ...
- Java之——Web项目中DLL文件动态加载方法
本文转自:https://blog.csdn.net/l1028386804/article/details/53903557 在Java Web项目中,我们经常会用到通过JNI调用dll动态库文件来 ...
- Web项目中创建简单的错误处理页面
当应用程序出现错误的时候,如果没有做错误页面处理的话,会直接输出一些敏感的信息出来,有时候甚至会直接将项目所在的物理路径给显示出来,严重缺乏安全性,并且错误种类繁多,页面风格不一,导致用户体验不好,本 ...
随机推荐
- CURL库在C++程序中的运用浅析
最近由于要做一个爬虫项目,要对很多网站进行爬取,所以一直都在看这方面的文章.在翻阅了很多资料后,下载了一个curl库,着实对项目有了很大的帮助. 一.LibCurl基本编程框架 二.一些基本的函数 三 ...
- Android studio 中NameValuePair跟BasicNameValuePair 不能正常导包问题
Android studio 中NameValuePair跟BasicNameValuePair 不能正常导包问题 针对一个post请求,android studio中无法正常导入以下两个包: imp ...
- 让IE6/IE7/IE8支持HTML5标签的js代码
让IE(ie6/ie7/ie8)支持HTML5元素,我们需要在HTML头部添加以下JavaScript,这是一个简单的document.createElement声明,利用条件注释针对IE来调用这个j ...
- Windows10下安装pytorch并导入pycharm
1.安装Anaconda 下载:https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/ 安装Anaconda3,最新版本的就可以了,我安装的是5. ...
- UVA 11573 - Ocean Currents(BFS+优先队列)
UVA 11573 - Ocean Currents 题目链接 题意:给定一个海面.数字分别代表海流方向,顺着海流不用费能量,逆海流要费1点能量,每次询问给一个起点一个终点,问起点到终点耗费的最小能量 ...
- java中boolean与字符串或者数字1和0的转换
mysql有个字段是bit,只存储1和0,是二进制存储,那么在java的dao层如何映射成boolean呢 @Column(name="is_standard") private ...
- #lspci | grep Eth
该命令作用:将lspci的输出当做输入,从中找出包含Eth的行.在我的Fedora机器上运行结果为 [root@localhost etc]# lspci | grep Eth00:04.0 Ethe ...
- 【C#】C#委托学习
虽然做.NET这行也快2年了,但基础不太好啊,今天看了下委托方面的知识,记录下. 1.委托 总的来说,委托是一个类,它定义了方法的类型,使得可以将方法当作另一个方法的参数来进行传递,这种将方法动态地赋 ...
- 日媒:阿里巴巴上市融资或超Facebook
<日本经济新闻>4月22日报导称, 越来越多观念以为,正准备在美国股票商场上市的阿里巴巴集团的融资额将超越美国Facebook.假如完毕,作为互联网公司将创出融资额的历史新高.阿里巴巴现已 ...
- Parse 使用- iOS 后台数据[转]
原文地址:http://blog.csdn.net/vipwangl/article/details/8846415 最近在学习Parse,但是Parse的中文教程比较少,看到这篇英文教程,把它翻译一 ...
