jQuery 3D圆盘旋转焦点图 支持鼠标滚轮
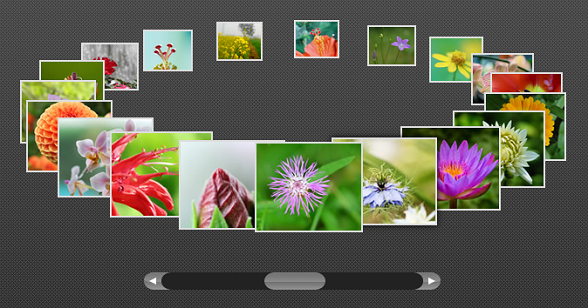
之前我们分享过很多炫酷实用的jQuery焦点图插件了,今天介绍的这款jQuery焦点图非常特别,所有图片围成一个圆圈,组成一个立体视觉的圆盘,并且可以旋转选择圆盘中的图片。另外,这款jQuery 3D圆盘旋转焦点图插件还支持鼠标滚轮,可以让你更方便地浏览图片。

接下来分析一下实现这款jQuery 3D焦点图的具体过程和源代码,代码主要由HTML、CSS以及jQuery组成,由于JS的参与,相对比较复杂。
HTML代码:
<ul id="carousel">
<li>
<img src="data:images/image1.jpg" alt=""/>
<div>Image description</div>
</li>
<li>
<img src="data:images/image2.jpg" alt=""/>
</li>
<li>
<img src="data:images/image3.jpg" alt=""/>
</li>
<li>
<img src="data:images/image4.jpg" alt=""/>
<div><u>Image title</u><br/><br alt=""/>Tooltips
support <i>HTML</i> text.</div>
</li>
<li>
<img src="data:images/image5.jpg" alt=""/>
</li>
<li>
<img src="data:images/image6.jpg" alt=""/>
</li>
<li>
<img src="data:images/image7.jpg" alt=""/>
<div><u>Image title</u><br/><br/><img src="data:images/image7.jpg" width="60" height="50" style="float:left; margin-right:10px; margin-bottom:10px;" alt=""/>Load
images inside the tooltip.</div>
</li>
<li>
<img src="data:images/image8.jpg" alt=""/>
</li>
<li>
<img src="data:images/image9.jpg" alt=""/>
</li>
<li>
<img src="data:images/image10.jpg" alt=""/>
<div>Image description</div>
</li>
<li>
<img src="data:images/image11.jpg" alt=""/>
</li>
<li>
<img src="data:images/image12.jpg" alt=""/>
</li>
<li>
<img src="data:images/image13.jpg" alt=""/>
<div><u>Image title</u><br/><br/>Tooltips
support <i>HTML</i> text.</div>
</li>
<li>
<img src="data:images/image14.jpg" alt=""/>
</li>
<li>
<img src="data:images/image15.jpg" alt=""/>
</li>
<li>
<img src="data:images/image16.jpg" alt=""/>
<div><u>Image title</u><br/><br/><img src="data:images/image16.jpg" width="60" height="50" style="float:left; margin-right:10px; margin-bottom:10px;" alt=""/>Load
images inside the tooltip.</div>
</li>
<li>
<img src="data:images/image17.jpg" alt=""/>
</li>
<li>
<img src="data:images/image18.jpg" alt=""/>
</li>
<li>
<img src="data:images/image19.jpg" alt=""/>
</li>
</ul>
这里我们用一个UL列表简单地将图片显示在网页上,至于如何像演示示例中图片排列成圆盘的形状,那还需要下面CSS和jQuery的支持。
CSS代码:
.carousel
{
position:relative;
margin:0px;
padding:0px;
-moz-user-select:none;
-webkit-user-select:none;
} .carousel .carousel-item
{
background-image:url(preloader.gif);
background-position:center;
background-repeat:no-repeat;
background-color:#FFF;
position:absolute;
cursor:pointer;
} .carousel .out
{
border:#DDD 2px solid;
} .carousel .over
{
border:2px solid #DDD;
-moz-box-shadow: 0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=130, Color=#000000)"; } .carousel .click
{
border:2px solid #DDD;
-moz-box-shadow: 0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=130, Color=#000000)";
} .carousel .select
{
border:2px solid #DDD;
-moz-box-shadow: 0px 0px 10px #000;
-webkit-box-shadow: 0px 0px 10px #000;
box-shadow: 0px 0px 10px #000;
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=130, Color=#000000)";
} .carousel .tooltip
{
position:absolute;
z-index:9999;
background-color:#DDD;
margin-bottom:20px;
border:#EEE solid 4px;
border-radius:8px;
-moz-border-radius:8px;
-webkit-border-radius:8px;
} .carousel .tooltip p
{
color:#999;
padding:10px;
margin:0px;
} .carousel .scrollbar
{
width:340px;
position:absolute;
margin-top:100px; } .carousel .scrollbar .track
{
background-image:url(track.png);
width:300px;
height:20px;
position:absolute;
left:20px;
} .carousel .scrollbar .thumb
{
background-image:url(thumb.png);
width:70px;
height:20px;
position:absolute;
cursor:pointer;
} .carousel .scrollbar .left
{
background-image:url(left.png);
width:20px;
height:20px;
position:absolute;
cursor:pointer;
left:0px;
} .carousel .scrollbar .right
{
background-image:url(right.png);
width:20px;
height:20px;
position:absolute;
cursor:pointer;
right:0px;
}
CSS代码也非常简单,主要是利用CSS滤镜实现鼠标滑过图片和鼠标点击图片时的阴影特效,以及下方的滑动控制杆。
jQuery代码:
首先引入必要的jQuery库,如下:
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="js/jquery.carousel.min.js"></script>
<script type="text/javascript" src="js/jquery.mousewheel.js"></script>
因为这款jQuery焦点图支持鼠标滚轮,所以需要引入jquery.mousewheel.js文件。
最后只要初始化JS代码即可:
jQuery(document).ready(function($){
$('#carousel').carousel({width: 870,
height: 350,
itemWidth:120,
horizontalRadius:270,
verticalRadius:85,
resize:false,
mouseScroll:false,
mouseDrag:true,
scaleRatio:0.4,
scrollbar:true,
tooltip:true,
mouseWheel:true,
mouseWheelReverse:true});
});
jQuery 3D圆盘旋转焦点图 支持鼠标滚轮的更多相关文章
- 一款jQuery满屏自适应焦点图切换特效
一款jQuery满屏自适应焦点图切换特效 ,自适应当前浏览器的宽度,可以作为网站整个大背景的却换效果,很不错的一款不jquery特效. 兼容性没的说直接秒杀了IE6.适用浏览器:IE6.IE7.IE8 ...
- 基于jQuery果冻式按钮焦点图切换代码
基于jQuery果冻式按钮焦点图切换代码.这是一款基于jQuery+CSS3实现的图片切换代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class=&quo ...
- WPF ItemsControl 控件支持鼠标滚轮滑动
此文章意在解决在WPF中ItemsControl类型的集合控件支持鼠标滚轮操作,并可控制滚动的速度. 第一步:给ItemsControl添加滚轮事件. this.listBox.AddHandler( ...
- 如何让DbGrid支持鼠标滚轮滚动
如何让DbGrid支持鼠标滚轮滚动 在主窗体上加一个ApplicationEvents控件(控件在Additional面板中), 在它的OnMessage事件中加入下述代码,一切搞定-! proced ...
- VB6 如何自定义代码字体和支持鼠标滚轮
1 点击工具-选项-编辑器格式,把代码改成需要的字体和大小.(一般微软雅黑,16号字体比较好) 2 从以下网站下载VB6增强工具,可以支持鼠标滚轮代替右侧滚动条查看代码,按F3还可以切换代码窗口和 ...
- 基于jQuery上下切换的焦点图—带缩略图悬浮
分享一款基于jQuery上下切换的焦点图,这款焦点图带有缩略图悬浮,它的切换效果比较简单,仅仅是作图片的上下切换,但是效果还是比较流畅的.这款jQuery焦点图插件的另外一个特点是在播放器上面可以悬浮 ...
- 一款基于的jQuery仿苹果样式焦点图插件
这次我们要分享的这款jQuery焦点图非常特别,它的外观特别简单,但是又相当大气.焦点图的整体样式是仿苹果样式的,由于jQuery的运用,我们只要点击图片下方的缩略图即可达到图片切换的焦点图特效,这款 ...
- Magnifier.js - 支持鼠标滚轮缩放的图片放大镜效果
Magnifier.js 是一个 JavaScript 库,能够帮助你在图像上实现放大镜效果,支持使用鼠标滚轮放大/缩小功能.放大的图像可以显示在镜头本身或它的外部容器中.Magnifier.js 使 ...
- 纯javaScript实现元素平滑滚动,改进前两个版本,支持鼠标滚轮滚动和点击元素滚动,滚动更顺畅
windowScroll(id, number, distance, direction, obj) 参数介绍: 1.id:所要滚动的元素id; 2.number:滚动次数; 3.distance:每 ...
随机推荐
- Walkway.js – 创建简约的 SVG 线条动画
Walkway.js 是一个使用线条和路径元素组成 SVG 动画图像的简单方法.只需根据提供的配置对象创建一个新的 Walkway 实例就可以了.这种效果特别适合那些崇尚简约设计风格的网页.目前, W ...
- Sql函数的三种写法
以前复制的创建sql函数比较乱,现在将我自己项目中的三种sql函数做下对比,一目了然: (1)表值函数——方法一:直接创建临时表,并返回临时表.优点:函数体中间可以直接申明临时变量,并做各种逻辑处理, ...
- Node.js学习笔记(八) --- Node.js的路由模块封装
1 .模块化的方式封装 整理中… 2 .封装仿照 express 的路由整理中…
- C# 的逻辑运算
&.^.!和|操作符称为逻辑操作符,用逻辑操作符把运算对象连接起来符合C#语法的式子称为逻辑表达式.逻辑 操作符“!”和“^”只作用于其后的操作数,故称为一元操作符.而“&&” ...
- 我用ASP.NET缓存之OutputCache
[我的理解]页面缓存常用在网站上.Web应用系统上也用,但由于Web系统常与数据库打交道.时效性要求蛮强的,所以是否能用缓存得具体情况具体分析(很喜欢这句话“具体情况具体分析”,很符合国人的中庸之道) ...
- 求N的因子之和。
理论依据: 代码: /* 显然,数据够大的时候,数组要用 __int64 */ #include<iostream> #include<map> #include<cst ...
- Unable to load script from assets 'index.android.bundle' 出错?
野路子太多,坑人真的!F**k 言归正传,当你运行 react native 程序的时候出现这个错误 ,如果您使用Windows,请按以下方式运行命令,或者如果出现错误“无法找到条目文件index.a ...
- CSS选择器之基本选择器+属性选择器
1.1 id选择器 #main{ font-size:12px; margin:0; padding:0; } 其中的#main就是id选择器,用于选择HTML页面中id = "m ...
- 继承ViewGroup学习onMeasure()和onLayout()方法
在继承ViewGroup类时,需要重写两个方法,分别是onMeasure和onLayout. 1,在方法onMeasure中调用setMeasuredDimension方法void android.v ...
- Android横、竖屏幕动态切换(layout-land 和layout-port)
下面是一个例子程序: 1.首先通过以下语句设置Activity为无标题和全屏模式: // 设置为无标题栏 requestWindowFeature(Window.FEATURE_NO_TITLE); ...
