CSS垂直翻转/水平翻转提高web页面资源重用性——张鑫旭
一、CSS下兼容性的元素水平/垂直翻转实现
随着现代浏览器对CSS3的支持愈发完善,对于实现各个浏览器兼容的元素的水平翻转或是垂直翻转效果也就成为了可能。相关的CSS代码如下:
/*水平翻转*/
.flipx {
-moz-transform:scaleX(-1);
-webkit-transform:scaleX(-1);
-o-transform:scaleX(-1);
transform:scaleX(-1);
/*IE*/
filter:FlipH;
} /*垂直翻转*/
.flipy {
-moz-transform:scaleY(-1);
-webkit-transform:scaleY(-1);
-o-transform:scaleY(-1);
transform:scaleY(-1);
/*IE*/
filter:FlipV;
}
其中,就目前而言,对于基于webkit核心的浏览器,如Chrome以及Safari,实现元素的垂直翻转或是水平翻转也可以使用如下样式:
/*水平翻转*/
.flipx { transform: rotateY(180deg); } /*垂直翻转*/
.flipy { transform: rotateX(180deg); }
注意:
- 水平翻转或垂直翻转不同于旋转180度。前者以轴为镜像,后者以点为镜像。
- 如果是对称元素,旋转180度和翻转的显示效果基本上就是一致的,但是,非对称元素就会看到明显差异。
- 对于后面提到的目前仅webkit核心浏览器支持的rotateY(180deg),这里有个大写的Y。我们都知道Y表示纵轴,所以我们可能会误以为这里实现的是垂直翻转,其实非也,这里的Y表示元素以纵轴为镜像翻转,也就是水平翻转了。
由于这种水平或是垂直翻转性质的东西基本上类似于镜像拷贝,于是,我们在web制作的时候,一旦遇到对称出现的元素的时候,我们只需要处理一个元素就可以了,然后另外一个直接翻转使用下。例如淘宝首页的这个左右指向的按钮:
我们非得分别把这两个小按钮图标都放在CSS Sprite里面吗?显然,答案是否定的。例如,我们只处理下朝左指向的小按钮背景图,然后朝右的直接使用水平翻转就ok啦。岂不节约了切图的时间,顺便少了那么一点点图片的东西,同时呢,CSS代码量肯定也减少了——无需对左右两个小按钮分别写hover效果啦!
这光巴拉巴拉唾沫横飞显然不能让人信服,所以,我们来看几个实例的例子吧,看看如何利用水平翻转,或是垂直翻转来提高我们web页面上资源的重用性滴。
二、水平翻转图片重用应用实例
看这里:水平翻转图片重用demo
代码:
CSS代码:
/*水平翻转*/
.flipx{
-moz-transform:scaleX(-1);
-webkit-transform:scaleX(-1);
-o-transform:scaleX(-1);
transform:scaleX(-1);
/*IE*/
filter:FlipH;
} .image_a{display:inline-block; position:relative;}
.image_mm{display:block; padding:5px; border:1px solid #ccc; background-color:#fff;}
.image_sha{border:0; position:absolute; bottom:-8px; right:2px;} .box_div{width:267px; margin-top:2em;}
.box_title{height:26px; line-height:26px; padding-left:0.6em; background-color:#b92000; color:#fff; font-size:1.1em; position:relative;}
.box_sha{position:absolute; bottom:-8px; left:2px;}
.box_con{border:1px solid #ccc; padding:.8em .6em .7em; margin-top:-1px;}
HTML代码:
<a class="image_a" href="http://image.zhangxinxu.com/image/study/s/s512/mm1.jpg">
<img class="image_mm" src="http://image.zhangxinxu.com/image/study/s/s256/mm1.jpg" />
<img class="image_sha" src="/study/image/img_shadow.png" />
</a> <div class="box_div">
<div class="box_title">
我是标题<img class="box_sha flipx" src="/study/image/img_shadow.png" />
</div>
<div class="box_con">
【酷6裁员发展至肢体...
</div>
</div>
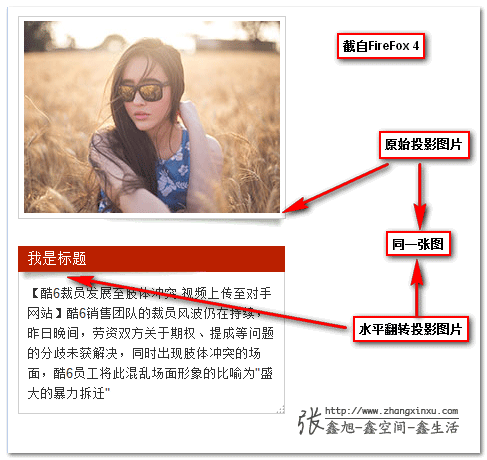
demo页面中有个不对称的投影图片,分别用在张含韵小姐图片下,以及某段内容标题下,以达到某种卷边效果。我们会发现,这两处的投影图片是不一样的,一个是右下方的投影,还有一个是左下方的投影。如果你遇到这样的设计你怎么办,是分别切出共2张图吗?
既然本文是将翻转的,显然,这里显然不是两张不同的投影图片了,而是同一张,只是其中某一个水平翻转了,如下截图标示:
前前后后就只调用一张图片,是不是资源得到了重用呢?
相关代码可参见demo,这里就不重复展示了。
注意:由于IE下的元素翻转是使用的filter滤镜,所以,最好应用翻转的图片尺寸不要拉伸,否则,某些情况下,在IE8浏览器中可能会看到让他讨厌的黑色边缘线的。
三、水平翻转元素重用应用实例
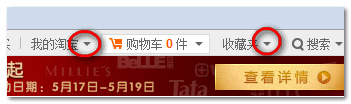
淘宝网顶部条条上下拉列表项都有个向下的卡哇伊的小三角,如下图所示:
鼠标移上去小三角就会转向:
但是呢,淘宝的做法是让小三角旋转个180度,啧啧啧,这里的小三角幸好是左右对称的,如果是长得类似◢的小三角,就只有望洋兴叹的份了。所以,为了更广泛地适应各类翻转情况,不要去使用180度的旋转了,直接使用翻转,OK,本部分的demo效果虽然与淘宝首页的三角效果有些类似,但是,实现的原理是截然不同的,淘宝的是旋转,而我的demo是翻转。
看这里:水平翻转元素重用demo
代码:
CSS代码:
/*垂直翻转*/
.flipy{
-moz-transform:scaleY(-1);
-webkit-transform:scaleY(-1);
-o-transform:scaleY(-1);
transform:scaleY(-1);
/*IE*/
filter:FlipV;
} /*css三角,均是向下方向*/
.cor{display:inline-block; width:0; height:0; margin-bottom:-2px; border-width:4px; border-style:solid dashed dashed; overflow:hidden;}
/*深灰色*/
.corg6{border-color:#666 transparent transparent;} .menu{display:inline-block; padding:2px 8px; border:1px solid #fff; color:#333;}
.menu:hover{background-color:#f5f5f5; border:1px solid #ccc; text-decoration:none;}
.menu:hover .cor{margin-bottom:auto; vertical-align:2px;}
HTML代码:
<a href="javascript:" id="menu" class="menu">我的淘宝<i id="flipCor" class="cor corg6"></i></a>
JS代码:
$("#menu").bind("mouseover", function() {
$("#flipCor").addClass("flipy");
}).bind("mouseout", function() {
$("#flipCor").removeClass("flipy");
});
你可以看到如下的效果变化(默认 → 鼠标移上去): →
→ 
好处啊什么的我就不牛皮了,结语啊什么的也都省了,一切尽在不言中。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1637
(本篇完)
CSS垂直翻转/水平翻转提高web页面资源重用性——张鑫旭的更多相关文章
- CSS垂直翻转/水平翻转提高web页面资源重用性
/*水平翻转*/ .flipx { -moz-transform:scaleX(-1); -webkit-transform:scaleX(-1); ...
- 不同CSS布局实现与文字鼠标选择的可用性——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2401 一.文字选择的 ...
- CSS页面重构“鑫三无准则”之“无图片”准则——张鑫旭
一.再说关于“鑫三无准则” “鑫三无准则”这个概念貌似最早是在去年的去年一篇名叫“关于Google圆角高光高宽自适应按钮及其拓展”的文章中提过.这是自己在页面重构的经验中总结出来的一套约束自己CSS的 ...
- [转] CSS direction属性简介与实际应用 ---张鑫旭
一.用的少并不代表没有用 至少,在我接触的这么多项目里,没有见到使用过CSS direction属性做实际开发的. 为什么呢?是因为direction长得丑吗? 虽然说direction确实其貌不扬, ...
- 备忘:CSS术语词汇表——张鑫旭
一.叨点什么 写文章的时候经常用到一些CSS方面的专业词汇.但是毕竟芳华年少不在,脑袋有点秀逗了,很多名词都记不住,这种感觉比厕所便秘还难受.比如今天居然记不起来公司公认脸蛋最pp的同事的名字,没想到 ...
- 小tip: base64:URL背景图片与web页面性能优化——张鑫旭
一.base64百科 Base64是网络上最常见的用于传输8Bit字节代码的编码方式之一,可用于在HTTP环境下传递较长的标识信息. 某人: 唉,我彻底废柴了,为何上面明明是中文,洒家却看不懂嘞,为什 ...
- web页面相关的一些常见可用字符介绍——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1623 正文开始之前先 ...
- [css]【转载张鑫旭】我是如何对网站CSS进行架构的
一.写在前面的 都是自己积累形成的一些东西,可能带有明显的个人印记.不是专业内容,不是权威指南,只是展示一点自己的观点,借此希望能与各位优秀的同行交流看法,见解.以得到进步与提高. 二.我所知的一些过 ...
- CSS 相对/绝对(relative/absolute)定位系列(四)——张鑫旭
前三篇(1, 2, 3)都是介绍的absolute属性,终于,轮到本文讲讲relative相对定位. 一.relative属性的形象化思维 relative是个看上去低调,有些特殊才能,气场强大,有着 ...
随机推荐
- win7下oracle的安装
1.参考地址1:http://www.cnblogs.com/libiao/archive/2008/08/24/1275000.html 2.参考地址2:http://www.server110.c ...
- webpack快速入门——插件配置:HTML文件的发布
1.把dist中的index.html复制到src目录中,并去掉我们引入的js 2.在webpack.config.js中引入 const htmlPlugin = require('html-web ...
- python+scrapy 爬取西刺代理ip(一)
转自:https://www.cnblogs.com/lyc642983907/p/10739577.html 第一步:环境搭建 1.python2 或 python3 2.用pip安装下载scrap ...
- 02--STL算法(函数对象和谓词)
一:函数对象(仿函数):实现状态记录等其他操作<相对于普通函数> 重载函数调用操作符的类,其对象常称为函数对象(function object),即它们是行为类似函数的对象. 即是重载了“ ...
- liunx相关指令
修改网卡命名规范 a 如何进入到救援模式 修改网卡 1.修改配置文件名称 /etc/sysconfig/network-scripts/ 名称为:ifcfg-xxx 2.修改配置文件内的 dev ...
- OSS和CDN配置使用
Oss和cdn目的就是: 1 把资源文件和程序分开存储 2 可以通过cdn缓存加速 下面介绍阿里云OSS和CDN如何配制 一 阿里云开通子RAM账户 1 不使用主账号访问OSS,需要创建子RA ...
- Java学习之路(十):异常
---恢复内容开始--- 异常的概述和分类 Throwable类是Java语言中所有错误或者异常的超类(也就是说,Java中所有的报错都是继承与Throwable的),也只有当对象是此类或者此类的子类 ...
- Android_Universal-Image-Load使用
一,快速使用(确保ImageLoader只初始化一次,这样图片缓存会更加优秀.) 场景:为ImageView设置一张指定Uri的图片. 1,导包,配置联网,读写SD卡权限. 2,初始化: ImageL ...
- ELK构建MySQL慢日志收集平台详解
上篇文章<中小团队快速构建SQL自动审核系统>我们完成了SQL的自动审核与执行,不仅提高了效率还受到了同事的肯定,心里美滋滋.但关于慢查询的收集及处理也耗费了我们太多的时间和精力,如何在这 ...
- Python虚拟环境中pip install时没有权限问题
virtualenv Permission denied 新建的python虚拟环境的目录的所属者必须是当前用户,才不会出现这种错误 比如 virtualenv py27 sudo chown zzf ...
