【转】CSS3的calc()使用——精缩版
问题:在制作页面的时候,总会碰到有的元素是100%的宽度。如果元素宽度是100%时,只要在元素中添加了border,padding,margin任何一值,都将会把元素盒子撑破(标准模式下,除IE怪异模式)。虽然CSS3属性中的box-sizing在一定程度上能解决这样的问题,但calc()函数功能实现上面的效果来得更简单。
什么是calc()?
calc()从字面我们可以把他理解为一个函数function。其实calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。比如说,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值。为何说是动态值呢?因为我们使用的表达式来得到的值。不过calc()最大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度。
calc()能做什么?
calc()能让你给元素的做计算,你可以给一个div元素,使用百分比、em、px和rem单位值计算出其宽度或者高度,比如说“width:calc(50% + 2em)”,这样一来你就不用考虑元素DIV的宽度值到底是多少,而把这个烦人的任务交由浏览器去计算。
calc()语法
calc()语法非常简单,就像我们小时候学加 (+)、减(-)、乘(*)、除(/)一样,使用数学表达式来表示:
- .elm {
- width: calc(expression);
- }
其中"expression"是一个表达式,用来计算长度的表达式。
calc()的运算规则
calc()使用通用的数学运算规则,但是也提供更智能的功能:
- 使用“+”、“-”、“*” 和 “/”四则运算;
- 可以使用百分比、px、em、rem等单位;
- 可以混合使用各种单位进行计算;
- 表达式中有“+”和“-”时,其前后必须要有空格,如"widht: calc(12%+5em)"这种没有空格的写法是错误的;
- 表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格。
浏览器的兼容性
浏览器对calc()的兼容性还算不错,在IE9+、FF4.0+、Chrome19+、Safari6+都得到较好支持,同样需要在其前面加上各浏览器厂商的识别符,不过可惜的是,移动端的浏览器还没仅有“firefox for android 14.0”支持,其他的全军覆没。
大家在实际使用时,同样需要添加浏览器的前缀
- .elm {
- /*Firefox*/
- -moz-calc(expression);
- /*chrome safari*/
- -webkit-calc(expression);
- /*Standard */
- calc();
- }
通过上面的了解,大家对calc()不在那么陌生,但对于实际的运用可能还是不太了解,那么大家就接下来跟我一起动手,通过实例来了解他吧。首先我们来看一个最常用的实例:
- <div class="demo">
- <div class="box"></div>
- </div>
上面的结构很简单,就是一个div.demo的元素中包含了一个div.box的元素,接下来我们一步一步来看其中的变化。
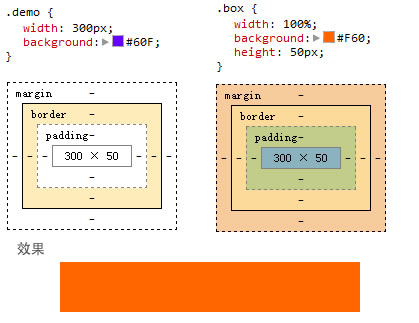
第一步:添加普通样式:
- .demo {
- width: 300px;
- background: #60f;
- }
- .box {
- width: 100%;
- background: #f60;
- height: 50px;
- }
此时的效果很简单,就是div.box完全遮盖了div.demo,如下图所示:

第二步,在div.box上添加border和padding
这一步很棘手的事情来了,在div.box上添加10px的内距padding,同时添加5px的border:
- .demo {
- width: 300px;
- background: #60f;
- }
- .box {
- width: 100%;
- background: #f60;
- height: 50px;
- padding: 10px;
- border: 5px solid green;
- }
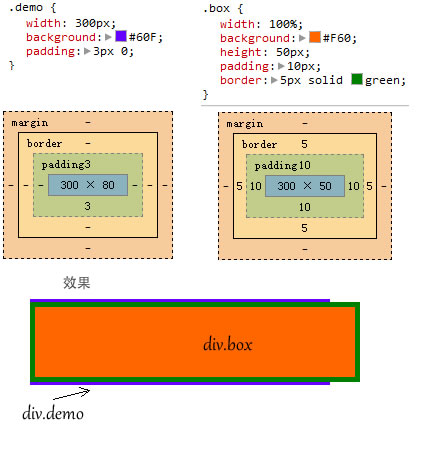
为了更好的说明问题,我在div.demo上添加了一个padding:3px 0;
- .demo {
- width: 300px;
- background: #60f;
- padding: 3px 0;
- }
- .box {
- width: 100%;
- background: #f60;
- height: 50px;
- padding: 10px;
- border: 5px solid green;
- }
这个时候大家不知道能否想到问题会发生在哪?其实很简单,这个时候div.box的宽度大于了其容器div.demo的总宽度,从而撑破容器伸出来了,如图所示:

第三步,calc()的运用
为了解决撑破容器的问题,以前我们只能去计算div.box的宽度,用容器宽度减去padding和border的值,但有时候,我们苦于不知道元素的总宽度,比如说是自适应的布局,只知道一个百分值,但其他的值又是px之类的值,这就是难点,死卡住了。随着CSS3的出现,其中利用box-sizing来改变元素的盒模型类型实使实现效果,但今天我们学习的calc()方法更是方便。
知道总宽度是100%,在这个基础上减去boder的宽度(5px * 2 = 10px),在减去padding的宽度(10px * 2 = 20px),即"100% - (10px + 5px) * 2 = 30px" ,最终得到的值就是div.box的width值:
- .demo {
- width: 300px;
- background: #60f;
- padding: 3px 0;
- }
- .box {
- background: #f60;
- height: 50px;
- padding: 10px;
- border: 5px solid green;
- width: 90%;/*写给不支持calc()的浏览器*/
- width:-moz-calc(100% - (10px + 5px) * 2);
- width:-webkit-calc(100% - (10px + 5px) * 2);
- width: calc(100% - (10px + 5px) * 2);
- }
这样一来,通过calc()计算后,div.box不在会超出其容器div.demo的宽度,如图所示:

上面是一个简单的实例让大家了解calc()的用法。
转自:http://www.w3cplus.com/css3/how-to-use-css3-calc-function.html
【转】CSS3的calc()使用——精缩版的更多相关文章
- CSS3的calc()使用
CSS3的calc()使用 calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度.比如说,你可以使用calc()给元素的border.margin.pad ...
- CSS的单位及css3的calc()及line-height百分比
锚点:css中百分比减去固定元素 单位介绍 说到css的单位,大家应该首先想到的是px,也就是像素,我们在网页布局中一般都是用px,但是近年来自适应网页布局越来越多,em和百分比也经常用到了.然后随着 ...
- CSS3实战手册(第3版)(影印版)
<CSS3实战手册(第3版)(影印版)> 基本信息 原书名:CSS3: The Missing Manual, 3E 作者: David Sawyer McFarland 出版社:东南大学 ...
- CSS3秘笈第三版涵盖HTML5学习笔记6~8章
第二部分----CSS实用技术 第6章,文本格式化 指定备用字体: font-family:Arial,Helvetica,sans-serif; 当访问者没有安装第一种字体时,浏览器会在列表中继续往 ...
- CSS3秘笈第三版涵盖HTML5学习笔记1~5章
第一部分----CSS基础知识 第1章,CSS需要的HTML HTML越简单,对搜索引擎越友好 div是块级元素,span是行内元素 <section>标签包含一组相关的内容,就像一本书中 ...
- css3 的 calc()函数在布局中的使用----头部高度固定,页面正好占满一屏
最近项目遇到一个布局需求,头部高度固定,页面需要刚好占满一屏幕. 如下示意图: 方法:使用calc .wrap{ position: relative; margin-left: 24px; marg ...
- 《HTML5与CSS3基础教程(第8版)》
<HTML5与CSS3基础教程(第8版)> 基本信息 原书名:HTML and CSS:visual quickstart guide 作者: (美)Elizabeth Castro ...
- CSS3 使用 calc() 计算高度 vh px
Viewport viewport:可视窗口,也就是浏览器. vw Viewport宽度, 1vw 等于viewport宽度的1% vh Viewport高度, 1vh 等于view ...
- CSS的单位 及 css3的calc() 及 line-height 百分比
CSS的单位及css3的calc()及line-height百分比 摘自:http://www.haorooms.com/post/css_unit_calc 单位介绍 说到css的单位,大家应该首先 ...
随机推荐
- linux与unix时间戳互转
linux与unix时间戳互转 今天在消费kafka数据时遇到了这样一个问题,kafka数据中所有的数据时间戳格式都是unix上时间戳的格式,例如:1505786829101,看到这个时间戳真的是头都 ...
- 1.WebApi介绍
1.WebApi是什么: WebAPI 是一种用来开发系统间接口.设备接口 API 的技术,基于 Http 协议,请求和返 回格式结果默认是 json 格式.比 WCF 更简单.更通用,比 WebSe ...
- BitAdminCore框架应用篇:(三)核心套件querySuite入门介绍
索引 NET Core应用框架之BitAdminCore框架应用篇系列 框架演示:http://bit.bitdao.cn 框架源码:https://github.com/chenyinxin/coo ...
- F#语言入门之什么是F#语言
F#是一种函数式编程语言,可以轻松编写正确且可维护的代码. F#编程主要涉及定义类型推断和自动泛化的类型和函数. 这使您可以将焦点保留在问题域上并操纵其数据,而不是编程的细节. open System ...
- FFmpeg编写的代码
//初始化解封装 av_register_all(); avformat_network_init(); avcodec_register_all(); //封装文件的上下文 ...
- python学习笔记6-集合
# 集合是无序且不可重复的元素的集合 a = set([1,3,1,3,3,2,2,5]) a # {1, 2, 3, 5} b = set(range(2,5)) b # {2, 3, 4} # 1 ...
- Zookeeper原理分析之存储结构Snapshot
Zookeeper内存结构 Zookeeper数据在内存中的结构类似于linux的目录结构,DataTree代表这个目录结构, DataNode代表一个节点.DataTree默认初始化三个目录:&qu ...
- 【JavaScript】 js立即执行函数
( function(){…} )()和( function (){…} () )是两种javascript立即执行函数的常见写法,一般理解是一个括号包裹匿名函数,再在后面加个括号调用函数,最后达到函 ...
- day 49 数据分析, 数据聚合 F 查询 Q 查询
6.聚合查询和分组查询 1.聚合查询aggregate 我们先通过一个例子来感受一下吧. 1 2 3 # 计算所有图书的平均价格 books = models.Book.objects.aggrega ...
- Web端测试和移动端测试
之前参加的项目有涉及Web端测试和移动端测试,简单的记录下他们之间的区别: 1.记录bug 在Web端可以通过系统自带的截图和QQ截图等方式来截取bug的图片,对于错误的地方可以用工具自带的标识来 ...
