CSS 小结笔记之文字溢出处理
有时文字会溢出盒子,这时一般要对文字进行溢出处理。一般有以下三种处理方法:
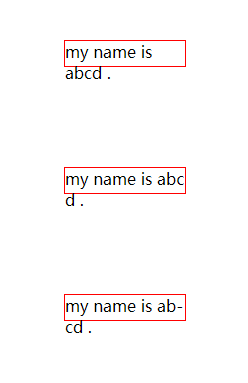
1、word-break:normal | break-all |keep-all
normal 使用浏览器默认的换行
break-all 允许单词内换行即允许单词拆开显示
keep-all 不允许拆开单词显示,连字符除外
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <style>
- div {
- width: 120px;
- height: 25px;
- border: 1px solid red;
- margin: 100px;
- }
- div:first-child {
- word-break: normal;
- }
- div:nth-child(2) {
- word-break: break-all;
- }
- div:last-child {
- word-break: keep-all;
- }
- </style>
- </head>
- <body>
- <div>
- my name is abcd .
- </div>
- <div>
- my name is abcd .
- </div>
- <div>
- my name is ab-cd .
- </div>
- </body>
- </html>
结果如下

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <style>
- div {
- width: 120px;
- height: 25px;
- border: 1px solid red;
- margin: 100px;
- }
- div:first-child {
- white-space: normal;
- }
- div:last-child {
- white-space: nowrap;
- }
- </style>
- </head>
- <body>
- <div>
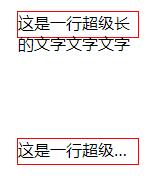
- 这是一行超级长的文字文字文字
- </div>
- <div>
- 这是一行超级长的文字文字文字
- </div>
- </body>
- </html>

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <style>
- div {
- width: 120px;
- height: 25px;
- border: 1px solid red;
- margin: 100px;
- }
- div:first-child {
- text-overflow: clip;
- }
- div:last-child {
- white-space: nowrap;
- text-overflow: ellipsis;
- overflow: hidden;
- }
- </style>
- </head>
- <body>
- <div>
- 这是一行超级长的文字文字文字
- </div>
- <div>
- 这是一行超级长的文字文字文字
- </div>
- </body>
- </html>

CSS 小结笔记之文字溢出处理的更多相关文章
- CSS 小结笔记之浮动
在css中float是一个非常好用的属性,float最基本用法是用来做文字环绕型的样式的. 基本用法:float:left | right 例如 <!DOCTYPE html> <h ...
- CSS 小结笔记之解决flex布局边框对不齐
在使用flex 进行伸缩布局的时候,经常会给子盒子设置边框,这时经常会出现上下边框对不齐的情况.本篇文章来探讨并解决这个问题. 具体出现的问题如下图所示 具体代码如下 <!DOCTYPE htm ...
- css+div如何解决文字溢出
看到标题你一定很轻易就会想到截断文字加“...”的做法.哈哈,就是这样.其实写这篇日志也只是把这样方法做个记录,因为似乎还有很多人不记得碰到这样的情况该如何处理. 首先,先解释一下,一般用div+cs ...
- CSS 小结笔记之图标字体(IconFont)
本篇主要介绍一种非常好用的图标大法——图标字体(IconFont). 什么是图标字体?顾名思义,它是一种字体,只不过这个字体显示的并不是具体的文字之类的,而是各种图标. 网站上经常会用到各种图标,之前 ...
- CSS 小结笔记之em
1.为什么使用em em也是css中的一种单位,和px类似.很多人会疑惑为什么有了px之后还要使用em,而且em使用起来相对于px来讲比较麻烦. em主要是应用于弹性布局,下面给出一个小栗子说明em的 ...
- CSS 小结笔记之伸缩布局 (flex)
CSS flex 是一种伸缩布局,之前块级元素布局在同一行,可以通过display或position或float来实现,而本篇介绍一个新的方法——flex(弹性布局). flex 为和模型布局提供了极 ...
- CSS 小结笔记之清除浮动
浮动是一个非常好用的属性,但是有时会出现一些问题,需要进行清除浮动.例如 <!DOCTYPE html> <html lang="en"> <head ...
- css如何简单设置文字溢出盒子显示省略号
1.单行文本溢出显示省略号单行文本溢出显示省略号,必须满足三个条件:(1)先强制一行内显示文本white-space:nowrap;(默认 normal自动换行)(2)超出的部分隐藏overflow: ...
- CSS 小结笔记之BFC
BFC 即为Block formatting context 的缩写,BFC 主要用来将一个盒子设置为一个隔离的容器,不管盒子内部的元素具有什么属性,都不会影响到盒子的外面. 1.哪些元素能产生BFC ...
随机推荐
- Linux驱动:LCD驱动框架分析
一直想花时间来整理一下Linux内核LCD驱动,却一直都忙着做其他事情去了,这些天特意抽出时间来整理之前落下的笔记,故事就这样开始了.LCD驱动也是字符设备驱动的一种,框架上相对于字符设备驱动稍微复杂 ...
- Java之集合(三)ArrayList
转载请注明源出处:http://www.cnblogs.com/lighten/p/7291339.html 1.前言 本章介绍List中最常用的一个类--ArrayList.在第一章中已经介绍了Li ...
- Java学习之路(十二):IO流<三>
复习:序列流 序列流可以把多个字节输入整合成一个,从序列流中读取到数据时,将从被整合的第一个流开始读取,读完这个后,然后开始读取第二个流,依次向后推. 详细见上一篇文章 ByteArrayOutput ...
- Oracle11g常用数据字典
转:https://blog.csdn.net/fulq1234/article/details/79760698 Oracle数据字典的名称由前缀和后缀组成,使用_连接,含义说明如下: dba_:包 ...
- pycharm的python console报错CE.app/Contents/helpers/pydev/_pydev_bundle/pydev_ipython_console_011.py", line 87, in init self.matchers.remove(self.python_matches) ValueError: list.remove(x): x not in list
卸载ipython pip uninstall ipython 安装ipython6.2.0 pip install ipython==6.2.0
- PHP-note
func_get_arg - Return an item from the argument list func_get_args - Returns an array comprising a f ...
- 每天一道剑指offer-二叉树的下一个结点1
题目 每天一道剑指offer-二叉树的下一个结点https://www.nowcoder.com/practice/ef068f602dde4d28aab2b210e859150a?tpId=13&a ...
- Linux 命令 "cp" 代码实现简介
本blog主要是模仿Linux的cp命令的功能,未实现参数,只是基础功能部分. 本文的主要目的在于练习 文件流 和 目录流 中的函数的使用. 主要功能包括两种: 源文件属性为文件,拷贝到其它文件(内容 ...
- 利用OpenCV检测手掌(palm)和拳头(fist)
思路:利用训练好的palm.xml和fist.xml文件,用OpenCV的CascadeClassifier对每一帧图像检测palm和fist,之后对多帧中检测到的palm和fist进行聚类分组,满足 ...
- spark集群搭建(java)未完待续
环境 操作系统:windows10 虚拟机工具:VMware14.1 NUX版本:Centos7.2(64) JDK:1.8(64) 一.安装linux,master(桥接模式上网),slave(na ...
