CSS快速入门-后端布局
一、后台框架概述
我们在网上随便搜索后台框架,你会发现大部分都查不多。正所谓:好看的皮囊千篇一律,有趣的灵魂万里挑一。
第一个是H-ui,H-ui.admin是用H-ui前端框架开发的轻量级网站后台模版
采用源生html语言,完全免费,简单灵活,兼容性好
让您快速搭建中小型网站后台。

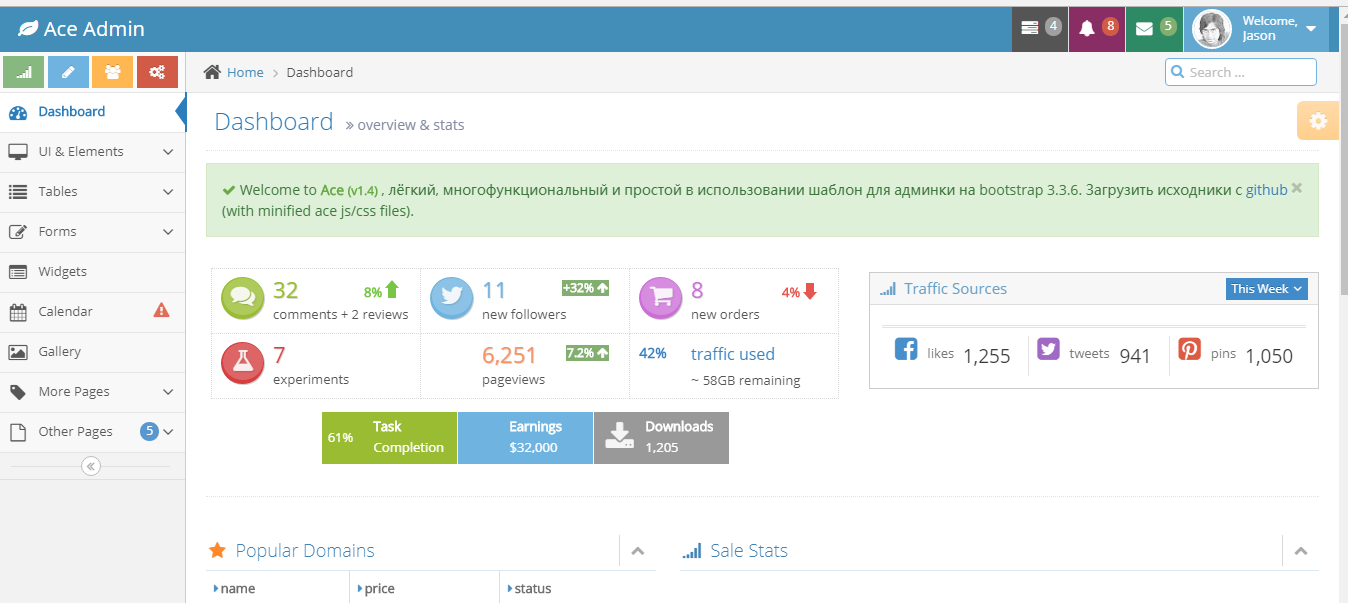
第二款是响应式Bootstrap网站后台管理系统模板ace admin,非常不错的轻量级易用的admin后台管理系统,基于Bootstrap3,拥有强大的功能组件以及UI组件,基本能满足后台管理系统的需求,而且能根据不同设备适配显示,而且还有四个主题可以切换。以前收费,好像最新版不再收费了。

从以上两款后台管理看,基本上非常类似。模型如下:

二、demo实现思路
具体实现思路如下:
1、主体分为三部分:头部导航栏、左侧菜单栏、右侧内容栏。
2、分别针对三部分设置样式。
3、头部通过浮动设置左右内容、菜单栏通过absolute定位、右侧内容栏通过absolute定位。
基本上通过以上几步就可以做出模型,但是这仅仅是个模型,如果需要丰富里面内容,让他变得更加漂亮的话,就需要不断的打磨、打扮。
三、搭建demo大体框架
a、定义div,作为header,里面分为两个子div,分别盛放logo和右侧登录框;
b、定义div,作为body,里面定义一个子div,作为menu;
c、定义div,作为content,里面盛放具体内容。
<div class="pg-header">
<div class="logo">后台管理系统</div>
<div class="login"><a href="http://www.baidu.com">登录</a></div>
</div>
<div class="pg-body">
<div class="pg-menu">
<ul>
<li>1213</li>
<li>1213</li>
<li>1213</li>
<li>1213</li>
<li>1213</li>
</ul>
</div>
<div class="pg-content">
<h2>sadfasdf</h2>
<h2>sadfasdf</h2>
<h2>sadfasdf</h2>
<h2>sadfasdf</h2>
<h2>sadfasdf</h2>
<h2>sadfasdf</h2>
</div>
</div>
四、设置各部分样式
a、header样式设置
aa、logo字体、样色设置
bb、右侧登录框向右侧浮动,设置距离顶部和右侧的距离。因为logo是div(块标签),login向右侧浮动后,会处于logo下面,所以margin-top为负数。如果设置logo的display为inline后,则login会和logo处于一行
cc、设置heder,整体高度和背景颜色。
body {
margin:0;
}
.logo{
font-size:30px;
color:white;
}
.login{
float:right;
margin-top:-28px;
margin-right:20px;
color:white;
}
.pg-header{
height:48px;
background-color:blue;
}
b、左侧菜单栏样式设置
aa、左侧菜单通过绝对定位
bb、设置距离左侧和宽度
cc、设置菜单ul的样式(去掉圆点)
.pg-body .pg-menu{
position:absolute;
background-color:#aaa;
left:0px;
width:180px;
}
.pg-body .pg-menu ul{
list-style:none;
}
c、右侧内容栏样式设置
aa、设置绝对定位,通过设定距离左边和上面的高度来进行定位
bb、设置高度和overflow(如果不设定overflow的话,内容多的话会撑到外面去。
.pg-body .pg-content{
position:absolute;
background-color:#ffa;
overflow:auto;
left:182px;
top:48px;
right:0;
bottom:0;
height:200px;
}
最后,全部代码如下,可以拷贝过去直接运行,就可以看到效果图。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin:0;
}
.logo{
font-size:30px;
color:white;
display:inline;
}
.login{
float:right;
margin-top:-28px;
margin-right:20px;
color:white;
}
.pg-header{ height:48px;
background-color:blue; } .pg-body .pg-menu{
position:absolute;
background-color:#aaa;
left:0px;
width:180px; }
.pg-body .pg-menu ul{
list-style:none;
}
.pg-body .pg-content{
position:absolute;
background-color:#ffa;
overflow:auto;
left:182px;
top:48px;
right:0;
bottom:0;
height:200px;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="logo">后台管理系统</div>
<div class="login"><a href="http://www.baidu.com">登录</a></div>
</div>
<div class="pg-body">
<div class="pg-menu">
<ul>
<li>1213</li>
<li>1213</li>
<li>1213</li>
<li>1213</li>
<li>1213</li>
</ul>
</div>
<div class="pg-content">
<h2>sadfasdf</h2>
<h2>sadfasdf</h2>
<h2>sadfasdf</h2>
<h2>sadfasdf</h2>
<h2>sadfasdf</h2>
<h2>sadfasdf</h2>
</div>
</div>
</body>
</html>
CSS快速入门-后端布局的更多相关文章
- CSS快速入门-前端布局1(抽屉)
一.效果图 前面对CSS基础知识有了一定的了解,是时候开始实战了!以下我对抽屉(https://dig.chouti.com/)主页进行模拟布局. 官方网站效果图: 模拟网站图: 二.实现步骤 1.整 ...
- CSS快速入门-前端布局2(唯品会1)
上一篇我模仿了抽屉网站,这一节我来对唯品会主页进行模仿. 我觉得写一个主页大概思路如下: 1.确定整体布局方式:(html框架布局) 2.针对每一块进行细化,尽量做到模块化.(css) 3.加上特效效 ...
- CSS快速入门-定位布局(九宫格)
实现效果图: 看上去是不是很屌的样子?其实实现起来主要就是用到了一个float,不难. 实现步骤:1.新建一个大div,300*30002.里面放5个小div,100*1003.将div定位
- CSS快速入门(四)
目录 CSS快速入门(四) 浮动 float属性 clear属性 浮动解决的问题及其影响 解决父标签塌陷的方法 浮动案例 定位 什么是脱离文档流 定位的两种方法 position定位 static定位 ...
- Html与CSS快速入门01-基础概念
Web前端技术一直是自己的薄弱环节,经常为了调节一个简单的样式花费大量的时间.最近趁着在做前端部分的开发,果断把这部分知识成体系的恶补一下.内容相对都比较简单,很类似工具手册的学习,但目标是熟练掌握. ...
- Html与CSS快速入门02-HTML基础应用
这部分是html细节知识的学习. 快速入门系列--HTML-01简介 快速入门系列--HTML-02基础元素 快速入门系列--HTML-03高级元素和布局 快速入门系列--HTML-04进阶概念 示例 ...
- Html与CSS快速入门03-CSS基础应用
这部分是html细节知识的学习. 快速入门系列--HTML-01简介 快速入门系列--HTML-02基础元素 快速入门系列--HTML-03高级元素和布局 快速入门系列--HTML-04进阶概念 边框 ...
- Html与CSS快速入门04-进阶应用
这部分是html细节知识的学习. 快速入门系列--HTML-01简介 快速入门系列--HTML-02基础元素 快速入门系列--HTML-03高级元素和布局 快速入门系列--HTML-04进阶概念 之前 ...
- HTML/CSS快速入门
Web概念 JavaWeb 使用java语言开发基于互联网的项目 软件架构 C/S架构:Client/Server 客户端/服务器 用户本地有一个客户端程序,在远程有一个服务端程序 如QQ,英雄联盟. ...
随机推荐
- python3 django1.10 使用mysql服务器
python3中使用mysql报错ModuleNotFoundError: No module named 'MySQLdb' 原因是:在python2.x中用mysqldb,但是在python3.x ...
- 如何创建一个Quartz.NET的工作,需要注射autofac
问题: 使用 Quartz.Net 做定时任务时,实现IJob对象的服务,Autofac不会自动注入,使用构造函数会直接出现异常,无法执行Execute方法. 解决方式 方法一: 使用 Autofac ...
- VMware下 CentOS 连接外网问题(笔记)
虚拟机连接外网有三种模式.桥接.Nat.Host-Only.三者的区别,详见 实例讲解虚拟机3种网络模式(桥接.nat.Host-only) 使用虚拟机连接外网时,一定要充分考虑本地的网络环境!!! ...
- 2018 徐州赛区网赛 G. Trace
题目链接在这里 题意是:按时间先后有许多左下角固定为(0,0),右上角为(xi,yi)的矩形浪潮,每次浪潮会留下痕迹,但是后来的浪潮又会冲刷掉自己区域的老痕,留下新痕迹,问最后留下的痕迹长度为多少? ...
- Alpha 冲刺报告(8/10)
Alpha 冲刺报告(8/10) 队名:洛基小队 峻雄(组长) 已完成:关于角色属性的脚本编码 明日计划:提升脚本的完成度 剩余任务:角色的属性脚本 困难:缺乏编程经验,很难自己独立完成编写,只能根据 ...
- 原生JS和jQuery分别使用jsonp来获取“当前天气信息”
需掌握的技能点: jsonp.跨域相关等. 以下两种代码,均可直接运行. 1.使用原生JS: <!DOCTYPE html> <html lang="en"> ...
- 10条Linux 命令了解服务器当前性能
参考:http://www.infoq.com/cn/news/2015/12/linux-performance 1. uptime 如果电脑运行缓慢,执行 uptime 可以大致查看Linux服务 ...
- 洛谷 P4012 深海机器人问题【费用流】
题目链接:https://www.luogu.org/problemnew/show/P4012 洛谷 P4012 深海机器人问题 输入输出样例 输入样例#1: 1 1 2 2 1 2 3 4 5 6 ...
- virtualbox迁移已建虚机存储磁盘方法
1. 先关闭虚拟机 2. 将虚拟机的磁盘拷贝或移动到想要存储的位置,virtualbox一般为.vdi文件(虚拟磁盘文件) 3. vboxmanage internalcommands sethduu ...
- 【转】iOS:AvPlayer设置播放速度不生效的解决办法
现象: 项目有一个需求是实现视频的慢速播放,使用的是封装的AvPlayer,但是设置时发现比如设置rate为0.5,0.1,0.01都是一样的速度,非常疑惑.后来经过查找资料,发现iOS10对这个AP ...
