Evernote Markdown Sublime使用介绍
这一篇博客继续探讨:Evernote Markdown Sublime
不同的是上篇介绍如何安装,这篇主要来讲讲我这两天的使用心得。
首先展示一下markdown通过这个插件在Evernote中的显示效果:

可以看到,整体显示效果是很赞的。
如果想要开始尝试,可以看我的博客:
Evernote Markdown Sublime实现
废话不多说了,开始讲述一下这两天的使用心得。
新建后基本信息的填写

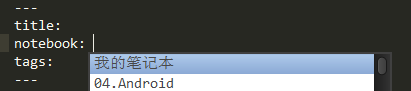
- 新建后,会出现选择“笔记本”提示。记得在这里选择,否则提示框消失后就不容易再唤出提示框了。如果真的没有填,等保存的时候会提示你选择笔记本,笔记本是必填的。
- 选择后可以开始填写标题。
- 填写标签(可不填)。 标签相对于笔记本还是比较人性化的,可以通过空格键唤出。多个标签用","隔开。
- 为了以后能直接使用ctrl+s进行save动作,这里可以使用ctrl+e,ctrl+s来send到Evernote中(这句如果看不懂,请移步Evernote Markdown Sublime实现)。
书写标题注意加空格
在马克飞象中,书写标题都是直接#标题即可。
可是在这款插件中需要在#和文字之间加一个空格# 标题来实现。属于标准的语法。但觉得过于古板。
换行注意结尾加上两个空格
同样在马克飞象中,换行只需要跟平常一样换行即可,可是这款插件同样是遵循标准语法,需要在换行后加入两个空格,才保证真正的换行。(或者多空一行形成段落)
不支持markdown表格语法
查阅文档,似乎最标准的markdown是不支持表格语法的。
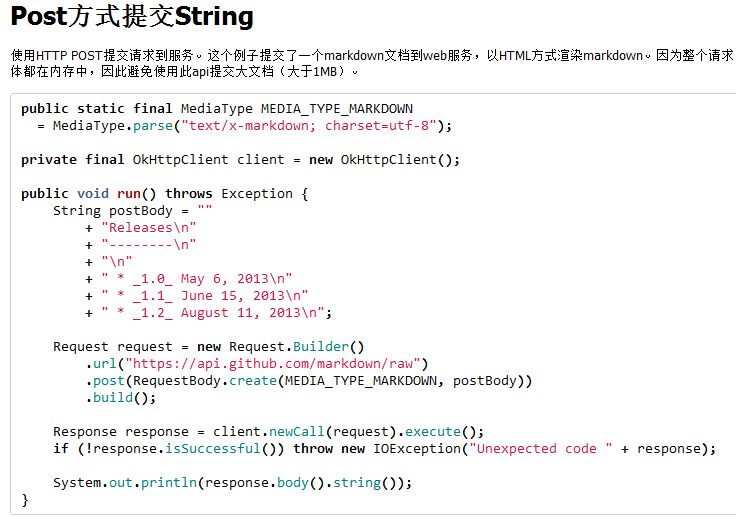
但是markdown是支持html,所以暂时我们用这款插件写markdown,表格就只能借助html了。
我的实现:
<table border="1" cellpadding="10" cellspacing="0" style="border-collapse:collapse;">
<tr>
<th>标签名</th>
<th>含义</th>
</tr>
<tr>
<td>file</td>
<td>需要的传输文件</td>
</tr>
<tr>
<td>guid</td>
<td>文件的唯一标识</td>
</tr>
<tr>
<td>name</td>
<td>文件名</td>
</tr>
<tr>
<td>type</td>
<td>文件类型</td>
</tr>
<tr>
<td>length</td>
<td>文件大小</td>
</tr>
</table>
表格效果图:

添加图片/附件
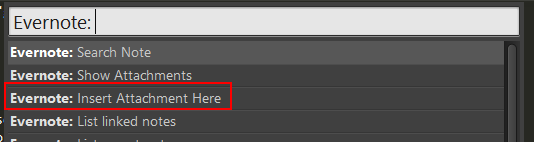
其实两者都一样,在文档中定位好光标,快捷键ctrl+shift+e调出所有属于该插件的命令,选择"Insert Attachment Here".

选择后会在编辑器的下方出现一个附件路径填写框:

直接将附件路径(例如:d:/1.png)填写进去敲回车即可。
看到光标出生成

就算是成功了。
总结
其实对于这款插件来说,支持的是markdown标准语法,并没有一些扩展。
并不像马克飞象一样,为了好用,加入一些兼容。
但是看这款插件的渲染效果,总体还是值得尝试的。
Evernote Markdown Sublime使用介绍的更多相关文章
- Evernote Markdown Sublime实现
版权声明: 欢迎转载,但请保留文章原始出处 作者:GavinCT 出处:http://www.cnblogs.com/ct2011/p/3996164.html Evernote无法实现markdow ...
- markdown使用方法介绍
markdown使用方法介绍 最近在更新微信公众号的时候发现有很多格式无法编辑尤其是涉及到代码的,每次都要截图贴上去,费时费力.穷则生变,研究了markdown格式,果然豁然开朗,一片新的天地瞬间打开 ...
- Markdown Sublime flowchart.js 流程图
先亮出来一个 flowchart.js 的 Sample 给 Sublime 安装 MarkdownPreview,这个不必多说了 Sublime Text -> Preferences -&g ...
- Markdown 语法简要介绍
=================MarkDown================= Markdown 是一种方便记忆.书写的纯文本标记语言,用户可以使用这些标记符号以最小的输入代价生成极富表现力的文 ...
- Sublime Text 介绍、用法、插件等
个人常用插件: AlignmentBracket Highlighter 此插件能完成括号高亮匹对DocBlockrEmmentNodejsPackage ControlPrefixr CSS3中 ...
- Sublime Text3介绍和插件安装——基于Python开发
Subime编辑器是一款轻量级的代码编辑器,是收费的,但是可以无限期使用.官网下载地址:https://www.sublimetext.com. Sublime Text3支持语言开发种类多样,几乎可 ...
- Markdown语法简单介绍
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式. 一.标题 # 这是标题一 ## 这是标题二 ### 这是标题三 #### 这是标题 ...
- Markdown 空格详细介绍
它叫不换行空格,全称No-Break Space,它是最常见和我们使用最多的空格,大多数的人可能只接触了 ,它是按下space键产生的空格.在HTML中,如果你用空格键产生此空格,空格是不会累加的 ...
- Sublime Text3安装evernote插件
关键字 Markdown编辑器.Evernote.Sublime Text3 正文 Sublime Text3安装evernote插件方法如下: 1.使用Package Control安装ever ...
随机推荐
- android开发 gradle 总结
gradle结构: MyApp ├── build.gradle ├── settings.gradle └── app └── build.gradle 1. setting.gradle解析 当你 ...
- Netty核心概念(10)之内存管理
1.前言 之前的章节已经将启动demo中能看见的内容都分析完了,Netty的一个整体样貌都在第8节线程模型最后给的图画出来了.这些内容解释了Netty为什么是一个异步事件驱动的程序,也解释了Netty ...
- Vue.js系列之二Vue实例
每个Vue应用都是通过Vue函数创建一个新的Vue实例开始,代码如下: var vm=new Vue({}); {}是创建Vue应用时的参数对象 1.Vue实例的data属性 当一个Vue对象被创建时 ...
- 【Java并发编程】:加锁和volatile变量
加锁和volatile变量两者之间的区别: 1.volatile变量是一种稍弱的同步机制在访问volatile变量时不会执行加锁操作,因此也就不会使执行线程阻塞,因此volatile变量是一种比syn ...
- postman—数据同步和创建测试集
postman使用之二:数据同步和创建测试集 一.数据同步 启动postman 后在右上角可以登录账号,登录后就可以同步自己的api测试脚本,连上网在办公区在家都可以同步. 二.创建测试集 1.点击c ...
- Android 开发服务类 01_ServletForXML
Servlet implementation class NewsListServlet package com.wangjialin.server.xml; import java.io.IOExc ...
- Python -- 数据结构实现
1.堆栈(pyStack.py) class PyStack: def __init__(self, size=20): self.stack = [] self.size = size self.t ...
- 仿制淘宝sku点击效果
1.依赖jquery,主要利用二维数组. 2.原生手写. 代码如下: <!DOCTYPE html> <html> <head> <meta charset= ...
- Docker挂载主机目录Docker访问出现Permission denied的解决办法
Docker挂载主机目录,访问相应的文件出现Premission denied的权限访问问题, [root@localhost soft]# docker images REPOSITORY ...
- Ceph 存储集群 - 搭建存储集群
目录 一.准备机器 二.ceph节点安装 三.搭建集群 四.扩展集群(扩容) 一.准备机器 本文描述如何在 CentOS 7 下搭建 Ceph 存储集群(STORAGE CLUSTER). 一共4 ...
