UnityShader 序列帧动画效果
实现原理:主要思想是设置显示uv纹理的大小,并逐帧修改图片的uv坐标。
实现步骤
1、我们首先用_Time.y和速度属性_Speed相乘得到模拟的时间。
2、然后我们用time除以_HorizontalAmount的结果值作为当前的行索引,除法结果的余数则是列索引。
3、接下来,我们根据行索引和列索引来构建真正的采样坐标。由于序列帧图像包含了很多张关键帧图像,这意味着采样坐标需要映射到关键帧图像的坐标范围。
4、我们可以把原纹理坐标i.uv按行数和列数进行等分,得到每个子图像的纹理坐标范围。
5、映射到对应的行列数后,再对纹理坐标进行偏移。
注意:Unity的纹理坐标竖直方向的顺序和序列帧纹理中竖直方向上的顺序是相反的。
- Shader "unilt/SceneRainSplash" {
- Properties {
- _MainTex ("Base (RGB)", 2D) = "white" {} //序列帧动画纹理
- _Color("Color Tint", Color) = (, , , ) //颜色
- _HorizontalAmount("Horizontal Amount", float) = // 行数
- _VerticalAmount("Vertical Amount", float) = // 列数
- _Speed("Speed", Range(, )) = // 播放速度
- }
- CGINCLUDE
- #include "UnityCG.cginc"
- sampler2D _MainTex;
- uniform half4 _MainTex_ST;
- uniform fixed4 _Color;
- uniform float _HorizontalAmount;
- uniform float _VerticalAmount;
- uniform float _Speed;
- struct appdata
- {
- float4 vertex : POSITION; //从形似寄存器中读取顶点坐标
- float2 uv : TEXCOORD0; //从形似寄存器中读取uv坐标信息
- };
- struct v2f
- {
- float2 uv : TEXCOORD0;
- float4 vertex : SV_POSITION;
- };
- v2f vert(appdata v)
- {
- v2f o;
- //mul(UNITY_MATRIX_MVP,*)' == 'UnityObjectToClipPos(*)
- //(物体的模型到世界矩阵 * 从世界到摄像机的矩阵 * 投影的矩阵 )
- o.vertex = UnityObjectToClipPos(v.vertex);
- //TRANSFORM_TEX,就是将模型顶点的uv和Tiling、offset两个变量进行计算得出实际显示用的定点uv
- o.uv = TRANSFORM_TEX(v.uv, _MainTex);
- return o;
- }
- fixed4 frag(v2f i) : SV_Target
- {
- //所经过的时间,Unity内置变量_Timefloat4 _Time : Time (t/20, t, t*2, t*3)
- float time = floor(_Time.y * _Speed);
- //该时间渲染序列帧动画指定的行列
- float row = floor(time / _HorizontalAmount);
- float col = time - row * _HorizontalAmount;
- //将所显示的单张图片缩放到应有的大小区域
- half2 uv = float2(i.uv.x / _HorizontalAmount, i.uv.y / _VerticalAmount);
- //移动到对应缩放后的区域位置
- uv.x += col / _HorizontalAmount;
- uv.y -= row / _VerticalAmount;
- fixed4 color = tex2D(_MainTex, uv);
- color.rgb *= _Color.rgb;
- return color;
- }
- ENDCG
- SubShader {
- Tags { "Queue" = "Transparent" }
- Cull Off
- ZWrite Off
- Blend One OneMinusSrcColor
- Pass {
- CGPROGRAM
- #pragma vertex vert
- #pragma fragment frag
- #pragma fragmentoption ARB_precision_hint_fastest
- ENDCG
- }
- }
- FallBack Off
- }
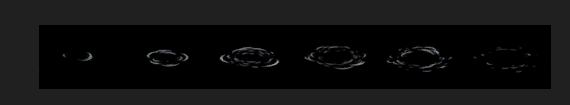
序列帧图像:

UnityShader 序列帧动画效果的更多相关文章
- iOS-动画效果(首尾式动画,代码快动画,核心动画,序列帧动画)
一.各个动画的优缺点 1.首尾动画:如果只是修改空间的属性,使用首尾动画比较方便,如果在动画结束后做后续处理,就不是那么方面了. 2.核心动画:有点在于对后续的处理方便. 3.块动画: (1)在实际的 ...
- [Cocos2d-x v3.x]序列帧动画
简单介绍 Cocos2d-x中.动画的详细内容是依靠精灵显示出来的,为了显示动态图片,我们须要不停切换精灵显示的内容.通过把静态的精灵变为动画播放器从而实现动画效果. 动画由帧组成,每一帧都是一个 ...
- Unity3d的序列帧动画
马上这星期就要过去了,为了完成每星期写一篇博客的目标,熬夜也要写完. 最近项目中用到了很多序列帧动画,之前看教程也接触过序列帧动画,但当时没用到,就没仔细研究,这次就借着这个机会好好总结一下序列帧动画 ...
- (二)plist的使用和序列帧动画
六.plist的使用方法: iOS的程序在安装在手机上以后会把全部资源文件集成在一个文件夹中,这种文件集合称为bundle,对于一般的工程,只有一个bundle,即mainbundle,因此可以通过b ...
- Unity Shader序列帧动画学习笔记
Unity Shader序列帧动画学习笔记 关于无限播放序列帧动画的一点问题 在学shader的序列帧动画时,书上写了这样一段代码: fixed4 frag(v2f i){ // 获得整数时间 flo ...
- (转)NGUI系列教程七(序列帧动画UITexture 和 UIsprit)
NGUI系列教程七(序列帧动画) 今天我给大家讲一下如何使用NGUI做序列帧动画.本节主要包括两方面内容,分别是使用UIspirit和使用UITexture 做序列帧动画.废话不说了,下面开始.还 ...
- unity shader序列帧动画代码,顺便吐槽一下unity shader系统
一.看到UNITY论坛里有些人求unity shader序列帧动画,写shader我擅长啊,就顺势写了个CG的shader.代码很简单,就是变换UV采样序列帧贴图,美术配置行数列数以及变换速度. Sh ...
- canvas+js绘制序列帧动画+面向对象
效果: 素材: 源码:(一般的绘制方式) <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- NGUI系列教程七(序列帧动画)
今天我给大家讲一下如何使用NGUI做序列帧动画.本节主要包括两方面内容,分别是使用UIspirit和使用UITexture 做序列帧动画.废话不说了,下面开始.还要在啰嗦一句,首先大家要准备一些序列帧 ...
随机推荐
- Buaaclubs的NABC与发布
NEED: 本项目主要目的是实现一个社团学生公共平台,平台的宗旨是为学生提供信息,为社团提供服务,在社团和学生之间建立联系.经过调查,我们发现了用户的以下需求: 需求一:社团发布信息,同学获知信息 这 ...
- 1到N中“1”出现的次数
题目:给定一个十进制的正整数,写下从1开始,到N的所有整数,然后数一下其中出现“1”的个数 思路:刚开始做的时候,是想从1到N进行遍历,其中每个数都出现1的个数加起来,最后得出结果,但是老师让我们找规 ...
- WPF四则运算《《《《《策略模式
设计思路: 因为之前没有用过WPF,听说和window窗体语法类似,就想着仿照之前的Window窗体做的,首先用三个textbox存储数据,添加一个comboBox,利用索引选择运 ...
- 项目Beta冲刺(团队)总结
团队成员及分工 姓名 学号 分工 陈家权 031502107 前端(消息模块) 赖晓连 031502118 前端(问答模块) 雷晶 031502119 服务器 林巧娜 031502125 前端(首页模 ...
- 其实servlet就是一种mvc设计思想的一种实现
看图,不说话
- 生命周期事件和 Global.asax 文件
文章:IIS 5.0 和 6.0 的 ASP.NET 应用程序生命周期概述 该文章有介绍Application_Start方法
- 分离链表法散列ADT
分离链表法解决冲突的散列表ADT实现 数据结构定义如下: struct ListNode; typedef struct ListNode *Position; struct HashTbl; typ ...
- 如何快速地编写和运行一个属于自己的 MapReduce 例子程序
大数据的时代, 到处张嘴闭嘴都是Hadoop, MapReduce, 不跟上时代怎么行? 可是对一个hadoop的新手, 写一个属于自己的MapReduce程序还是小有点难度的, 需要建立一个mave ...
- 性能测试问题_tomcat占用内存很高,响应速度很慢
Cronolog 1. 问题描述 Tomcat占用服务器内存过大导致访问变慢 2. 问题原因 查看catalina.out文件过大,写日志时占用内存过大 3. 解决 ...
- [转帖]通俗解释 AWS 云服务每个组件的作用
你有听说过 ContainerCache,ElastiCast 和 QR72 这些 AWS 的新服务吗? 没有就对了,这些都是我编的:) 不过,AWS 有 50 多个服务,从名称也不能看出这些服务是做 ...
