关于react 官方脚手架使用出现的问题
首先按照官网说明,一路的安装下来,很顺利,然后开始运行吧,提示个错误,缺少index.js 文件 原来是默认给出的文件是App.js
如何更改呢
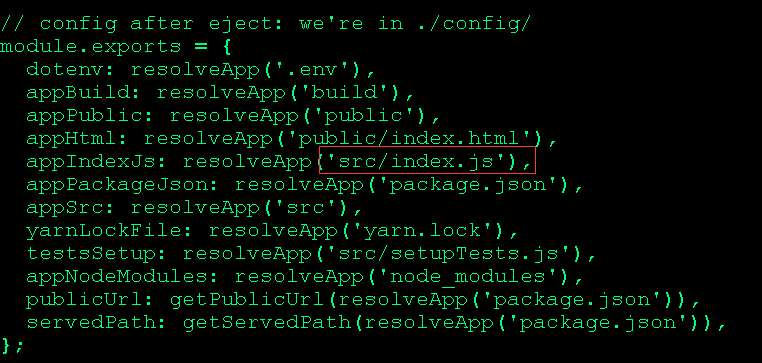
找到react-script模块文件夹config下面 paths.js
node_modules\react-scripts\config\ paths.js

关于react 官方脚手架使用出现的问题的更多相关文章
- 如何解决 React 官方脚手架不支持 Less 的问题
说在前面 create-react-app 是由 React 官方提供并推荐使用构建新的 React 单页面应用程序的最佳方式,不过目前版本(1.5.x)其构建的项目中默认是不支持动态样式语言 Les ...
- React 官方脚手架 create-react-app快速生成新项目
进入新公司已经半年了,各个业务线,技术栈都已经熟悉,工作也已经游刃有余,决定慢下脚步,沉淀积累,回顾一下所用技术栈所包含的基本知识,以及再公司中的实战. 首先回顾新项目搭建 react脚手架目前使用较 ...
- React官方脚手架不支持less问题解决
create-react-app是由React官方提供,并推荐构建React单页应用程序的最佳方法,但是默认不支持less,需要手动集成: 1,必须手动安装less npm install less ...
- react官方脚手架搭建项目
1.全局安装 npm install -g create-react-app 2. app后面还要给项目文件命名 create-react-app //是全局命令来创建react项目 3.然后按照提示 ...
- react官方脚手架添加less配置
装两个包 npm install --save less less-loader 在node-modules/react-scripts/config/webpack.config.js中 在大概58 ...
- React/VUE 脚手架2.0和3.0
react官方脚手架 npm install -g create-react-app create-react-app my-app cd my-app npm start 区别自己对比 vue2.x ...
- 关于React的脚手架
Rewire你的应用 https://ant.design/docs/react/use-with-create-react-app-cn create-react-app (官方脚手架 简称cra) ...
- 自己实现一个自定义React项目脚手架「ReactCli」
前言 首先为什么想到自己实现一个React脚手架呢?是因为之前刚接触create-react-app时,觉得不太灵活.虽然文件目录很清晰,但是还是觉得不如VueCLI的可以自定义配置更加灵活.当然Re ...
- React官方网站学习
React官方网站 英文版 https://reactjs.org/tutorial/tutorial.html React官方网站 中文版 https://react.docschina.org ...
随机推荐
- mysql是否区分大小写
1.是否区分 库名.表名.列名.别名 的大小写? ------------------------------------------------------------------ [ Linux] ...
- 如何实现PyQt5与QML响应彼此发送的信号?
对于PyQt5+QML+Python3混合编程,如何实现PyQt5与QML响应彼此发送的信号,这是一个棘手的问题. 大抵有如下五种方式: (要运行下面五个例子,千万不能在eric6中运行,会报错.错误 ...
- 2460: [BeiJing2011]元素
2460: [BeiJing2011]元素 链接 分析: 贪心的想:首先按权值排序,然后从大到小依次放,能放则放.然后用线性基维护是否合法. 代码: #include<cstdio> #i ...
- C++ STL 学习笔记__(6)优先级队列priority_queue基本操作
10.2.7优先级队列priority_queue v 最大值优先级队列.最小值优先级队列 v 优先级队列适配器 STL priority_queue v 用来开发一些特殊的应用,请对stl的类 ...
- noip2017 TG 游记
嗨小朋友们大家好,还记得我是谁吗?我就是为GG代言的蒟蒻--xzz 今天呐我特别的要向HN的dalao们ZJ的巨佬们还有全国的神犇们问声好 为什么呢因为我们在2017年11月份来到了吔屎的长沙理工大学 ...
- spring源码学习(一):eclipse导入spring源码
前言 对于一门技术,我们最先是了解它(what),然后再熟练的使用它(how)以及何时用它(when),最后肯定要看透它(why).spring作为Java开发人员可以说是最熟悉不过的了,基本每个Ja ...
- jquery validate 使用示例
var el = { $jsFrom: $('.js-form'), }; // 检测用户名是否存在 jQuery.validator.addMethod("isexist", f ...
- 微信小程序如何检测接收iBeacon信号
前话 微信小程序开发带着许多坑,最近就遇到了个需求,检测iBeacon来进行地点签到. (╯▔皿▔)╯ 微信小程序对于iBeacon的文档也写的十分精简,只简单介绍了每个接口的作用,这就导致我以为简单 ...
- js 日期,时间函数 及相关运算大全
一.在js中如何比较两个时间字符串的大小 方法一: function CompareDate(d1,d2){ return ((new Date(d1.replace(/-/g,"/ ...
- 一个导致MGR数据混乱Bug的分析和修复
1.背景 MGR是个好东西,因为他从本质上解决了数据不一致的问题.不光是解决了问题,而且出自名门正派(Oracle的MySQL团队),对品质和后续的维护,我们是可以期待的. 但是在调研的过程中,发现有 ...
