在 Angularjs 中 ui-sref 和 $state.go 如何传递参数
1 ui-sref、$state.go 的区别
ui-sref 一般使用在 <a>...</a>;
<a ui-sref="message-list">消息中心</a>
$state.go('someState')一般使用在 controller里面;
.controller('firstCtrl', function($scope, $state) {
$state.go('login');
});
这两个本质上是一样的东西,我们看ui-sref的源码:

...
element.bind("click", function(e) {
var button = e.which || e.button;
if ( !(button > 1 || e.ctrlKey || e.metaKey || e.shiftKey || element.attr('target')) ) { var transition = $timeout(function() {
// HERE we call $state.go inside of ui-sref
$state.go(ref.state, params, options);
});

ui-sref最后调用的还是$state.go()方法
2 如何传递参数
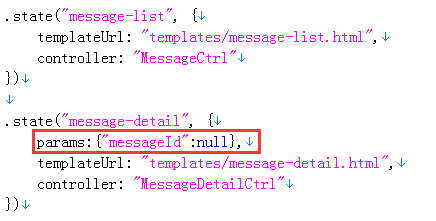
首先,要在目标页面定义接受的参数:

传参,
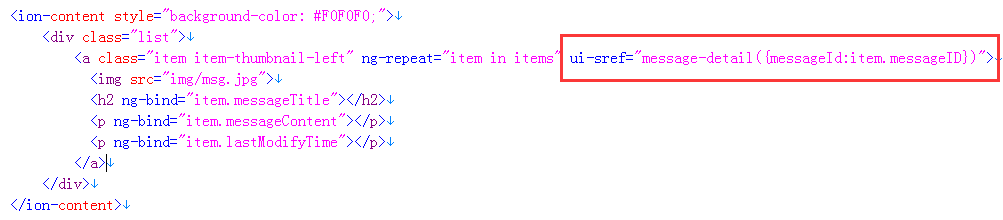
ui-sref:

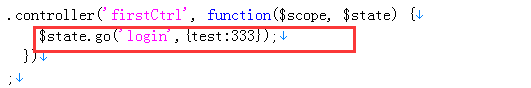
$state.go:

接收参数,
在目标页面的controller里注入$stateParams,然后 "$stateParams.参数名" 获取

在 Angularjs 中 ui-sref 和 $state.go 如何传递参数的更多相关文章
- .net中常用的几种页面间传递参数的方法
转自:http://www.cnblogs.com/lxshanye/archive/2013/04/11/3014207.html 参考:http://www.cnblogs.com/zhangka ...
- jsp中利用response.senddirect(str)重定向,传递参数新思路
用Servlet进行请求重定向,参数传递好办,直接用request.setAttribute(str1,str2); 但是如果不用Servlet 而是直接用jsp进行转发呢? 我们首先要知道 请求 ...
- 在 Angularjs 中$state.go 如何传递参数
在目标页面规定接受的参数: .state('app.AttendanceEditFixed', { url: '/AttendanceEditFixed', params: {'id': null,' ...
- 在vs中启动项目,同时给项目传递参数
问题的引出:项目在startup.cs文件中做了控制,根据读取的控制台的ip 和端口启动项目 : dotnet project --ip 127.0.0.1 --port 8001 这样写的好处是 ...
- shell脚本中执行mysql sql脚本文件并传递参数
1 shell 文件内容替换 sed是一个很好的文件处理工具,本身是一个管道命令,主要是以行为单位进行处理,可以将数据行进行替换.删除.新增.选取等特定工作,下面先了解一下sed的用法. 调用sed命 ...
- angularjs中的路由介绍详解 ui-route(转)
http://www.cnblogs.com/littlemonk/p/5500801.html 这篇文章主要介绍了Angularjs中UI Router全攻略,涉及到angularjs ui rou ...
- angularjs中的路由介绍详解 ui-route
这篇文章主要介绍了Angularjs中UI Router全攻略,涉及到angularjs ui router的基本用法,需要的朋友参考下吧 首先给大家介绍angular-ui-router的基本用 ...
- AngularJs的UI组件ui-Bootstrap分享(十一)——Typeahead
Typeahead指令是一个用于智能提示或自动完成的控件,就像Jquery的AutoComplete控件一样.来看一个最简单的例子: <!DOCTYPE html> <html ng ...
- 关于AngularJs中的路由学习总结
AngularJs中的路由,应用比较广泛,主要是允许我们通过不同的url访问不同的内容,可实现多视图的单页web应用.下面看看具体怎么使用. 关于路由 通常我们的URL形式为http://jtjds ...
随机推荐
- [信安Presentation]一种基于GPU并行计算的MD5密码解密方法
-------------------paper--------------------- 一种基于GPU并行计算的MD5密码解密方法 0.abstract1.md5算法概述2.md5安全性分析3.基 ...
- redis并发问题
redis中的并发问题 使用redis作为缓存已经很久了,redis是以单进程的形式运行的,命令是一个接着一个执行的,一直以为不会存在并发的问题,直到今天看到相关的资料,才恍然大悟~~ 具体问题实例 ...
- 纯JS判断各种浏览器类型及版本.
IE11或者非IE if (!document.all) { alert('IE11+ or not IE'); } IE10 if (document.all && document ...
- MYSQL、PHP基础、面向对象基础简单复习总结
一.MYSQL 1.配置MySql 第一步安装服务器(apache). 第二部安装MySql界面程序 2 ...
- LeedCode-Two Sum
1. Two Sum Given an array of integers, return indices of the two numbers such that they add up to a ...
- asp.net MVC4 表单 - CheckBox兴趣爱好
1.Model层定义属性 public class vmUser { public string userName { get; set; } public string sex { get; set ...
- ruby 基础知识(一)
突然今天发现一大神的博客:http://www.cnblogs.com/jackluo/archive/2013/01/22/2871655.html 相信初学者会受益颇多 ruby 参考文档 ...
- vmware workstation安装 Mosrosoft Runtime DLL安装程序未能完成安装
不要点确定.开始菜单运行输入'%temp%',在弹出的窗体中找到一个文件名中含'{132E3257-14F1-411A-BC6C-0CA32D3A9BC6}~setup'(不一定一样,反正就是第一行的 ...
- tomcat用root权限也起不来
昨晚把服务器弄的启动不了了,先来还原一下作案现场, 错误操作过程:替换classes目录下的某个目录,比如com,由于替换了classes文件,所以需要重启tomcat,在bin目录下执行sh sta ...
- db2look导出ddl 详细用法(转)
DB2的db2look命令诠释如下:db2look 版本 8.2db2look:生成 DDL 以便重新创建在数据库中定义的对象语法: db2look -d DBname [-e] [-u Creato ...
